Настройка web-форм для создания пользовательского объекта
Glossary Item Box

Общие сведения
Используя web-форму посадочной страницы (лендинга) стороннего сайта можно создать пользовательский объект в приложении Creatio. Подробнее о лендингах можно узнать из блока статей "Раздел [Лендинги и web-формы]".
Общий порядок действий при создании пользовательского объекта через web-форму:
- Зарегистрировать новый тип лендинга.
- Добавить страницу редактирования для web-формы.
- Связать новый тип лендинга с созданной страницей редактирования.
- Актуализировать наполнение скриптами для страницы редактирования web-формы.
- Создать и настроить лендинг раздела [Лендинги и web-формы] ([Landing pages and web forms]).
- Развернуть и настроить посадочную страницу, содержащую web-форму.
Трекинг событий сайта работает только для лидов. Для пользовательских объектов трекинг событий сайта не работает.
Описание примера
Через web-форму посадочной страницы создайте пользовательский объект [Контакт] ([Contact]).
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. Зарегистрируйте новый тип лендинга
Для регистрации нового типа лендинга выполните следующие действия:
- Перейдите в дизайнер системы по кнопке
 . В блоке [Настройка системы] ([System setup]) перейдите по ссылке [Справочники] ([Lookups]).
. В блоке [Настройка системы] ([System setup]) перейдите по ссылке [Справочники] ([Lookups]). - Выберите справочник [Типы лендингов] ([Landing types]).
- Создайте новую запись.
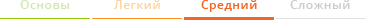
Для создаваемой записи установите (рис. 1):
- [Название] ([Name]) — "Contact";
- [Объект] ([Object]) — "Contact".
Рис. 1. — Настройка параметров лендинга

2. Добавьте страницу редактирования для web-формы
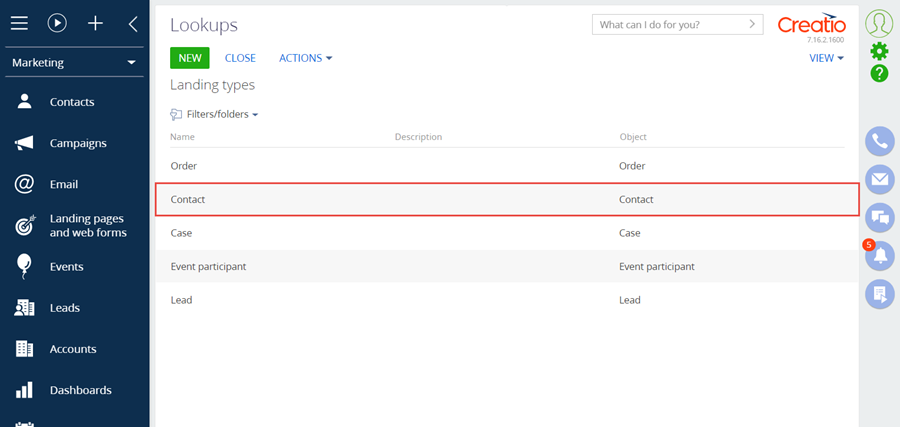
В разделе [Конфигурация] ([Configuration]) пользовательского пакета на вкладке [Схемы] ([Schemas]) выполните действие [Добавить] —> [Схема модели представления карточки] ([Add] —> [Schema of the Edit Page View Module]) (рис. 2). Процесс создания схемы модели представления карточки описан в статье "Создание клиентской схемы".
Рис. 2. — Добавление схемы модели представления карточки

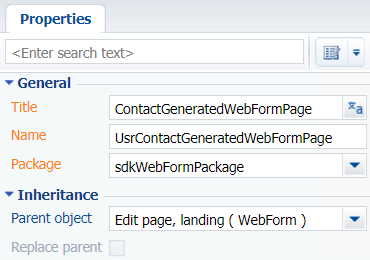
Для создаваемой схемы модели представления карточки установите (рис. 3):
- [Заголовок] ([Title]) — "ContactGeneratedWebFormPage";
- [Название] ([Name]) — "UsrContactGeneratedWebFormPage";
- [Родительский объект] ([Parent object]) — "Edit page, landing".
Рис. 3. — Настройка схемы модели представления карточки

