Отображение часового пояса контакта
Glossary Item Box

Общая информация
В версии 7.8 появилась возможность работы с часовыми поясами. На странице контакта добавлена информация о часовом поясе. Значение часовых поясов контакта рассчитывается автоматически. Подробнее о расчете часовых поясов контакта можно узнать из статьи "Как узнать текущее время контакта". Информация отображается в элементе, который формируется при помощи генератора представления. Данный элемент невозможно добавить на страницу при помощи дизайнера страницы.
Для добавления элемента отображения часового пояса контакта на страницу пользователя необходимо:
- Создать замещающий модуль для схемы страницы.
- Добавить элемент отображения часового пояса.
- Подключить поиск часового пояса.
- Настроить стили отображения.
Описание примера
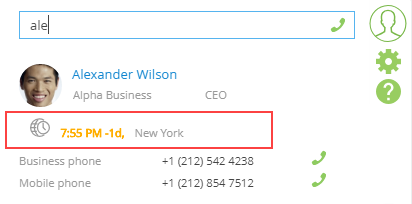
Необходимо добавить элемент отображения часового пояса контакта на панель звонков. Для удобства совершения звонков абонентам в другом часовом поясе, при поиске номера телефона необходимо отображать текущее время контакта (рис.1).
Рис. 1. — Отображение текущего времени абонента

Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. Создать замещающий модуль для схемы страницы
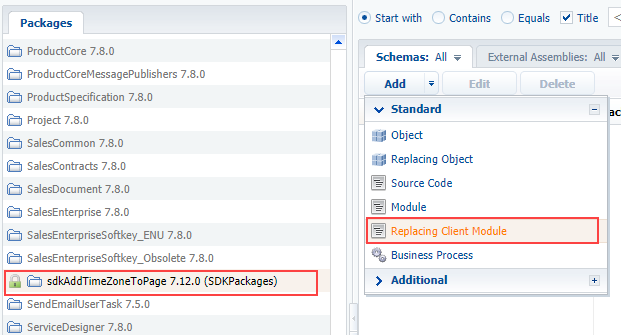
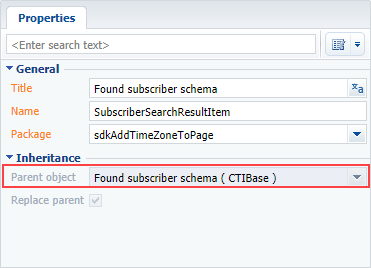
В пользовательском пакете создайте замещающий клиентский модуль (рис. 2), для которого укажите родительский объект [Схема найденного абонента] ([Found subscriber schema], SubscriberSearchResultItem) (рис. 3). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 2. — Создание замещающего модуля

