Элементы управления — это объекты, используемые для организации взаимодействия между пользователем и приложением. Это, например, кнопки, поля ввода, элементы выбора и т. д.
Все элементы управления Creatio наследуются от класса Terrasoft.controls.Component. Описание классов, которые реализуют компоненты, содержится в документации Библиотека JS классов.
В соответствии с принципом открытости-закрытости, невозможно добавить пользовательскую логику непосредственно в существующий элемент управления.
Алгоритм реализации пользовательской логики элемента управления:
- Создайте клиентский модуль.
- В модуле объявите класс, наследующий функциональность существующего элемента управления.
- В классе-наследнике реализуйте требуемую функциональность.
- Добавьте новый элемент в интерфейс приложения.
1. Создать модуль
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Модуль (Add —> Module).
/scr_add_module.png)
-
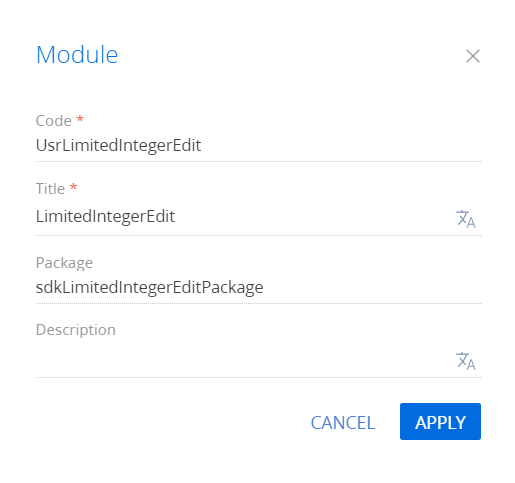
В дизайнере модуля заполните свойства схемы:
- Код (Code) — "UsrLimitedIntegerEdit".
- Заголовок (Title) — "LimitedIntegerEdit".

Для применения заданных свойств нажмите Применить (Apply).
-
В дизайнере модуля добавьте исходный код.
- Кроме стандартных свойств extend и alternateClassName, задайте диапазон допустимых значений (свойства minLimit и maxLimit). В качестве значений свойств используйте значения по умолчанию.
- Реализуйте бизнес-логику элемента управления. Для этого переопределите метод onEnterKeyPressed(). После вызова базовой логики, в которой выполняется генерация событий изменения значения, реализуйте метод isOutOfLimits(). Метод проверяет входжение введенного значения в диапазон допустимых значений. Если число не входит в диапазон, то в поле ввода отобразите предупреждающее сообщение.
Несмотря на вывод соответствующего предупреждения, введенное значение сохраняется и передается в модель представления схемы, в которой используется элемент управления.
- На панели инструментов дизайнера модуля нажмите Сохранить (Save).
2. Добавить элемент управления на страницу контакта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
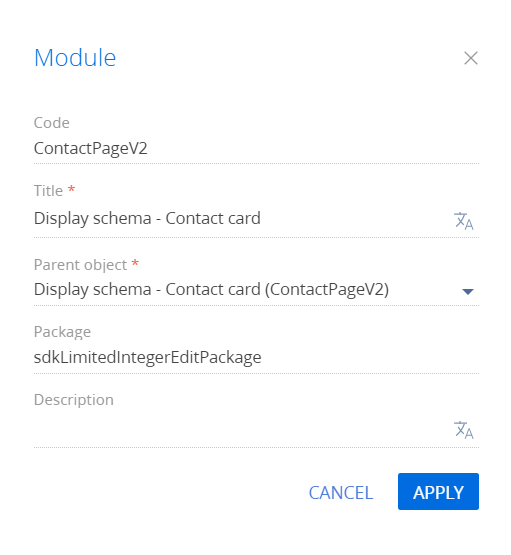
Заполните свойства схемы.
- Код (Code) — "ContactPageV2".
- Заголовок (Title) — "Схема отображения карточки контакта" ("Display schema - Contact card").
- Родительский объект (Parent object) — выберите "ContactPageV2".