Полностью исходный код представлен ниже.
// UsrContactGeneratedWebFormPage — уникальное название схемы. define("UsrContactGeneratedWebFormPage", ["UsrContactGeneratedWebFormPageResources"], function() { return { details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, methods: { /** * @inheritdoc BaseGeneratedWebFormPageV2#getScriptTemplateFromResources * @overriden */ getScriptTemplateFromResources: function() { var scriptTemplate; if (this.getIsFeatureEnabled("OutboundCampaign")) { // ContactScriptTemplate — имя локализуемой строки. scriptTemplate = this.get("Resources.Strings.ContactScriptTemplate"); } else { scriptTemplate = this.get("Resources.Strings.ScriptTemplate"); } return scriptTemplate; } }, diff: /**SCHEMA_DIFF*/[]/**SCHEMA_DIFF*/ }; });
После внесения изменений сохраните схему.
Добавьте локализируемую строку ContactScriptTemplate. В значение строки добавьте <div>Test</div> (рис. 4). Больше информации о работе с локализуемыми строками содержится в статье "Дизайнер исходного кода".
Рис. 4. — Настройка локализуемой строки

После внесения изменений сохраните схему.
3. Свяжите новый тип лендинга с созданной страницей редактирования
Чтобы связать новый тип лендинга с созданной страницей редактирования, добавьте запись в таблицу [dbo.SysModuleEdit] базы данных. Для этого выполните следующий SQL-запрос:
-- Parameters of new landing page DECLARE @editPageName nvarchar(250) = N'UsrContactGeneratedWebFormPage'; -- название созданной схемы DECLARE @landingTypeName NVARCHAR(250) = N'Contact'; -- название типа лендинга DECLARE @actionCaption NVARCHAR(250) = N'Contact form'; -- название типа лендинга в разделе при создании новой записи -- Set