Добавление кнопки в раздел
Glossary Item Box

Общие сведения
При пользовательской доработке раздела может возникнуть потребность в создании пользовательского действия и добавлении соответствующей кнопки в раздел. Для этого предназначен контейнер кнопок действий (ActionButtonsContainer), в котором размещены кнопка создания новой записи раздела и кнопка с выпадающим списком действий. Подробнее действия раздела описаны в статье "Действия раздела".
Для того чтобы добавить пользовательскую кнопку в модель представления, необходимо изменить два свойства:
- массив конфигурационных объектов diff. В него необходимо добавить конфигурационный объект для настройки визуального расположения компонента на странице редактирования.
- коллекцию methods. В нее необходимо добавить реализацию метода-обработчика, который будет вызываться при нажатии на кнопку, а также другие вспомогательные методы, необходимые для функционирования элемента управления. Это могут быть методы, которые будут регулировать видимость или доступность элемента управления в зависимости от условий.
Подробнее настройка визуализации кнопки описана в статье "Добавление кнопки".
Описание примера
В раздел [Контрагенты] добавить кнопку, которая будет открывать страницу редактирования основного контакта у выбранного в реестре контрагента.
 |
К СВЕДЕНИЮ Обращение к выделенной записи выполняется через атрибут модели представления раздела ActiveRow, который возвращает значение первичной колонки выделенной записи. Далее это значение может использоваться для получения значений, загруженных в реестр полей выбранного объекта, например, из коллекции данных списочного реестра, которая хранится в свойстве GridData модели представления реестра. |
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. Создать замещающую страницу редактирования раздела [Контрагенты]
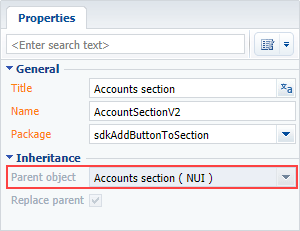
Создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите схему [Раздел контрагенты] ([Accounts section]) (рис. 1). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 1. — Свойства замещающей страницы раздела [Контрагенты]

2. В коллекцию локализуемых строк замещающей схемы раздела добавить строку с заголовком кнопки
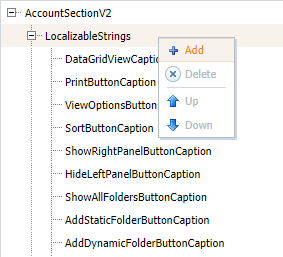
Создайте новую локализуемую строку (рис. 2).
Рис. 2 — Добавление в схему локализуемой строки

Для созданной строки укажите (рис. 3):
- [Название] ([Name]) — "OpenPrimaryContactButtonCaption";
- [Значение] ([Value]) — "Основной контакт" ("Primary Contact").
Рис. 3. — Свойства пользовательской локализуемой строки

3. В коллекцию методов модели представления раздела добавить реализацию методов
- isAccountPrimaryContactSet() — проверяет, заполнено ли поле [Основной контакт] страницы.
- onOpenPrimaryContactClick() — метод-обработчик нажатия кнопки. Выполняет переход на страницу редактирования основного контакта.
4. В массив diff добавить конфигурационный объект с настройками расположения кнопки на странице
В массив diff добавьте объект с необходимыми настройками расположения кнопки на странице.
Исходный код замещающей схемы:
define("AccountSectionV2", [], function() { return { // Название схемы объекта раздела. entitySchemaName: "Account", // Методы модели представления раздела. methods: { // Метод-обработчик нажатия кнопки. onOpenPrimaryContactClick: function() { // Получение идентификатора выбранной записи. var activeRow = this.get("ActiveRow"); if (!activeRow) { return; } // Определение идентификатора основного контакта. var primaryId = this.get("GridData").get(activeRow).get("PrimaryContact").value; if (!primaryId) { return; } // Формирование строки адреса. var requestUrl = "CardModuleV2/ContactPageV2/edit/" + primaryId; // Публикация сообщения о пополнении истории навигации по страницам // и переход на страницу редактирования основного контакта. this.sandbox.publish("PushHistoryState", { hash: requestUrl }); }, // Проверяет, заполнено ли поле [Основной контакт] выбранного элемента. isAccountPrimaryContactSet: function() { var activeRow = this.get("ActiveRow"); if (!activeRow) { return false; } var pc = this.get("GridData").get(activeRow).get("PrimaryContact"); return (pc || pc !== "") ? true : false; } }, //Отображение кнопки в разделе. diff: /**SCHEMA_DIFF*/[ // Метаданные для добавления в раздел пользовательской кнопки. { // Выполняется операция добавления компонента на страницу. "operation": "insert", // Мета-имя родительского контейнера, в который добавляется кнопка. "parentName": "ActionButtonsContainer", // Кнопка добавляется в коллекцию компонентов // родительского элемента. "propertyName": "items", // Мета-имя добавляемой кнопки. "name": "MainContactSectionButton", // Свойства, передаваемые в конструктор компонента. "values": { // Тип добавляемого компонента — кнопка. itemType: Terrasoft.ViewItemType.BUTTON, // Привязка заголовка кнопки к локализуемой строке схемы. caption: { bindTo: "Resources.Strings.OpenPrimaryContactButtonCaption" }, // Привязка метода-обработчика нажатия кнопки. click: { bindTo: "onOpenPrimaryContactClick" }, // Привязка свойства доступности кнопки. enabled: { bindTo: "isAccountPrimaryContactSet" }, // Настройка расположения кнопки. "layout": { "column": 1, "row": 6, "colSpan": 1 } } } ]/**SCHEMA_DIFF*/ }; });
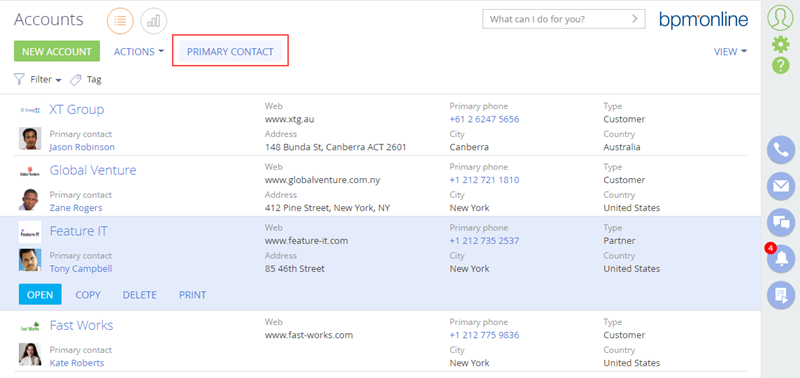
После сохранения схемы и обновления страницы приложения с очисткой кэша в разделе [Контрагенты] ([Accounts]) появится кнопка [Основной контакт] ([Primary Contact]). Кнопка активируется после выбора контрагента, у которого указан основной контакт (рис. 4).
Рис. 4. — Результат выполнения примера