Добавление действия на страницу редактирования
Glossary Item Box

Общие сведения
В bpm’online реализована возможность настройки списка действий из стандартного меню [Действия] на странице редактирования.
Список действий страницы представляет собой экземпляр класса Terrasoft.BaseViewModelCollection. Каждый элемент списка действий — это модель представления.
Настройка действия выполняется в конфигурационном объекте, в котором можно как явно задавать свойства модели представления действий, так и использовать базовый механизм привязки.
Наполнение меню [Действия] страницы редактирования реализовано в базовом классе страниц BasePageV2. Защищенный виртуальный метод getActions() из схемы BasePageV2 возвращает список действий раздела .
Добавление отдельного действия в коллекцию выполняется вызовом метода addItem(). В качестве параметра ему передается callback-метод getButtonMenuItem(). Метод создает экземпляр модели представления действия по конфигурационному объекту, который передан ему в качестве параметра.
Базовая реализация добавления действия
/** * Возвращает коллекцию действий страницы редактирования * @protected * @virtual * @return {Terrasoft.BaseViewModelCollection} Возвращает коллекцию действий страницы редактирования */ getActions: function() { // Список действий — экземпляр Terrasoft.BaseViewModelCollection var actionMenuItems = this.Ext.create("Terrasoft.BaseViewModelCollection"); // Добавление действия в коллекцию. В качестве callback-метода передается метод, // инстанцирующий экземпляр модели действия по переданному конфигурационному // объекту. actionMenuItems.addItem(this.getButtonMenuItem({ // Конфигурационный объект настройки действия. ... })); // Возвращает новую коллекцию действий. return actionMenuItems; }
Свойства конфигурационного объекта действия страницы, который передается параметром в метод getButtonMenuItem() представлены в таблице 1.
Табл. 1. — Свойства конфигурационного объекта
| Свойство | Описание |
|---|---|
| Type | Тип элемента меню [Действия]. С помощью этого свойства можно добавить в меню действия горизонтальную линию для отделения блоков меню. Для этого в качестве значения свойства нужно указать строку Terrasoft.MenuSeparator. Если значение свойства не указано, то по умолчанию будет добавлен пункт меню. |
| Caption | Заголовок пункта меню [Действия]. Для задания заголовков рекомендуется использовать локализуемые строки. |
| Tag | В этом свойстве задается имя метода обработчика действия. |
| Enabled | Логическое свойство, регулирующее доступность пункта меню. |
| Visible | Логическое свойство, которое регулирует видимость пункта меню. |
Последовательность добавления пользовательского действия
- Создать замещающую схему существующей страницы или схему новой страницы.
- Переопределить метод getActions().
- Добавить действие в коллекцию действий методом addItem().
- В callback-метод getButtonMenuItem() передать конфигурационный объект с настройками добавляемого действия.
 |
ВАЖНО При замещении базовых страниц в методе getActions() замещающего модуля сначала нужно вызвать родительскую реализацию этого метода для инициализации действий родительской страницы. Для этого необходимо выполнить метод this.callParent(arguments), который вернет коллекцию действий базовой страницы. |
Описание примера
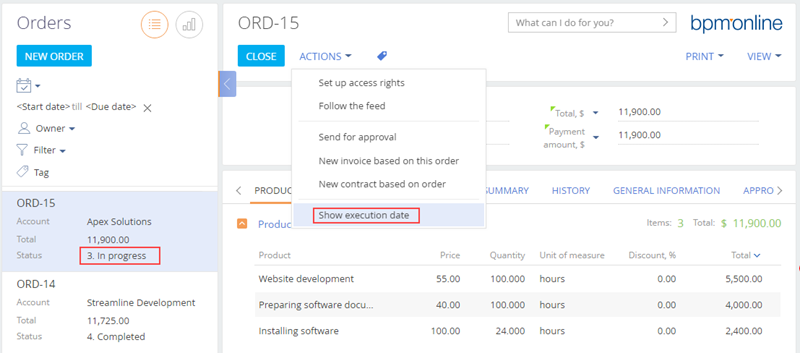
На страницу редактирования заказа необходимо добавить действие [Показать дату выполнения] ([Show execution date]), которое отобразит в информационном окне планируемую дату выполнения заказа. Действие будет доступно только для заказов, находящихся на стадии [Исполнение] ([In progress]).
 |
ВАЖНО Пример актуален для кастомизации линейки продуктов bpm'online sales. |
 |
К СВЕДЕНИЮ Действие страницы редактирования применяется к конкретному объекту, который открыт на странице. Для доступа к значениям полей объекта страницы редактирования в методе-обработчике действия необходимо использовать методы модели представления: get() — для получения значения и set() — для установки значения. |
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. В пользовательском пакете создать замещающую страницу редактирования заказа
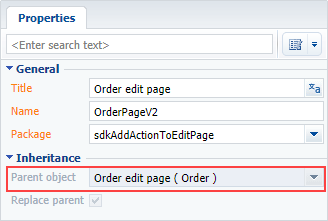
Создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите схему [Страница редактирования заказа] ([Order edit page], OrderPageV2) (рис. 1). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 1. — Свойства замещающей страницы редактирования

