Настройка редактируемых колонок на странице подбора продуктов
Glossary Item Box

Общие сведения
В версии 7.11.2 и выше доступна фунrциональность редактируемых колонок на странице подбора продуктов. По умолчанию для редактирования доступны колонки [Количество], [Единица измерения] и [Цена]. Также существует возможность сделать редактируемыми и другие колонки.
Описание примера
На странице добавления продукта в разделе [Заказы] ([Orders]) необходимо сделать редактируемой колонку [Скидка, %] ([Discount, %]). Также добавить и сделать редактируемой пользовательскую колонку [Пользовательская цена] ([Custom price]).
К СВЕДЕНИЮ
Пример можно выполнить также для страницы подбора продукта в разделе [Счета] ([Invoices]).
Алгоритм выполнения примера
1. Добавить пользовательскую колонку в объект [Продукт в заказе] ([Product in order])
Для этого нужно создать замещающий объект [Продукт в заказе] ([Product in order]) и добавить в него колонку. Создание замещающего объекта и добавление в него пользовательской колонки описано в статье "Создание схемы объекта".
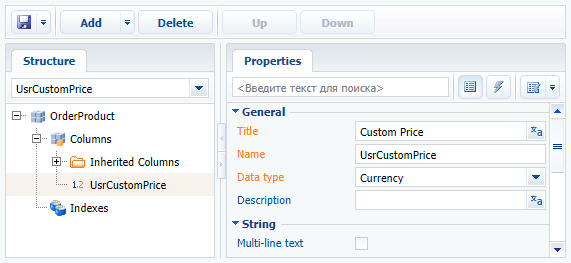
Для добавленной колонки необходимо установить следующие свойства (рис. 1):
- [Заголовок] ([Title]) — "Пользовательcкая цена" ("Custom Price").
- [Название] ([Name]) — "UsrCustomPrice".
- [Тип данных] ([Data type]) — "Валюта" ("Currency").
Рис. 1. — Свойства пользовательской колонки

После внесения изменений схему объекта необходимо опубликовать.
К СВЕДЕНИЮ
Для реализации примера в разделе [Счета] ([Invoices]) приведенные выше действия необходимо выполнить для объекта [Продукт в счете] ([Product in invoice]).
2. Создать замещающий клиентский модуль для схемы страницы подбора продуктов
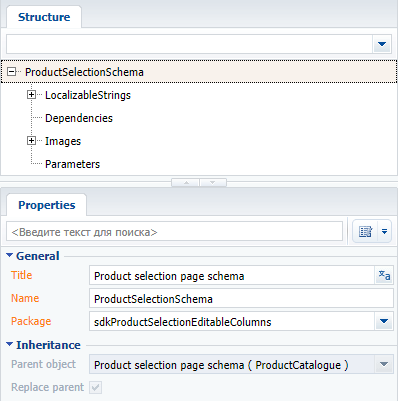
Последовательность создания замещающего клиентского модуля описана в статье "Создание клиентской схемы". Для созданного модуля должны быть установлены следующие свойства (рис. 2):
- [Заголовок] ([Title]) — [Схема страницы подбора продуктов] ([Product selection page schema]).
- [Название] ([Name]) — "ProductSelectionSchema".
- [Родительский объект] ([Parent object]) — [Схема страницы подбора продуктов] ([Product selection page schema]).
Рис. 2. — Свойства замещающего клиентского модуля

Далее на вкладку [Исходный код] ([Source Code]) дизайнера схемы нужно добавить исходный код, приведенный ниже:
define("ProductSelectionSchema", [], function() { return { methods: { getEditableColumns: function() { // Получение массива редактируемых колонок. var columns = this.callParent(arguments); // Добавление колонки [Скидка, %] в массив редактируемых колонок. columns.push("DiscountPercent"); // Добавление пользовательской колонки. columns.push("UsrCustomPrice"); return columns; }, setColumnHandlers: function(item) { this.callParent(arguments); // Привязка обработчика события изменения пользовательской колонки. item.on("change:UsrCustomPrice", this.onCustomPriceChanged, this); }, // Метод-обработчик, который будет вызываться при изменении значения поля. onCustomPriceChanged: function(item, value) { window.console.log("Changed: ", item, value); } } }; });
После внесения изменений схему необходимо сохранить.
3. Настроить отображение колонок на странице подбора продуктов
Чтобы требуемые колонки появились на странице подбора продуктов необходимо настроить их отображение (см. "Настройка колонок реестра"). В режиме настройки плиточного представления реестра нужно добавить колонки [Скидка, %] ([Discount, %] и [Пользовательская цена] ([Custom price]).
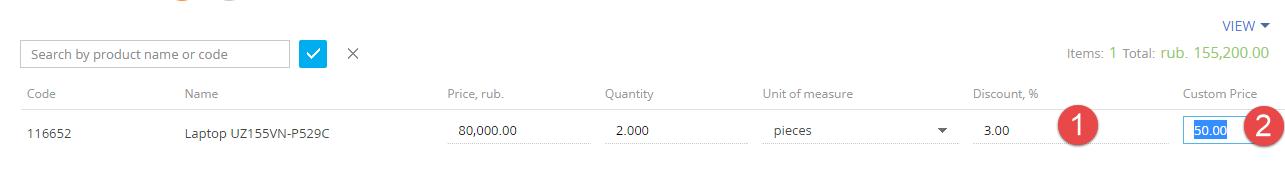
В результате выполнения примера на странице подбора продуктов появятся две редактируемые колонки (рис. 3).
Рис. 3. — Результат выполнения примера

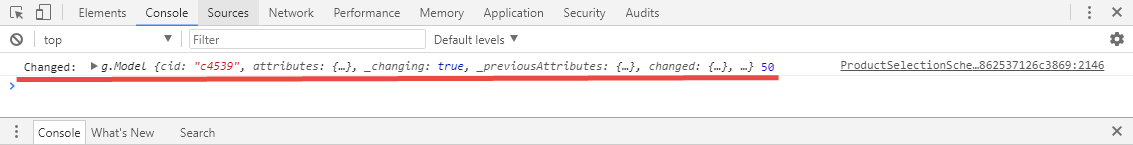
При этом после изменения значения колонки [Пользовательская цена] ([Custom price]) в консоли браузера выводится соответствующее сообщение (рис. 4).
Рис. 4. — Вывод результата в консоль браузера