Типы полей и операций с полями
Типы полей, которые предоставляет Creatio:
- Простое поле.
- Поле с изображением.
- Вычисляемое поле.
- Мультивалютное поле.
Операции с полями, которые позволяет выполнять Creatio:
- Реализовать валидацию поля.
- Установить для поля значение по умолчанию.
- Настроить обязательность для поля.
- Настроить фильтрацию значений справочного поля.
- Настроить условия блокировки поля.
- Настроить исключения блокировки полей.
- Настроить условия отображения поля.
- Добавить автонумерацию к полю.
- Добавить информационную кнопку к полю.
- Добавить всплывающую подсказку к полю.
- Вычислить разницу дат в полях.
Добавить поле
Инструменты, которые позволяют добавить поле:
- Мастер разделов.
- Creatio IDE.
Добавить простое поле
Способы добавления простого поля:
- С использованием существующей колонки.
- C использованием новой колонки.
Добавить простое поле с использованием мастера разделов
Чтобы добавить простое поле с использованием мастера разделов, воспользуйтесь инструкцией, которая приведена в статье Настроить поля страницы.
Добавить простое поле с использованием Creatio IDE
Чтобы добавить простое поле с использованием существующей колонки с помощью Creatio IDE:
- Создайте схему замещающей модели представления страницы записи, на которой размещено поле. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
- В схеме замещающей модели представления настройте расположение поля. Для этого в массив модификаций diff добавьте конфигурационный объект с настройками расположения поля на странице.
Способы добавления простого поля с использованием новой колонки с помощью Creatio IDE:
- Создать схему замещающего объекта и добавить в нее колонку.
- Создать схему замещающей модели представления страницы записи, на которой размещено поле. Затем создать атрибут в схеме модели представления и добавить поле к созданной виртуальной колонке.
Ниже рассмотрен один из способов.
Чтобы добавить простое поле с использованием новой колонки с помощью Creatio IDE:
- Создайте схему замещающего объекта. Для этого воспользуйтесь инструкцией, которая приведена в статье Объект.
- В схему замещающего объекта добавьте колонку, которая соответствует полю схемы замещающей модели представления страницы. Для этого воспользуйтесь инструкцией, которая приведена в статье Объект.
- Создайте схему замещающей модели представления страницы записи, на которой размещено поле. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
- При необходимости, в схему замещающей модели представления добавьте локализуемую строку, которая содержит название поля. Для этого воспользуйтесь инструкцией, которая приведена в статье Операции с локализуемыми ресурсами.
- В схеме замещающей модели представления настройте расположение поля. Для этого в массив модификаций diff добавьте конфигурационный объект с настройками расположения поля на странице.
Добавить поле с изображением
- Создайте схему замещающего объекта. Для этого воспользуйтесь инструкцией, которая приведена в статье Объект.
- В схему замещающего объекта добавьте колонку типа Ссылка на изображение (Image Link), которая соответствует полю схемы замещающей модели представления страницы. Для этого воспользуйтесь инструкцией, которая приведена в статье Объект.
- Создайте схему замещающей модели представления страницы записи, на которой размещено поле. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
- При необходимости, в схему замещающей модели представления добавьте локализуемую строку, которая содержит название поля. Для этого воспользуйтесь инструкцией, которая приведена в статье Операции с локализуемыми ресурсами.
- В коллекцию изображений схемы добавьте изображение.
-
В схеме замещающей модели представления настройте поле с изображением.
-
В свойстве methods реализуйте методы:
- Метод, который получает изображение по ссылке.
- Метод, который вызывается перед открытием диалогового окна выбора изображения.
- Метод, который вызывается при изменении изображения.
- Метод, который сохраняет ссылку на измененное изображение в колонке объекта.
-
В массив модификаций diff добавьте конфигурационный объект с настройками расположения поля. Поле с изображением добавляется на страницу с использованием вспомогательного контейнера-обертки PhotoContainer с классом "image-edit-container". В свойстве values массива модификаций diff реализуйте свойства:
- getSrcMethod() — получает изображение по ссылке.
- onPhotoChange() — вызывается при изменении изображения.
- beforeFileSelected() — вызывается перед открытием диалогового окна выбора изображения.
- readonly — определяет возможность модификации изображения.
- generator — генератор элемента управления. Для поля с изображением укажите ImageCustomGeneratorV2.generateCustomImageControl.
-
Добавить вычисляемое поле
Вычисляемое поле — это элемент управления страницы записи, значение которого вычисляется в зависимости от состояния или значений других элементов управления этой страницы.
В Creatio работа вычисляемых полей основана через подписку на события изменения атрибутов схемы модели представления страницы. При изменении значений колонок схемы объекта должно изменится значение текущей колонки.
Чтобы добавить вычисляемое поле на страницу записи:
- Создайте схему замещающего объекта. Для этого воспользуйтесь инструкцией, которая приведена в статье Объект.
- В схему замещающего объекта добавьте колонку, которая соответствует полю схемы замещающей модели представления страницы. Для этого воспользуйтесь инструкцией, которая приведена в статье Объект.
- Создайте схему замещающей модели представления страницы записи, на которой размещено поле. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
-
В схеме замещающей модели представления настройте вычисляемое поле.
-
В свойство attributes добавьте вычисляемую колонку (атрибут), для которой планируется установить зависимость. Для этого атрибута объявите свойство dependencies, которое содержит массив конфигурационных объектов. Свойства свойства dependencies:
- сolumns — массив имен колонок, от значений которых зависит значение текущей колонки.
- methodName — имя метода-обработчика, который вызывается при изменении значения хотя бы одной из перечисленных колонок.
-
В свойстве methods реализуйте:
- Метод-обработчик события изменения колонки, от которой зависит вычисляемая колонка.
- onEntityInitialized() — переопределенный базовый виртуальный метод. Срабатывает после выполнения инициализации схемы объекта страницы записи. В метод onEntityInitialized() добавьте вызов метода-обработчика, который обеспечит расчет вычисляемого поля в момент открытия страницы записи, а не только после изменений в колонках-зависимостях.
- В массив модификаций diff добавьте конфигурационный объект с настройками расположения поля.
-
Добавить мультивалютное поле
Мультивалютное поле — элемент управления страницы записи, значение которого вычисляется в зависимости от состояния или значений других элементов управления этой страницы.
Мультивалютное поле позволяет:
- Вводить денежную сумму.
- Указывать валюту введенной денежной суммы.
- Фиксировать эквивалент суммы в базовой валюте, которая задана в настройках системы.
При изменении валюты введенная сумма автоматически пересчитывается с учетом обменных курсов валют.
Чтобы добавить мультивалютное поле на страницу записи:
- Создайте схему замещающего объекта. Для этого воспользуйтесь инструкцией, которая приведена в статье Объект.
-
В схему замещающего объекта добавьте колонки:
- Колонку типа Справочник (Lookup) для хранения валюты.
- Колонку курса валюты.
- Колонку для хранения общей суммы в выбранной валюте.
- Колонку для хранения суммы в базовой валюте.
В схеме объекта может быть определена только одна колонка — для хранения общей суммы в выбранной валюте. Остальные колонки могут являться виртуальными, если бизнес-задача не предполагает хранения в базе данных их значений. Они могут быть определены как атрибуты в схеме модели представления.
Для добавления колонки воспользуйтесь инструкцией, которая приведена в статье Объект.
- Создайте схему замещающей модели представления страницы записи, на которой размещено поле. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
- В объявлении класса модели представления в качестве зависимостей добавьте модули MoneyModule, MultiCurrencyEdit, MultiCurrencyEditUtilities.
-
В схеме замещающей модели представления настройте мультивалютное поле.
-
В свойство attributes добавьте атрибуты:
- Валюта.
- Курс валюты.
- Общая сумма.
- Сумма в базовой валюте.
- Коллекция курсов валют.
- Коллекция для кнопки выбора валюты.
Для атрибутов объявите свойство dependencies, которое содержит массив конфигурационных объектов. Свойства свойства dependencies:
- сolumns — массив имен колонок, от значений которых зависит значение текущей колонки.
- methodName — имя метода-обработчика, который вызывается при изменении значения хотя бы одной из перечисленных колонок.
- В свойство mixins добавьте миксин MultiCurrencyEditUtilities.
-
В свойстве methods реализуйте методы:
- onEntityInitialized() — переопределяет базовый виртуальный метод. Срабатывает после выполнения инициализации схемы объекта страницы записи.
- setCurrencyRate() — устанавливает курс валюты.
- recalculateAmount() — пересчитывает общую сумму.
- recalculatePrimaryAmount() — пересчитывает сумму в базовой валюте.
- onVirtualCurrencyChange() — метод-обработчик изменения виртуальной колонки валюты.
-
В массив модификаций diff добавьте конфигурационный объект с настройками расположения поля. В свойстве values массива модификаций diff реализуйте свойства:
- primaryAmount — наименование колонки, которая содержит сумму в базовой валюте.
- currency — наименование колонки, которая ссылается на справочник валют.
- rate — наименование колонки, которая содержит курс валюты.
- generator — генератор элемента управления. Для мультивалютного поля укажите MultiCurrencyEditViewGenerator.generate.
-
Реализовать валидацию поля
Валидация — проверка значений заполненных полей на соответствие установленным требованиям. Валидация значений полей страницы в Creatio реализуется на уровне колонок моделей представления страниц. Логика проверки значения поля выполняется в пользовательском методе-валидаторе.
Чтобы реализовать валидацию поля:
- Создайте схему замещающей модели представления страницы записи, на которой размещено поле. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
- При необходимости, в схему замещающей модели представления добавьте локализуемую строку, которая содержит сообщение валидации. Для этого воспользуйтесь инструкцией, которая приведена в статье Операции с локализуемыми ресурсами.
-
В схеме замещающей модели представления настройте валидацию поля.
Для этого в свойстве methods реализуйте методы:
-
Метод-валидатор, который определяет выполнение условия. Валидатор — метод модели представления, в котором выполняется анализ значения колонки модели представления на соответствие бизнес-требованиям. Этот метод должен возвращать объект с результатами валидации.
- Если валидация поля успешна, то метод-валидатор возвращает объект с пустой строкой.
- Если валидация поля неуспешна, то метод-валидатор возвращает объект из свойством invalidMessage. Свойство invalidMessage содержит строку с сообщением, которое отображается под полем при попытке ввести в него некорректное значение и в информационном окне при попытке сохранить страницу с полем, которое не прошло валидацию.
-
setValidationConfig() — переопределенный базовый метод, в котором метод-валидатор привязан к соответствующей колонке схемы замещающей модели представления страницы записи. Метод setValidationConfig() вызывает метод addColumnValidator(). Параметры метода addColumnValidator():
- Имя колонки модели представления, к которой привязывается валидатор.
- Имя метода-валидатора значения колонки.
Если валидация поля реализуется в схеме замещающей модели представления базовой страницы, то для корректной инициализации валидаторов полей базовой страницы перед вызовом метода addColumnValidator() добавьте вызов родительской реализации метода setValidationConfig().
-
Установить для поля значение по умолчанию
Способы установки для поля значения по умолчанию, которые предоставляет Creatio:
-
На уровне колонок бизнес-объектов в схеме замещающего объекта.
При создании нового объекта некоторые поля страницы необходимо заполнить соответствующими значениями. В этом случае для колонок объекта, которые соответствуют этим полям, в дизайнере объектов укажите эти значения в качестве значений по умолчанию.
-
В исходном коде схемы замещающей модели представления страницы записи.
В некоторых случаях невозможно установить значение по умолчанию с помощью свойств колонки объекта. Например, это могут быть вычисляемые значения, которые рассчитываются по значениям других колонок объекта. В таком случае, установить для поля значение по умолчанию можно только программными средствами.
Виды значений по умолчанию для полей страницы записи, которые устанавливаются на уровне колонок бизнес-объектов в схеме замещающего объекта, представлены в таблице ниже.
|
|
|
|---|---|
| Константа (Constant) |
Возможные типы колонок, для который можно установить константу в качестве значения по умолчанию:
|
| Системная настройка (System setting) |
Системные настройки содержатся в разделе Системные настройки (System settings), в который можно добавить пользовательскую системную настройку. Значение системной настройки устанавливается на уровне пользователя, а не на уровне приложения. |
| Системная переменная (System variable) |
Системные переменные — глобальные переменные, которые хранят информацию о настройках системы. Значение системной переменной устанавливается на уровне ядра приложения, а не на уровне пользователя. |
Чтобы установить для поля значение по умолчанию:
- Создайте схему замещающей модели представления страницы записи, на которой размещено поле. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