2. В коллекцию локализуемых строк замещающей схемы страницы добавить строку с заголовком пункта меню [Действия] ([Actions])
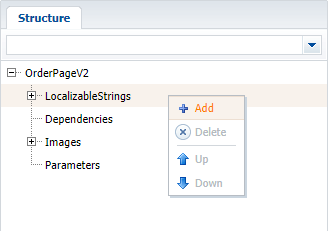
Создайте новую локализуемую строку (рис. 2).
Рис. 2 — Добавление в схему локализуемой строки

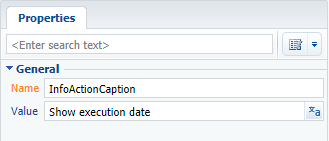
Для созданной строки укажите (рис. 3):
- [Название] ([Name]) — "InfoActionCaption";
- [Значение] ([Value]) — "Показать дату выполнения" (“Show execution date”).
Рис. 3. — Свойства пользовательской локализуемой строки

3. В коллекцию методов модели представления страницы добавить реализацию методов
- isRunning() — проверяет, находится ли заказ на стадии [Исполнение] ([In progress]), и определяет доступность добавленного пункта меню.
- showOrderInfo() — метод-обработчик действия, который отображает в информационном окне планируемую дату завершения заказа;
- getActions() — переопределенный метод родительской схемы, возвращающий коллекцию действий страницы переопределенный.
Исходный код замещающей схемы:
define("OrderPageV2", ["OrderConfigurationConstants"], function(OrderConfigurationConstants) { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Order", // Методы модели представления страницы редактирования. methods: { // Проверяет, на какой стадии находится заказ, для определения доступности пункта меню. isRunning: function() { // Метод возвращает true, если статус заказа [Исполнение], иначе возвращает false. if (this.get("Status")) { return this.get("Status").value === OrderConfigurationConstants.Order.OrderStatus.Running; } return false; }, // Метод-обработчик действия. Отображает в информационном окне дату выполнения заказа. showOrderInfo: function() { // Получение даты выполнения заказа. var dueDate = this.get("DueDate"); // Отображение информационного окна. this.showInformationDialog(dueDate); }, // Переопределение базового виртуального метода, возвращающего коллекцию действий страницы редактирования. getActions: function() { // Вызывается родительская реализация метода для получения // коллекции проинициализированных действий базовой страницы. var actionMenuItems = this.callParent(arguments); // Добавление линии-разделителя. actionMenuItems.addItem(this.getButtonMenuItem({ Type: "Terrasoft.MenuSeparator", Caption: "" })); // Добавление пункта меню в список действий страницы редактирования. actionMenuItems.addItem(this.getButtonMenuItem({ // Привязка заголовка пункта меню к локализуемой строке схемы. "Caption": {bindTo: "Resources.Strings.InfoActionCaption"}, // Привязка метода-обработчика действия. "Tag": "showOrderInfo", // Привязка свойства доступности пункта меню к значению, которое возвращает метод isRunning(). "Enabled": {bindTo: "isRunning"} })); return actionMenuItems; } } }; });
 |
ВАЖНО Предыдущих шагов достаточно для добавления действия на страницу редактирования. Но в режиме вертикального представления реестра пользовательское действие страницы отображаться не будет. Для корректного отображения действия страницы добавьте локализуемую строку заголовка и метод, определяющий доступность пункта меню, в схему модели представления раздела. |
4. Создать замещающую схему раздела [Заказы] ([Orders])
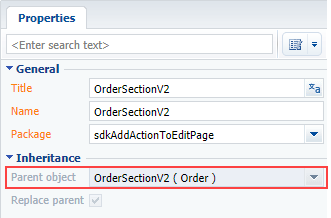
Создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите схему OrderSectionV2 (рис. 4). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 4. — Свойства замещающей страницы раздела [Заказы]

