HTML-элемент iframe — элемент интерфейса, который используется для отображения сторонней веб-страницы внутри страницы, в которой он размещен.
Назначение элемента iframe — внедрение стороннего веб-приложения в Creatio для обеспечения удобного просмотра сторонних веб-ресурсов (страниц, видео и т. п.) непосредственно из Creatio.
В HTML-коде страницы элемент iframe реализуется с помощью тегов <iframe>. URL отображаемой страницы устанавливается с помощью атрибута src.
Для реализации элемента в front-end ядре Creatio реализован компонент Terrasoft.controls.IframeControl. Компонент Terrasoft.controls.IframeControl описан в Библиотеке JS классов.
Назначение компонента Terrasoft.controls.IframeControl — отображение пользовательской HTML-разметки в Creatio.
Пример использования компонента Terrasoft.controls.IframeControl — страница шаблонов Email-сообщений справочника Шаблоны email-сообщений (Email message templates).
Создать схему замещающей модели представления страницы записи
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
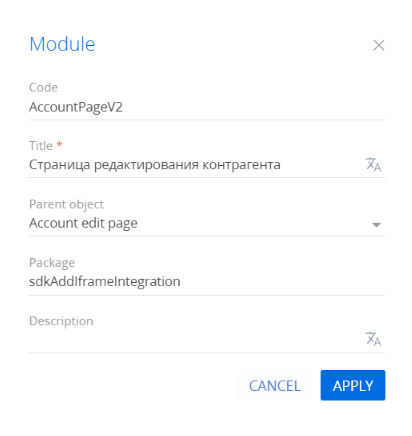
Заполните свойства схемы.
- Код (Code) — "AccountPageV2".
- Заголовок (Title) — "Страница редактирования контрагента" ("Account edit page").
- Родительский объект (Parent object) — выберите "Account edit page".

-
Реализуйте добавление HTML-компонента iframe.
-
В массив модификаций diff добавьте конфигурационные объекты:
- WebTab — вкладка WEB.
- UsrIframe — компонент для отображения Terrasoft.controls.IframeControl.
-
В свойcтве methods реализуйте метод getSource() для привязки данных колонки Web к свойству src компонента.
Исходный код схемы замещающей модели представления раздела представлен ниже.
-
- На панели инструментов дизайнера нажмите Сохранить (Save).
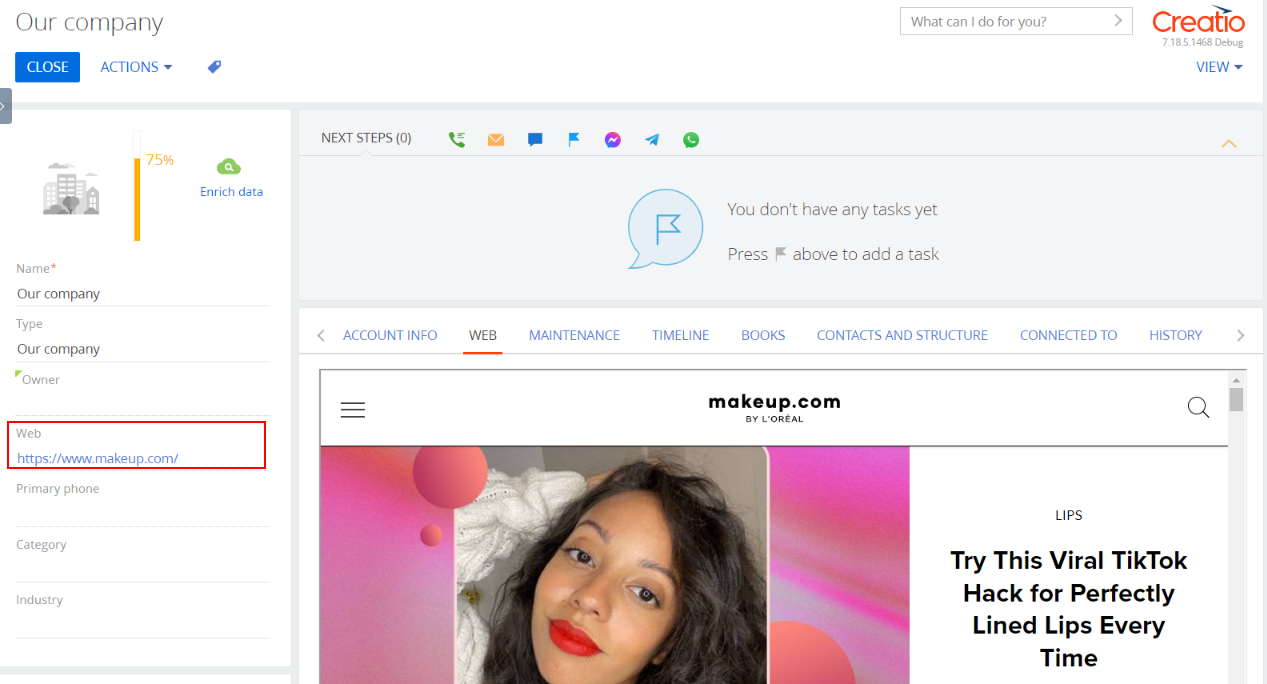
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Очистите кэш браузера.
- Обновите страницу записи раздела Контрагенты (Accounts).
В результате выполнения примера на странице записи раздела отобразится вкладка WEB, на которой отображается содержимое веб-страницы, URL которой задан в поле Web. Если поле Web не содержит значения, то отображается пустая вкладка.