Как добавить кнопку в режиме добавления новой записи
Glossary Item Box

Описание примера
На страницу добавления нового контрагента необходимо добавить кнопку, которая будет открывать страницу редактирования основного контакта.
 |
ВАЖНО По умолчанию для добавления нового контрагента используется миникарточка. Чтобы для добавления контрагента использовать страницу добавления, необходимо установить значение false в поле [Значение по умолчанию] системной настройки [Использовать миникарточку добавления контрагента] (HasAccountMiniPageAddMode). Для того, чтобы изменение системной настройки вступило в силу, следует выполнить выход и вход пользователя. Для выполнения этого примера нужно использовать страницу добавления. |
 |
К СВЕДЕНИЮ В обычный режим отображения страницы редактирования можно перейти не только при создании записи, но и если обновить страницу, находящуюся в совмещенном режиме отображения, например, с помощью клавиши F5. При этом вертикальный реестр должен быть скрыт. |
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. Создать замещающую страницу редактирования контрагента
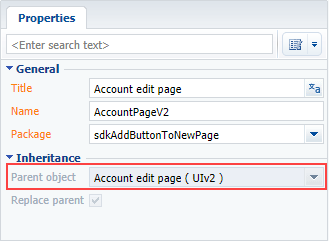
Создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите схему [Страница редактирования контрагента] ([Account edit page], AccountPageV2) (рис. 1). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 1. — Свойства замещающей страницы редактирования

2. В коллекцию локализуемых строк замещающей схемы страницы добавить строку с заголовком кнопки
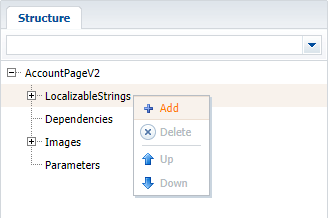
Создайте новую локализуемую строку (рис. 2).
Рис. 2. — Добавление в схему локализуемой строки

Для созданной строки укажите (рис. 3):
- [Название] ([Name]) — "OpenPrimaryContactButtonCaption";
- [Значение] ([Value]) — "Основной контакт" ("Primary Contact”).
Рис. 3. — Свойства пользовательской локализуемой строки

3. В коллекцию методов модели представления страницы добавить реализацию методов
- isAccountPrimaryContactSet() — проверяет, заполнено ли поле [Основной контакт] страницы.
- onOpenPrimaryContactClick() — метод-обработчик нажатия кнопки, который выполняет переход на страницу редактирования основного контакта.
4.Добавить кнопку на страницу редактирования
В массив diff добавьте объект с необходимыми настройками расположения кнопки на странице редактирования контрагента.
Исходный код замещающей схемы:
define("AccountPageV2", [], function() { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Account", // Методы модели представления страницы редактирования. methods: { // Проверяет, заполнено ли поле [Основной контакт] страницы. isAccountPrimaryContactSet: function() { return this.get("PrimaryContact") ? true : false; }, // Метод-обработчик нажатия кнопки. onOpenPrimaryContactClick: function() { var primaryContactObject = this.get("PrimaryContact"); if (primaryContactObject) { // Определение идентификатора основного контакта. var primaryContactId = primaryContactObject.value; // Формирование строки адреса. var requestUrl = "CardModuleV2/ContactPageV2/edit/" + primaryContactId; // Публикация сообщения и переход на страницу редактирования // основного контакта. this.sandbox.publish("PushHistoryState", { hash: requestUrl }); } } }, //Отображение кнопки на странице редактирования. diff: [ // Метаданные для добавления на страницу пользовательской кнопки. { // Выполняется операция добавления компонента на страницу. "operation": "insert", // Мета-имя родительского контейнера, в который добавляется кнопка. "parentName": "LeftContainer", // Кнопка добавляется в коллекцию компонентов // родительского элемента. "propertyName": "items", // Мета-имя добавляемой кнопки. "name": "PrimaryContactButton", // Свойства, передаваемые в конструктор компонента. "values": { // Тип добавляемого элемента — кнопка. itemType: Terrasoft.ViewItemType.BUTTON, // Привязка заголовка кнопки к локализуемой строке схемы. caption: {bindTo: "Resources.Strings.OpenPrimaryContactButtonCaption"}, // Привязка метода-обработчика нажатия кнопки. click: {bindTo: "onOpenPrimaryContactClick"}, // Привязка свойства доступности кнопки. enabled: {bindTo: "isAccountPrimaryContactSet"}, // Стиль отображения кнопки. "style": Terrasoft.controls.ButtonEnums.style.BLUE } } ] }; });
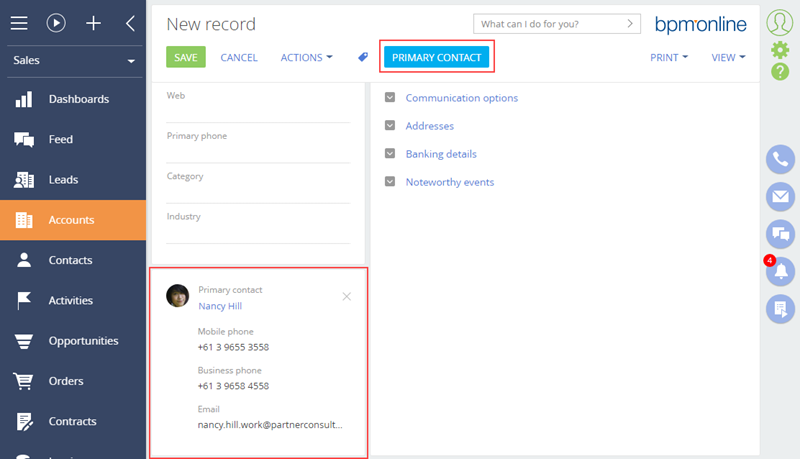
После сохранения схемы и обновления страницы приложения, на странице создания нового контрагента появится кнопка [Основной контакт] ([Primary contact]), которая будет активизироваться после заполнения у контрагента поля [Основной контакт] ([Primary contact]) (рис. 4).
Рис. 4. — Демонстрация результата выполнения примера