Как добавлять пользовательскую логику в существующие элементы управления
Glossary Item Box

Общие сведения
Элементы управления — это объекты, используемые для организации взаимодействия между пользователем и приложением. Это, например, кнопки, поля ввода, элементы выбора и т. п.
Все элементы управления bpm'online наследуются от класса Terrasoft.controls.Component. Полный перечень классов, реализующих компоненты bpm'online, доступен по ссылке, приведенной в разделе "JavaScript API клиентской части ядра платформы".
В соответствии с принципом открытости-закрытости, добавить пользовательскую логику непосредственно в существующий элемент управления нельзя. Для этого необходимо создать новый класс, наследующий функциональность класса существующего элемента управления. И новую функциональность реализовывать в классе-наследнике.
Алгоритм добавления новой функциональности:
1. Создайте новый клиентский модуль.
2. В клиентском модуле объявите класс, наследующий существующий элемент управления. В классе реализуйте требую функциональность.
3. Добавьте новый элемент в интерфейс bpm'online.
Описание примера
Создать элемент управления, позволяющий вводить только целые числа в заданном диапазоне. При нажатии кнопки Enter проверять введенное значение и выводить соответствующее сообщение, если число выходит за диапазон заданных значений. В качестве родительского использовать элемент управления Terrasoft.controls.IntegerEdit.
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. Создать клиентский модуль
Процесс создания клиентской схемы модуля описан в статье "Создание клиентской схемы".
В разделе [Конфигурация] на вкладке [Схемы] выполните пункт меню [Добавить] — [Модуль] ([Add] — [Module]).
Установите основные свойства схемы:
- [Название] ([Name]) — "UsrLimitedIntegerEdit";
- [Заголовок] ([Title]) — "UsrLimitedIntegerEdit".
Добавьте в схему следующий исходный код:
// Объявление модуля. define("UsrLimitedIntegerEdit", [], function () { });
2. Создать класс элемента управления
Измените исходный код в схеме так, как показано ниже.
define("UsrLimitedIntegerEdit", [], function () { // Объявление класса элемента управления. Ext.define("Terrasoft.controls.UsrLimitedIntegerEdit", { // Базовый класс. extend: "Terrasoft.controls.IntegerEdit", // Псевдоним (сокращенное название класса). alternateClassName: "Terrasoft.UsrLimitedIntegerEdit", // Наименьшее допустимое значение. minLimit: -1000, // Наибольшее допустимое значение. maxLimit: 1000, // Метод проверки на вхождение в диапазон допустимых значений. isOutOfLimits: function (numericValue) { if (numericValue < this.minLimit || numericValue > this.maxLimit) { return true; } return false; }, // Переопределение метода-обработчика события нажатия клавиши Enter. onEnterKeyPressed: function () { // Вызов базовой функциональности. this.callParent(arguments); // Получение введенного значения. var value = this.getTypedValue(); // Приведение к числовому типу. var numericValue = this.parseNumber(value); // Проверка на вхождение в диапазон допустимых значений. var outOfLimits = this.isOutOfLimits(numericValue); if (outOfLimits) { // Формирование предупреждающего сообщения. var msg = "Value " + numericValue + " is out of limits [" + this.minLimit + ", " + this.maxLimit + "]"; // Изменение конфигурационного объекта для показа предупреждающего сообщения. this.validationInfo.isValid = false; this.validationInfo.invalidMessage = msg; } else{ // Изменение конфигурационного объекта для скрытия предупреждающего сообщения. this.validationInfo.isValid = true; this.validationInfo.invalidMessage =""; } // Вызов логики отображения предупреждающего сообщения. this.setMarkOut(); }, }); });
 |
К СВЕДЕНИЮ Логику, аналогичную логике метода onEnterKeyPressed(), можно также использовать в обработчике события потери фокуса onBlur(). |
Сохраните схему.
Здесь, кроме стандартных свойств extend и alternateClassName, в класс добавлены свойства minLimit и maxLimit, задающие диапазон допустимых значений. Для этих свойств указаны значения по умолчанию.
Требуемая логика элемента управления реализована в переопределенном методе onEnterKeyPressed. После вызова базовой логики, в которой выполняется генерация событий изменения значения, введенное значение проверяется на допустимость. Если число недопустимо, то в поле ввода отображается соответствующее предупреждающее сообщение. Для проверки вхождения введенного значения в диапазон допустимых значений предусмотрен метод isOutOfLimits.
 |
ВАЖНО При такой реализации, несмотря на вывод соответствующего предупреждения, введенное значение все равно сохраняется и передается в модель представления схемы, в которой будет использован компонент. |
3. Добавить элемент управления в интерфейс bpm'online
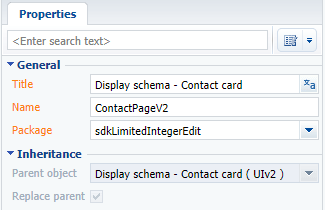
Чтобы добавить созданный элемент управления в интерфейс bpm'online, создайте замещающую схему, например, страницы редактирования контакта. Для этого создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите схему [Схема отображения карточки контакта] ([Display schema - Contact card], ContactPageV2) (рис. 1). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 1. — Свойства замещающей страницы редактирования

