Добавление детали [Файлы и ссылки]
Glossary Item Box

Общие сведения
Деталь [Файлы и ссылки] ([Attachments]) предназначена для хранения файлов и ссылок на web-ресурсы и статьи базы знаний, связанные с записью раздела. Деталь доступна во всех разделах Creatio (см. "Файлы и примечания"). Основная функциональность детали реализована в схеме FileDetailV2 пакета UIv2.
Порядок добавления детали [Файлы и ссылки] ([Attachments]), который описан в статье, актуален для версии приложения 7.12.0 или ниже.
Чтобы добавить деталь на страницу редактирования записи пользовательского раздела, необходимо выполнить следующие шаги:
1. С помощью мастера деталей создать обычную деталь, используя схему объекта раздела [Название объекта раздела]File (см. статью "Создание нового раздела" ).
2. Изменить родительский объект для схемы модуля реестра детали.
3. С помощью мастера разделов добавить деталь на страницу редактирования записи.
4. Выполнить дополнительную настройку детали.
Описание кейса
На страницу редактирования записи пользовательского раздела [Фотографии] ([Photos]) добавить деталь [Файлы и ссылки]. Все схемы раздела [Фотографии] и детали [Файлы и ссылки] должны храниться в пользовательском пакете (например, sdkDetailAttachment).
Для создания раздела необходимо использовать мастер разделов (см. статьи "Создание нового раздела" и "Мастер разделов").
Поскольку разработку необходимо вести в пользовательском пакете, нужно удостовериться в том, что он указан в системной настройке [Текущий пакет] ([Current package]). В противном случае мастер сохранит изменения в пакет [Custom].
Алгоритм выполнения кейса
1. Создать деталь, используя схему объекта раздела [Название объекта раздела]File
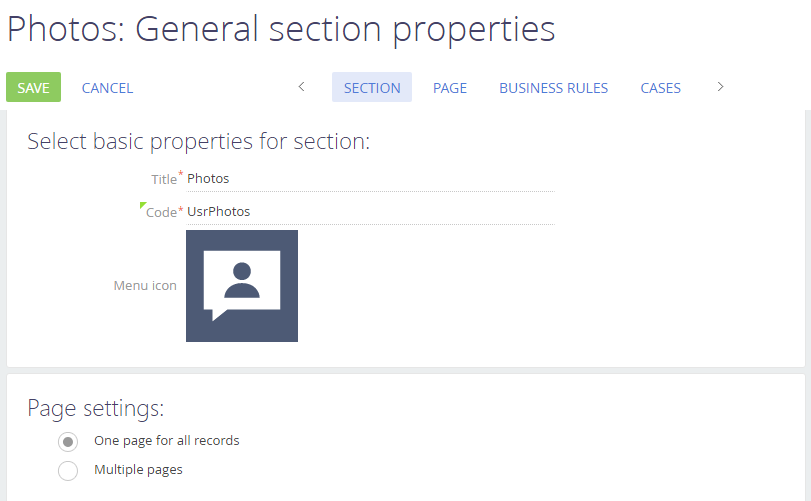
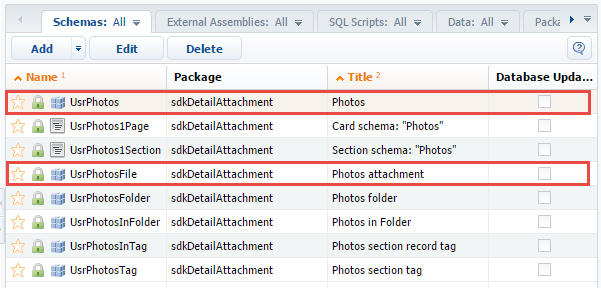
В результате работы мастера разделов (рис. 1) в пользовательском пакете будет создано несколько схем объектов и клиентских модулей. Название схемы основного объекта раздела — UsrPhotos (рис. 2). Название схемы объекта раздела, который необходимо использовать для детали файлы и ссылки — UsrPhotosFile.
Рис. 1. — Свойства раздела [Фотографии] ([Photos]) в мастере разделов

