Интеграция сторонних сайтов с помощью iframe
Glossary Item Box

Общие сведения
Одним из способов интеграции внешних решений в bpm'online является использование HTML-элемента iframe.
HTML-элемент iframe используется для отображения сторонней веб-страницы внутри страницы, в которой он размещен. В HTML-коде страницы элемент iframe реализуется с помощью тегов <iframe>и </iframe>. URL отображаемой страницы устанавливается с помощью атрибута src. Подробнее об этом элементе можно узнать по ссылке.
Используя элемент iframe можно внедрить сторонние веб-приложения в bpm'online. Преимуществом такого подхода является удобство просмотра сторонних веб-ресурсов (страниц, видео и т. п.) непосредственно из bpm'online. Основной недостаток — необходимость пользовательской реализации обмена данными между bpm'online и отображаемым в iframe веб-ресурсом.
ВАЖНО
Следует помнить, что не все сайты разрешают загрузку своих страниц в элемент iframe.
ВАЖНО
Для обмена данными между bpm'online и сторонними веб-приложениями рекомендуется использовать службу DataService или протокол OData.
В клиентской части ядра bpm'online реализован компонент Terrasoft.controls.IframeControl. Он предназначен для отображения пользовательской HTML-разметки в bpm'online. Этот компонент используется, например, на странице редактирования шаблонов Email-сообщений справочника [Шаблоны email-сообщений]. Недостатком этого компонента является отсутствие возможности привязки данных к свойству src, т. е. невозможность отображения стороннего веб-ресурса.
Альтернативой использованию компонента Terrasoft.controls.IframeControl является добавление в массив diff схемы модели представления обычного контейнера, в свойстве html которого необходимо указать элемент iframe. Пример добавления контейнера с элементом iframe рассмотрен в статье "Пример разработки приложения с пользовательским разделом" документации по разработке Marketplace. Недостатком такого подхода является невозможность повторного использования разработанного программного кода в других разделах bpm'online.
Пример интеграции
Описание кейса
На странице редактирования записи в разделе [Контрагенты] ([Accounts]) необходимо создать вкладку [WEB], на которой должен отображаться сайт, URL которого указан в поле [Web].
Алгоритм реализации кейса
1. Создать компонент, в котором необходимо реализовать отображение веб-страницы по заданному URL.
Для этого нужно в пользовательском пакете создать новый модуль. Как создать модуль подробно описано в статье "Создание клиентской схемы". Для созданного модуля установить следующие значения свойств:
- [Название] — UsrIframeControl.
- [Заголовок] — UsrIframeControl.
В этом модуле необходимо с помощью метода Ext.define() создать класс Terrasoft.controls.UsrIframeControl. В качестве родительского класса наследующий Terrasoft.Component. Основные свойства нового класса:
- tpl — массив строк, содержащий шаблон html-разметки компонента, использующий элемент iframe;
- id — строка, содержащая идентификатор компонента;
- src — строка, содержащая URL сайта для отображения в iframe.
- wrapClass — строка с названием CSS-класса компонента.
Пример исходного кода класса приведен ниже:
Ext.define("Terrasoft.controls.UsrIframeControl", { extend: "Terrasoft.Component", alternateClassName: "Terrasoft.UsrIframeControl", // Html-шаблон компонента. tpl: [ /*jshint quotmark:true */ '<iframe id="{id}" src="{src}" class="{wrapClass}"></iframe>' /*jshint quotmark:false */ ], // Идентификатор компонента. id: null, // URL web-сайта, внедряемого в iframe. src: null, // CSS-класс компонента. wrapClass: ["usr-iframe"], // Устанавливает значение URL web-сайта. setIframeSrc: function(value) { value = value || ""; if (this.src !== value) { this.src = value; this.safeRerender(); } }, // Инициализирует компонент. init: function() { this.callParent(arguments); var selectors = this.selectors = this.selectors || {}; selectors.wrapEl = selectors.wrapEl || "#" + this.id; }, // Загружает web-сайт в iframe. LoadPageBySrc: function() { var iframe = this.getWrapEl(); iframe.dom.src = this.src; }, // Обработчик события первой отрисовки компонента. onAfterRender: function() { this.callParent(arguments); this.LoadPageBySrc(); }, // Обработчик события повторных отрисовок компонента. onAfterReRender: function() { this.callParent(arguments); this.LoadPageBySrc(); }, // Возвращает конфигурационный объект привязки свойств компонента. getBindConfig: function() { var bindConfig = this.callParent(arguments); return Ext.apply(bindConfig, { src: { changeMethod: "setIframeSrc" } }); }, // Возвращает данные о шаблоне компонента. getTplData: function() { var tplData = this.callParent(arguments); return Ext.apply(tplData, { src: this.src, wrapClass: this.wrapClass }); } });
Для корректного отображения компонента необходимо добавить CSS-стили. Для этого на вкладку LESS созданного модуля нужно добавить следующий исходный код:
.usr-iframe { width: 100%; height: 600px; }
После внесения изменений схему модуля нужно сохранить.
