Работа с клиентским кодом. Общие сведения
Glossary Item Box

Общие сведения
Для удобства разработчика предусмотрена возможность выгрузки исходного кода клиентских схем из базы данных в *.js-файлы и LESS-стилей модулей в *.less-файлы для работы с ними в интегрированной среде разработки (Integrated Development Environment, IDE), например, WebStorm, Visual Studio Code, Sublime Text и т.п.
Общая последовательность действий при разработке исходного кода клиентских схем в файловой системе:
- Выполнить предварительные настройки приложения Creatio.
- Создать, установить или обновить пользовательский пакет из репозитория SVN.
- Создать клиентскую схему, в которой будет выполняться разработка.
- Выгрузить схему из базы данных в файловую систему.
- Выполнить разработку исходного кода схемы в IDE.
- Сохранить схему и выполнить отладку созданного исходного кода.
Последовательность действий при разработке исходного хода клиентских схем в файловой системе
1. Выполнить предварительные настройки приложения Creatio
Настройка приложения для разработки в файловой системе подробно описана в статье "Инструменты разработки. IDE Microsoft Visual Studio".
В системе до версии 7.10.0 для выгрузки в файловою систему файлов с исходным кодом клиентских схем использовался атрибут UseFileContent элемента clientUnits конфигурационного файла Web.сonfig, расположенного в каталоге приложения. Начиная с версии 7.10.0 атрибут UseFileContent удален из Web.сonfig. Для выгрузки исходного кода клиентских схем из предустановленных пакетов необходимо использовать подход, описанный в статье "Инструменты разработки. IDE Microsoft Visual Studio" (см. описание каталога Autogenerated\Src).
2. Создать, получить или обновить пакет из репозитория SVN
Создание пользовательского пакета с использованием и без использования SVN описано в статьях "Создание пользовательского пакета" и "Создание пакета в режиме разработки в файловой системе". Установка и обновление пакетов — в "Установка пакета из системы контроля версий" и "Обновление пакета из системы контроля версий".
При разработке в файловой системе вместо встроенных возможностей Creatio удобнее использовать клиентские приложения для работы с хранилищами систем контроля версий, например, Tortoise SVN или Git.
3. Создать клиентскую схему, в которой будет выполняться разработка
Создание клиентских схем в пользовательском пакете подробно описано в "Создание клиентской схемы".
4. Выгрузить схему из базы данных в файловую систему
Для этого нужно в разделе [Конфигурация] ([Configuration]) выполнить действие [Выгрузить пакеты в файловую систему] ([Download packages to file system]) (рис. 1)
Рис. 1. — Действие [Выгрузить пакеты в файловую систему]

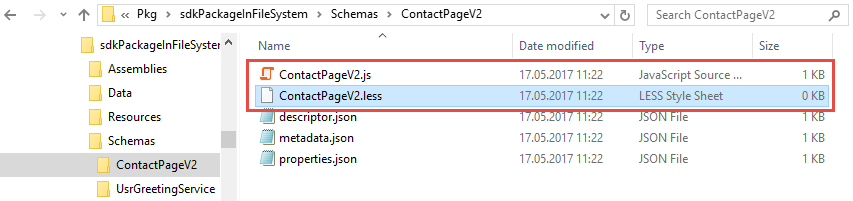
Так, например, если в пользовательском пакете sdkPackageInFileSystem была создана замещающая схема [Схема отображения карточки контакта] ([Display schema - Contact card]) с именем ContactPageV2, то в файловой системе в каталоге Pkg\sdkPackageInFileSystem\Schemas\ContactPageV2 появятся файлы исходного кода схемы ContactPageV2.js и стилей ContactPageV2.less (рис. 2).
Рис. 2. — Файлы с исходным кодом и стилями схемы

5. Выполнить разработку исходного кода схемы в IDE.
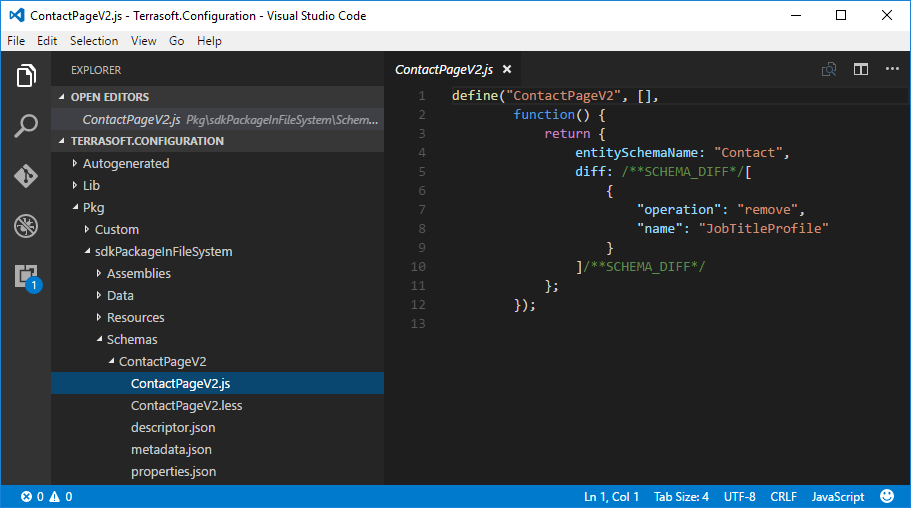
Для выполнения разработки необходимо открыть файл с исходным кодом схемы в предпочитаемой IDE (или любом текстовом редакторе) и добавить нужный исходный код (рис. 3).
Рис. 3. — Редактирование файла схемы в Visual Studio Code

Например, чтобы скрыть со страницы редактирования контакта поле [Полное название должности] ([Full job title]), в файл ContactPageV2.js нужно добавить следующий исходный код:
define("ContactPageV2", [], function() { return { entitySchemaName: "Contact", diff: /**SCHEMA_DIFF*/[ { "operation": "remove", "name": "JobTitleProfile" } ]/**SCHEMA_DIFF*/ }; });
6. Сохранить схему и выполнить отладку созданного исходного кода
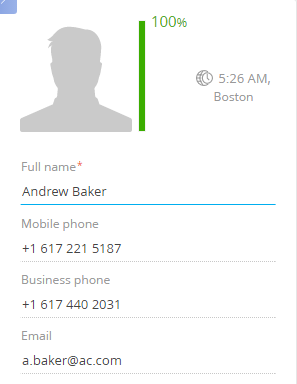
После сохранения файла ContactPageV2.js и обновления страницы браузера поле [Полное название должности] ([Full job title]) будет скрыто со страницы редактирования контакта (рис. 4).
Рис. 4. — Измененный профиль контакта

Если при редактировании клиентского исходного кода были допущены ошибки, необходимо выполнить его отладку (см. "Инструменты отладки клиентского кода").
Чтобы вернуться к разработке с помощью встроенных средств Creatio, необходимо:
- Выполнить действие [Обновить пакеты из файловой системы] (Update packages from file system).
- Выключить режим разработки в файловой системе, установив значение атрибута enabled="false" элемента fileDesignMode конфигурационного файла Web.config (см. "Инструменты разработки. IDE Microsoft Visual Studio").












