Как вызвать конфигурационный сервис с помощью ServiceHelper
Glossary Item Box

Общие положения
Чтобы вызвать конфигурационный веб сервис из клиентского JavaScript-кода необходимо:
- В модуль страницы, из которой вызывается сервис, подключить в качестве зависимости модуль ServiceHelper. Этот модуль предоставляет удобный интерфейс для выполнения запросов к серверу через провайдер запросов Terrasoft.AjaxProvider, реализованный в клиентском ядре.
- Вызвать метод callService(serviceName, serviceMethodName, callback, serviceData, scope) из модуля ServiceHelper, передав ему следующие параметры (табл. 1).
Табл. 1. — Параметры метода callService()
| Параметр | Описание |
|---|---|
| serviceName | Имя конфигурационного сервиса. Соответствует имени класса C#, реализующего сервис. |
| servcieMethodName | Имя вызываемого метода конфигурационного сервиса. Метод может принимать входящие параметры и возвращать результирующие значения. |
| callback(response) |
Функция обратного вызова, в которой выполняется обработка ответа от сервиса. Функция принимает в качестве параметра объект response. Если вызываемый метод сервиса возвращает какое-либо значение, то получить его на клиенте можно через свойство объекта response. Имя свойства, в котором возвращается output-значение метода формируется по правилу: [Имя метода сервиса] + [Result]. Например, если вызывался метод GetSomeValue(), то возвращаемое значение будет содержаться в свойстве response.GetSomeValueResult. |
| serviceData | Объект с проинициализированными входящими параметрами для метода сервиса. |
| scope | Контекст выполнения. |
 |
К СВЕДЕНИЮ Существует второй способ вызова метода callService(config), где config — это конфигурационный объект, со свойствами:
|
 |
ВАЖНО! Модуль ServiceHelper работает только с POST-запросами. Поэтому методы конфигурационного сервиса должны быть отмечены атрибутом [WebInvoke] с параметром Method = "POST" |
Описание примера
На страницу добавления нового контакта добавить кнопку, по клику на которую будет вызываться конфигурационный веб-сервис. В результате в информационном окне страницы будет отображаться результат, возвращаемый методом веб-сервиса.
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. Создать конфигурационный сервис
В примере используется веб-сервис из примера, описанного в статье "Как создать свой конфигурационный сервис". В сервисе параметр Method атрибута WebInvoke изменен на POST.
Исходный код сервиса:
namespace Terrasoft.Configuration.UsrConfigurationService { using System; using System.ServiceModel; using System.ServiceModel.Web; using System.ServiceModel.Activation; using Terrasoft.Core; using Terrasoft.Web.Common; using Terrasoft.Core.Entities; [ServiceContract] [AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Required)] public class UsrConfigurationService: BaseService { // Ссылка на экземпляр UserConnection, требуемый для обращения к базе данных. private SystemUserConnection _systemUserConnection; private SystemUserConnection SystemUserConnection { get { return _systemUserConnection ?? (_systemUserConnection = (SystemUserConnection)AppConnection.SystemUserConnection); } } // Метод, возвращающий идентификатор контакта по его имени. [OperationContract] [WebInvoke(Method = "POST", RequestFormat = WebMessageFormat.Json, BodyStyle = WebMessageBodyStyle.Wrapped, ResponseFormat = WebMessageFormat.Json)] public string GetContactIdByName(string Name){ // Результат по умолчанию. var result = ""; // Экземпляр EntitySchemaQuery, обращающийся в таблицу Contact базы данных. var esq = new EntitySchemaQuery(SystemUserConnection.EntitySchemaManager, "Contact"); // Добавление колонок в запрос. esq.AddColumn("Id"); var colName = esq.AddColumn("Name"); // Фильтрация данных запроса. var esqFilter = esq.CreateFilterWithParameters(FilterComparisonType.Equal, "Name", Name); esq.Filters.Add(esqFilter); // Получение результата запроса. var entities = esq.GetEntityCollection(SystemUserConnection); // Если данные получены. if (entities.Count > 0) { // Возвратить значение колонки "Id" первой записи результата запроса. result = entities[0].GetColumnValue(colId.Name).ToString(); // Также можно использовать такой вариант: // result = entities[0].GetTypedColumnValue<string>(colId.Name); } // Возвратить результат. return result; } } }
2. Создать замещающую страницу редактирования
В пользовательском пакете создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите [Схема отображения карточки контакта] ([Display schema — Contact card], ContactPageV2). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
В объявлении модуля страницы редактирования подключите в качестве зависимости модуль ServiceHelper.
2. Добавить кнопку на страницу редактирования
Процесс добавления кнопки на страницу редактирования детально описан в статьях "Как добавить кнопку в режиме добавления новой записи" и "Как добавить кнопку на страницу редактирования в совмещенном режиме".
