Для увеличения производительности разработки решений Creatio можно использовать внешние интегрированные среды разработки (IDE, Integrated Development Environment), например, Visual Studio, WebStorm и т. д.
Внешние IDE позволяют не только создавать, редактировать и компилировать программный код решения Creatio, но и выполнять его отладку, вести командную разработку, использовать системы управления версиями и многое другое.
Разработка в файловой системе
Для использования внешних IDE Creatio предоставляет механизм разработки пакетов конфигурации в файловой системе.
Режим разработки в файловой системе (РФС) позволяет:
- выгружать содержимое пакетов из базы данных в файлы;
- изменять исходный код схем с помощью IDE;
- загружать измененные пакеты обратно в базу данных.
Особенности разработки в файловой системе:
- При включенном режиме РФС полноценная разработка поддерживается только для схем типа Исходный код (Source code) и Клиентский модуль (ClientUnitSchema).
Для других элементов пакетов, например, ресурсов или SQL-скриптов, действуют следующие правила:
- При выгрузке из базы данных в файловую систему элементы пакетов, хранящиеся в базе данных, заменят элементы в файловой системе. Схемы типа Исходный код (Source code) и Клиентский модуль (ClientUnitSchema) заменены не будут.
- При загрузке в базу данных элементов пакетов из файловой системы они заменят элементы в базе данных. Но приложение все равно будет работать со схемами типа Исходный код (Source code) и Клиентский модуль (ClientUnitSchema) из файловой системы.
- Интеграция с системой контроля версий (SVN) при включенном режиме РФС выполняется не встроенным в Creatio механизмом работы с SVN, а сторонними средствами.
Чтобы облегчить работу со связанными пакетами, в разделе Конфигурация (Configuration) оставлена возможность установки пакетов из хранилища SVN. Для установки единичных пакетов рекомендуется использовать сторонние утилиты, например, TortoiseSVN.
Чтобы использовать встроенные возможности работы с хранилищем SVN, необходимо отключить режим разработки в файловой системе.
Настроить Creatio для работы в файловой системе
- Включить режим разработки в файловой системе.
В файле Web.config, который находится в корневом каталоге приложения, установите значение true для атрибута enabled элемента fileDesignMode.
- Отключить получение статического клиентского контента из файловой системы.
На текущий момент режим РФС не совместим с получением клиентского контента из предварительно сгенерированных файлов. Для корректной работы с РФС необходимо отключить получение статического клиентского контента из файловой системы. В файле Web.config, который находится в корневом каталоге установленого приложения, установите значение false для флага UseStaticFileContent.
Web.config - Скомпилировать приложение.
Выполните действие Компилировать все (Compile all items) панели инструментов раздела Конфигурация (Configuration).
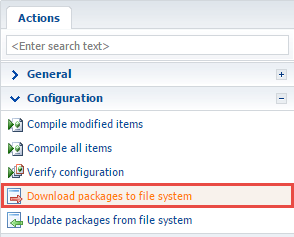
После включения режима разработки в файловой системе, в разделе Конфигурация (Configuration) станут активными действия группы Разработка в файловой системе (File system development mode):
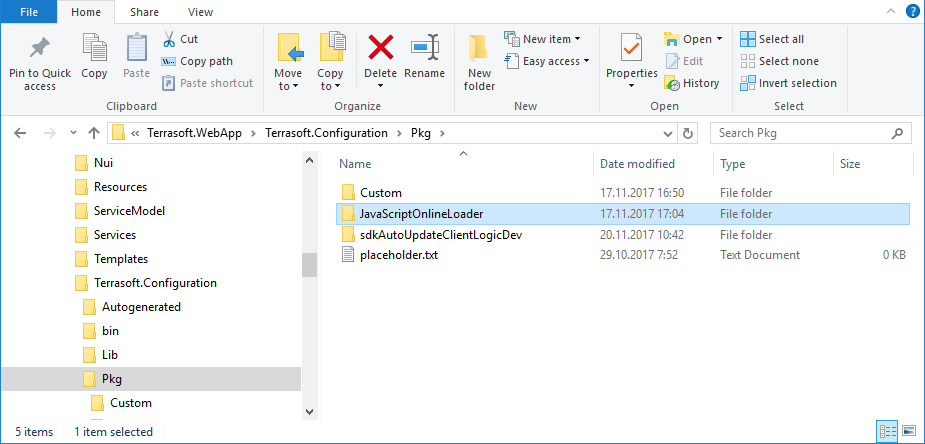
- Выгрузить пакеты в файловую систему (Download packages to file system) — выгружает пакеты из базы данных приложения в каталог [Путь к приложению]\Terrasoft.WebApp\Terrasoft.Configuration\Pkg.
- Обновить пакеты из файловой системы (Update packages from file system) — загружает пакеты из каталога [Путь к приложению]\Terrasoft.WebApp\Terrasoft.Configuration\Pkg в базу данных.
/configuration_buttons.png)
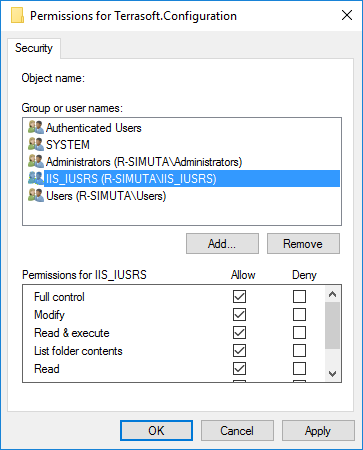
- Предоставить доступ IIS к каталогу конфигурации.
Чтобы приложение могло корректно работать с конфигурационным проектом, необходимо предоставить полный доступ пользователю операционной системы, от имени которого запущен пул приложений IIS, к каталогу [Путь к приложению]\Terrasoft.WebApp\Terrasoft.Configuration. Как правило, это встроенный пользователь IIS_IUSRS.

