Добавление всплывающей кнопки для сообщений из внутренней ленты обращений
Glossary Item Box

Общие сведения
В версии 7.12.0 добавлена возможность быстро создать новое обращение из переписки по существующему обращению. Для создания обращения выделите часть текста письма в истории и нажмите кнопку  . В новое обращение будут скопированы значения тех полей исходного обращения, для которых в дизайнере объекта установлен признак [Выполнять копирование]. В ответ на исходное письмо будет отправлено автоматическое уведомление о регистрации обращения. Создание обращения по фрагменту письма работает как для email-сообщений, так и для сообщений на портале самообслуживания.
. В новое обращение будут скопированы значения тех полей исходного обращения, для которых в дизайнере объекта установлен признак [Выполнять копирование]. В ответ на исходное письмо будет отправлено автоматическое уведомление о регистрации обращения. Создание обращения по фрагменту письма работает как для email-сообщений, так и для сообщений на портале самообслуживания.
Эта функциональность была реализована с помощью элемента управления SelectionHandlerMultiLineLabel, размещенного в пакете Message.
Для обработки сообщений вкладки [Обработка], созданных во внутренней ленте:
1. Создайте замещающую схему SocialMessageHistoryItemPage.
2. Реализуйте логику обработки выделенного текста с помощью событий selectedTextChanged и selectedTextHandlerButtonClick элемента управления SelectionHandlerMultiLineLabel.
3. Добавьте в массив diff конфигурационный объект с настройками элемента SelectionHandlerMultiLineLabel.
Описание примера
На вкладке [Обработка] страницы раздела [Обращения] добавить функциональность всплывающей кнопки при выделении текста в сообщениях, созданных во внутренней ленте обращения. После нажатия на всплывающую кнопку должно быть создано новое обращение с автоматически заполненными полями.
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
ВАЖНО
Пакет можно установить только для продуктов линейки Service или на линейки продуктов, содержащие пакеты Message и SocialMessage.
Алгоритм реализации примера
1. Создать замещающую схему SocialMessageHistoryItemPage
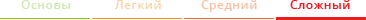
Создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите SocialMessageHistoryItemPage (рис. 1). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 1. — Свойства замещающего модуля

2. Реализовать логику обработки выделенного текста
В коллекцию методов созданной схемы добавьте следующие методы (исходный код приведен ниже):
- getMessageFromHistory() — переопределенный базовый метод. Получает тему для выделенного сообщения.
- onSelectedTextChanged() — устанавливает значение выделенного текста в атрибут HighlightedHistoryMessage. Срабатывает при выделении текста.
- onSelectedTextButtonClick() — создает обращение, тему которого получает из установленного ранее атрибута HighlightedHistoryMessage. Логика создания обращения определена в родительской схеме BaseMessageHistory. Срабатывает при нажатии на всплывающую кнопку.
3. Настроить элемент SelectionHandlerMultiLineLabel
В массив diff созданной схемы добавьте конфигурационный объект с настройками элемента SelectionHandlerMultiLineLabel. Исходный код замещающей схемы:
define("SocialMessageHistoryItemPage", ["SocialMessageConstants", "css!SocialMessageHistoryItemStyle"], function(socialMessageConstants) { return { // Название схемы объекта страницы редактирования. entitySchemaName: "BaseMessageHistory", details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, // Методы модели представления страницы редактирования. methods: { // Переопределенный базовый метод. Получает тему для выделенного сообщения. getMessageFromHistory: function() { var message = this.get("HighlightedHistoryMessage"); if (this.isHistoryMessageEmpty(message)) { message = this.get("[Activity:Id:RecordId].Body"); } return message; }, // Обработчик события выделения текста. onSelectedTextChanged: function(text) { this.set("HighlightedHistoryMessage", text); }, // Обработчик нажатия всплывающей кнопки. onSelectedTextButtonClick: function() { // Подготовка данных по обращению из истории. this.prepareCaseDataFromHistory(); } }, diff: /**SCHEMA_DIFF*/[ { // Изменить существующий компонент "MessageText". "operation": "merge", // Название компонента. "name": "MessageText", // Свойства объекта. "values": { // Свойства генератора представления. "generator": function() { return { // Значение HTML-тега id. "id": "MessageText", // Значение маркера. "markerValue": "MessageText", // Название класса компонента. "className": "Terrasoft.SelectionHandlerMultilineLabel", // Настройка CSS-стилей. "classes": { "multilineLabelClass": ["messageText"] }, // Заголовок. "caption": { "bindTo": "Message" }, "showLinks": true, // Привязка события изменения выделенного текста к методу-обработчику. "selectedTextChanged": {"bindTo": "onSelectedTextChanged"}, // Привязка события нажатия всплывающей кнопки выделенного текста к методу-обработчику. "selectedTextHandlerButtonClick": {"bindTo": "onSelectedTextButtonClick"}, // Признак видимости всплывающей кнопки. "showFloatButton": true }; } } } ]/**SCHEMA_DIFF*/ }; } );
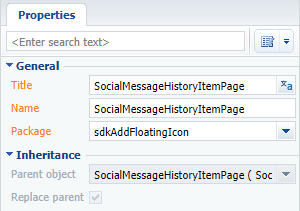
После сохранения схемы и обновления страницы приложения на вкладке [Обработка] страницы обращения при выделении текста в сообщениях, созданных во внутренней ленте обращения, будет отображаться всплывающая кнопка (рис. 2). После клика по всплывающей кнопке будет создано новое обращение с автоматически заполненными полями (рис. 3).
Рис. 2. — Всплывающая при выделении текста кнопка

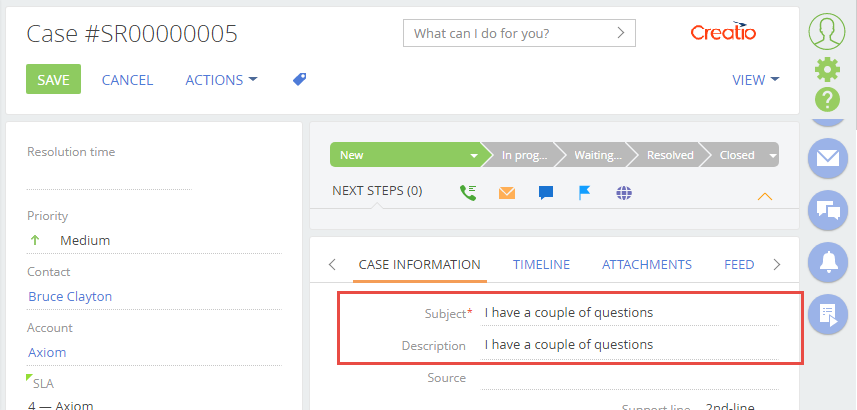
Рис. 3. — Новое обращение