Рис. 2. — Схемы, созданные мастером разделов в пользовательском пакете

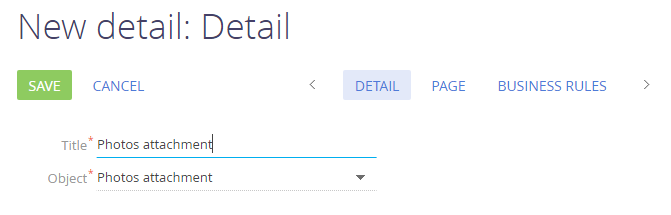
Создание детали мастером подробно описано в статье "Создание детали при помощи мастеров". На первом шаге мастера деталей необходимо ввести заголовок детали и указать в качестве основного объекта детали объект [Объект для детали файлы и ссылки объекта раздела [Фотографии] ([Photos attachment]) (рис. 3). На второй шаг мастера переходить не обязательно.
Рис. 3. — Свойства детали в мастере деталей

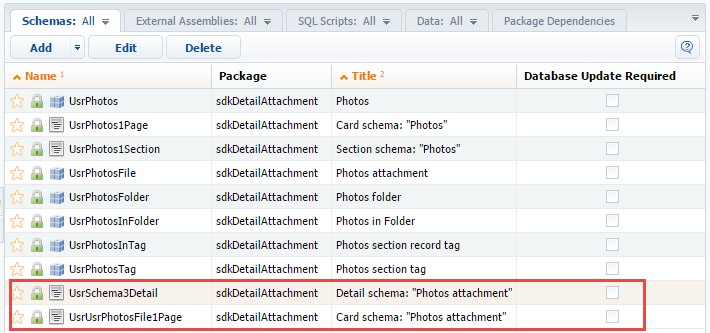
В результате работы мастера в пользовательском пакете будут созданы схема клиентского модуля реестра детали и схема страницы редактирования детали (рис. 4).
Рис. 4. — Схемы, созданные мастером деталей в пользовательском пакете

Названия схем генерируются мастером автоматически и могут отличаться от указанных на рисунке 4.
2. Изменить родительский объект для схемы модуля реестра детали
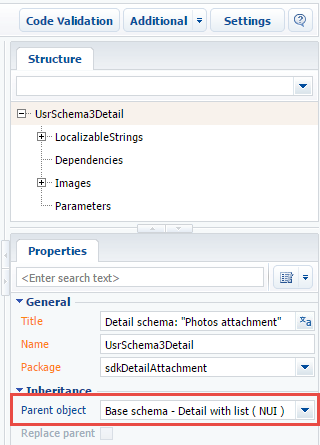
С помощью мастера деталей была создана деталь со страницей добавления. В качестве родительского объекта схемы клиентского модуля реестра детали UsrSchema3Detail указана схема [Базовая схема детали с реестром] ([Base schema - Detail with list]) пакета NUI (рис. 5).
Рис. 5. — Родительский объект по умолчанию

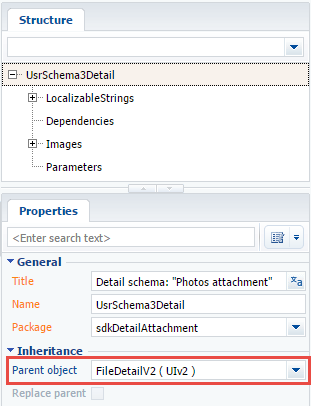
Чтобы созданная мастером деталь получила функциональность детали [Файлы и ссылки], необходимо в качестве родительского объекта схемы UsrSchema3Detail указать схему FileDetailV2 (рис. 6).
Рис. 6. — Родительский объект — схема FileDetailV2