Работа с пакетами
Создание пакета
Если не предполагается разработка с использованием SVN, то при включенном режиме разработки в файловой системе последовательность создания пакета ничем не отличается от обычного режима.
Добавить элемент пакета
Рекомендуется добавлять новые элементы (например, схему или ресурс) в пакет только из раздела Конфигурация (Configuration). Чтобы создать и отредактировать новый элемент в пользовательском пакете, необходимо выполнить следующие действия:
- В разделе Конфигурация (Configuration) выбрать пользовательский пакет и добавить в него новый элемент (клиентскую схему, исходный код и т. д.).
- При необходимости добавить в созданную схему ресурсы, например, локализуемую строку.
- В разделе Конфигурация (Configuration) в выпадающем списке Действия (Actions) панели инструментов выполнить действие Выгрузить пакеты в файловую систему (Download packages to file system).
- С помощью IDE (например, Visual Studio) изменить исходный код схемы или локализуемого ресурса в файлах, расположенных в каталоге [Путь к приложению]\Terrasoft.WebApp\Terrasoft.Configuration\Pkg\[Имя пакета].
- Для внесения изменений в базу данных приложения необходимо выполнить действие Обновить пакеты из файловой системы (Update packages from file system).
- Если были изменены схемы типа Исходный код, то необходимо выполнить компиляцию приложения.
Разработка C# кода
Способы компиляции в Visual Studio
- С помощью встроенного компилятора Visual Studio. Однако он может не учесть зависимости и позиции пакетов.
- С использованием утилиты WorkspaceConsole, интегрируемой в Visual Studio. Преимущества данного способа:
- Ускорение компиляции за счет того, что конфигурационная сборка разбивается на независимые компилируемые модули. Перекомпилируются только те модули, пакеты которых были изменены.
- Для перекомпиляции конфигурационной сборки не нужно выходить из режима отладки или открепляться от процесса IIS.
Настроить WorkspaceConsole для компиляции
- Включить режим РФС для WorkspaceConsole.
Утилита WorkspaceConsole поставляется вместе с приложением. Перед использованием утилиту необходимо правильно настроить. Кроме обычных настроек, в конфигурационном файле Terrasoft.Tools.WorkspaceConsole.exe.config также необходимо включить режим разработки в файловой системе.
Включение режима разработки в файловой системеДля ускорения компиляции конфигурационную сборку необходимо разбивать на независимые компилируемые модули. В таком случае необходимо установить значение true для настройки CompileByManagerDependencies во "внутреннем" Web.config, находящемся в каталоге Terrasoft.WebApp, и в файле настроек Terrasoft.Tools.WorkspaceConsole.exe.config утилиты WorkspaceConsole.
Настройка "внутреннего" Web.Config - Настроить интеграцию WorkspaceConsole в Microsoft Visual Studio.
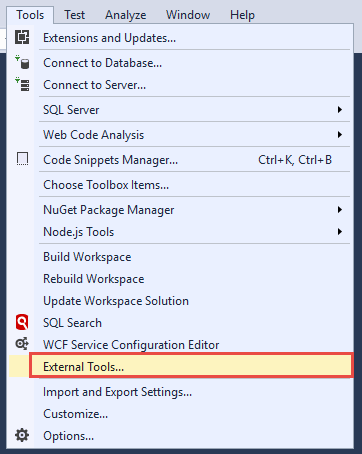
- В среде Visual Studio выполните команду меню Tools —> External Tools....

-
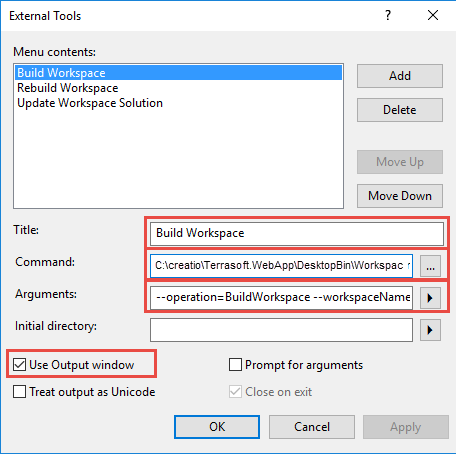
В появившемся диалоговом окне добавьте и настройте три команды вызова утилиты WorkspaceConsole:
- Build Workspace — компиляция изменений конфигурационного проекта.
Свойства команды Build Workspace
Command Arguments - Rebuild Workspace — полная компиляция конфигурационного проекта.
Свойства команды Rebuild Workspace
Command Arguments - Update Workspace Solution — обновление решения Visual Studio конфигурационного проекта из базы данных приложения. Команда применяет все изменения, внесенные пользователем через приложение.
Свойства команды Update Workspace Solution
Command Arguments
- Build Workspace — компиляция изменений конфигурационного проекта.
-
Для всех команд установите признак Use Output window.

