Добавление элементов управления на страницу раздела
Glossary Item Box
Общие сведения
На страницу раздела можно добавлять следующие элементы управления:
- группы колонок Terrasoft.ColumnSet;
- встроенные детали Terrasoft.EmbeddedDetail;
- стандартные детали;
- компоненты-наследники класса Terrasoft.RecordPanelItem.
Для добавления первых трех типов элементов управления рекомендуется использовать мастер настройки мобильного приложения.
Чтобы добавить на страницу раздела компонент-наследник класса Terrasoft.RecordPanelItem необходимо:
- Создать пользовательский класс, расширяющий класс Terrasoft.RecordPanelItem, в котором описать конфигурационный объект компонента, а также методы, определяющие его функциональность.
- Создать схему настроек раздела (Mobile[Раздел]ModuleConfig), в котором реализовать добавление созданного компонента на страницу раздела с помощью метода addPanelItem() класса Terrasoft.sdk.RecordPage.
- Добавить созданные схемы в манифест мобильного приложения.
Описание примера
На страницу редактирования записи раздела [Контакты] мобильного приложения добавить кнопку, нажатие на которую будет показывать сообщение с полным именем контакта.
Алгоритм реализации кейса
1. Создать пользовательский класс-наследник Terrasoft.RecordPanelItem
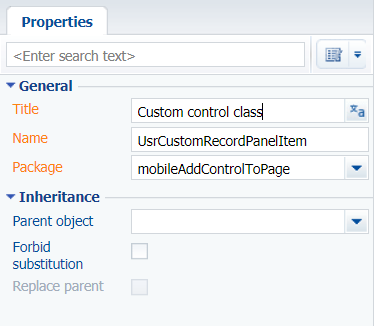
В разделе [Конфигурация] приложения Creatio в пользовательском пакете создайте клиентский модуль со следующими свойствами (рис. 1):
- [Заголовок] ([Title]) — "Класс пользовательского элемента управления" ("Custom control class").
- [Название] ([Name]) — "UsrCustomRecordPanelItem".
Рис. 1. — Свойства схемы модуля

В модуль добавьте исходный код:
Ext.define("Terrasoft.controls.CustomRecordPanelItem", { extend: "Terrasoft.RecordPanelItem", xtype: "cftestrecordpanelitem", // Конфигурационный объект создаваемого элемента. config: { items: [ { xtype: "container", layout: "hbox", items: [ { xtype: "button", id: "clickMeButton", text: "Full name", flex: 1 } ] } ] }, // Метод инициализирует созданный элемент и добавляет метод-обработчик нажатия кнопки. initialize: function() { var clickMeButton = Ext.getCmp("clickMeButton"); clickMeButton.element.on("tap", this.onClickMeButtonClick, this); }, // Метод-обработчик нажатия кнопки. onClickMeButtonClick: function() { var record = this.getRecord(); Terrasoft.MessageBox.showMessage(record.getPrimaryDisplayColumnValue()); } });
В классе описан конфигурационный объект созданного элемента управления и два метода:
- initialize() - метод-обработчик события нажатия кнопки;
- onClickMeButtonClick() - метод, который инициализует созданный элемент и присваивает событию нажатия на кнопку ссылку на метод-обработчик.
2. Создать схему модуля, в которой выполнить конфигурирование страницы раздела
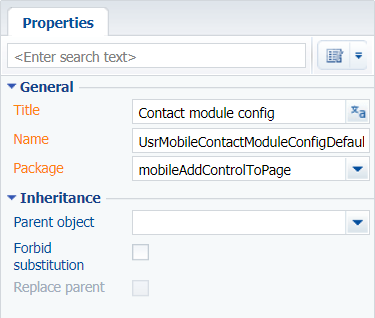
В разделе [Конфигурация] приложения Creatio в пользовательском пакете создайте клиентский модуль со следующими свойствами (рис. 2):
- [Заголовок] ([Title]) — "Конфигурация раздела контактов" ("Contact module config").
- [Название] ([Name]) — "UsrMobileContactModuleConfigDefaultWorkplace".
Рис. 2. — Свойства схемы модуля