system parameters based on new landing page DECLARE @generatedWebFormEntityUId uniqueidentifier = '41AE7D8D-BEC3-41DF-A6F0-2AB0D08B3967'; DECLARE @cardSchemaUId uniqueidentifier = (select top 1 UId from SysSchema where Name = @editPageName); DECLARE @pageCaption nvarchar(250) = (select top 1 Caption from SysSchema where Name = @editPageName); DECLARE @sysModuleEntityId uniqueidentifier = (select top 1 Id from SysModuleEntity where SysEntitySchemaUId = @generatedWebFormEntityUId); DECLARE @landingTypeId uniqueidentifier = (SELECT TOP 1 Id FROM LandingType WHERE Name = @landingTypeName); -- Adding new Landing page variant to application interface INSERT INTO SysModuleEdit (Id, SysModuleEntityId, TypeColumnValue, UseModuleDetails, CardSchemaUId, ActionKindCaption, ActionKindName, PageCaption) VALUES (NEWID(), @sysModuleEntityId, @landingTypeId, 1, @cardSchemaUId, @actionCaption, @editPageName, @pageCaption)
41AE7D8D-BEC3-41DF-A6F0-2AB0D08B3967 — неизменный идентификатор схемы сущности GeneratedWebForm в таблице [dbo.SysSchema] базы данных для любого кейса добавления посадочной страницы для пользовательской сущности.
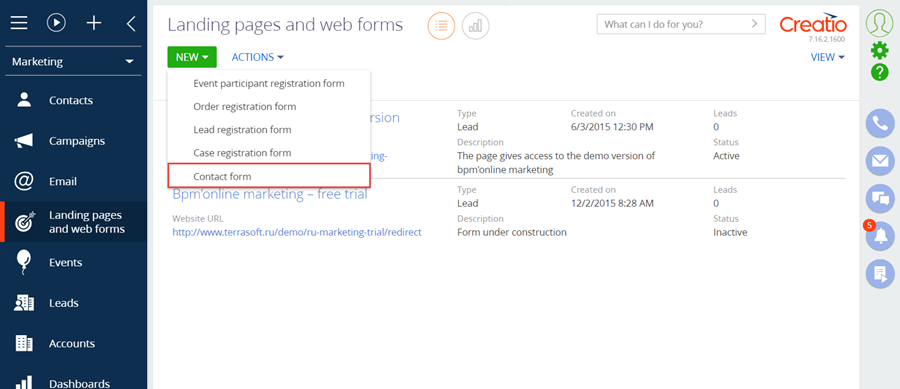
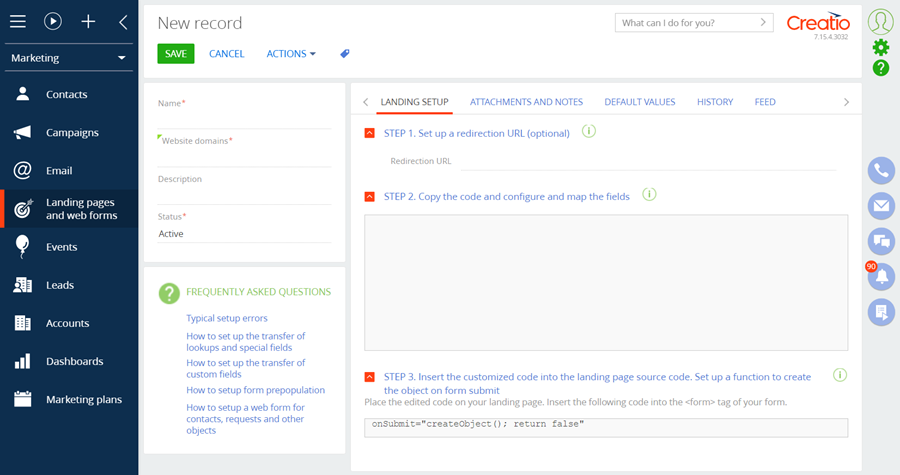
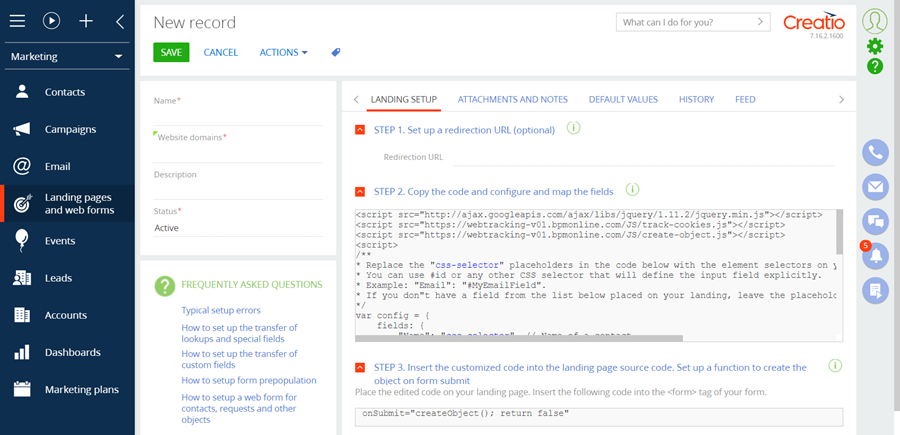
После выполнения скрипта очистите кеш браузера. В результате в разделе [Лендинги и web-формы] ([Landing pages and web forms]) появится возможность добавить новый тип лендинга [Contact form] (рис. 5). Но при открытии страницы редактирования лендинга (рис. 6) будет отсутствовать скрипт, который необходимо добавить в код посадочной страницы.
Рис. 5. — Реестр раздела [Лендинги и web-формы] ([Landing pages and web forms])