- В среде Visual Studio выполните команду меню Tools —> External Tools....
Настроить отладку в Visual Studio
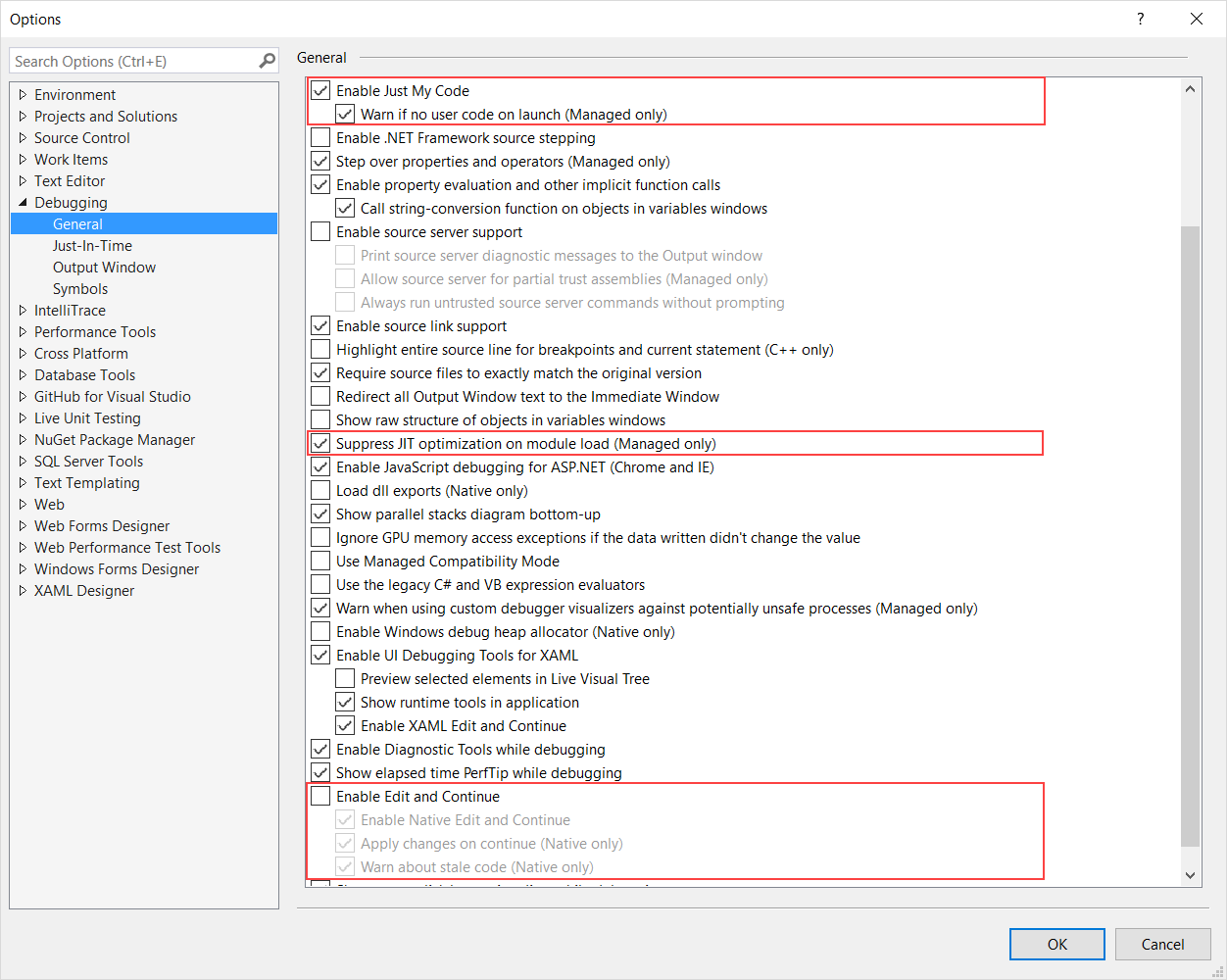
Выполните команду меню Debug —> Options... и в появившемся диалоговом окне измените следующие опции:
- Чтобы отладчик не пытался зайти в исходный код, которого нет в проекте, включите опцию Enable Just My Code.
- Поскольку после компиляции конфигурации выполняется автоматический перезапуск приложения, то опция Enable Edit and Continue не поддерживается и ее следует отключить.
- Чтобы отладчик корректно останавливался на точках останова (BreakPoint), необходимо удостовериться, что включена опция Suppress JIT optimization on module load.