-
В схеме замещающей модели представления настройте для поля значение по умолчанию.
Для этого в свойстве methods реализуйте методы:
- onEntityInitialized() — переопределенный базовый виртуальный метод. Срабатывает после окончания инициализации схемы объекта. В метод onEntityInitialized() добавьте вызов метода-обработчика, который обеспечит установку значения поля в момент открытия страницы записи.
- Метод-обработчик, который рассчитывает значение поля.
Настроить обязательность для поля
- Создайте схему замещающей модели представления страницы записи, на которой размещено поле. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
- В объявлении класса модели представления в качестве зависимостей добавьте модули BusinessRuleModule и ConfigurationConstants.
-
В схеме замещающей модели представления настройте обязательность для поля.
Для этого в свойстве rules:
- В свойстве ruleType укажите значение BINDPARAMETER, которое задает тип бизнес-правила. Типы правил представлены перечислением BusinessRuleModule.enums.RuleType.
- В свойстве property укажите значение REQUIRED, которое устанавливает обязательность заполнения колонки. Свойства бизнес-правила BINDPARAMETER представлены перечислением BusinessRuleModule.enums.Property.
- В массиве conditions укажите условия выполнения бизнес-правила.
Настроить фильтрацию значений справочного поля
Способы настройки фильтрации значений справочного поля, которые предоставляет Creatio:
- С использованием бизнес-правила FILTRATION.
- Явное указание фильтров в описании колонки в свойстве attributes.
Чтобы настроить фильтрацию значений справочного поля с использованием бизнес-правила FILTRATION:
- Создайте схему замещающей модели представления страницы записи, на которой размещено поле. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
- В объявлении класса модели представления в качестве зависимостей добавьте модуль BusinessRuleModule.
-
В схеме замещающей модели представления настройте фильтрацию значений справочного поля.
-
В свойстве rules:
- В свойстве ruleType укажите значение FILTRATION, которое задает тип бизнес-правила. Типы правил представлены перечислением BusinessRuleModule.enums.RuleType.
- В свойстве autocomplete укажите значение true, которое выполняет обратную фильтрацию.
- В массив модификаций diff добавьте конфигурационный объект с настройками расположения поля.
-
Настройка фильтрации значений справочного поля явным указанием фильтров в описании колонки используется для применения произвольной фильтрации, сортировки и добавления дополнительных колонок в запрос при отображении выпадающего списка.
Чтобы настроить фильтрацию значений справочного поля явным указанием фильтров в описании колонки:
- Создайте схему замещающей модели представления страницы записи, на которой размещено поле. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
- В объявлении класса модели представления в качестве зависимостей добавьте модуль BusinessRuleModule.
-
В схеме замещающей модели представления настройте фильтрацию значений справочного поля.
Для этого в свойстве attributes:
- В свойстве dataValueType укажите значение LOOKUP, которое устанавливает тип данных колонки. Типы данных колонки представлены перечислением Terrasoft.core.enums.DataValueType.
-
В свойстве lookupListConfig укажите конфигурационный объект поля-справочника.
Опциональные свойства свойства lookupListConfig:
- сolumns — массив имен колонок, которые добавлены к запросу дополнительно к колонке Id и первичной для отображения колонки.
- orders — массив конфигурационных объектов, которые определяют сортировку данных при отображении.
-
Свойство, которое задает фильтрацию:
- filter — метод, который возвращает объект класса Terrasoft.BaseFilter или его наследника. Объект применяется к запросу.
- filters — массив методов, которые возвращают коллекцию класса Terrasoft.FilterGroup.
Фильтры добавляются в коллекцию с помощью метода add(). Параметры метода add() представлены в таблице ниже.
|
|
|
|
|---|---|---|
| key | String | Ключ. |
| item | Mixed |
Элемент. В качестве параметра item выступает объект класса Terrasoft.BaseFilter или его наследника. Настройка фильтров описана в статье Операции с данными (front-end). По умолчанию фильтры в коллекции объединяются с использованием логической операции AND. Если необходимо применить операцию OR, то ее нужно явно указать в свойстве logicalOperation объекта Terrasoft.FilterGroup. |
| index | Number | Индекс для вставки. Если индекс не указан, то он не учитывается. |
Настроить условия блокировки поля
Назначение блокировки полей страницы записи — одновременная блокировка всех полей и деталей на странице записи при выполнении соответствующего условия. Блокировка полей страницы записи позволяет решить задачу без написания большого количества бизнес-правил.
Типы деталей, к полям которых можно применить блокировку:
- Деталь с реестром.
- Деталь с редактируемым реестром.
- Деталь с полями.
Чтобы настроить условия блокировки поля:
- Создайте схему замещающей модели представления страницы записи, на которой размещено поле. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
- В объявлении класса модели представления в качестве зависимостей добавьте модуль BusinessRuleModule.
-
В схеме замещающей модели представления настройте условия блокировки поля.
-
В свойстве attributes включите блокировку с помощью атрибута IsModelItemsEnabled.
Способы включения блокировки поля:
- Для атрибута IsModelItemsEnabled установите значение false.
- Для атрибута IsModelItemsEnabled установите значение по умолчанию.
- Для детали с полями используйте атрибут IsEnabled.
-
В свойство rules:
- В свойстве ruleType укажите значение BINDPARAMETER, которое задает тип бизнес-правила. Типы правил представлены перечислением BusinessRuleModule.enums.RuleType.
- В свойстве property укажите значение ENABLED, которое устанавливает доступность колонки. Свойства бизнес-правила BINDPARAMETER представлены перечислением BusinessRuleModule.enums.Property.
- В массиве conditions укажите условия выполнения бизнес-правила.
-
В массив модификаций diff добавьте конфигурационный объект:
- В свойстве name для блокировки всех полей страницы записи укажите глобальный контейнер CardContentWrapper.
- В свойстве generator свойства values укажите генератор DisableControlsGenerator для тех контейнеров, в которых планируется блокировать поля.
-
У деталей блокируются кнопки и элементы меню, которые отвечают за выполнение операций над записью. При этом в детали с редактируемым реестром остается возможность перейти на страницу объекта, на которой в соответствии с бизнес-правилами будут заблокированы поля.
Поле не будет заблокировано, если для поля в массиве модификаций diff или в бизнес-правиле существует привязка для свойства enabled.
Настроить исключения блокировки поля
Creatio предоставляет возможность исключить блокировку для полей и деталей.
Чтобы настроить исключения блокировки поля:
- Создайте схему замещающей модели представления страницы записи, на которой размещено поле. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
-
В схеме замещающей модели представления настройте исключения блокировки поля.
- В свойстве attributes включите блокировку с помощью атрибута IsModelItemsEnabled.
-
В свойстве methods реализуйте методы, которые возвращают списки полей и деталей, которые не должны быть заблокированы:
- getDisableExclusionsColumnTags() — исключает блокировку колонки.
- getDisableExclusionsDetailSchemaNames() — исключает блокировку детали.
- isModelItemEnabled() — исключает блокировку колонки. Сложная логика исключений. Метод вызывается для каждого поля. Получает на вход имя и возвращают признак доступности поля.
- isDetailEnabled() — исключает блокировку детали. Сложная логика исключений. Метод вызывается для каждой детали. Получает на вход имя и возвращают признак доступности детали.
- В массив модификаций diff добавьте конфигурационный объект с настройками контейнера CardContentWrapper, в котором планируется блокировать поля.
Чтобы отключить блокировку полей, на странице отключения функциональности Feature toggle используйте соответствующий переключатель опции CompleteCardLockout. Страница функциональности описана в статье Механизм Feature Toggle.
Настроить условия отображения поля
- Создайте схему замещающего объекта. Для этого воспользуйтесь инструкцией, которая приведена в статье Объект.
- В схему замещающего объекта добавьте колонку, которая соответствует полю схемы замещающей модели представления страницы. Для этого воспользуйтесь инструкцией, которая приведена в статье Объект.
- Создайте схему замещающей модели представления страницы записи, на которой размещено поле. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
-
В схеме замещающей модели представления настройте условия отображения поля.
-
В свойстве rules:
- В свойстве ruleType укажите значение BINDPARAMETER, которое задает тип бизнес-правила. Типы правил представлены перечислением BusinessRuleModule.enums.RuleType.
- В свойстве property укажите значение VISIBLE, которое устанавливает видимость колонки. Свойства бизнес-правила BINDPARAMETER представлены перечислением BusinessRuleModule.enums.Property.
- В массиве conditions укажите условия выполнения бизнес-правила.
- В массив модификаций diff добавьте конфигурационный объект с настройками расположения поля.
-
Добавить автонумерацию к полю
Автонумерация поля — автоматическая генерация номера записи в заданном шаблоне. Автонумерация реализована в разделах Документы (Documents), Счета (Invoices) и Договоры (Contracts).
Способы добавления автонумерацию к полю:
- На стороне front-end.
- На стороне back-end.
Добавить автонумерацию к полю на стороне front-end
-
Создайте системные настройки:
- [Entity]CodeMask — маска номера объекта.
- [Entity]LastNumber — текущий номер объекта.
Entity — наименование объекта, к колонке которого планируется применить автонумерацию. Например, InvoiceCodeMask — маска номера счета и InvoiceLastNumber — текущий номер счета.
- Создайте схему замещающей модели представления страницы записи, на которой размещено поле. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
-
В схеме замещающей модели представления настройте автонумерацию к полю на стороне front-end.
Для этого в свойстве methods реализуйте метод onEntityInitialized() — переопределенный базовый виртуальный метод. Срабатывает после окончания инициализации схемы объекта. В метод onEntityInitialized() добавьте вызов метода-обработчика getIncrementCode() базовой схемы страницы записи BasePageV2, который присвоит сгенерированный номер полю Код (Code).
Параметры метода getIncrementCode():
- callback — функция, которая будет вызвана при получении ответа от сервиса. Ответ необходимо передать в соответствующую колонку (атрибут).
- scope — контекст, в котором будет вызвана функция callback (необязательный параметр).
Добавить автонумерацию к полю на стороне back-end
-
Создайте системные настройки:
- [Entity]CodeMask — маска номера объекта.
- [Entity]LastNumber — текущий номер объекта.
Entity — наименование объекта, к колонке которого планируется применить автонумерацию. Например, InvoiceCodeMask — маска номера счета и InvoiceLastNumber — текущий номер счета.
- Создайте схему замещающего объекта. Для этого воспользуйтесь инструкцией, которая приведена в статье Объект.
- В схему замещающего объекта добавьте событие Перед добавлением записи (Before record added).
- В бизнес-процессе реализуйте событийный подпроцесс.
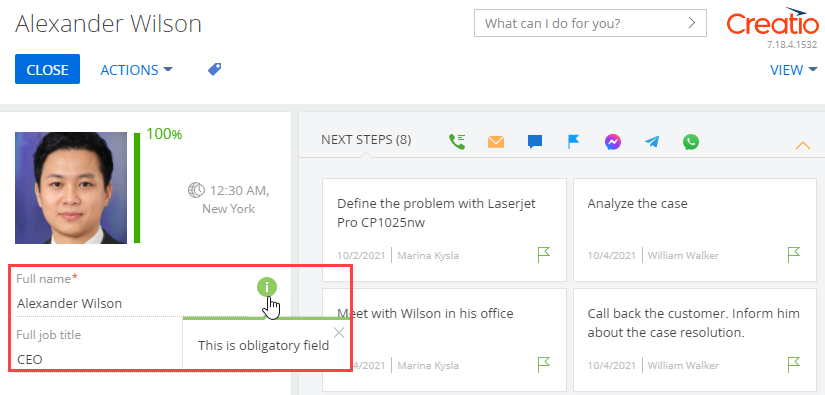
Добавить информационную кнопку к полю
- Создайте схему замещающей модели представления страницы записи, на которой размещено поле. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
- При необходимости, в схему замещающей модели представления добавьте локализуемую строку, которая содержит название поля. Для этого воспользуйтесь инструкцией, которая приведена в статье Операции с локализуемыми ресурсами.
-
В схеме замещающей модели представления добавьте информационную кнопку к полю.
Для этого в массив модификаций diff добавьте конфигурационный объект с настройками расположения информационной кнопки к полю на странице. В свойстве values массива модификаций diff реализуйте свойство itemType, которому укажите значение Terrasoft.ViewItemType.INFORMATION_BUTTON.
Добавить всплывающую подсказку к полю
- Создайте схему замещающей модели представления страницы записи, на которой размещено поле. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
- При необходимости, в схему замещающей модели представления добавьте локализуемую строку, которая содержит название поля. Для этого воспользуйтесь инструкцией, которая приведена в статье Операции с локализуемыми ресурсами.
-
В схеме замещающей модели представления добавьте информационную кнопку к полю.
Для этого в массив модификаций diff добавьте конфигурационный объект с настройками расположения всплывающей подсказки к полю на странице. В свойстве tip массива модификаций diff настройте всплывающую подсказку.
Вычислить разницу дат в полях
- Создайте схему замещающей модели представления страницы записи, на которой размещено поле. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
-
В схеме замещающей модели представления вычислите разницу дат в полях.
Для этого в свойстве methods реализуйте методы:
- onEntityInitialized() — переопределяет базовый виртуальный метод. Срабатывает после выполнения инициализации схемы объекта страницы записи.
- setEndDate() — вспомогательный метод для установки даты. В метод setEndDate() добавьте вызов метода getDate(), который получает дату.
1. Создать схему замещающего объекта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающий объект (Add —> Replacing object).
/scr_add_entity_schema_replaced.png)
-
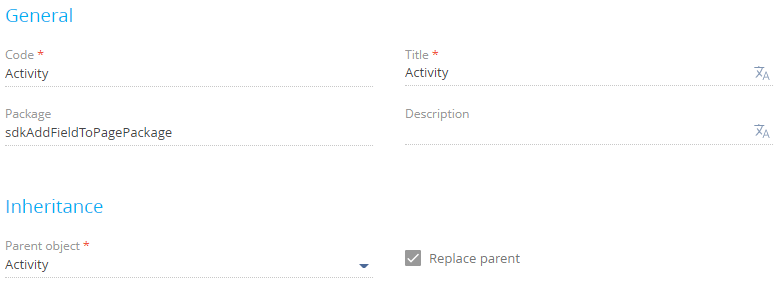
Заполните свойства схемы.
- Код (Code) — "Activity".
- Заголовок (Title) — "Активность" ("Activity").
- Родительский объект (Parent object) — выберите "Activity".