Добавьте в схему модуля следующий исходный код:
Terrasoft.sdk.RecordPage.addPanelItem("Contact", { xtype: "cftestrecordpanelitem", position: 1, componentConfig: { } });
Здесь вызывается метода addPanelItem() класса Terrasoft.sdk.RecordPage, с помощью которого созданный элемент добавляется на страницу раздела.
3. Подключить схемы модулей в манифесте мобильного приложения
Для применения настроек страницы раздела, выполненных в модуле UsrMobileContactModuleConfigDefaultWorkplace, выполните следующие шаги:
3.1. Откройте в дизайнере клиентского модуля схему манифеста мобильного приложения MobileApplicationManifestDefaultWorkplace. Эта схема создается в пользовательском пакете мастером мобильного приложения (см. "Как добавить пользовательский раздел в мобильное приложение").
3.2. Добавьте модуль UsrCustomRecordPanelItem в секцию CustomSchemas, а модуль UsrContactCareerModuleConfig в секцию PagesExtensions модели Contact:
{
"CustomSchemas": [
"UsrCustomRecordPanelItem.js"
],
"SyncOptions": {},
"Modules": {},
"Models": {
"Contact": {
"RequiredModels": [],
"ModelExtensions": [],
"PagesExtensions": [
"UsrMobileContactModuleConfigDefaultWorkplace.js"
]
}
}
}
3.3. Сохраните схему манифеста мобильного приложения
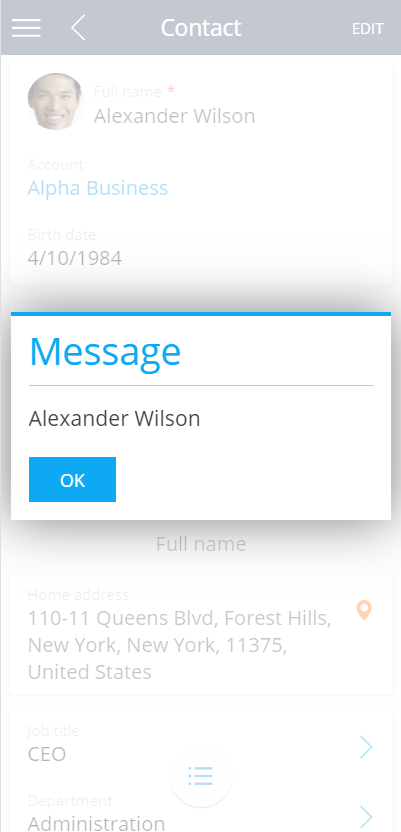
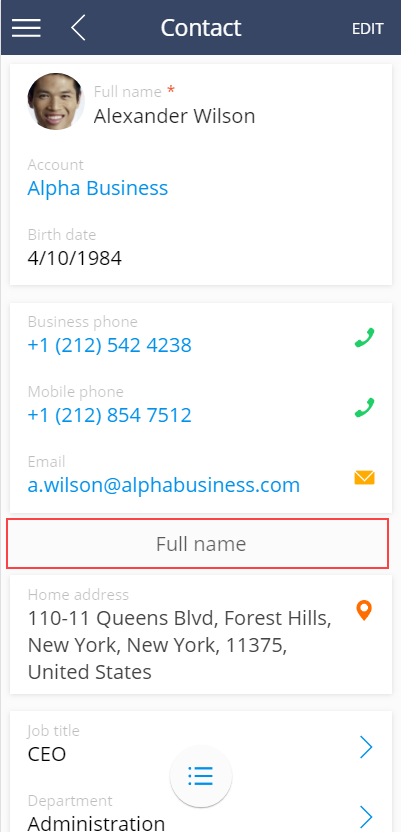
В результате выполнения примера на странице контакта появится элемент управления, при нажатии на который отобразится сообщение с полным именем контакта(рис. 3, 4).
Рис. 3. — Результат выполнения кейса. Добавление кнопки

Рис. 4. — Результат выполнения кейса. Нажатие на кнопку