В схему замещающего модуля страницы редактирования контакта добавьте локализуемую строку с заголовком кнопки , например:
- [Название] ([Name]) — "GetServiceInfoButtonCaption";
- [Значение] ([Value]) — "Вызвать сервис" ("Call service").
3. Добавить обработчик кнопки, в котором вызвать метод веб-сервиса
Для вызова веб-сервиса воспользуйтесь методом callService() модуля ServiceHelper, в который передайте в качестве параметров:
- имя класса конфигурационного сервиса (UsrCustomConfigurationService),
- имя вызываемого метода сервиса (GetContactIdByName),
- объект с проинициализированными входящими параметрами для метода сервиса (serviceData),
- функцию обратного вызова, в которой выполните обработку результатов сервиса,
- контекст выполнения.
Исходный код замещающего модуля страницы редактирования:
define("ContactPageV2", ["ServiceHelper"], function(ServiceHelper) { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Contact", details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, // Методы модели представления страницы редактирования. methods: { // Проверяет, заполнено ли поле [ФИО] страницы. isContactNameSet: function() { return this.get("Name") ? true : false; }, // Метод-обработчик нажатия кнопки. onGetServiceInfoClick: function() { var name = this.get("Name"); // Объект, инициализирующий входящие параметры для метода сервиса. var serviceData = { // Название свойства совпадает с именем входящего параметра метода сервиса. Name: name }; // Вызов веб-сервиса и обработка результатов. ServiceHelper.callService("UsrConfigurationService", "GetContactIdByName", function(response) { var result = response.GetContactIdByNameResult; this.showInformationDialog(result); }, serviceData, this); } }, diff: /**SCHEMA_DIFF*/[ // Метаданные для добавления на страницу пользовательской кнопки. { // Выполняется операция добавления элемента на страницу. "operation": "insert", // Имя родительского элемента управления, в который добавляется кнопка. "parentName": "LeftContainer", // Кнопка добавляется в коллекцию элементов управления // родительского элемента (метаимя которого указано в parentName). "propertyName": "items", // Имя добавляемой кнопки. "name": "GetServiceInfoButton", // Дополнительные свойства поля. "values": { // Тип добавляемого элемента - кнопка. itemType: Terrasoft.ViewItemType.BUTTON, // Привязка заголовка кнопки к локализуемой строке схемы. caption: {bindTo: "Resources.Strings.GetServiceInfoButtonCaption"}, // Привязка метода-обработчика нажатия кнопки. click: {bindTo: "onGetServiceInfoClick"}, // Привязка свойства доступности кнопки. enabled: {bindTo: "isContactNameSet"}, // Настройка расположения поля. "layout": {"column": 1, "row": 6, "colSpan": 2, "rowSpan": 1} } } ]/**SCHEMA_DIFF*/ }; });
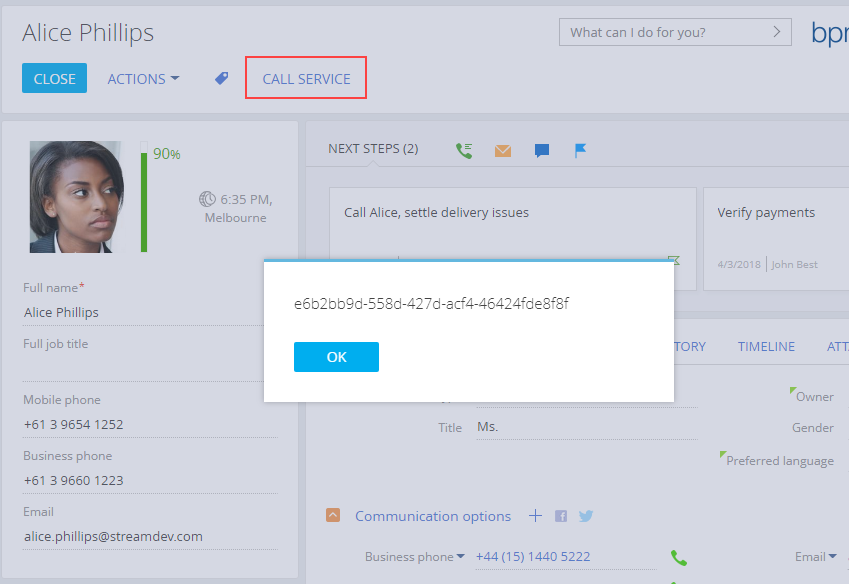
После сохранения схемы и обновления страницы приложения на странице редактирования контакта появится кнопка [Вызвать сервис] ([Call service]), при нажатии на которую будет вызываться метод конфигурационного сервиса (рис. 1).
Рис. 1. — Демонстрация результата