-
В схему добавьте колонку.
- В контекстном меню узла Колонки (Columns) структуры объекта нажмите
 .
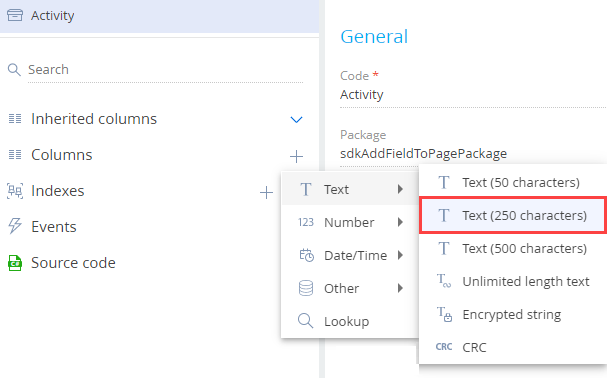
. -
В выпадающем меню нажмите Строка —> Строка (250 символов) (Text —> Text (250 characters)).

-
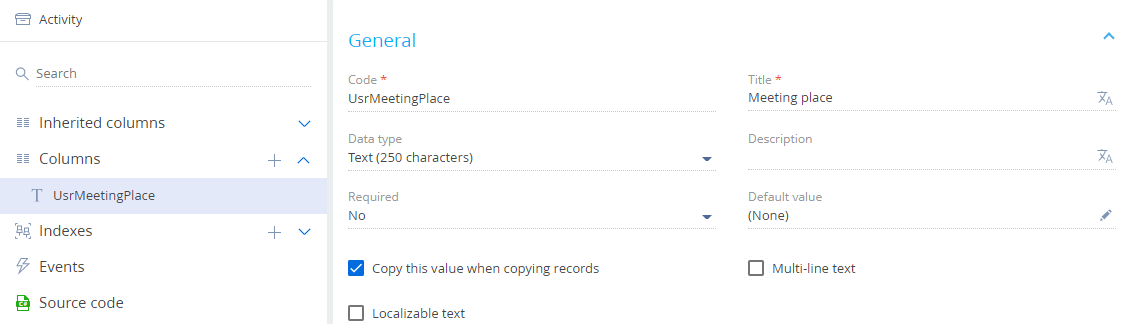
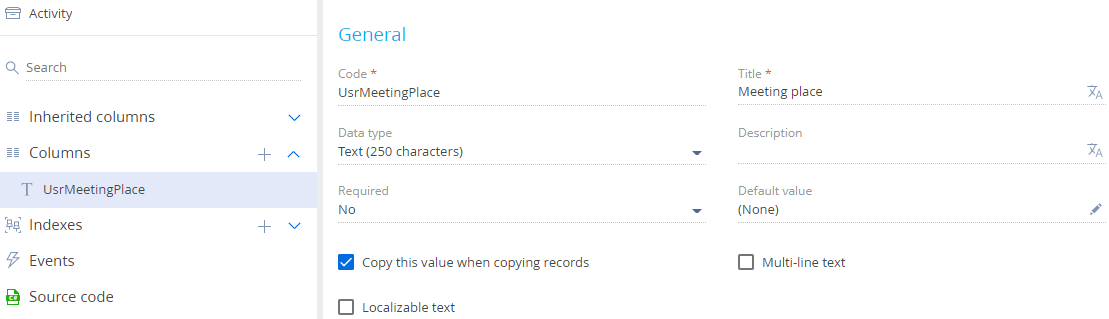
Заполните свойства добавляемой колонки.
- Код (Code) — "UsrMeetingPlace".
- Заголовок (Title) — "Место встречи" ("Meeting place").