Добавьте в схему следующий исходный код.
// Объявление модуля. Обязательно следует указать как зависимость // модуль, в котором объявлен класс элемента управления. define("ContactPageV2", ["UsrLimitedIntegerEdit"], function () { return { attributes: { // Атрибут, связываемый со значением в элементе управления. "ScoresAttribute": { // Тип данных атрибута — целочисленный. "dataValueType": this.Terrasoft.DataValueType.INTEGER, // Тип атрибута — виртуальная колонка. "type": this.Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, // Значение по умолчанию. "value": 0 } }, diff: /**SCHEMA_DIFF*/[ { // Тип операции — добавление. "operation": "insert", // Имя контейнера, в который добавляется элемент управления. "parentName": "ProfileContainer", // Название свойства в контейнере, в которое будет добавлен // экземпляр элемента управления. "propertyName": "items", // Название элемента управления. "name": "Scores", // Заголовок. "caption": "Scores", // Значения, передаваемые свойствам элемента управления. "values": { // Тип элемента управления — компонент. "itemType": Terrasoft.ViewItemType.COMPONENT, // Название класса. "className": "Terrasoft.UsrLimitedIntegerEdit", // Свойство value компонента связано с атрибутом ScoresAttribute. "value": { "bindTo": "ScoresAttribute" }, // Значения для свойства minLimit. "minLimit": -300, // Значения для свойства maxLimit. "maxLimit": 300, // Свойства расположения компонента в контейнере. "layout": { "column": 0, "row": 6, "colSpan": 24, "rowSpan": 1 } } } ]/**SCHEMA_DIFF*/ }; });
Сохраните схему.
Здесь добавлен атрибут ScoresAttribute, значение которого связано с введенным в поле ввода элемента управления. Вместо атрибута можно использовать целочисленную колонку объекта, связанного со схемой страницы редактирования записи.
В массив diff добавлен конфигурационный объект, определяющий значения свойств экземпляра элемента управления. Значение свойства value связано с атрибутом ScoresAttribute. Свойствам minLimit и maxLimit присвоены значения, указывающие допустимый диапазон ввода.
 |
ВАЖНО Если свойства minLimit и maxLimit не указаны в конфигурационном объекте явно, будут использоваться диапазон допустимых значений по умолчанию [-1000, 1000]. |
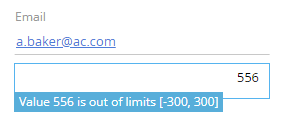
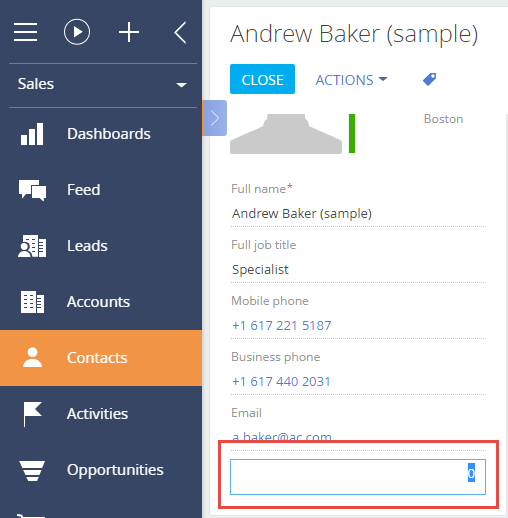
В результате выполнения примера, на странице редактирования записи контакта будет добавлено поле ввода числовых значений (рис. 2). При вводе недопустимого значения, в поле будет отображаться предупреждающее сообщение (рис. 3).
Рис. 2. — Результат выполнения примера

Рис. 3. — Отображение предупреждающего сообщения