Интеграция сторонних сайтов с помощью iframe
Glossary Item Box

Общие сведения
Одним из способов интеграции внешних решений в Creatio является использование HTML-элемента iframe.
HTML-элемент iframe используется для отображения сторонней веб-страницы внутри страницы, в которой он размещен. В HTML-коде страницы элемент iframe реализуется с помощью тегов <iframe>и </iframe>. URL отображаемой страницы устанавливается с помощью атрибута src. Подробнее об этом элементе можно узнать по ссылке.
Используя элемент iframe можно внедрить сторонние веб-приложения в Creatio. Преимуществом такого подхода является удобство просмотра сторонних веб-ресурсов (страниц, видео и т. п.) непосредственно из Creatio.
ВАЖНО
Следует помнить, что не все сайты разрешают загрузку своих страниц в элемент iframe.
ВАЖНО
Для обмена данными между Creatio и сторонними веб-приложениями рекомендуется использовать службу DataService или протокол OData.
В клиентской части ядра Creatio реализован компонент Terrasoft.controls.IframeControl. Он предназначен для отображения пользовательской HTML-разметки в Creatio. Этот компонент используется, например, на странице редактирования шаблонов Email-сообщений справочника [Шаблоны email-сообщений].
Пример интеграции
Описание кейса
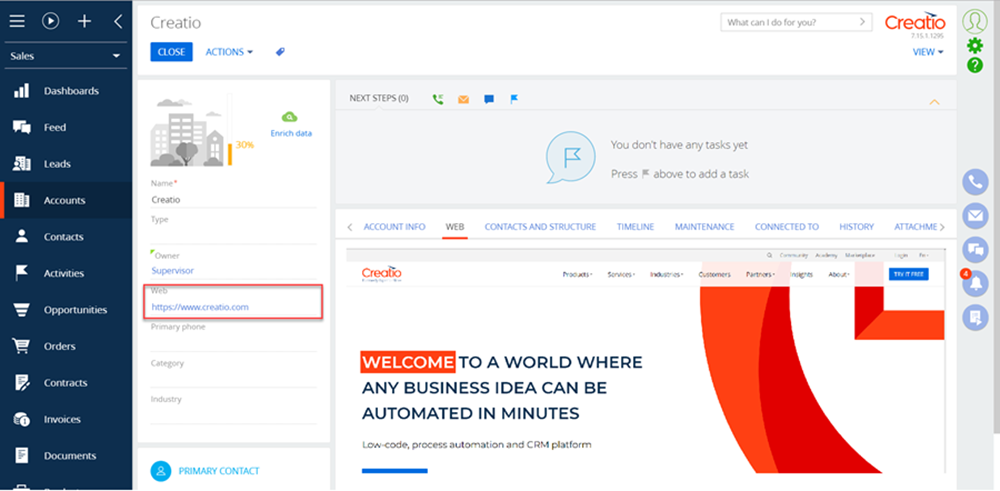
На странице редактирования записи в разделе [Контрагенты] ([Accounts]) необходимо создать вкладку [WEB], на которой должен отображаться сайт, URL которого указан в поле [Web].
Алгоритм реализации кейса
Добавить новый компонент на страницу редактирования записи раздела [Контрагенты] ([Accounts])
Для этого необходимо в пользовательском пакете создать замещающую схему [Страница редактирования контрагента] ([Account edit page]). Создание замещающей схемы подробно описано в статье "Создание клиентской схемы". В замещающую схему нужно добавить следующий исходный код:
define("AccountPageV2", [], function() { return { entitySchemaName: "Account", diff: /**SCHEMA_DIFF*/[ // Добавление вкладки [WEB]. { "operation": "insert", "name": "WebTab", "values": { "caption": "WEB", "items": [] }, "parentName": "Tabs", "propertyName": "tabs", "index": 1 }, // Добавление компонента IFrameControl. { "operation": "insert", "name": "UsrIframe", "parentName": "WebTab", "propertyName": "items", "values": { "itemType": Terrasoft.ViewItemType.IFRAMECONTROL, "src": { "bindTo": "getSource" } } } ]/**SCHEMA_DIFF*/, methods: { // Используется для привязки данных. getSource: function() { return this.get("Web"); } } }; });
Здесь в массив модификаций модели представления добавляются конфигурационные объекты вкладки [WEB] и компонента для отображения
Terrasoft.controls.IframeControl. С помощью метода getSource() выполняется привязка данных колонки [Web] к свойству src компонента.
После cохранения изменений и обновления страницы браузера на странице редактирования записи раздела отобразится вкладка [WEB], на которой будет отображаться содержимое веб-страницы, URL которой задан в поле [Web] (рис. 1). Если поле [Web] не содержит значения, то вкладка будет пустой.
Рис. 1. — Результат выполнения кейса