2. Добавить созданный компонент на страницу редактирования записи раздела [Контрагенты] ([Accounts])
Для этого необходимо в пользовательском пакете создать замещающую схему [Страница редактирования контрагента] ([Account edit page]). Создание замещающей схемы подробно описано в статье "Создание клиентской схемы". В замещающую схему нужно добавить следующий исходный код:
// В массив зависимостей необходимо добавить модуль, в котором реализован компонент. define("AccountPageV2", ["UsrIframeControl", "css!UsrIframeControl"], function() { return { entitySchemaName: "Account", diff: /**SCHEMA_DIFF*/[ // Добавление вкладки [WEB]. { "operation": "insert", "name": "WebTab", "values": { "caption": "WEB", "items": [] }, "parentName": "Tabs", "propertyName": "tabs", "index": 1 }, // Добавление пользовательского компонента. { "operation": "insert", "parentName": "WebTab", "propertyName": "items", "name": "UsrIframe", "values": { "generator": function() { return { "className": "Terrasoft.UsrIframeControl", "src": {"bindTo": "getSource"} }; } } } ]/**SCHEMA_DIFF*/, methods: { // Используется для привязки данных. getSource: function() { return this.get("Web"); } } }; });
Здесь в массив модификаций модели представления добавляются конфигурационные объекты вкладки [WEB] и пользовательского компонента для отображения компонента
Terrasoft.UsrIframeControl. С помощью метода getSource() выполняется привязка данных колонки [Web] к свойству src компонента.
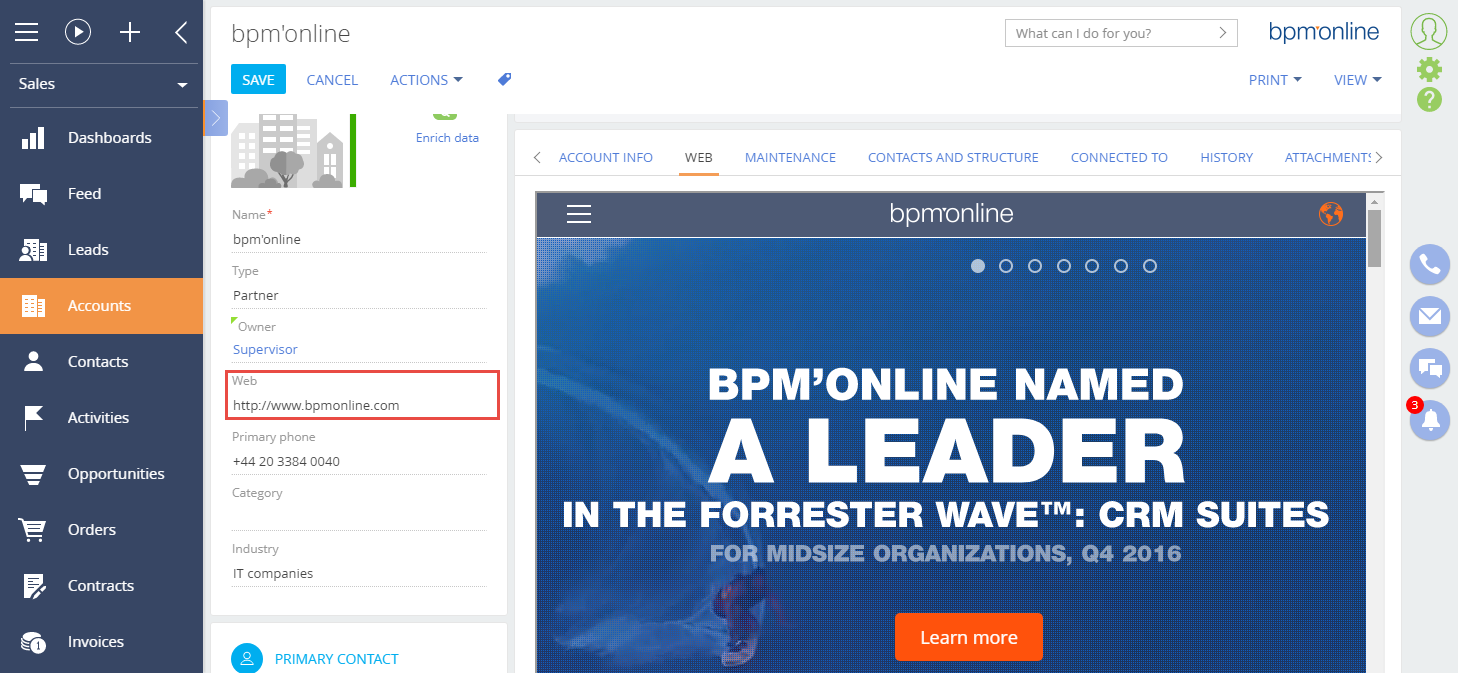
После cохранения изменений и обновления страницы браузера на странице редактирования записи раздела отобразится вкладка [WEB], на которой будет отображаться содержимое веб-страницы, URL которой задан в поле [Web] (рис. 1). Если поле [Web] не содержит значения, то вкладка будет пустой.
Рис. 1. Результат выполнения кейса