Рис. 6. — Страница редактирования лендинга

4. Актуализируйте наполнение скриптами для страницы редактирования web-формы
Значение переменной содержит экранированный html с тегами <script> и другую информацию по настройке связи полей web-формы — колонок создаваемой сущности. Это значение должно быть локализируемым. Для этого выполните следующий SQL-запрос:
-- Landing edit page schema name DECLARE @editPageName nvarchar(250) = N'UsrContactGeneratedWebFormPage'; -- название созданной схемы -- region Scripts' structure DECLARE @sqriptPrefix nvarchar(max) = N'<div style="font-family: "Courier New", monospace; font-size: 10pt;"><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script><br><script src="https://webtracking-v01.bpmonline.com/JS/track-cookies.js"></script><br><script src=##apiUrl##></script><br><script><br>/**<br>* Replace the "<span style="color: #0c0cec;">css-selector</span>" placeholders in the code below with the element selectors on your landing page.<br>* You can use #id or any other CSS selector that will define the input field explicitly.<br>* Example: "Email": "#MyEmailField".<br>* If you don"t have a field from the list below placed on your landing, leave the placeholder or remove the line.<br>*/<br>var config = {<br> fields: {<br> '; DECLARE @sqriptDelimiter nvarchar(max) = N'<br> '; DECLARE @sqriptSuffix nvarchar(max) = N'<br> },<br> landingId: ##landingId##,<br> serviceUrl: ##serviceUrl##,<br> redirectUrl: ##redirectUrl##<br>};<br>/**<br>* The function below creates a object from the submitted data.<br>* Bind this function call to the "onSubmit" event of the form or any other elements events.<br>* Example: <form class="mainForm" name="landingForm" onSubmit="createObject(); return false"><br>*/<br>function createObject() {<br> landing.createObjectFromLanding(config)<br>}<br>/**<br>* The function below inits landing page using URL parameters.<br>*/<br>function initLanding() {<br> landing.initLanding(config)<br>}<br>jQuery(document).ready(initLanding)<br></script></div>'; -- endregion -- region Scripts' variables DECLARE @sqriptNameColumn nvarchar(max); -- объявляем переменные для колонок, которые будем мапить с лендингом DECLARE @sqriptEmailColumn nvarchar(max); DECLARE @scriptResult nvarchar(max); -- endregion -- Adding entity columns. SET @sqriptNameColumn = N'"Name": "<span style="color: #0c0cec;">css-selector</span>", // Name of a contact'; SET @sqriptEmailColumn = N'"Email": "<span style="color: #0c0cec;">css-selector</span>", // Email'; -- Concat result scripts. SET @scriptResult = @sqriptPrefix + @sqriptNameColumn + @sqriptDelimiter + @sqriptEmailColumn + @sqriptSuffix; -- Set new localizable scripts value for resource with name like '%ScriptTemplate' UPDATE SysLocalizableValue SET [Value] = @scriptResult WHERE SysSchemaId = (SELECT TOP 1 Id FROM SysSchema WHERE [Name] = @editPageName) and [Key] like '%ScriptTemplate.Value'
В блоке Adding entity columns добавьте названия колонок сущности, которые будут заполняться значениями из web-формы.
Символы двойных кавычек (") и пробела ( ) необходимо заменить экранируемыми " и .
Для добавления поля необходимо добавить переменную (@sqriptИмяПеременнойColumn) и конкатенировать ее в scriptResult.
Если после выполнения всех настроек появилась необходимость получать значения других полей (кроме Name и Email), то необходимо повторно выполнить скрипт из данного пункта, но в блоке Adding entity columns прописать все необходимые колонки, включая существующие. При повторном выполнении скрипта произойдет обновление ранее созданных настроек.
После выполнения скрипта необходимо открыть созданную в конфигурации схему и пересохранить ее, чтобы пересохранились ресурсы. В результате в разделе [Лендинги и web-формы] ([Landing pages and web forms]) при выборе [Contact form] будет отображена страница редактирования лендинга (рис. 6) со скриптом, который необходимо разместить в коде посадочной страницы.
Рис. 7. — Страница редактирования лендинга

Скрипт содержит конфигурационный объект config, в котором определены следующие свойства:
- fields — содержит объект со свойствами Name и Email, значения которых должны совпадать с селекторами атрибутов id соответствующих полей web-формы.
- landingId — содержит идентификатор лендинга в базе данных.
- serviceUrl — содержит URL службы, по которому будут отправляться данные web-формы.
- onSuccess — содержит функцию-обработчик успешного создания контакта. Необязательное свойство.
- onError — содержит функцию-обработчик ошибки создания контакта. Необязательное свойство.
Конфиг, который будет формироваться, представлен ниже.
var config = { fields: { "Name": "css-selector", // Имя контакта "Email": "css-selector", // Email контакта }, landingId: "b73790ab-acb1-4806-baea-4342a1f3b2a8", serviceUrl: "http://localhost:85/0/ServiceModel/GeneratedObjectWebFormService.svc/SaveWebFormObjectData", redirectUrl: "" };
5. Создайте и настройте лендинг раздела [Лендинги и web-формы] ([Landing pages and web forms])
Чтобы создать новую запись лендинга необходимо в разделе [Лендинги и web-формы] ([Landing pages and web forms]) выбрать [Contact form]. Добавление записи в раздел [Лендинги и web-формы] ([Landing pages and web forms]) описано в статье "Как добавить новую запись в разделе [Лендинги и web-формы]".
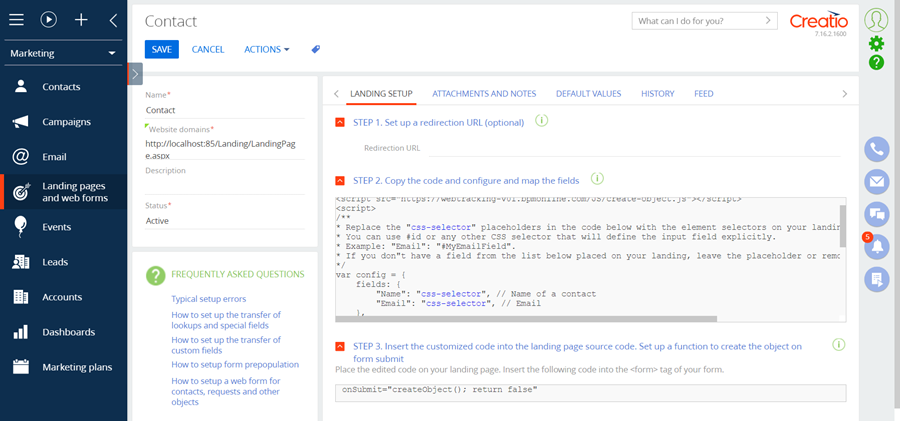
Для создаваемой записи установите (рис. 8):
- [Название] ([Name]) — "Contact";
- [Домены сайта] ([Website domains]) — "http://localhost:85/Landing/LandingPage.aspx";
- [Состояние] ([Status]) — "Active".
Рис. 8. — Страница редактирования лендинга