- В контекстном меню узла Колонки (Columns) структуры объекта нажмите
- На панели инструментов дизайнера объектов нажмите Сохранить (Save), а затем Опубликовать (Publish).
2. Создать схему замещающей модели представления страницы активности
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
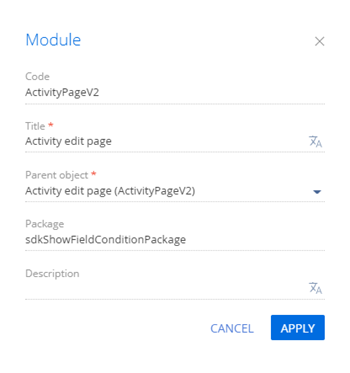
Заполните свойства схемы.
- Код (Code) — "ActivityPageV2".
- Заголовок (Title) — "Страница редактирования активности" ("Activity edit page").
- Родительский объект (Parent object) — выберите "ActivityPageV2".

-
Добавьте локализуемую строку.
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
/scr_add_button.png) .
. -
Заполните свойства локализуемой строки.
- Код (Code) — "MeetingPlaceCaption".
- Значение (Value) — "Место встречи" ("Meeting place").

- Для добавления локализуемой строки нажмите Добавить (Add).
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
-
Настройте расположение поля. Для этого в массив модификаций diff добавьте конфигурационный объект с настройками расположения поля на странице.
Исходный код схемы замещающей модели представления страницы активности представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Очистите кэш браузера.
- Обновите страницу раздела Активности (Activities).
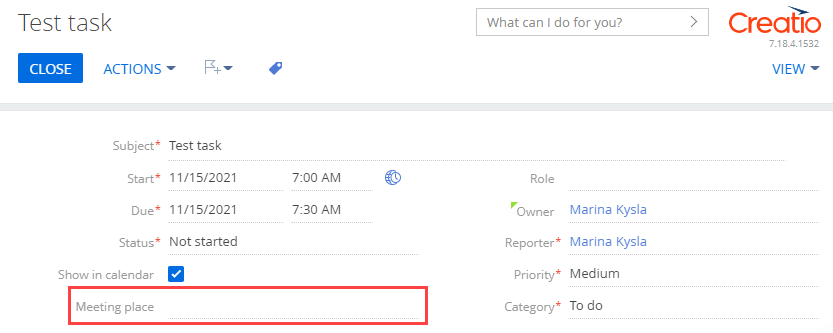
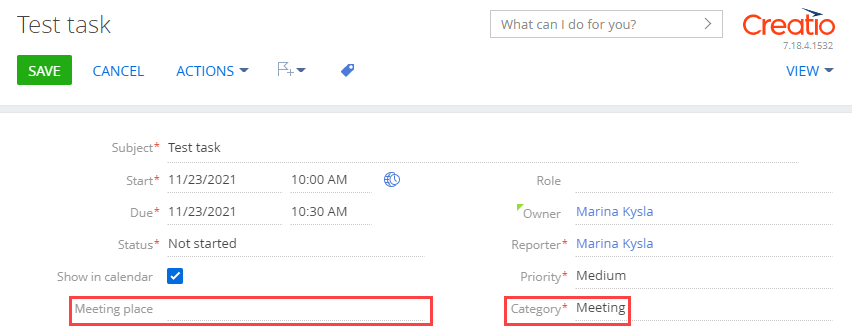
В результате выполнения примера на страницу активности добавлено поле Место встречи (Meeting place).