Разработка C# кода в конфигурационном проекте
Конфигурационный проект Terrasoft.Configuration.sln — это предварительно настроенное решение Visual Studio, которое поставляется с приложением Creatio и находится в каталоге [Путь к приложению]\Terrasoft.WebApp\Terrasoft.Configuration.
Преимущества разработки в конфигурационном проекте:
- Полностью настроенное решение для разработки сложной back-end функциональности.
- Предоставляет возможность использовать всю функциональность IDE — отладку, рефакторинг, автозавершение и т. д.
Ограничения разработки в конфигурационном проекте:
- Довольно низкая производительность, связанная с перекомпиляцией всей конфигурационной части Creatio (Terrasoft.Configuration.dll).
- Разработку C# кода в файловой системе можно выполнять только взаимодействуя с базой данных приложения, развернутого on-site.
Для начала разработки в файловой системе с использованием конфигурационного проекта запустите файл [Путь к приложению]\Terrasoft.WebApp\Terrasoft.Configuration\Terrasoft.Configuration.sln в Visual Studio.
| Каталог | Назначение |
|---|---|
| Lib | Каталог, в который выгружаются сторонние библиотеки классов, привязанные к пакетам |
| Autogenerated\Src | Каталог, содержащий файлы с автоматически сгенерированным исходным кодом схем предустановленных пакетов. Эти файлы нельзя редактировать |
| Pkg | Каталог, в который из базы данных выгружаются пакеты для разработки в файловой системе |
| bin | Каталог выгрузки скомпилированной конфигурации и сторонних библиотек |
Разработка C# кода в пользовательском проекте
Пользовательский проект — отдельный проект библиотеки классов, предварительно настроенный для работы с Creatio.
Для отладки и проверки результата разработки в пользовательском проекте можно использовать как локальную базу данных, подключившись к ней с помощью утилиты WorkspaceConsole, так и размещенное в облаке приложение, подключившись к нему с помощью специально разработанной утилиты — Executor.
Преимущества разработки в пользовательском проекте:
- Высокая скорость проверки изменений, компиляции и запуска на выполнение.
- Полноценное использование функциональности Visual Studio.
- Возможность использования любых инструментов для непрерывного цикла разработки (Continuous Integration), например, Unit-тестирования.
- Простота настройки проекта — не нужны исходные коды конфигурации.
- Можно использовать базу данных приложения, развернутого как локально, так и в облаке.
Ограничения разработки в пользовательском проекте:
- Можно использовать только для разработки и отладки отдельных классов или небольших блоков back-end функциональности.
- Необходимо отдельно подключать в зависимости проекта нужные библиотеки классов Creatio.
Разработка JavaScript кода
Для разработки front-end функциональности с использованием внешних IDE необходимо:
- Выполнить предварительные настройки приложения Creatio для разработки в файловой системе.
- Создать, получить или обновить пакет из репозитория SVN.
- В разделе Конфигурация (Configuration) cоздать клиентскую схему, в которой будет выполняться разработка.
- Выгрузить схему из базы данных в файловую систему.
- Выполнить разработку исходного кода схемы во внешней IDE.
Для выполнения разработки необходимо открыть файл с исходным кодом схемы в предпочитаемой IDE (или любом текстовом редакторе) и добавить нужный исходный код.
- Сохранить схему и выполнить отладку созданного исходного кода.
При разработке JavaScript кода в файловой системе после внесения изменений в исходный код схемы необходимо каждый раз обновлять страницу браузера, на которой открыто приложение. Это существенно снижает производительность разработки.
Для устранения этого была разработана функциональность автоматической перезагрузки страницы браузера после внесения изменений в исходный код.
Настроить автоматическое отображение изменений JavaScript кода
При старте приложения создается объект, отслеживающий изменения *.js-файла с исходным кодом разрабатываемого модуля в файловой системе. Если изменения произошли, то отправляется сообщение в клиентское приложение (Creatio). В клиентском приложении специальный объект, подписанный на это сообщение, определяет зависимые объекты измененного модуля, разрушает связи, регистрирует новые пути к модулям и пытается заново загрузить измененный модуль. Это приводит к тому, что все проинициализированные модули запрашиваются браузером по новым путям и загружают изменения из файловой системы.
Преимущества использования автоматического отображения изменений JavaScript кода:
- Экономия времени на интерпретацию и загрузку других модулей. Отдельная страница разработки позволяет не загружать ряд вспомогательных модулей, например, левую и правую панели, панель уведомлений и т. д.
- Уменьшение количества запросов на сервер.
- Выявление избыточной связанности модулей. Этот подход к разработке отдельных модулей позволяет вовремя обнаружить ненужные зависимости и избавиться от них.
Ограничения использования автоматического отображения изменений JavaScript кода
- Наличие синтаксических ошибок в коде. Если в исходном коде модуля допущена синтаксическая ошибка, то автоматическое обновление страницы не произойдет. Потребуется ее принудительное обновление (например, клавишей F5). При исправлении ошибки страница вернется к работоспособному состоянию.
- Эффект сильной связанности модулей. Не все модули Creatio могут загружаться отдельно.
Для использования автоматического отображения изменений при разработке JavaScript кода необходимо выполнить следующие действия:
-
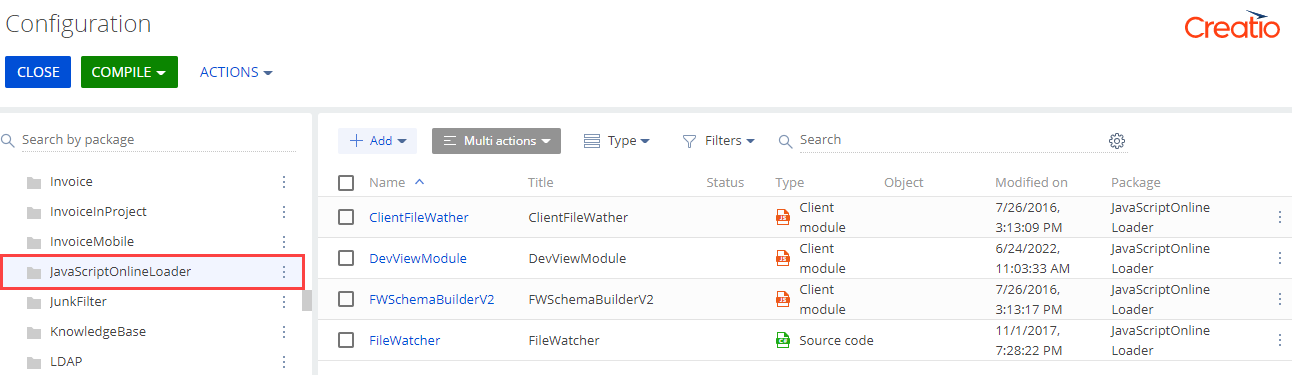
Установить пакет JavaScriptOnlineLoader.
При включенном режиме разработки в файловой системе необходимо добавить каталог JavaScriptOnlineLoader, содержащий нужный пакет, в каталог [Путь к приложению]\Terrasoft.WebApp\Terrasoft.Configuration\Pkg.