Для применения изменений сохраните страницу.
6. Разверните и настройте посадочную страницу, содержащую web-форму
Чтобы создать посадочную страницу для лендинга необходимо в любом текстовом редакторе при помощи html-разметки создать обычную посадочную страницу, содержащую web-форму. Создание посадочной страницы и добавление скрипта созданного лендинга в код посадочной страницы описаны в статье "Как связать лендинг на сайте с Creatio".
Для регистрации в Creatio данных контакта, отправляемых через web-форму, в код посадочной страницы необходимо добавить следующие поля (html-элемент <input>):
- Имя контакта.
- Email контакта.
Для каждого поля необходимо указать атрибуты name и id.
Чтобы при отправке данных web-формы в Creatio создавался новый объект [Контакт] ([Contact]), в посадочную страницу добавьте скрипт на языке JavaScript. Исходный код скрипта скопируйте из поля [ШАГ 2. Скопируйте код и настройте в нем соответствие полей] ([STEP 2. Copy the code and configure and map the fields]) страницы редактирования лендинга (рис. 8).
Конфигурационный объект config передается в качестве аргумента функции createObject(), которая должна выполняться при отправке web-формы.
Чтобы функция createObject() была вызвана при отправке web-формы, в тег <form> web-формы посадочной страницы добавьте атрибут onSubmit="createObject(); return false" из поля [ШАГ 3. Вставьте настроенный код на страницу лендинга. Настройте запуск функции создания объекта по submit формы] ([STEP 3. Insert the customized code into the landing page source code. Set up a function to create the object on form submit]) страницы редактирования лендинга (рис. 8).
Полностью исходный код посадочной страницы представлен ниже.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--ШАГ 2--> <!--Эту часть необходимо скопировать из поля ШАГ 2 страницы редактирования лендинга--> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="https://webtracking-v01.bpmonline.com/JS/track-cookies.js"></script> <script src="https://webtracking-v01.bpmonline.com/JS/create-object.js"></script> <script> /** * Замените выражение в кавычках "css-selector" в коде ниже значением селектора элемента на Вашей лендинговой странице. * Вы можете использовать #id или любой другой CSS селектор, который будет точно определять поле ввода на Вашей лендинговой странице. * Пример: "Email": "#MyEmailField". * Если Ваша лендинговая страница не содержит одного или нескольких полей из приведенных ниже – оставьте строку без изменений или удалите полностью. */ var config = { fields: { "Name": "#name-field", // Имя контакта "Email": "#email-field", // Email контакта }, landingId: "b73790ab-acb1-4806-baea-4342a1f3b2a8", serviceUrl: "http://localhost:85/0/ServiceModel/GeneratedObjectWebFormService.svc/SaveWebFormObjectData", redirectUrl: "", onSuccess: function(response) { window.alert(response.resultMessage); }, onError: function(response) { window.alert(response.resultMessage); } }; /** * Функция ниже создает объект из введенных данных. * Привяжите вызов этой функции к событию "onSubmit" формы или любому другому элементу события. * Пример: <form class="mainForm" name="landingForm" onSubmit="createObject(); return false"> */ function createObject() { landing.createObjectFromLanding(config) } /** * Функция ниже инициализирует лендинг из параметров URL. */ function initLanding() { landing.initLanding(config) } jQuery(document).ready(initLanding) </script> <!--ШАГ 2--> </head> <body> <h1>Landing web-page</h1> <div> <h2>Contact form</h2> <form method="POST" class="mainForm" name="landingForm" onSubmit="createObject(); return false"> Name:<br> <input type="text" name="Name" id="name-field"><br> Email:<br> <input type="text" name="Email" id="email-field"><br><br><br> <input type="submit" value="Submit"> </font> </form> </div> </body> </html>
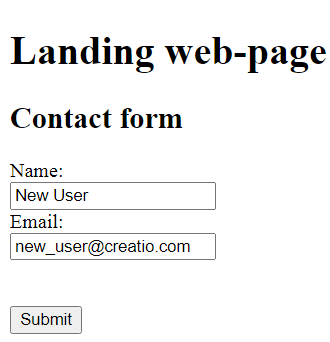
Откройте посадочную страницу. Для создаваемого контакта установите (рис. 9):
- [Name] — "New User";
- [Email] — "new_user@creatio.com".
Рис. 9. — Посадочная страница