Создать схему замещающей модели представления страницы контакта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
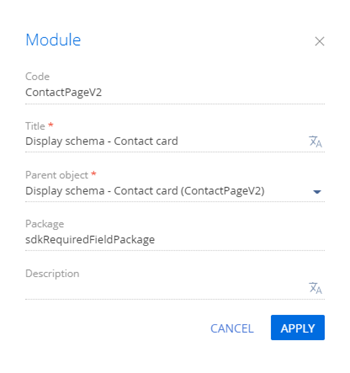
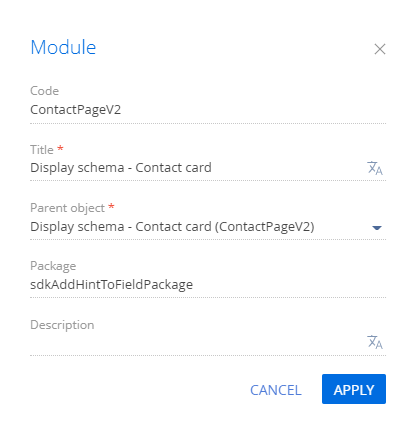
Заполните свойства схемы.
- Код (Code) — "ContactPageV2".
- Заголовок (Title) — "Схема отображения карточки контакта" ("Display schema - Contact card").
- Родительский объект (Parent object) — выберите "ContactPageV2".

-
Настройте расположение поля. Для этого в массив модификаций diff добавьте конфигурационный объект с настройками расположения поля на странице.
Исходный код схемы замещающей модели представления страницы контакта представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера, обновите страницу раздела Контакты (Contacts).
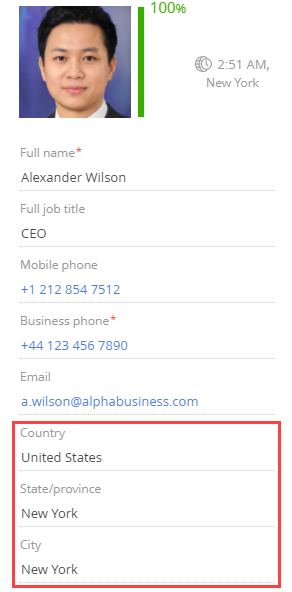
В результате выполнения примера в профиль контакта страницы контакта добавлено поле Страна (Country).

1. Создать схему замещающего объекта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающий объект (Add —> Replacing object).
/scr_add_entity_schema_replaced.png)
-
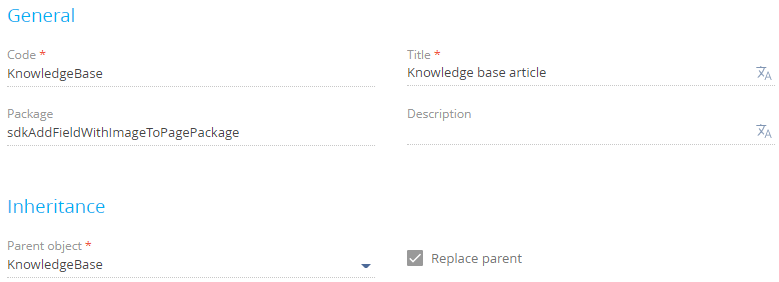
Заполните свойства схемы.
- Код (Code) — "KnowledgeBase".
- Заголовок (Title) — "Статья базы знаний" ("Knowledge base article").
- Родительский объект (Parent object) — выберите "KnowledgeBase".

-
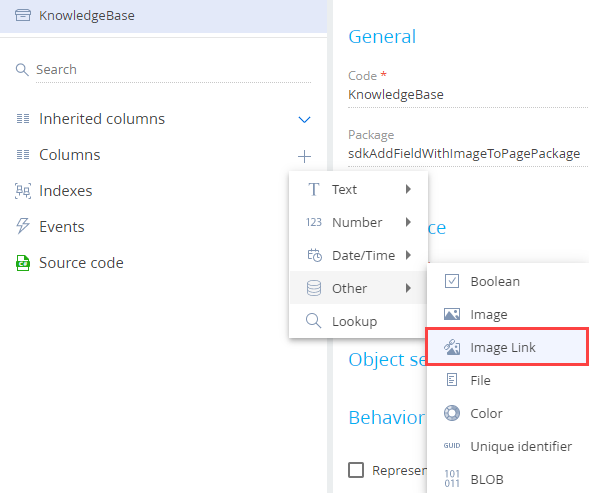
В схему добавьте колонку.
- В контекстном меню узла Колонки (Columns) структуры объекта нажмите
 .
. -
В выпадающем меню нажмите Другие —> Ссылка на изображение (Other —> Image Link).

-
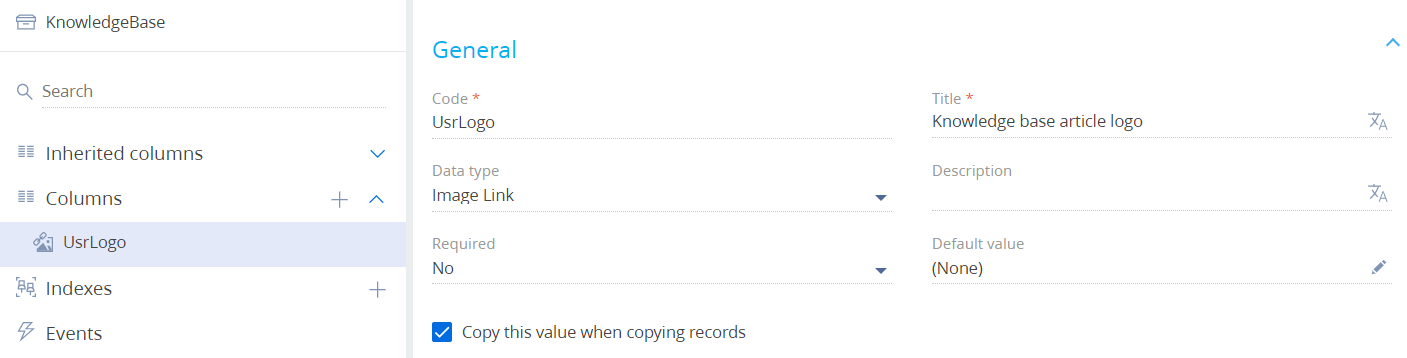
Заполните свойства добавляемой колонки.
- Код (Code) — "UsrLogo".
- Заголовок (Title) — "Логотип статьи базы знаний" ("Knowledge base article logo").

- В контекстном меню узла Колонки (Columns) структуры объекта нажмите
- На панели инструментов дизайнера объектов нажмите Сохранить (Save), а затем Опубликовать (Publish).
2. Создать схему замещающей модели представления страницы статьи базы знаний
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
Заполните свойства схемы.
- Код (Code) — "KnowledgeBasePageV2".
- Заголовок (Title) — "Knowledge base edit page".
- Родительский объект (Parent object) — выберите "KnowledgeBasePageV2".

-
Добавьте изображение.
- В контекстном меню узла Изображения (Images) нажмите кнопку
/scr_add_button.png) .
. -
Заполните свойства изображения.
- Код (Code) — "DefaultLogo".
- Изображение (Image) — выберите файл с изображением.

- Для добавления изображения нажмите Добавить (Add).
- В контекстном меню узла Изображения (Images) нажмите кнопку
- В объявлении класса модели представления в качестве зависимостей добавьте модули KnowledgeBasePageV2Resources и ConfigurationConstants.
-
Настройте расположение поля с изображением.
Поле с изображением планируется разместить в верхней части страницы статьи базы знаний. Добавление поля с изображением может нарушить расположение полей базовой страницы. Чтобы этого избежать, кроме размещения поля с изображением, необходимо дополнительно изменить расположение существующих полей, которые находятся в верхней части страницы. Это поля Название (Name), Тип (Type), Изменил (Modified By).
-
В свойстве methods реализуйте методы:
- getPhotoSrcMethod() — получает изображение по ссылке.
- beforePhotoFileSelected() — вызывается перед открытием диалогового окна выбора изображения.
- onPhotoChange() — вызывается при изменении изображения.
- onPhotoUploaded() — сохраняет ссылку на измененное изображение в колонке объекта.
- В массив модификаций diff добавьте конфигурационный объект с настройками расположения поля с изображением и существующих полей на странице. Поле с изображением добавляется на страницу с использованием вспомогательного контейнера-обертки PhotoContainer с классом "image-edit-container".
Исходный код схемы замещающей модели представления страницы статьи базы знаний представлен ниже.
-
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
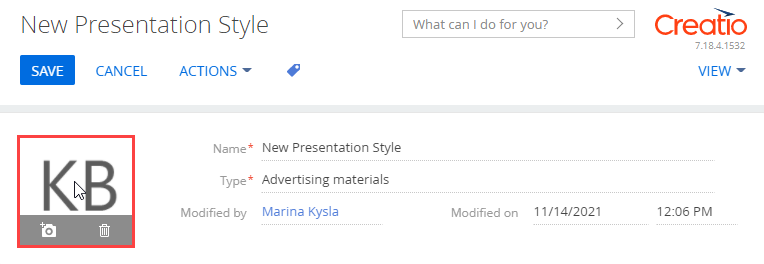
Чтобы посмотреть результат выполнения примера, обновите страницу раздела База знаний (Knowledge base).
В результате выполнения примера на страницу статьи базы знаний добавлено поле с изображением. Изображение можно изменить или удалить.