Как указать родительский объект подробно описано в статье "Создание клиентской схемы".
После внесения изменений схему необходимо сохранить.
3. С помощью мастера разделов добавить деталь на страницу редактирования записи
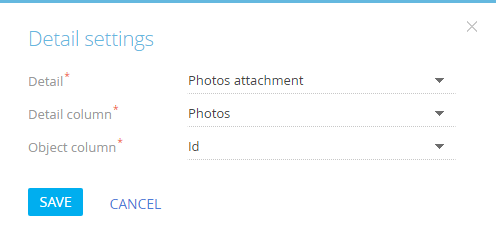
Добавление детали на страницу редактирования записи с помощью мастера разделов подробно описано в статье "Создание детали при помощи мастеров". Во время добавления детали в мастере разделов нужно настроить связь между колонками детали и основного объекта раздела (рис. 7).
Рис. 7. — Настройка связи между колонками

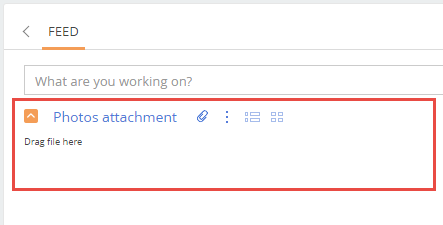
После сохранения изменений в мастере деталь появится на странице редактирования записи (рис. 8).
Рис. 8. — Деталь на странице редактирования