Для создания контакта нажмите [Submit].
Контакт с посадочной страницы будет добавлен в Creatio только в том случае, если страница размещена на сайте, имя которого указано в поле [Домены сайта] ([Website domains]) лендинга.
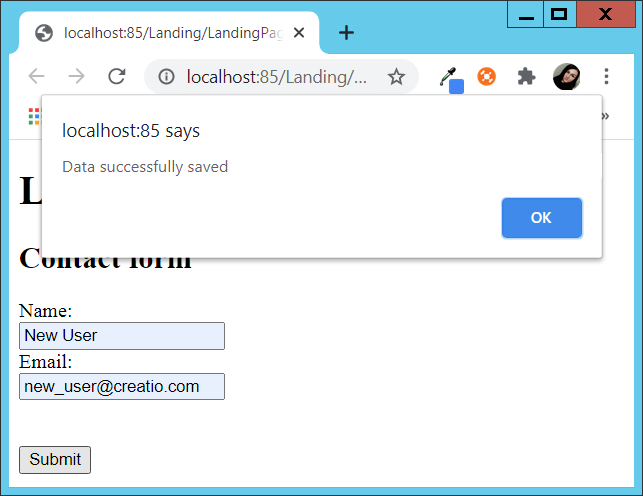
Если разместить страницу на локальном сервере компьютера, обслуживающего зарезервированное доменное имя localhost (как указано в настройке лендинга, рис. 8), то скрипт для создания контакта с посадочной страницы лендинга отработает корректно (рис. 10).
Рис. 10. — Сообщение о корректном добавлении данных

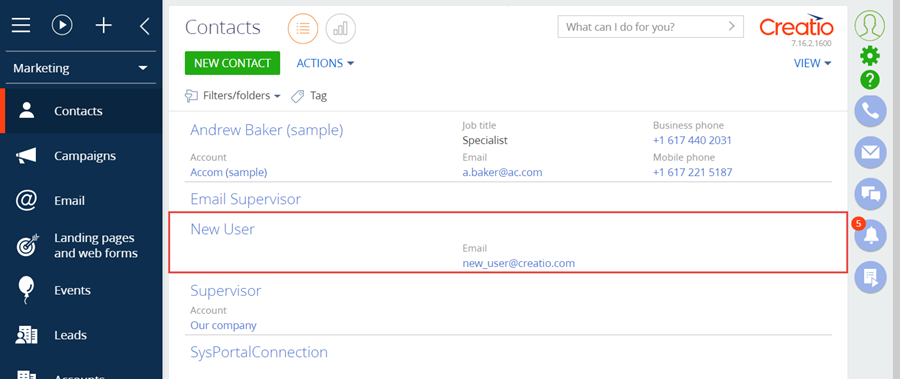
В результате в системе будет автоматически создан контакт с указанными параметрами (рис. 11).
Рис. 11. — Автоматически созданный контакт