1. Создать схему замещающего объекта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающий объект (Add —> Replacing object).
/scr_add_entity_schema_replaced.png)
-
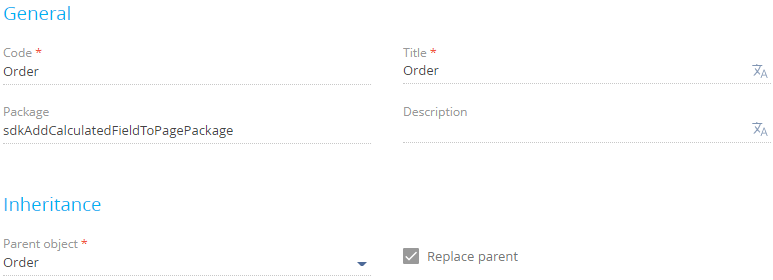
Заполните свойства схемы.
- Код (Code) — "Order".
- Заголовок (Title) — "Заказ" ("Order").
- Родительский объект (Parent object) — выберите "Order".

-
В схему добавьте колонку.
- В контекстном меню узла Колонки (Columns) структуры объекта нажмите
 .
. -
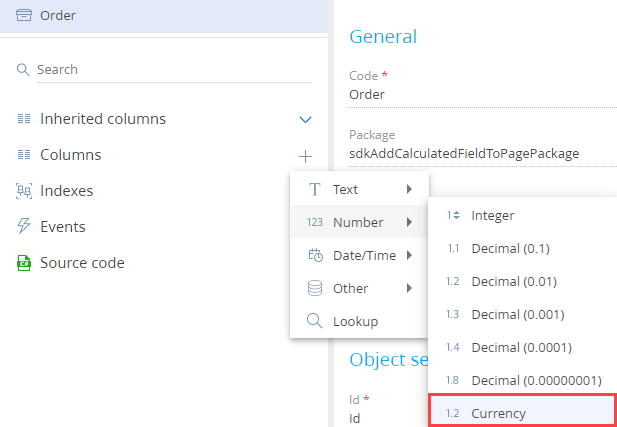
В выпадающем меню нажмите Число —> Деньги (Number —> Currency).

-
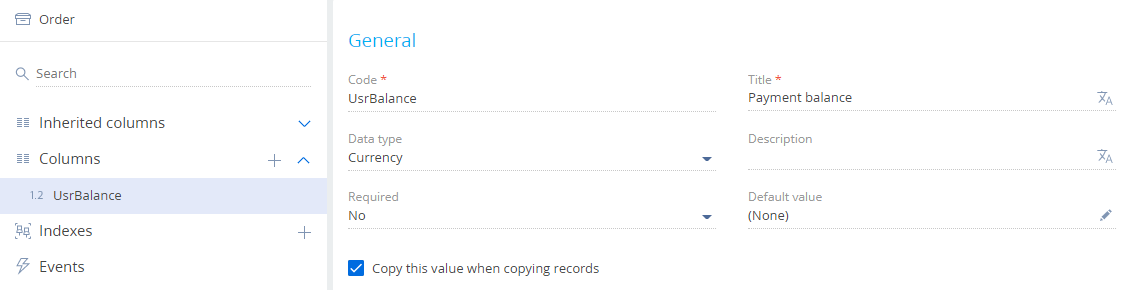
Заполните свойства добавляемой колонки.
- Код (Code) — "UsrBalance".
- Заголовок (Title) — "Остаток для оплаты" ("Payment balance").

- В контекстном меню узла Колонки (Columns) структуры объекта нажмите
- На панели инструментов дизайнера объектов нажмите Сохранить (Save), а затем Опубликовать (Publish).
2. Создать схему замещающей модели представления страницы заказа
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
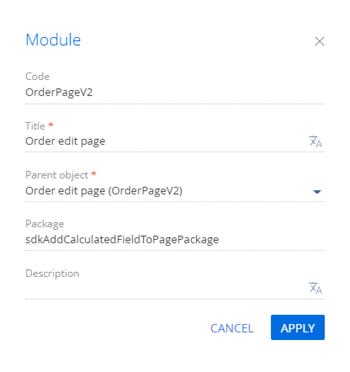
Заполните свойства схемы.
- Код (Code) — "OrderPageV2".
- Заголовок (Title) — "Страница редактирования заказа" ("Order edit page").
- Родительский объект (Parent object) — выберите "OrderPageV2".

-
Настройте расположение вычисляемого поля.
- В свойство attributes добавьте атрибут UsrBalance, в котором укажите зависимость от колонок Amount и PaymentAmount, а также метод-обработчик calculateBalance().
-
В свойстве methods реализуйте методы:
-
calculateBalance() — метод-обработчик события изменения колонок Amount и PaymentAmount. Используется для расчета значения колонки UsrBalance, которая указана в атрибуте UsrBalance.
В методе-обработчике необходимо учесть тип данных, который будет получен в результате выполнения и отображен в вычисляемом поле. Например, тип данных Дробное число (0.01) (Decimal (0.01)) предполагает число с двумя знаками после запятой. В таком случае перед записью результата в поле объекта необходимо преобразовать тип данных с помощью функции toFixed(). Исходный код примера преобразования типа данных представлен ниже.
- onEntityInitialized() — переопределяет базовый виртуальный метод. Срабатывает после выполнения инициализации схемы объекта страницы записи. В метод onEntityInitialized() добавьте вызов метода-обработчика calculateBalance(), который обеспечит расчет суммы остатка для оплаты в момент открытия страницы записи, а не только после изменений в колонках-зависимостях.
-
- В массив модификаций diff добавьте конфигурационный объект с настройками расположения вычисляемого поля.
Исходный код схемы замещающей модели представления страницы заказа представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Очистите кэш браузера.
- Обновите страницу раздела Заказы (Orders).
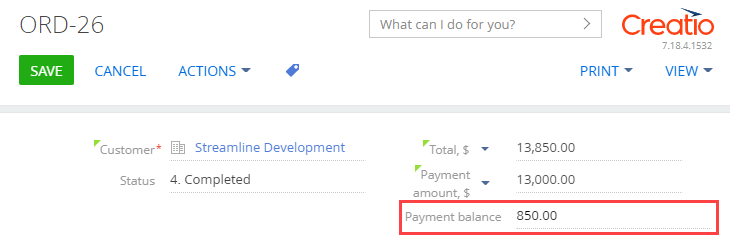
В результате выполнения примера на страницу заказа добавлено вычисляемое поле Остаток для оплаты (Payment balance). Значение поля — разница между суммой заказа (поле Итого (Total)) и суммой оплаты (поле Сумма оплаты (Payment amount)).

1. Создать схему замещающего объекта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающий объект (Add —> Replacing object).
/scr_add_entity_schema_replaced.png)
-
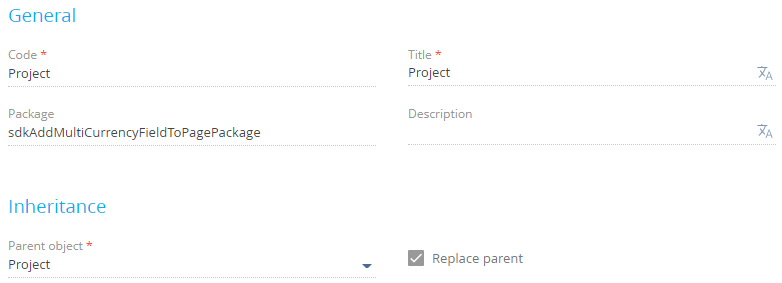
Заполните свойства схемы.
- Код (Code) — "Project".
- Заголовок (Title) — "Проект" ("Project").
- Родительский объект (Parent object) — выберите "Project".

-
В схему добавьте колонку.
- В контекстном меню узла Колонки (Columns) структуры объекта нажмите
 .
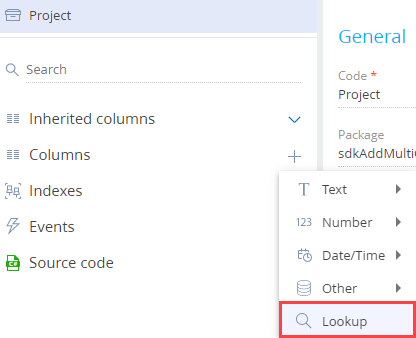
. -
В выпадающем меню нажмите Справочник (Lookup).

