Добавление нового поля
Glossary Item Box

Общие сведения
Добавление поля на страницу редактирования может быть реализовано двумя способами:
1. С помощью мастера разделов (см. статьи "Мастер разделов", "Как настроить поля страницы").
В результате работы мастера разделов в пользовательском пакете будут созданы замещающая схема базового объекта (например, объекта [Активность]) и замещающая схема базовой страницы редактирования (например, ActivityPageV2). В замещающей схеме объекта будет добавлена новая колонка. В замещающей схеме страницы редактирования в массив diff будет добавлен конфигурационный объект с настройками расположения на странице нового поля.
Если с помощью мастера создается новый раздел, то в текущем пользовательском пакете будут созданы не замещающие, а новые схемы.
Дополнительную бизнес-логику страницы редактирования или разработку новых элементов клиентского интерфейса необходимо реализовывать в созданной замещающей схеме страницы редактирования.
2. Путем создания замещающего базового объекта и замещающей базовой страницы средствами разработки.
Исходный код
Пакет с реализацией примеров можно скачать по ссылке.
Пример 1
Описание примера
Добавить вручную на страницу редактирования активности новое поле [Место встречи].
Алгоритм реализации примера
1. Создать замещающий объект и добавить в него новую колонку
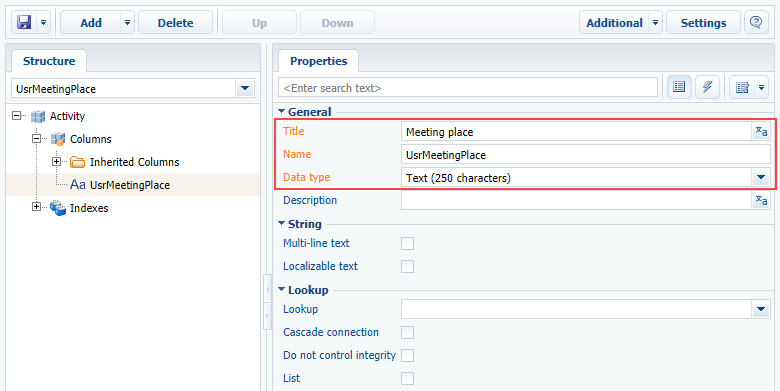
Создайте замещающий объект [Активность] ([Activity]) и добавьте в него новую колонку [Место встречи] ([Meeting place]) типа "строка" (рис. 1). Процесс создания замещающего объекта описан в статье "Создание схемы объекта".
Рис. 1. — Добавление пользовательской колонки в замещающий объект

2. Создать замещающий клиентский модуль страницы редактирования активности
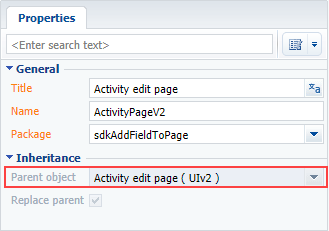
Создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите схему [Cтраница редактирования активности] ([Activity edit page]) (рис. 2). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 2. — Свойства замещающей страницы редактирования

3. Добавить локализуемую строку с заголовком поля
В коллекцию локализируемых строк замещающей схемы страницы добавьте строку, содержащую заголовок добавляемого поля (рис. 3).
Рис. 3. — Добавление в схему локализуемой строки

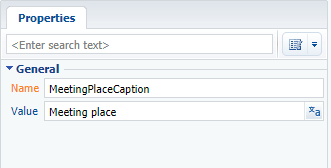
Для созданной строки укажите (рис. 4):
- [Название] ([Name]) — "MeetingPlaceCaption";
- [Значение] ([Value]) — "Место встречи" ("Meeting place").
Рис. 4. — Свойства пользовательской локализируемой строки

4. Добавить новое поле на страницу редактирования активности.
Добавьте в массив diff конфигурационный объект с настройками расположения поля [Место встречи] ([Meeting place]) на странице.
Свойства массива diff подробно описаны в статье "Массив diff".
Исходный код замещающей схемы:
define("ActivityPageV2", [], function() { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Activity", // Отображение нового поля на странице редактирования. diff: /**SCHEMA_DIFF*/[ // Метаданные для добавления поля [Место встречи]. { // Операция добавления компонента на страницу. "operation": "insert", // Мета-имя родительского контейнера, в который добавляется поле. "parentName": "Header", // Поле добавляется в коллекцию компонентов // родительского элемента. "propertyName": "items", // Имя колонки схемы, к которой привязан компонент. "name": "UsrMeetingPlace", "values": { // Заголовок поля. "caption": {"bindTo": "Resources.Strings.MeetingPlaceCaption"}, // Расположение поля. "layout": { // Номер столбца. "column": 0, // Номер строки. "row": 5, // Диапазон занимаемых столбцов. "colSpan": 12 } } } ]/**SCHEMA_DIFF*/ }; });
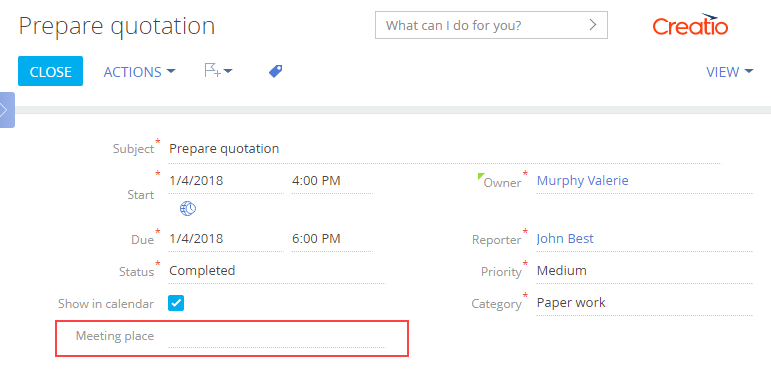
После сохранения схемы и обновления страницы приложения с очисткой кэша на странице редактирования активности появится новое поле (рис. 5).
Рис. 5. — Демонстрация результата выполнения примера

Пример 2
Описание примера
Добавить вручную в профиль контакта на странице редактирования контакта поле [Страна]. Отличие данного примера в том, что колонка [Страна] уже присутствует в схеме объекта.
Алгоритм реализации примера
1. Создать замещающую страницу редактирования контакта
Создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите схему [Схема отображения карточки контакта] ([Display schema - Contact card], ContactPageV2). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
2. Добавить поле [Страна] в профиль контакта.
Добавьте в массив diff конфигурационный объект с настройками свойства поля. При этом в качестве родительского элемента схемы, в котором будет размещено поле, укажите элемент ProfileContainer.
Исходный код замещающей схемы:
define("ContactPageV2", [], function() { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Contact", diff: [ // Метаданные для добавления поля [Страна]. { // Операция добавления компонента на страницу. "operation": "insert", // Мета-имя родительского контейнера, в который добавляется поле. "parentName": "ProfileContainer", // Поле добавляется в коллекцию компонентов // родительского элемента. "propertyName": "items", // Имя колонки схемы, к которой привязан компонент. "name": "Country", "values": { // Тип поля — справочник. "contentType": Terrasoft.ContentType.LOOKUP, // Расположение поля. "layout": { // Номер столбца. "column": 0, // Номер строки. "row": 6, // Диапазон занимаемых столбцов. "colSpan": 24 } } } ] }; });
После сохранения схемы и обновления страницы приложения в профиле контакта на странице редактирования контакта появится новое поле (рис. 6).
Рис. 6. — Демонстрация результата выполнения примера













