Добавление кнопки в раздел
Glossary Item Box
Описание кейса
На страницу раздела [Контрагенты] добавить кнопку, которая будет открывать страницу редактирования основного контакта у выбранного в реестре контрагента.
 |
К СВЕДЕНИЮ Обращение к выделенной записи выполняется через атрибут модели представления раздела ActiveRow, который возвращает значение первичной колонки выделенной записи. Далее это значение может использоваться для получения значений других полей выбранного объекта, например, из коллекции данных списочного реестра, которая хранится в свойстве GridData модели представления реестра. |
Алгоритм реализации кейса
1. Создать замещающую страницу редактирования раздела [Контрагенты]
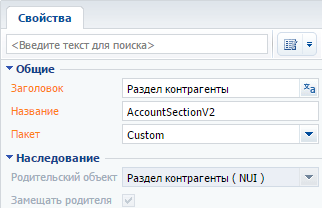
Для этого необходимо в пользовательском пакете создать замещающий клиентский модуль, в котором в качестве родительского объекта указать схему Раздел контрагенты (AccountSectionV2) (рис. 1). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 1. — Свойства замещающей страницы редактирования

2. В коллекцию локализируемых строк замещающей схемы раздела добавить строку с заголовком кнопки
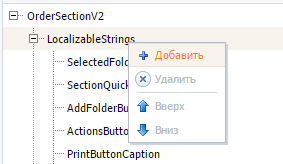
Для этого нужно, кликнув правой кнопкой по узлу структуры [LocalizableStrings], выбрать команду [Добавить] (рис. 2).
Рис. 2 — Добавление в схему локализируемой строки

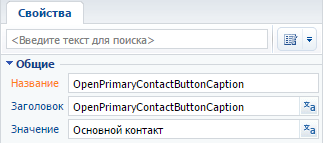
Для созданной строки заполнить следующие свойства (рис. 3):
Рис. 3. — Свойства пользовательской локализованной строки

- [Название] — "OpenPrimaryContactButtonCaption";
- [Заголовок] — "OpenPrimaryContactButtonCaption";
- [Значение] — "Основной контакт".
3. В коллекцию методов модели представления раздела добавить реализацию методов
- isAccountPrimaryContactSet() — проверяет, заполнено ли поле [Основной контакт] страницы;
- onOpenPrimaryContactClick() — метод-обработчик нажатия кнопки. Выполняет переход на страницу редактирования основного контакта.
Исходный код методов представлен ниже.
4. В массив diff добавить конфигурационный объект с настройками расположения кнопки на странице
Для этого в массив конфигурационных объектов необходимо добавить объект, в котором указать все необходимые настройки расположения кнопки на странице
Полностью исходный код замещающей схемы раздела:
define("AccountSectionV2", [], function() { return { // Название схемы объекта раздела. entitySchemaName: "Account", // Коллекция методов модели представления раздела. methods: { // Метод-обработчик нажатия кнопки. onOpenPrimaryContactClick: function() { // Получение идентификатора выбранной записи. var activeRow = this.get("ActiveRow"); if (activeRow) { // Определение идентификатора основного контакта. var primaryId = this.get("GridData").get(activeRow).get("PrimaryContact").value; if (primaryId) { // Формирование строки адреса. var requestUrl = "CardModuleV2/ContactPageV2/edit/" + primaryId; // Публикация сообщения о пополнении истории навигации по страницам // и переход на страницу редактирования основного контакта. this.sandbox.publish("PushHistoryState", { hash: requestUrl }); } } }, // Метод проверяет, заполнено ли поле [Основной контакт] выбранного элемента. isAccountPrimaryContactSet: function() { var activeRow = this.get("ActiveRow"); if (activeRow) { var pc = this.get("GridData").get(activeRow).get("PrimaryContact"); return (pc || pc !== "") ? true : false; } return false; } }, //Настройка визуализации кнопки в разделе. diff: /**SCHEMA_DIFF*/[ // Метаданные для добавления в раздел пользовательской кнопки. { // Указывает на то, что выполняется операция добавления элемента на страницу. "operation": "insert", // Мета-имя родительского элемента управления, в который добавляется кнопка. "parentName": "ActionButtonsContainer", // Указывает на то, что кнопка добавляется в коллекцию элементов управления // родительского элемента (мета-имя которого указано в parentName). "propertyName": "items", // Мета-имя добавляемой кнопки. "name": "MainContactSectionButton", // Дополнительные свойства элемента. "values": { // Тип добавляемого элемента — кнопка. itemType: Terrasoft.ViewItemType.BUTTON, // Привязка заголовка кнопки к локализуемой строке схемы. caption: { bindTo: "Resources.Strings.OpenPrimaryContactButtonCaption" }, // Привязка метода-обработчика нажатия кнопки. click: { bindTo: "onOpenPrimaryContactClick" }, // Привязка свойства доступности кнопки. enabled: { bindTo: "isAccountPrimaryContactSet" }, // Настройка расположения поля. "layout": { "column": 1, "row": 6, "colSpan": 1 } } } ]/**SCHEMA_DIFF*/ }; });
5. Сохранить созданную замещающую схему раздела
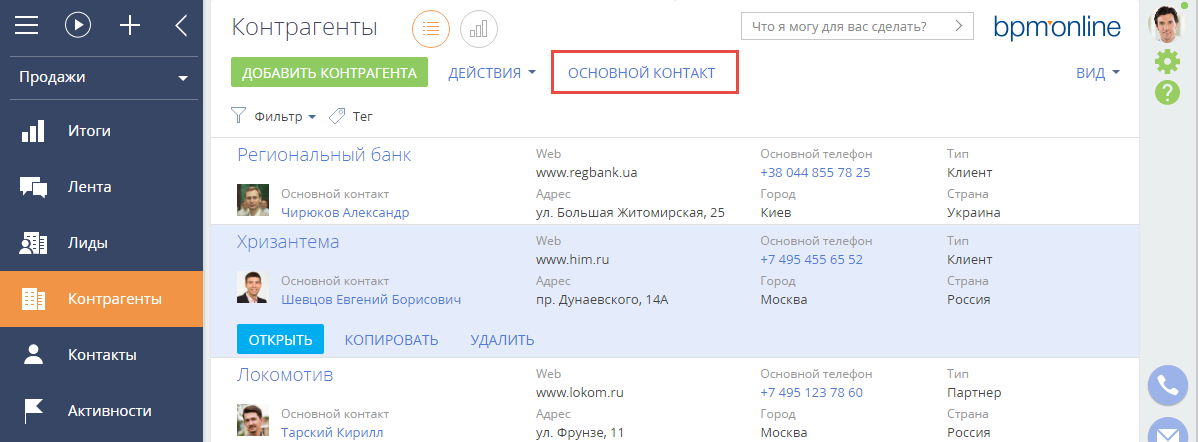
После сохранения схемы и обновления веб-страницы системы в разделе [Контрагенты] появится кнопка [Основной контакт], которая будет активизироваться после выбора контрагента, у которого указан основной контакт (рис. 4).
Рис. 4. — Результат выполнения кейса