Рис. 3 — Свойства замещающего модуля

2. Добавить элемент отображения часового пояса
В зависимости схемы добавьте модули:
- TimezoneGenerator — модуль [Генератор компонента "Часовой пояс"], при помощи которого формируется элемент отображения часового пояса контакта.
- TimezoneMixin — микcин, который используется для поиска часового пояса контакта.
В массив модификаций diff добавьте конфигурационный объект для отображения элемента часового пояса контакта.
3. Подключить поиск часового пояса
Для запуска поиска часового пояса контакта в метод init() миксина TimezoneMixin передайте уникальный идентификатор контакта. В результате выполнения будут установлены атрибуты:
- TimeZoneCaption — название временной зоны контакта и текущее время.
- TimeZoneCity — название города, для которого определена временная зона.
Исходный код схемы:
// Объявление схемы. define("SubscriberSearchResultItem", // Зависимость от TimezoneGenerator, TimezoneMixin. ["TimezoneGenerator", "TimezoneMixin", // Зависимость от модуля со стилями. "css!UsrSubscriberSearchResultItemCss"], function() { return { // Блок для создания атрибутов. attributes: { // Название атрибута, который отвечает за состояние отображения элемента часового пояса. "IsShowTimeZone": { // Тип данных атрибута. "dataValueType": Terrasoft.DataValueType.BOOLEAN, // Тип атрибута в модели. "type": Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, // Значение по умолчанию. "value": true } }, // Блок для подключения миксинов. mixins: { // Подключение миксина. TimezoneMixin: "Terrasoft.TimezoneMixin" }, // Блок для определения методов. methods: { // Конструктор класса. constructor: function() { // Вызов базового конструктора. this.callParent(arguments); // Признак того, что абонент является контактом. var isContact = this.isContactType(); // Если абонент — контакт, то элемент отображается. this.set("IsShowTimeZone", isContact); // Если абонент — контакт. if (isContact) { // Идентификатор контакта. var contactId = this.get("Id"); // Поиск часового пояса контакта. this.mixins.TimezoneMixin.init.call(this, contactId); } }, // Возвращает признак того, что абонент — контакт. isContactType: function() { // Тип абонента. var type = this.get("Type"); // Возвращает результат сравнения. return type === "Contact"; } }, // Массив модификаций. diff: [ { // Добавление нового элемента. "operation": "insert", // Родительским элементом является SubscriberSearchResultItemContainer. "parentName": "SubscriberSearchResultItemContainer", // Новый элемент добавляется в коллекцию элементов родителя. "propertyName": "items", // Название элемента. "name": "TimezoneContact", // Свойства элемента. "values": { // Тип элемента. "itemType": Terrasoft.ViewItemType.CONTAINER, // Для формирования конфигурации представления вызывается метод генератора. "generator": "TimezoneGenerator.generateTimeZone", // Видимость контейнера привязывается к атрибуту. "visible": {"bindTo": "IsShowTimeZone"}, // Стиль элемента. "wrapClass": ["subscriber-data", "timezone"], // Заголовок привязываем к атрибуту. "timeZoneCaption": {"bindTo": "TimeZoneCaption"}, // Город привязываем к атрибуту. "timeZoneCity": {"bindTo": "TimeZoneCity"} }, // Позиция элемента в родительском контейнере. "index": 2 } ] }; });
На этом шаге уже отображается текущее время контакта и его город.
4. Настроить стили отображения
На предыдущих шагах в конфигурационном объекте, помещенном в массив diff, уже выполнена предварительная настройка для подключения стилей.
Позиционирование элемента выполняется при помощи свойства index. В контейнере SubscriberSearchResultItemContainer по умолчанию элементы расположены поочередно:
- на первом месте с индексом 0 отображается фотография абонента,
- на втором с индексом 1 — информация об абоненте,
- на третьем с индексом 2 — телефоны абонента.
После установки значения индекса 2, элемент отобразится между данными абонента и списком телефонных номеров.
Стили текстовых элементов в схеме определяются CSS-классом subscriber-data. Генератор элемента предоставляет свойство wrapClass для возможности управления стилями.
Для позиционирования элемента и его визуального выделения создайте в пользовательском пакете модуль UsrSubscriberSearchResultItemCss.
На вкладке LESS созданного модуля добавьте CSS-селекторы классов, определяющие нужные стили.
/* Настройка стилей для отображения добавляемого элемента.*/ .ctiPanelMain .search-result-items-list-container .timezone { /* Отступ сверху.*/ padding-top: 13px; /* Смещение снизу.*/ margin-bottom: -10px; } /* Настройка стилей для отображения времени контакта.*/ .ctiPanelMain .search-result-items-list-container .timezone-caption { /* Отступ слева.*/ padding-left: 10px; /* Цвет текста.*/ color: rgb(255, 174, 0); /* Шрифт текста — жирный.*/ font-weight: bold; } /* Настройка стилей для отображения города контакта.*/ .ctiPanelMain .search-result-items-list-container .timezone-city { /* Отступ слева.*/ padding-left: 10px; }
Для загрузки модуля со стилями добавьте исходный код в модуль и сохраните схему.
define("UsrSubscriberSearchResultItemCss", [], function() { return {}; });
Добавьте модуль UsrSubscriberSearchResultItemCss в зависимости SubscriberSearchResultItem.
После сохранения схемы и обновления страницы приложения результаты поиска абонента будут отображаться так, как показано на рисунке 1.