Затем нужно загрузить пакет в конфигурацию, выполнив действие Обновить пакеты из файловой системы (Update packages from file system).
В результате пакет отобразится в области работы с пакетами.
-
Открыть в браузере страницу разрабатываемого модуля.
Для этого необходимо открыть страницу ViewModule.aspx, добавив к ней параметр ?vm=DevViewModule#CardModuleV2/<Название модуля>
Например, в пользовательский пакет добавлена замещенная схема KnowledgeBasePageV2 — схема страницы редактирования записи раздела База знаний.
Здесь http://localhost/сreatio — URL приложения Creatio, развернутого локально.
После перехода по этому URL, отобразится страница ViewModule.aspx с загруженным модулем.

-
Изменить исходный код разрабатываемой схемы.
Изменить исходный код разрабатываемой схемы можно в любом текстовом редакторе, например, в Блокноте. После сохранения изменений открытая в браузере страница будет автоматически обновлена.
В приложении Creatio существует возможность полноценной отладки созданного пользователем серверного кода с помощью интегрированных функций отладки среды разработки Visual Studio. Отладчик Visual Studio позволяет приостанавливать выполнение методов, проверять значения переменных, изменять их и получать полное представление о том, что делает код.
Общая последовательность действий
- Выполнить предварительные настройки приложения Creatio и Visual Studio.
- Создать, установить или обновить пользовательский пакет из репозитория SVN.
- Создать схему Исходный код, в которой будет выполняться разработка.
- Выполнить разработку исходного кода в Visual Studio, создав, например, класс конфигурационного Web-сервиса.
- Сохранить, скомпилировать и выполнить отладку созданного исходного кода.
Разработка серверного кода в проекте Terrasoft.Configuration.sln
1. Выполнить предварительные настройки
Настроить IDE для разработки в файловой системе.
2. Создать, получить или обновить пакет из репозитория SVN
Создать пользовательский пакет с использованием и без использования SVN. Установить и, при необходимости, обновить пакет.
3. Создать схему Исходный код
В пользовательском пакете "создать схему Исходный код.
4. Выполнить разработку решения в Visual Studio
Прежде чем выполнять разработку решения в Visual Studio, необходимо выгрузить существующие схемы из базы данных в файловую систему. Для этого нужно выполнить действие Выгрузить пакеты в файловую систему (Download packages to file system).

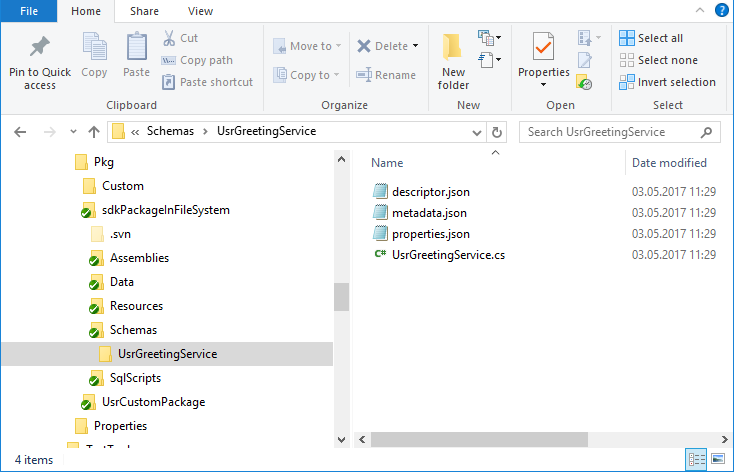
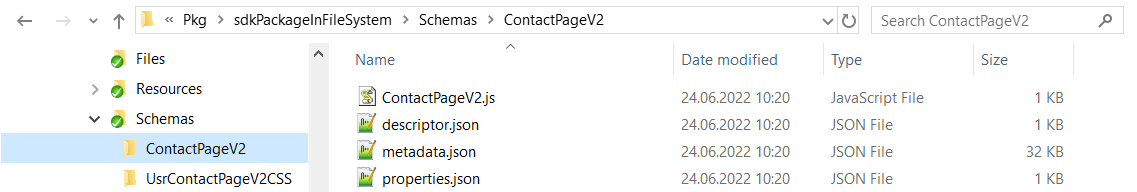
Так, например, если в пакете sdkPackageInFileSystem была создана схема Исходный код с именем UsrGreetingService, то в файловой системе в каталоге Pkg\sdkPackageInFileSystem\Schemas\ появится файл исходного кода схемы UsrGreetingService.cs. При этом в каталог Autogenerated\Src будет помещен сгенерированный системой файл схемы UsrGreetingServiceSchema.sdkPackageInFileSystem_Entity.cs.

