Как скрыть область ленты в едином окне
Glossary Item Box

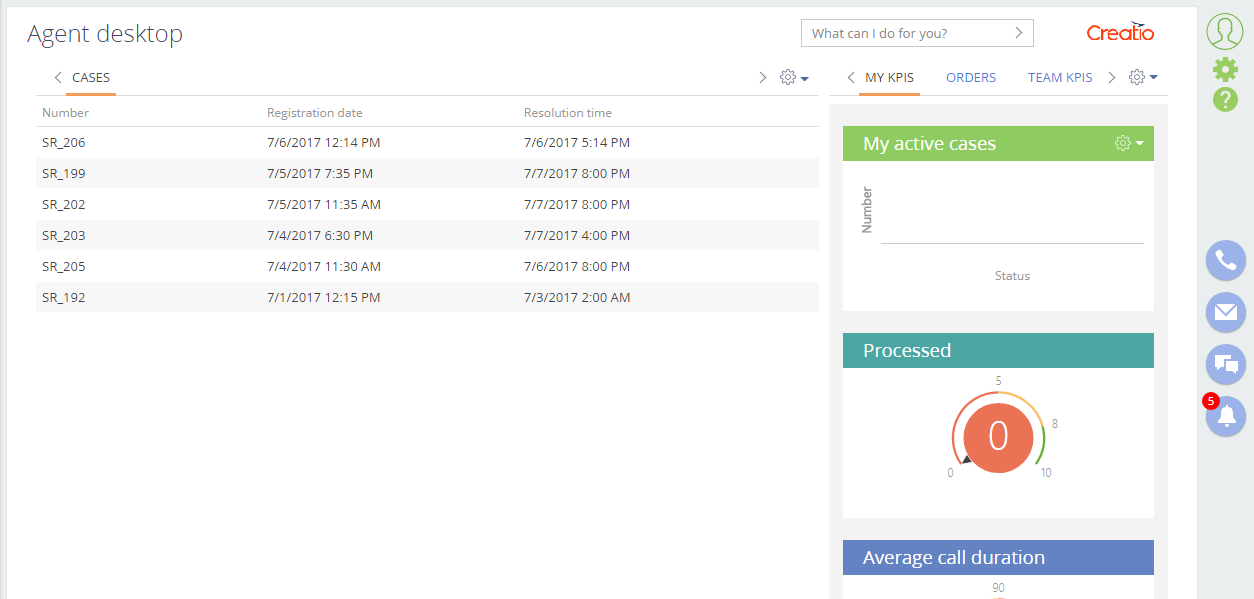
Область ленты раздела [Единое окно] ([Agent desktop]) используется для того, чтобы оперативно уведомлять специалистов службы поддержки или контакт-центра о значимых событиях компании (рис. 1).
Рис. 1. — Область ленты единого окна

Чтобы скрыть область ленты необходимо:
1. В пользовательском пакете создать замещающую схему [Страница единого окна оператора] ([Agent desktop page]). Как создать замещающую схему описано в статье "Создание клиентской схемы".
2. В созданную схему добавить следующий исходный код:
define("OperatorSingleWindowPage", [], function() { return { methods: { // Замещение базового метода для исключения из состава загружаемых модулей модуля ленты ENSFeedModule. loadContent: function() { // Т.к. контейнер centerContainer удален, то модуль ESNFeedModule загружать не нужно. //this.loadModule("ESNFeedModule", "centerContainer"); this.loadModule("SectionDashboardsModule", "rightContainer"); this.loadModule("OperatorQueuesModule", "leftContainer"); } }, diff: /**SCHEMA_DIFF*/[ { "operation": "remove", "name": "centerContainer" } ]/**SCHEMA_DIFF*/ }; } );
3. Сохранить изменения.
4. Обновить страницу браузера.
В результате область ленты в едином окне будет скрыта (рис. 2).
Рис. 2. — Раздел [Единое окно] ([Agent desktop]) без области ленты