Дизайнер контента используется для создания шаблонов email-сообщений и рассылок. Вы можете перейти к дизайнеру контента:
•На странице email-рассылки (в продукте bpm’online marketing и CRM-линейке). Для этого в разделе [Email] откройте необходимую рассылку и нажмите кнопку [Редактировать] на детали [Шаблон] страницы рассылки.
•На странице шаблона email-сообщения. Для этого:
a.Откройте дизайнер системы, например, нажав на кнопку  в правом верхнем углу приложения.
в правом верхнем углу приложения.
b.В группе [Настройка системы] щелкните по ссылке [Справочники].
На заметку
Вы можете открыть раздел [Справочники] только при условии, что у вас есть доступ на выполнение системной операции [Доступ к разделу "Справочники"].
c.В списке справочников выделите справочник [Шаблоны email-сообщений] и нажмите на кнопку [Открыть].
На заметку
Если у вас есть доступ к рабочему месту “Студия”, то вы можете перейти к справочнику [Шаблоны email-сообщений] из боковой панели в один клик.
d.В списке шаблонов email-сообщений выделите необходимый шаблон и откройте его страницу.
e.На странице шаблона email-сообщения нажмите кнопку [Редактировать].
•На панели настройки элемента бизнес-процесса [Отправить email]:
•При настройке отправки произвольных писем нажмите кнопку  в области предпросмотра тела письма.
в области предпросмотра тела письма.
•При настройке отправки писем по шаблону нажмите кнопку  справа от заголовка выбранного шаблона.
справа от заголовка выбранного шаблона.
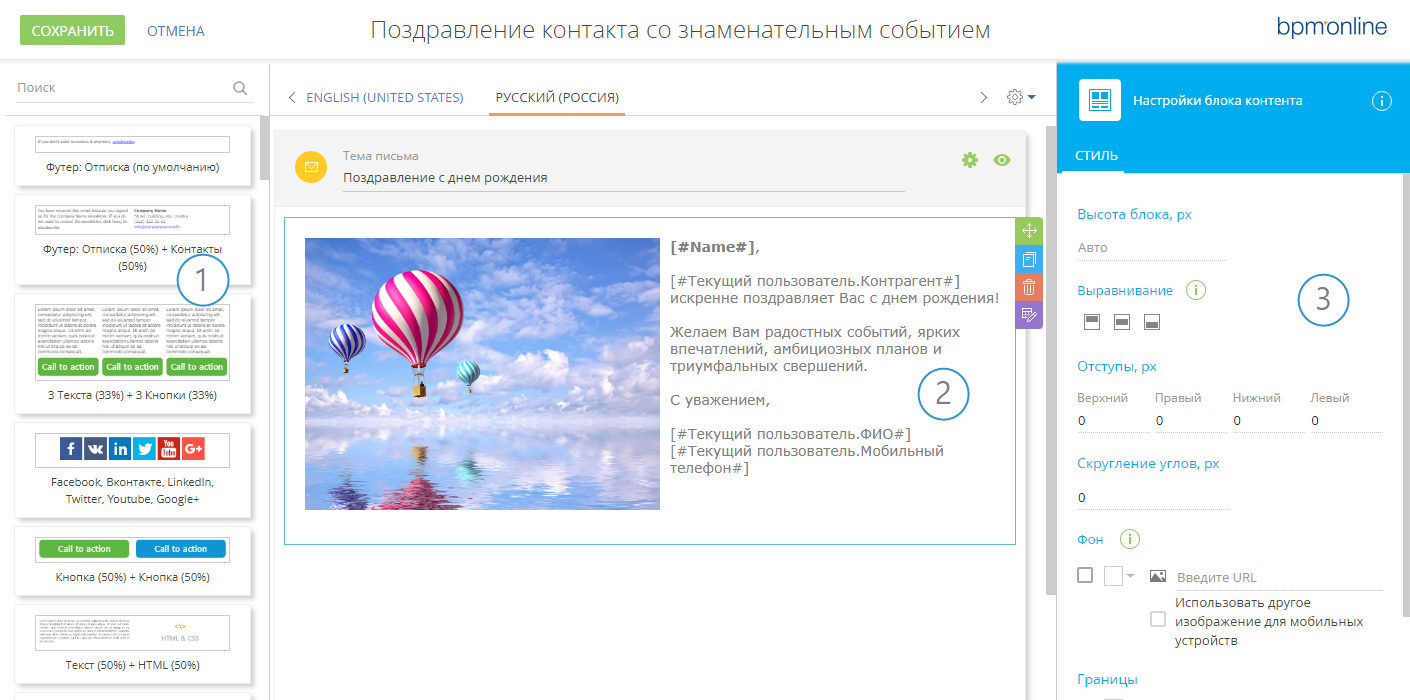
Дизайнер контента состоит из трех областей (Рис. 1):
•Библиотека блоков (1). Область отображает список преднастроенных блоков, которые вы можете добавить в письмо. Блоки могут содержать изображения и текстовые элементы в разных комбинациях. Все преднастроенные блоки хранятся в справочнике [Библиотека блоков контента].
•Рабочая область (2). Область, в которой непосредственно формируется контент письма.
•Панель настройки (3). В этой области можно просмотреть и изменить настройки как блока в целом, так и каждого из его элементов в отдельности: выравнивание, отступы, скругление углов, фон и границы. Также для каждого из элементов письма могут быть специфические настройки. Например, для изображений можно указать точные размеры, альтернативный текст и настроить отображение в одном блоке разных картинок для компьютеров и мобильных устройств. Для перехода к настройке элементов нужно кликнуть мышкой по фрагменту, который хотите изменить.

Преднастроенные блоки, которые добавляются в шаблон письма, могут включать в себя следующие базовые элементы наполнения (контента):
•Текстовый элемент — используется для добавления текстовой информации.
•Изображение — используется для добавления графических элементов. Изображение можно сделать кликабельным, например, если это рекламный баннер.
•Кнопка — служит для получателя одновременно призывом к действию и инструментом его выполнения. В отличие от изображения, кнопка будет отображаться в письме, независимо от настроек почтового клиента получателя.
•Разделитель — используется для акцентированного разграничения элементов в пределах одного блока контента.
•HTML-элемент — используется для создания страницы со сложной html-разметкой либо для размещения элемента, которого нет в библиотеке контента.
НА ЗАМЕТКУ
[HTML элемент] предназначен для реализации пользовательского HTML-кода. Для использования данного элемента необходимы знания в области web-дизайна и HTML-верстки. Ваш код будет добавлен в шаблон без дополнительных проверок на ошибки. При использовании HTML-элемента рекомендуется проверять результаты вне дизайнера контента, например, путем отправки тестового письма.
На заметку
Если вы не знакомы с HTML-версткой, пожалуйста, используйте готовые блоки при создании шаблонов.
Смотрите также