-
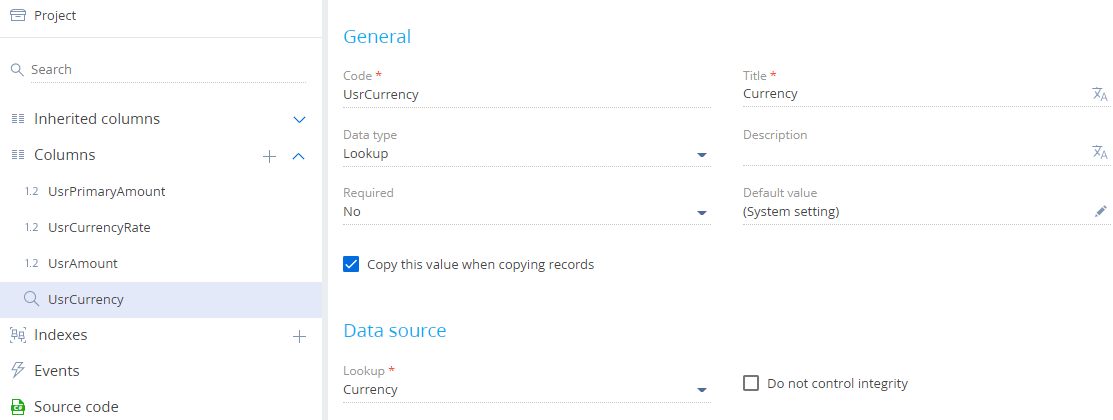
Заполните свойства добавляемой колонки.
- Код (Code) — "UsrCurrency".
- Заголовок (Title) — "Валюта" ("Currency").
- Справочник (Lookup) — выберите "Currency".
-
Значение по умолчанию (Default value).
- В поле Значение по умолчанию (Default value) нажмите
/scr_edit_button.png) .
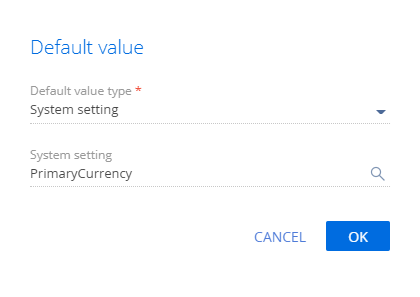
. - Тип значения (Default value type) — выберите "Cистемная настройка" ("System setting").
-
Cистемная настройка (System setting) — выберите "Базовая валюта" ("Base currency", код PrimaryCurrency).

- В поле Значение по умолчанию (Default value) нажмите
Свойства колонки представлены на рисунке ниже.

- В контекстном меню узла Колонки (Columns) структуры объекта нажмите
-
Аналогично добавьте колонки, которые содержат общую сумму, сумму в базовой валюте и курс валют. Свойства колонок приведены в таблице ниже.
Свойства добавляемых колонокТип данных (Data type)
Код (Code)
Заголовок (Title)
Деньги (Currency)
"UsrAmount" "Общая сумма" ("Amount")
Деньги (Currency)
"UsrPrimaryAmount" "Сумма в базовой валюте" ("Amount, base currency")
Дробное число (0,0001) (Decimal (0.0001))
"UsrCurrencyRate" "Курс валют" ("Exchange rate")
- На панели инструментов дизайнера объектов нажмите Сохранить (Save), а затем Опубликовать (Publish).
2. Создать схему замещающей модели представления страницы проекта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
Заполните свойства схемы.
- Код (Code) — "ProjectPageV2".
- Заголовок (Title) — "Страница редактирования проекта" ("Project edit page").
- Родительский объект (Parent object) — выберите "ProjectPageV2".

- В объявлении класса модели представления в качестве зависимостей добавьте модули MoneyModule, MultiCurrencyEdit, MultiCurrencyEditUtilities.
-
Настройте расположение мультивалютного поля.
-
В свойство attributes добавьте атрибуты:
- UsrCurrency — валюта. Соответствует колонке UsrCurrency.
- UsrCurrencyRate — курс валюты. Соответствует колонке UsrCurrencyRate.
- UsrAmount — общая сумма. Соответствует колонке UsrAmount.
- UsrPrimaryAmount — сумма в базовой валюте. Соответствует колонке UsrPrimaryAmount.
- Currency — валюта. Соответствует колонке Currency. Это колонка, с которой взаимодействует мультивалютный модуль. В атрибуте Currency объявите виртуальную колонку, которую с помощью метода-обработчика свяжите с колонкой UsrCurrency.
- CurrencyRateList — коллекция курсов валют. Предназначен для корректной работы мультивалютного модуля.
- CurrencyButtonMenuList — коллекция для кнопки выбора валюты. Предназначен для корректной работы мультивалютного модуля.
- В свойство mixins добавьте миксин MultiCurrencyEditUtilities.
-
В свойстве methods реализуйте методы:
- onEntityInitialized() — переопределяет базовый виртуальный метод. Срабатывает после выполнения инициализации схемы объекта страницы записи.
- setCurrencyRate() — устанавливает курс валюты.
- recalculateAmount() — пересчитывает общую сумму.
- recalculatePrimaryAmount() — пересчитывает сумму в базовой валюте.
- onVirtualCurrencyChange() — метод-обработчик изменения виртуальной колонки валюты.
- В массив модификаций diff добавьте конфигурационный объект с настройками расположения мультивалютного поля.
Исходный код схемы замещающей модели представления страницы проекта представлен ниже.
-
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
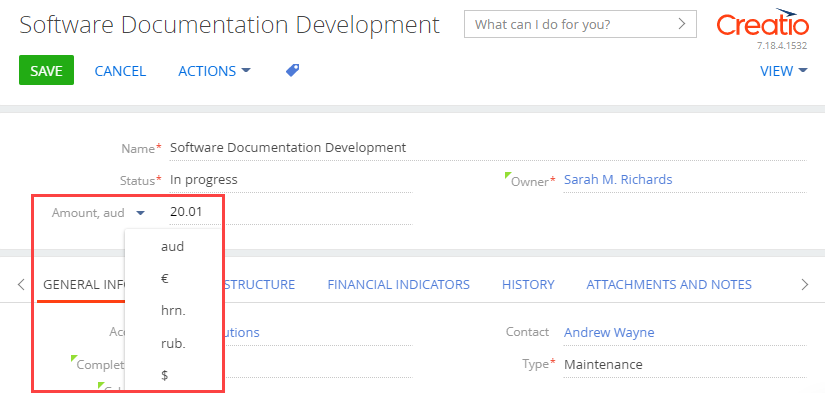
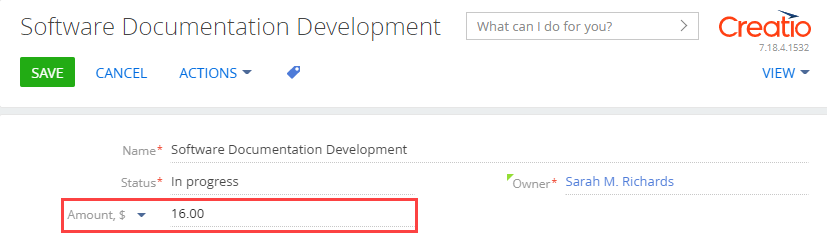
Чтобы посмотреть результат выполнения примера, обновите страницу раздела Проекты (Projects).
В результате выполнения примера на страницу проекта добавлено мультивалютное поле Общая сумма (Amount).

Значение поля автоматически пересчитывается после выбора валюты в выпадающем списке.

Создать схему замещающей модели представления страницы продажи
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
Заполните свойства схемы.
- Код (Code) — "OpportunityPageV2".
- Заголовок (Title) — "Страница редактирования продажи" ("Opportunity edit page").
- Родительский объект (Parent object) — выберите "OpportunityPageV2".

-
Добавьте локализуемую строку.
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
/scr_add_button.png) .
. -
Заполните свойства локализуемой строки.
- Код (Code) — "CreatedOnLessDueDateMessage".
- Значение (Value) — "Дата создания должна быть меньше даты закрытия" ("Created on must be less than Closed on").