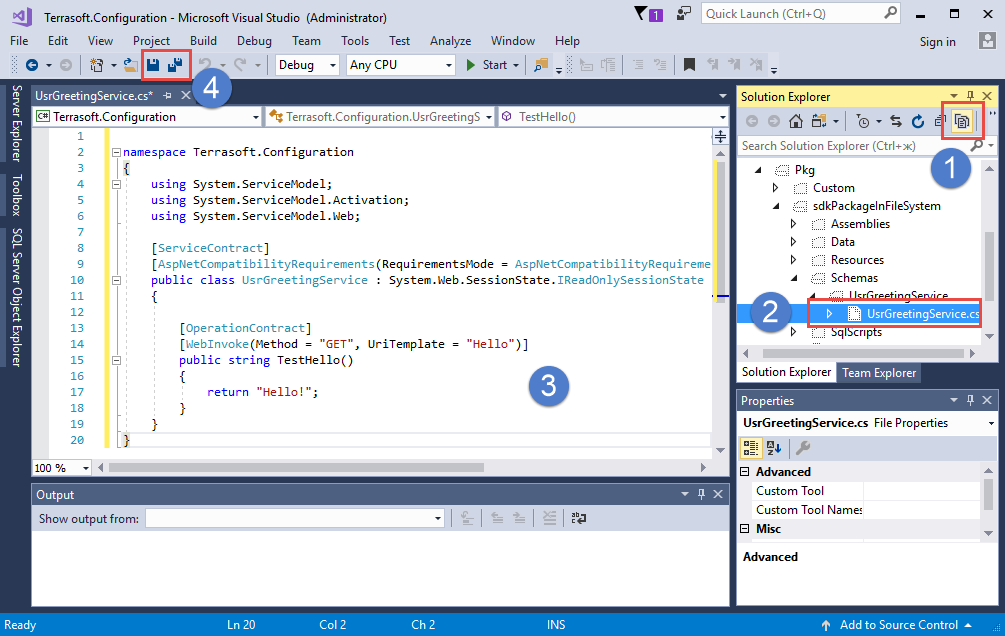
Для выполнения разработки необходимо в Visual Studio открыть решение Terrasoft.Configuration.sln. Затем в проводнике решения Visual Studio включить отображение всех типов файлов (1), открыть файл UsrGreetingService.cs (2) и добавить нужный исходный код (3).

Пример исходного кода, который нужно добавить в содержимое файла UsrServiceGreeting.cs для реализации пользовательского web-сервиса.
5. Сохранить, скомпилировать и отладить созданный исходный код
После того как исходный код был изменен, прежде чем выполнить его компиляцию и отладку, необходимо его сохранить (4). Обычно это выполняет Visual Studio автоматически, но поскольку компилятор Visual Studio не используется, эту операцию нужно выполнять разработчику самостоятельно.
После сохранения измененный исходный код необходимо скомпилировать командой Build Workspace или Rebuild Workspace. В случае успешной компиляции сервис становится доступным.

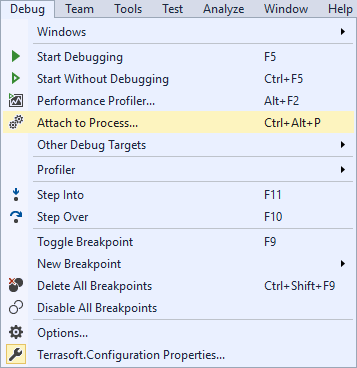
Для того чтобы начать отладку, необходимо присоединиться к процессу сервера IIS, в котором запущено приложение. Для этого нужно выполнить команду меню Debug —> Attach to process.

В открывшемся окне в списке процессов нужно выбрать рабочий процесс IIS, в котором запущен пул приложения Creatio.
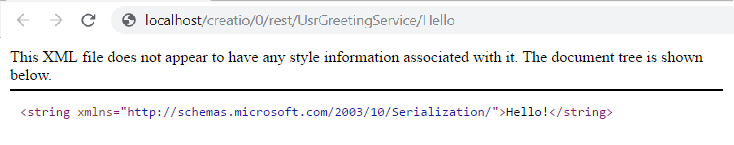
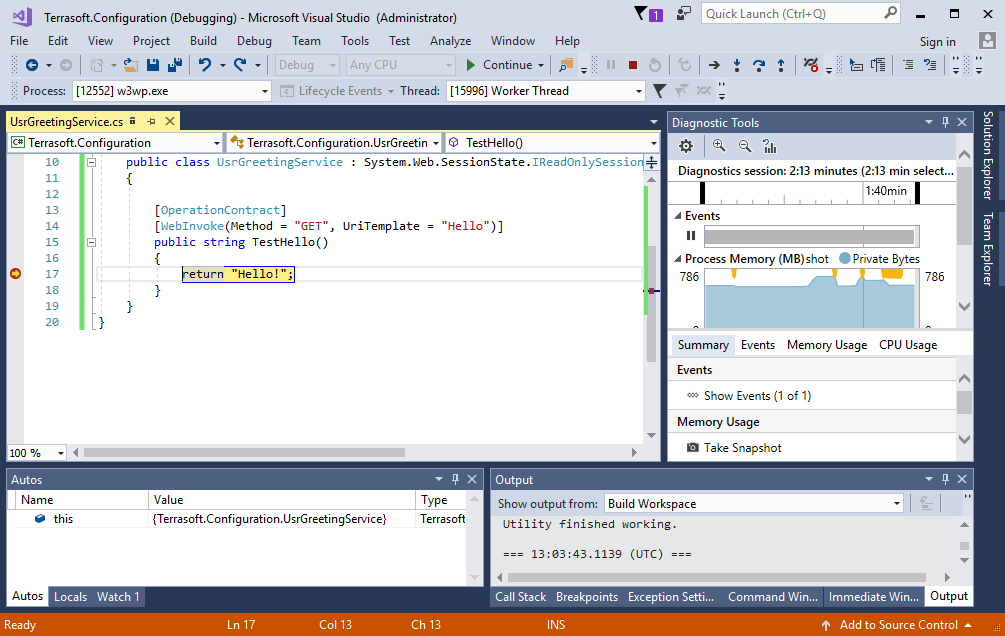
После присоединения к рабочему процессу IIS необходимо выполнить повторную компиляцию. Далее можно приступить к процессу отладки средствами отладчика Visual Studio. Например, можно установить точки останова, просматривать значения переменных, стек вызовов и т.д. С возможностями отладчика Visual Studio можно ознакомиться здесь.
Например, после установки точки останова на строке возврата из метода TestHello(), повторной компиляции приложения и выполнения запроса к сервису отладчик остановит выполнение программы на точке останова.

