Создание Web-to-Case лендинга
Glossary Item Box

Общие сведения
Функциональность Web-to-Case реализует возможность создания обращений в Creatio путем заполнения необходимых полей Web-формы, встроенной на посадочной странице стороннего сайта — лендинге.
Настройку записи лендинга Web-to-Case можно произвести, воспользовавшись интерфейсом системы в разделе [Лендинги и web-формы], но для внедрения полученного JavaScript-скрипта на сторонний сайт необходимы общие базовые навыки Web-разработчика.
Подробнее о лендингах можно узнать из документации соответствующих продуктов, например, из статьи "Раздел [Лендинги и web-формы]" документации Marketing Creatio, а о базовой функциональности Web-to-Case — в статье "Web-to-Case".
Алгоритм создания Web-to-Case лендинга:
1. Создать новую запись лендинга в Creatio.
2. Создать посадочную страницу, в которой будет содержаться сгенерированный в системе код, связывающий форму лендинга и запись лендинга.
3. Добавить посадочную страницу на сайт.
Последовательность создания Web-to-Case лендинга
1. Создать новую запись лендинга в Creatio
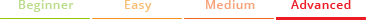
Чтобы создать новую запись лендинга, необходимо в разделе [Лендинги и web-формы] ([Lending pages and web forms]) выполнить действие [Добавить] ([Add]). В открывшейся странице нужно заполнить следующие поля (рис. 1):
- [Название] ([Name]) — заголовок лендинга в Creatio.
- [Домены сайта] ([Website domains]) — URL посадочной страницы.
- [Состояние] ([Status]) — состояние лендинга.
- [Адрес перехода] ([Redirection URL]) — URL страницы, на которую переходит клиент после регистрации на посадочной странице.
Рис. 1. — Страница редактирования лендинга

ВАЖНО
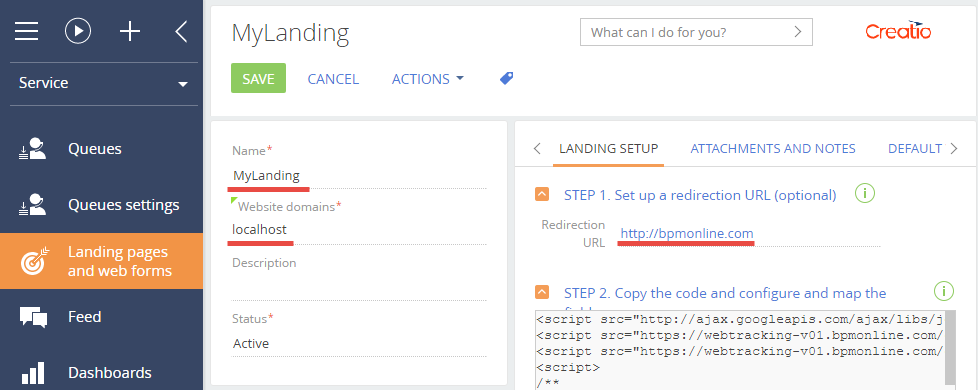
Поскольку из посадочной страницы при создании обращения можно получить только четыре поля ("Subject, "Email", "Name" и "Phone"), то для новой записи лендинга необходимо установить значения по умолчанию (рис. 2).
Рис. 2. — Значения по умолчанию