5. Добавить локализуемую строку с заголовком пункта меню [Действия] ([Actions])
Повторите действия из пункта 2.
6. Добавить реализацию метода
В коллекцию методов модели представления раздела добавьте реализацию метода isRunning() , который будет проверять, находится ли выбранный заказ на стадии [Исполнение] ([In progress]), и определяет доступность добавленного пункта меню.
Исходный код замещающей схемы:
define("OrderSectionV2", ["OrderConfigurationConstants"], function(OrderConfigurationConstants) { return { // Название схемы раздела. entitySchemaName: "Order", // Методы модели представления раздела. methods: { // Проверяет, на какой стадии находится заказ, для определения доступности пункта меню. isRunning: function(activeRowId) { activeRowId = this.get("ActiveRow"); // Получение коллекции данных списочного представления реестра раздела. var gridData = this.get("GridData"); // Получение модели выбранного заказа по заданному значению первичной колонки. var selectedOrder = gridData.get(activeRowId); // Получение свойства модели — статуса выбранного заказа. var selectedOrderStatus = selectedOrder.get("Status"); // Метод возвращает true, если статус заказа [Исполнение]. Иначе возвращает false. return selectedOrderStatus.value === OrderConfigurationConstants.Order.OrderStatus.Running; } } }; });
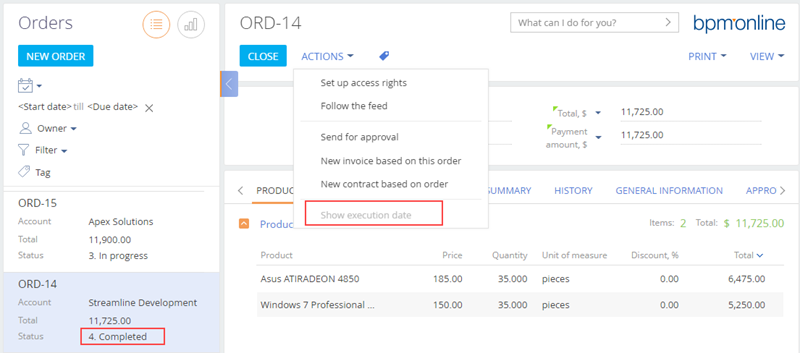
После сохранения схемы и обновления страницы приложения с очисткой кэша, при выборе заказа, находящегося на стадии [Исполнение] ([In progress]), на странице редактирования заказа появится новое действие (рис. 5, 6).
Рис. 5. — Результат выполнения примера. Заказ на стадии [Завершен] ([Completed]) — действие неактивно

Рис. 6. — Результат выполнения примера. Заказ на стадии [Исполнение] ([In progress]) — действие активно