Для удобства разработчика Creatio предоставляет возможность работать с файлами схем клиентских модулей во внешней IDE, например, WebStorm, Visual Studio Code, Sublime Text и т. д. Для этого необходимо выгрузить из базы данных исходный код схем. Исходный код схемы клиентского модуля выгружается в *.js-файлы, а стили клиентского модуля — в *.less-файлы. Поскольку для разработки клиентского кода необходимо наличие доступа к базе данных, то текущую инструкцию можно применить только для on-site приложений.
Чтобы разработать исходный код схем клиентских модулей в файловой системе:
- Включите режим разработки в файловой системе.
- Настройте пакет в хранилище SVN.
- Создайте схему клиентского модуля в Creatio IDE.
- Выгрузите пакет в файловую систему.
- Настройте автоматическое отображение изменений в браузере.
- Разработайте исходный код схемы клиентского модуля во внешней IDE.
- Выполните отладку исходного кода (опционально).
- Отключите режим разработки в файловой системе (опционально).
1. Включить режим разработки в файловой системе
Чтобы включить режим разработки в файловой системе, воспользуйтесь инструкцией, которая приведена в статье Внешние IDE.
2. Настроить пакет в хранилище SVN
Чтобы настроить пакет в хранилище SVN, выполните одно из действий:
-
Создать пакет в хранилище SVN.
Способы создания пакета, которые предоставляет Creatio:
- С использованием SVN. Для этого воспользуйтесь инструкцией, которая приведена в статье Создать пользовательский пакет.
- Без использования SVN. Для этого воспользуйтесь инструкцией, которая приведена в статье Создать пакет в режиме разработки в файловой системе.
- Установить пакет из хранилища SVN. Для этого воспользуйтесь инструкцией, которая приведена в статье Установить пакет из SVN в режиме разработки в файловой системе.
- Обновить пакет из хранилища SVN. Для этого воспользуйтесь инструкцией, которая приведена в статье Обновить и зафиксировать пакет в SVN в режиме разработки в файловой системе.
Рассмотрим дальнейшие шаги на примере работы с пакетом sdkPackageInFileSystem, который установлен из хранилища SVN.
3. Создать схему клиентского модуля в Creatio IDE
Чтобы создать схему клиентского модуля в Creatio IDE, воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
Например, создадим в пакете sdkPackageInFileSystem схему замещающей модели представления ContactPageV2 и схему модели представления ContactPageV2CSS.
4. Выгрузить пакет в файловую систему
Чтобы выгрузить пакет, который содержит схему клиентского модуля, в файловую систему, на панели инструментов в группе действий Разработка в файловой системе (File system development mode) выберите Выгрузить все пакеты в файловую систему (Download packages to file system).
/scr_download_to_fs.png)
Например, после выгрузки пакета sdkPackageInFileSystem в файловую систему во вложенных каталогах ..Terrasoft.WebApp\Terrasoft.Configuration\Pkg\sdkPackageInFileSystem\Schemas появятся файлы ContactPageV2.js (исходный код схемы клиентского модуля) и ContactPageV2CSS.less (стили клиентского модуля).

5. Настройте автоматическое отображение изменений в браузере
Для отображения изменений исходного кода схемы клиентского модуля в приложении необходимо вручную обновлять страницу браузера. Это существенно снижает производительность разработки. Чтобы этого избежать, Creatio предоставляет функциональность автоматической перезагрузки страницы приложения после изменения исходного кода.
Алгоритм работы функциональности автоматической перезагрузки страницы приложения:
- При запуске приложения создается объект, который в файловой системе отслеживает изменения *.js-файла с исходным кодом схемы клиентского модуля.
- Объект отправляет в Creatio сообщение об изменении кода.
-
Cпециальный объект в Creatio, который подписан на сообщение об изменении кода, выполняет следующие действия:
- Определяет зависимые объекты измененного клиентского модуля.
- Удаляет пути между измененным клиентским модулем и зависимыми объектами.
- Регистрирует новые пути между измененным клиентским модулем и зависимыми объектами.
- Пытается заново загрузить измененный клиентский модуль.
- Браузер запрашивает проинициализированные модули по новым путям.
- Изменения загружаются из файловой системы.
Использование функциональности автоматической перезагрузки страницы приложения позволяет избежать траты времени на интерпретацию и загрузку других модулей. Наличие отдельной страницы разработки позволяет избежать загрузки вспомогательных модулей, например, левой и правой панелей, панели уведомлений и т. д. Это позволяет обнаружить лишние зависимости модулей и избавиться от них, что, в свою очередь, приводит к уменьшению количества запросов на сервер.
Особенности работы функциональности автоматической перезагрузки страницы приложения:
- Автоматическое обновление страницы не выполняется, если в исходном коде схемы клиентского модуля допущена синтаксическая ошибка. В этом случае необходимо вручную обновить страницу приложения (например, клавишей F5). Страница приложения перезагрузится в автоматическом режиме после исправления ошибки.
- Отдельная загрузка недоступна для некоторых клиентских модулей. Основная причина — эффект сильной связанности модулей. О связанности модулей читайте в Википедии.
Чтобы настроить автоматическое отображение изменений кода схемы клиентского модуля в браузере:
- Скачайте пакет JavaScriptOnlineLoader на GitHub или скачайте *zip-архив с пакетом по ссылке.
-
Установите пакет JavaScriptOnlineLoader.
- При включенном режиме разработки в файловой системе в каталоге ...\Terrasoft.WebApp\Terrasoft.Configuration\Pkg создайте каталог JavaScriptOnlineLoader.
- Добавьте содержимое *zip-архива в каталог JavaScriptOnlineLoader.
-
Загрузите пакет в приложение. Для этого на панели инструментов в группе действий Разработка в файловой системе (File system development mode) выберите Обновить пакеты из файловой системы (Update packages from file system).
/scr_updating.png)
В результате пакет отображается в области работы с пакетами раздела Конфигурация(Configuration).