Для применения изменений страницу нужно сохранить.
2. Создать посадочную страницу
Чтобы создать Web-страницу для лендинга нужно в любом текстовом редакторе при помощи HTML-разметки создать обычную HTML-страницу, содержащую Web-форму.
Для регистрации в Creatio данных, отправляемых через web-форму, в ее код необходимо добавить четыре поля (HTML-элемент <input>), определяющие обращение:
- тема обращения;
- Email контакта;
- имя контакта;
- телефон контакта
Для каждого поля нужно указать атрибуты name и id.
Чтобы при отправке данных формы в Creatio создавался новый объект [Обращение], в HTML-страницу нужно добавить скрипт на языке JavaScript. Исходный код скрипта необходимо скопировать из поля [ШАГ 2. Скопируйте код и настройте в нем соответствие полей] ([STEP 2. Copy the code and configure and map the fields]) страницы редактирования лендинга (рис. 1).
К СВЕДЕНИЮ
Скрипт необходимо скопировать из уже сохраненного лендинга.
Скрипт содержит конфигурационный объект config, в котором определены следующие свойства:
- fields — содержит объект со свойствами "Subject, "Email", "Name" и "Phone", значения которых должны совпадать с селекторами атрибутов id соответствующих полей формы.
- landingId — содержит идентификатор лендинга в базе данных.
- serviceUrl — содержит URL службы, по которому будут отправляться данные формы.
- redirectUrl — содержит URL адреса перехода, указанного в поле [Адрес перехода] лендинга.
- onSuccess — содержит функцию-обработчик успешного создания обращения. Необязательное свойство.
- onError — содержит функцию-обработчик ошибки создания обращения. Необязательное свойство.
Конфигурационный объект config передается в качестве аргумента функции createObject(), которая должна выполняться при отправке формы.
Чтобы функция createObject() была вызвана при отправке формы, в тег <form> формы HTML-страницы лендинга необходимо добавить атрибут onSubmit="createObject(); return false" (см. ШАГ 3, рис. 1).
Пример полного исходного кода посадочной страницы для регистрации обращений:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--ШАГ 2--> <!--Эту часть необходимо скопировать из поля ШАГ 2 страницы редактирования лендинга--> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="https://webtracking-v01.creatio.com/JS/track-cookies.js"></script> <script src="https://webtracking-v01.creatio.com/JS/create-object.js"></script> <script> /** * Replace the "css-selector" placeholders in the code below with the element selectors on your landing page. * You can use #id or any other CSS selector that will define the input field explicitly. * Example: "Email": "#MyEmailField". * If you don't have a field from the list below placed on your landing, leave the placeholder or remove the line. */ var config = { fields: { "Subject": "#subject-field", // Case subject "Email": "#email-field", // Visitor's email "Name": "#name-field", // Visitor's name code "Phone": "#phone-field", // Visitor's phone number }, landingId: "8ab71187-0428-4372-b81c-fd05b141a2e7", serviceUrl: "http://localhost/creatioservice710/0/ServiceModel/GeneratedObjectWebFormService.svc/SaveWebFormObjectData", redirectUrl: "http://creatio.com", onSuccess: function(response) { window.alert(response.resultMessage); }, onError: function(response) { window.alert(response.resultMessage); } }; /** * The function below creates a object from the submitted data. * Bind this function call to the "onSubmit" event of the form or any other elements events. * Example: <form class="mainForm" name="landingForm" onSubmit="createObject(); return false"> */ function createObject() { landing.createObjectFromLanding(config) } </script> <!--ШАГ 2--> </head> <body> <h1>Landing web-page</h1> <div> <h2>Case form</h2> <form class="mainForm" name="landingForm" onSubmit="createObject(); return false"> Subject:<br> <input type="text" name="subject" id="subject-field"><br> Email:<br> <input type="text" name="Email" id="email-field"><br> Name:<br> <input type="text" name="Name" id="name-field"><br> Phone:<br> <input type="text" name="Phone" id="phone-field"><br><br> <input type="submit" value="Submit"> </font> </form> </div> </body> </html>
3. Добавить Web-страницу на сайт
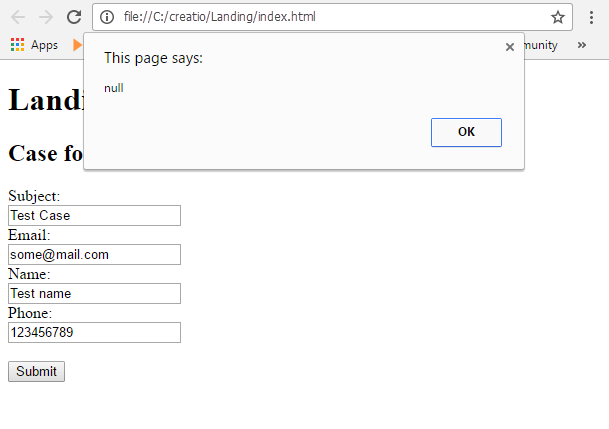
Обращение с посадочной страницы будет добавлено в Creatio только в том случае, если страница размещена на сайте, имя которого указано в поле [Домены сайта] лендинга. Если открыть страницу в браузере локально, то при создании обращения будет выведено пустое сообщение (рис. 3)
Рис. 3. — Пустое сообщение