-
В дизайнере модуля добавьте исходный код.
- В свойство attributes добавьте атрибут ScoresAttribute, который привязан к значению поля ввода элемента управления. Вместо атрибута можно использовать целочисленную колонку объекта, который связан со схемой страницы записи.
-
В массив модификаций diff добавьте конфигурационный объект, который определяет значения свойств экземпляра элемента управления.
- Привяжите значение свойства value к атрибуту ScoresAttribute.
- Задайте диапазон допустимых значений (свойства minLimit и maxLimit). Если в конфигурационном объекте явно не указать свойства minLimit и maxLimit, то по умолчанию используется диапазон допустимых значений [-1000; 1000].
Исходный код схемы замещающей модели представления страницы контакта представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
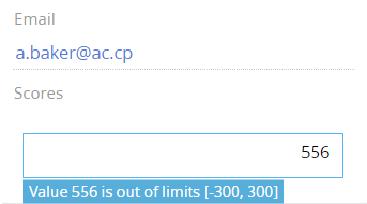
- Откройте страницу контакта.
- В поле Scores введите значение, которое не входит в диапазон допустимых значений.
В результате выполнения примера на странице контакта отображается соответствующее предупреждение.

1. Подключить миксин
Для использования миксина в элементе управления добавьте его в свойстве mixins:
2. Реализовать абстрактные методы миксина
Функциональность миксина получает значение, вызывая абстрактный getter-метод getSourceCodeValue(), задача которого — вернуть строку для редактирования. В каждом конкретном случае "подмешивания" функциональности должен быть реализован свой getter-метод:
После завершения редактирования миксин вызовет абстрактный setter-метод setSourceCodeValue() для сохранения результата. В каждом конкретном случае "подмешивания" функциональности должен быть реализован свой setter-метод.
3. Вызвать метод openSourceCodeBox()
Для открытия окна редактирования исходного кода вызовите метод миксина openSourceCodeBox(). Следует обратить внимание на то, что метод вызван в контексте экземпляра основного класса. Например, при вызове метода onSourceButtonClick() компонента.
4. Реализовать метод удаления миксина
После завершения работы с экземпляром основного класса происходит его удаление из памяти. Так как SourceCodeEditMixin требует определенных ресурсов, их также необходимо освободить. Для этого вызывается метод миксина destroySourceCode() в контексте экземпляра основного класса.
Полный исходный код примера
Класс SourceCodeEditMixin предназначен для реализации элемента управления, предоставляющего возможность редактирования строкового значения, содержащего HTML, JavaScript или LESS код.
SourceCodeEditMixin — это миксин, который предназначен не для самостоятельного использования, а для обогащения других классов возможностью редактирования строки, используя удобный интерфейс. Концепция миксина напоминает концепцию множественного наследования.
Свойства
Экземпляр элемента управления редактора исходного кода.
Экземпляр контейнера, в котором размещен редактор исходного кода.
Методы
Метод, реализующий открытие модального окна редактирования исходного кода.
Абстрактный метод. Должен быть реализован в основном классе. Реализует логику получения значения для редактирования.
Абстрактный метод. Должен быть реализован в основном классе. Реализует логику сохранения результата редактирования в объект основного класса.
| {String} value | Результат редактирования. |
Метод, реализующий очистку ресурсов, используемых миксином.
Возвращает объект типа "ключ-значение", описывающий стили, которые будут установлены на модальное окно редактора исходного кода.
Возвращает объект типа ключ-значение, описывающий стили, которые будут применены к элементам управления редактора исходного кода.
Возвращает объект типа "ключ-значение", описывающий свойства, с которыми будет создан экземпляр редактора исходного кода.
| {Boolean} showWhitespaces | Отображение невидимых строк. По умолчанию: false. |
| {SourceCodeEditEnums.Language} language | Синтаксис языка. Выбирается из перечисления SourceCodeEditEnums.Language. По умолчанию: SourceCodeEditEnums.Language.JAVASCRIPT.
Возможные значения (SourceCodeEditEnums.Language)
JavaScript C# LESS CSS SQL HTML |
| {SourceCodeEditEnums.Theme} theme | Тема редактора. Выбирается из перечисления SourceCodeEditEnums.Theme. По умолчанию: SourceCodeEditEnums.Theme.CRIMSON_EDITOR.
Возможные значения (SourceCodeEditEnums.Theme)
Тема редактора SQL. Тема редактора Сrimson. |
| {Boolean} showLineNumbers | Отображение номеров строк. По умолчанию: true. |
| {Boolean} showGutter | Установка зазора между столбцами. По умолчанию: true. |
| {Boolean} highlightActiveLine | Подсветка активной линии. По умолчанию: true. |
| {Boolean} highlightGutterLine | Подсветка линии в межстолбцовом промежутке. По умолчанию: true. |