-
Откройте в браузере страницу разрабатываемого клиентского модуля. Для этого используйте шаблон адреса страницы клиентского модуля, который приведен ниже.
Например, чтобы открыть страницу ContactPageV2, код которой находится в пакете sdkPackageInFileSystem, в браузере введите следующий адрес.
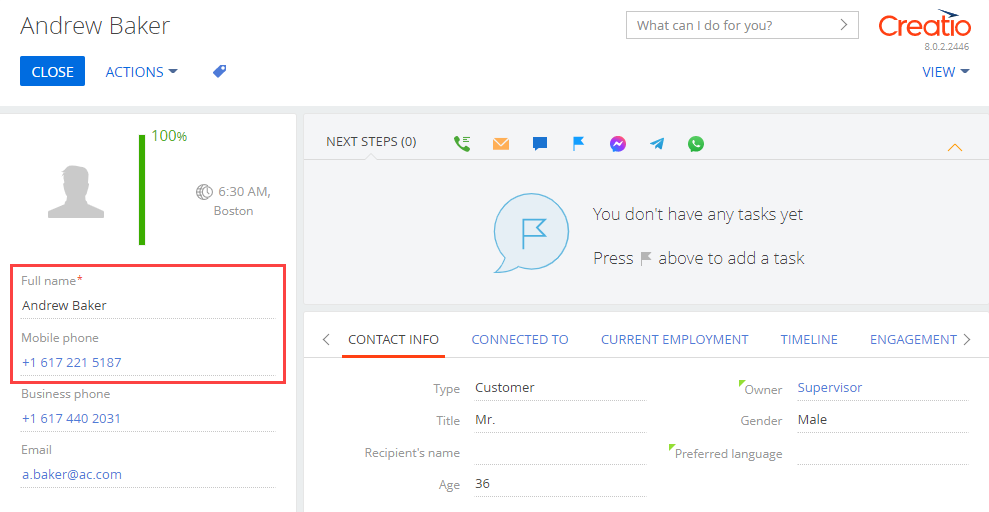
В результате отобразится страница ViewModule.aspx с модулем ContactPageV2.

6. Разработать исходный код схемы клиентского модуля во внешней IDE
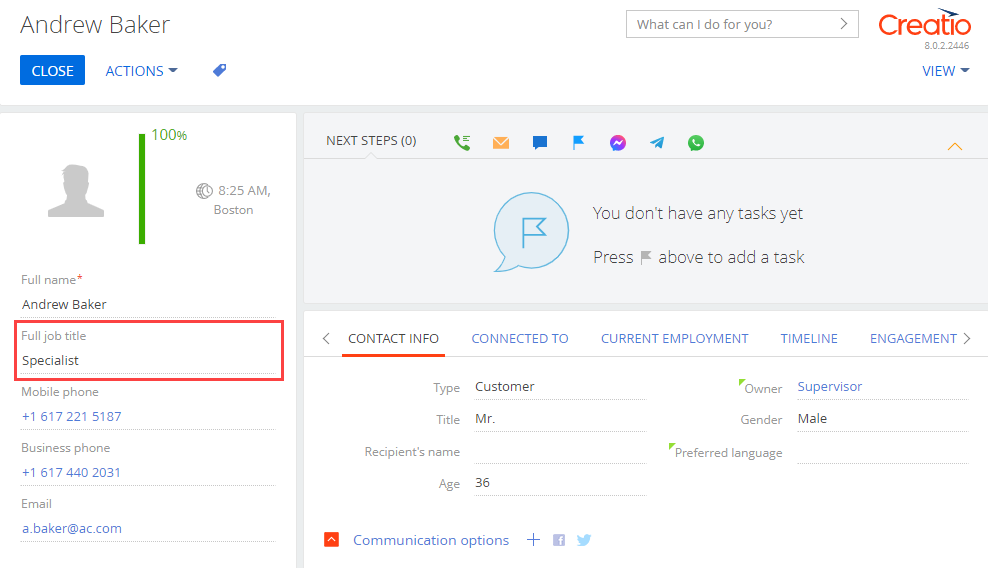
Например, чтобы скрыть со страницы контакта поле Полное название должности (Full job title):
-
Откройте файл ContactPageV2.js во внешней IDE и добавьте исходный код, который приведен ниже.
- Сохраните файл ContactPageV2.js.
В результате на странице контакта скрыто поле Полное название должности (Full job title).

Обратите внимание, что изменения отобразились автоматически.
7. Выполнить отладку исходного кода (опционально)
Выполните отладку исходного кода, если при его разработке были допущены ошибки. Для этого воспользуйтесь инструкцией, которая приведена в статье Front-end отладка.
8. Отключить режим разработки в файловой системе (опционально)
Если нет необходимости использовать файловую систему для дальнейшей разработки, то отключите режим разработки в файловой системе.
Чтобы отключить режим разработки в файловой системе:
-
На панели инструментов в группе действий Разработка в файловой системе (File system development mode) выберите Обновить пакеты из файловой системы (Update packages from file system).
/scr_updating.png)
- В файле Web.config, который находится в корневом каталоге приложения, установите значение false для атрибута enabled элемента fileDesignMode.