К СВЕДЕНИЮ
Вывод пустого сообщения настроен в методе-обработчике onError() конфигурационного объекта.
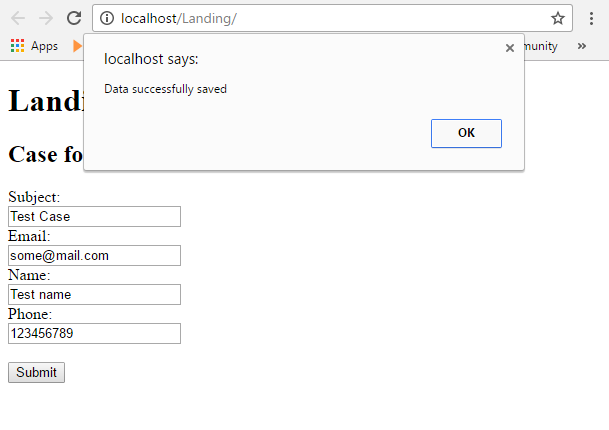
Если разместить страницу на локальном сервере компьютера, обслуживающий зарезервированное доменное имя localhost (как указано в настройке лендинга, рис. 1), то скрипт добавления обращения с Web-страницы лендинга отработает корректно (рис. 4)
Рис. 4. — Сообщение о корректном добавлении данных

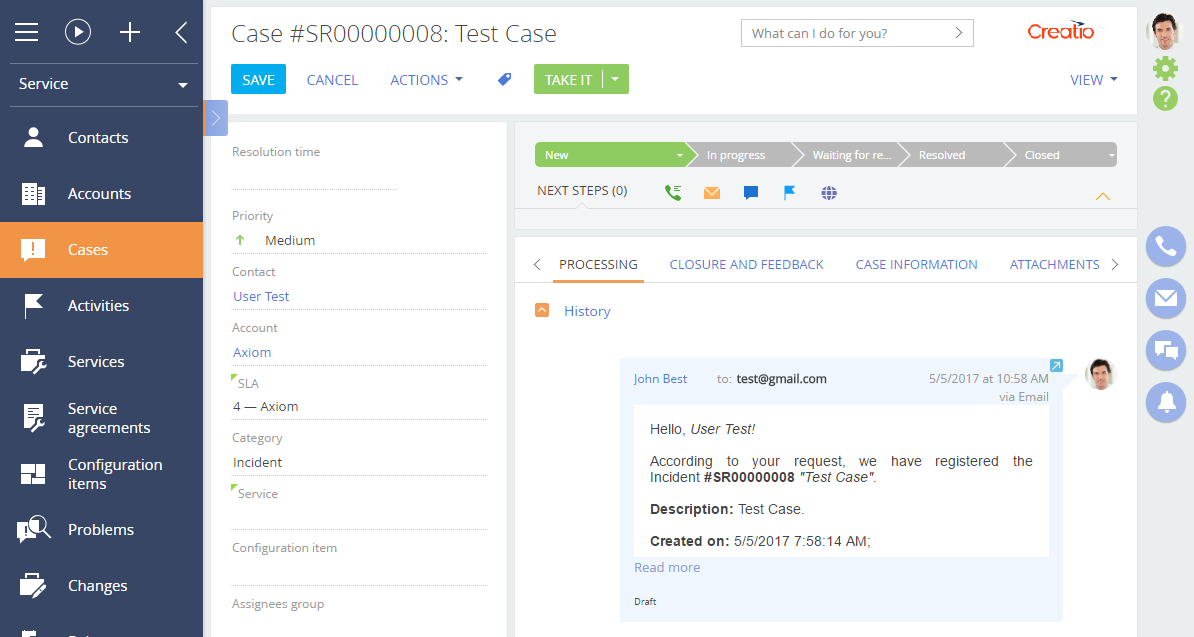
В результате в системе будет автоматически создано обращение с указанными параметрами (рис. 5).
Рис. 5. — Автоматически созданное обращение