Деталь можно добавить на любую вкладку страницы редактирования. Также для нее можно создать отдельную вкладку со стандартным названием [Файлы и примечания].
4. Выполнить дополнительную настройку детали
После выполнения предыдущих шагов деталь полностью работоспособна, но внешне отличается от детали [Файлы и ссылки] стандартных разделов приложения. Чтобы пользовательская деталь была внешне похожа на стандартную, необходимо определить для нее CSS-стили.
Схема клиентского модуля реестра детали UsrSchema3Detail является схемой модели представления и в ней определить стили для отображения детали нельзя. Поэтому необходимо создать новую схему модуля, определить в ней необходимые стили и добавить этот модуль в зависимости модуля детали.
Для этого необходимо в пользовательском пакете создать новую схему модуля со следующими значениями свойств:
- [Заголовок] ([Title]) — "UsrSchema3DetailCSS".
- [Название] ([Name]) — "UsrSchema3DetailCSS".
- [Пакет] ([Package]) — "sdkDetailAttachment".
На вкладке LESS дизайнера модуля необходимо добавить следующие CSS-селекторы:
div[id*="UsrSchema3Detail"] { .grid-status-message-empty { display: none; } .grid-empty > .grid-bottom-spinner-space { height: 5px; } .dropzone { height: 35px; width: 100%; border: 1px dashed #999999; text-align: center; line-height: 35px; } .dropzone-hover { border: 1px dashed #4b7fc7; } .DragAndDropLabel { font-size: 1.8em; color: rgb(110, 110, 112); } } div[data-item-marker*="added-detail"] { div[data-item-marker*="tiled"], div[data-item-marker*="listed"] { .entity-image-class { width: 165px; } .entity-image-container-class { float: right; width: 128px; height: 128px; text-align: center; line-height: 128px; } .entity-image-view-class { max-width: 128px; max-height: 128px; vertical-align: middle; } .images-list-class { min-height: 0.5em; } .images-list-class > .selectable { margin-right: 10px; display: inline-block; } .entity-label { display: block; max-width: 128px; margin-bottom: 10px; text-align: center; } .entity-link-container-class > a { font-size: 1.4em; line-height: 1.5em; display: block; max-width: 128px; margin-bottom: 10px; color: #444; text-decoration: none; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; } .entity-link-container-class > a:hover { color: #0e84cf; } .entity-link-container-class { float: right; width: 128px; text-align: center; } .select-entity-container-class { float: left; width: 2em; } .listed-mode-button { border-top-right-radius: 1px; border-bottom-right-radius: 1px; } .tiled-mode-button { border-top-left-radius: 1px; border-bottom-left-radius: 1px; } .tiled-mode-button, .listed-mode-button { padding-left: 0.308em; padding-right: 0.462em; } } .button-pressed { background: #fff; .t-btn-image { background-position: 0 16px !important; } } div[data-item-marker*="tiled"] { .tiled-mode-button { .button-pressed; } } div[data-item-marker*="listed"] { .listed-mode-button { .button-pressed; } } }
Стили, определенные в исходном коде выше, практически полностью совпадают со стилями, определенными в схеме модуля FileDetailCssModule пакета UIv2. Они предназначены для схемы FileDetailV2, используемой в качестве родительского объекта.
Использовать модуль FileDetailCssModule напрямую нельзя, т. к. маркеры и идентификаторы НТML-элементов стандартной детали и детали, созданной с помощью мастера, отличаются.
Для применения изменений схему необходимо сохранить.
Чтобы использовать созданный модуль и его стили в схеме клиентского модуля реестра детали UsrSchema3Detail, необходимо добавить его в зависимости модуля, определенного в схеме детали.
Исходный код модифицированной схемы:
define("UsrSchema3Detail", ["css!UsrSchema3DetailCSS"], function() { return { entitySchemaName: "UsrPhotosFile", details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, methods: {}, diff: /**SCHEMA_DIFF*/[]/**SCHEMA_DIFF*/ }; });
Для применения изменений схему необходимо сохранить.
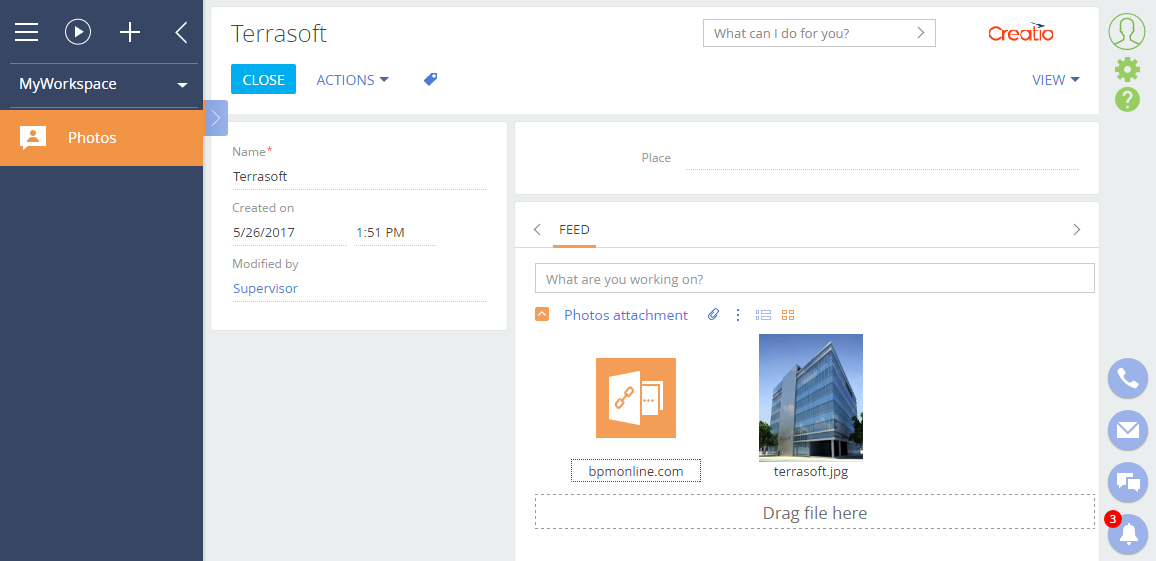
В результате выполнения кейса на странице редактирования записи пользовательского раздела [Фотографии] ([Photos]) будет добавлена деталь [Файлы и ссылки], практически идентичная стандартной (рис. 9).
Рис. 9. — Результат выполнения кейса