Добавление кнопки выбора цвета
Glossary Item Box

Общие сведения
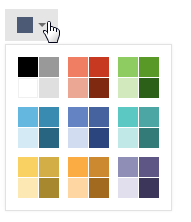
Один из элементов управления, который предоставляет bpm'online — кнопка выбора цвета (рис. 1).
Рис. 1. — Кнопка выбора цвета

Алгоритм добавления кнопки выбора цвета на страницу редактирования объекта:
- Добавить в объект колонку с типом данных [Строка (50 символов)], которая будет хранить информацию о выбранном цвете.
- Добавить в массив diff описание элемента с типом [COLOR_BUTTON]. Установить для свойства value этого элемента привязку к добавленной в предыдущем шаге колонке.
- При необходимости добавить подпись для кнопки с помощью элемента управления [LABEL].
Описание примера
Добавить на страницу редактирования продукта кнопку выбора цвета.
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. Создать замещающий объект "Продукт" и добавить в него колонку [UsrColor]
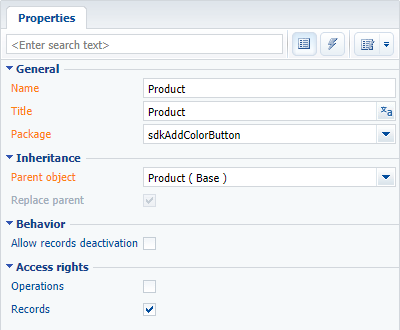
Создайте замещающий объект [Продукт] ([Product]) (рис. 2). Процесс создания замещающего объекта описан в статье "Создание схемы объекта".
Рис. 2. — Свойства замещающего объекта

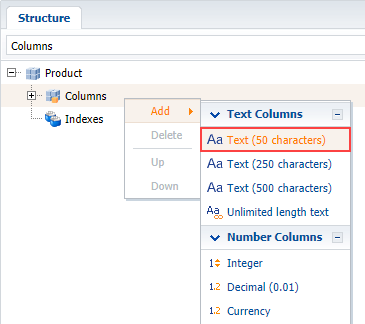
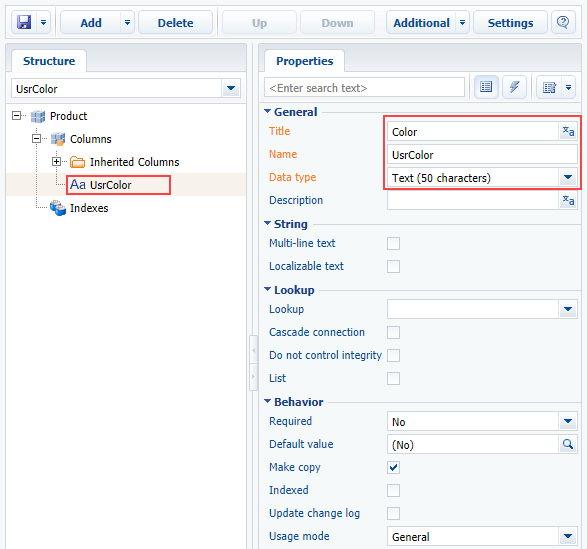
Создайте новую колонку (рис. 3) и укажите для нее следующие свойства (рис. 4):
- [Заголовок] ([Title]) — "Цвет" ("Color");
- [Название] ([Name]) — "UsrColor";
- [Тип данных] ([Data type]) — "Строка (50 символов)" ("Text (50 characters)").
Рис. 3. — Добавление новой колонки

Рис. 4. — Свойства добавленной колонки

После установки всех свойств сохраните и опубликуйте схему объекта.
2. В пользовательском пакете создать замещающую страницу редактирования продукта
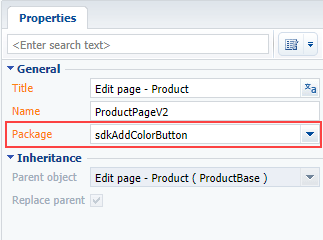
Создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите схему [Страница редактирования продукта] ([Edit page - Product], ProductPageV2) (рис. 5). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 5. — Свойства замещающей страницы редактирования продукта

Исходный код замещающей схемы:
define("ProductPageV2", [], function() { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Product", diff: /**SCHEMA_DIFF*/[ // Кнопка выбора цвета. { // Операция добавления. "operation": "insert", // Мета-имя родительского контейнера, в который добавляется компонент. "parentName": "ProductGeneralInfoBlock", // Кнопка добавляется в коллекцию компонентов // родительского контейнера. "propertyName": "items", // Мета-имя компонента схемы, над которым производится действие. "name": "ColorButton", // Свойства, передаваемые в конструктор компонента. "values": { // Тип элемента — кнопка выбора цвета. "itemType": this.Terrasoft.ViewItemType.COLOR_BUTTON, // Привязка значения элемента управления к колонке модели представления. "value": { "bindTo": "UsrColor" }, // Расположение кнопки. "layout": { "column": 5, "row": 6, "colSpan": 12 } } } ]/**SCHEMA_DIFF*/ }; });
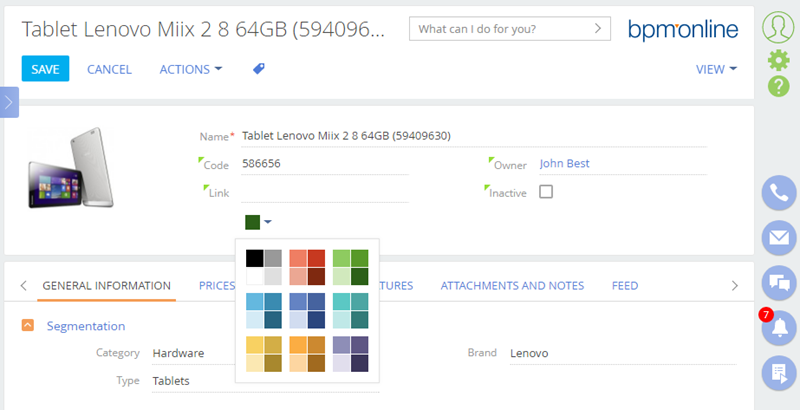
После сохранения схемы и обновления страницы приложения на странице редактирования продукта появится кнопка выбора цвета (рис. 6).
Рис. 6. — Результат выполнения примера