- Для добавления локализуемой строки нажмите Добавить (Add).
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
-
Реализуйте валидацию поля типа Дата/Время (Date/Time).
Для этого в свойстве methods реализуйте методы:
- dueDateValidator() — метод-валидатор, который определяет выполнение условия.
- setValidationConfig() — переопределенный базовый метод, в котором метод-валидатор привязан к колонкам DueDate и CreatedOn.
Исходный код схемы замещающей модели представления страницы продажи представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Обновите страницу раздела Продажи (Opportunities).
- В поле Дата закрытия (Closed on) выберите дату, значение которой меньше значения поля Дата создания (Created on).
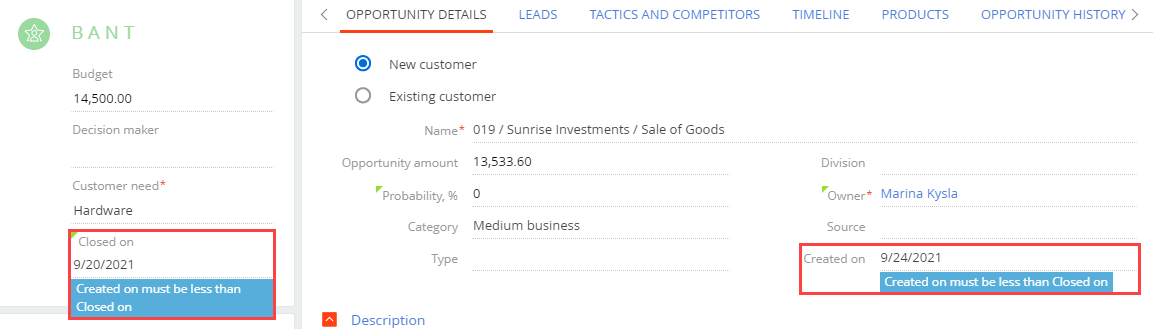
В результате выполнения примера на странице продажи отображается соответствующее предупреждение.

При попытке сохранить продажу, у которой значение поля Дата закрытия (Closed on) меньше значения поля Дата создания (Created on) отображается информационное сообщение.

Создать схему замещающей модели представления страницы контакта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
Заполните свойства схемы.
- Код (Code) — "ContactPageV2".
- Заголовок (Title) — "Схема отображения карточки контакта" ("Display schema - Contact card").
- Родительский объект (Parent object) — выберите "ContactPageV2".

-
Добавьте локализуемую строку.
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
/scr_add_button.png) .
. -
Заполните свойства локализуемой строки.
- Код (Code) — "InvalidPhoneFormatMessage".
- Значение (Value) — "Введите номер в формате: +44 ХХХ ХХХ ХХХХ" ("Enter the number in format +44 ХХХ ХХХ ХХХХ").

- Для добавления локализуемой строки нажмите Добавить (Add).
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
- В объявлении класса модели представления в качестве зависимостей добавьте модуль ConfigurationConstants.
-
Реализуйте валидацию поля типа Строка (String).
Для этого в свойстве methods реализуйте методы:
- phoneValidator() — метод-валидатор, который определяет выполнение условия.
- setValidationConfig() — переопределенный базовый метод, в котором метод-валидатор привязан к колонке Phone.
Исходный код схемы замещающей модели представления страницы контакта представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Обновите страницу раздела Контакты (Contacts).
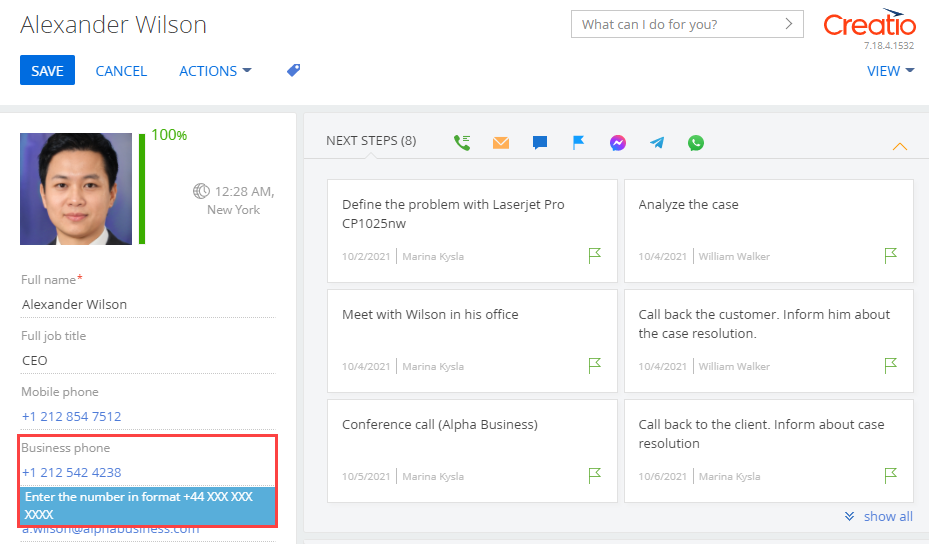
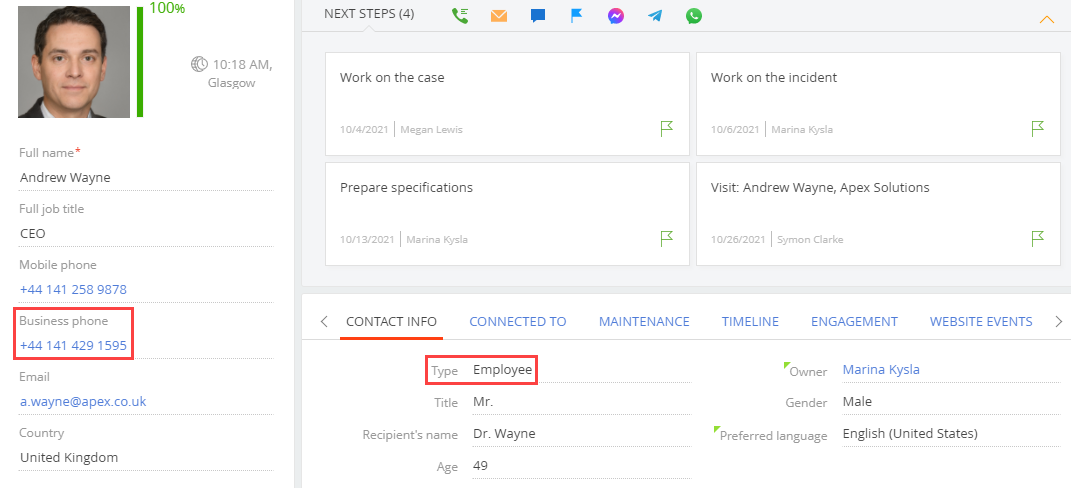
- В поле Рабочий телефон (Business phone) введите номер телефона, который не соответствует маске +44 ХХХ ХХХ ХХХХ.
В результате выполнения примера на странице контакта отображается соответствующее предупреждение.

При попытке сохранить контакт, у которого номер телефона не соответствует маске +44 ХХХ ХХХ ХХХХ, отображается информационное сообщение.

Создать схему замещающей модели представления страницы проекта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
Заполните свойства схемы.
- Код (Code) — "ProjectPageV2".
- Заголовок (Title) — "Страница редактирования проекта" ("Project edit page").
- Родительский объект (Parent object) — выберите "ProjectPageV2".

-
Настройте логику заполнения поля.
Для этого в свойстве methods реализуйте методы:
- onEntityInitialized() — переопределенный базовый виртуальный метод. Срабатывает после окончания инициализации схемы объекта. В метод onEntityInitialized() добавьте вызов метода-обработчика setDeadline(), который обеспечит установку значения поля Крайний срок (Deadline) в момент открытия страницы записи.
- setDeadline() — метод-обработчик, который рассчитывает значение поля Крайний срок (Deadline).
Исходный код схемы замещающей модели представления страницы проекта представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера, обновите страницу раздела Проекты (Projects).
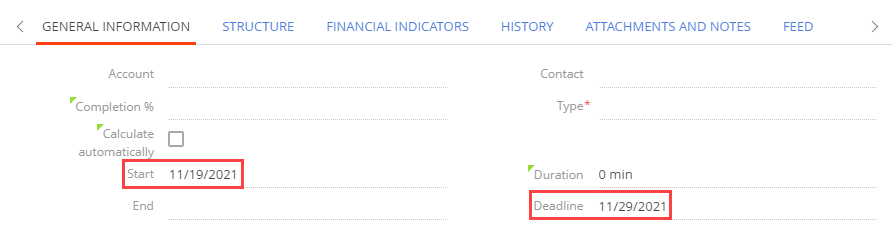
В результате выполнения примера на странице добавления проекта значение поля Крайний срок (Deadline) устанавливается на 10 дней больше значения поля Начало (Start).

Создать схему замещающей модели представления страницы контакта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
Заполните свойства схемы.
- Код (Code) — "ContactPageV2".
- Заголовок (Title) — "Схема отображения карточки контакта" ("Display schema - Contact card").
- Родительский объект (Parent object) — выберите "ContactPageV2".

- В объявлении класса модели представления в качестве зависимостей добавьте модули BusinessRuleModule и ConfigurationConstants.
-
Реализуйте обязательность поля.
Для этого задайте свойство rules для колонки Phone:
- В свойстве ruleType укажите значение BINDPARAMETER, которое задает тип бизнес-правила. Типы правил представлены перечислением BusinessRuleModule.enums.RuleType.
- В свойстве property укажите значение REQUIRED, которое устанавливает обязательность заполнения колонки. Свойства бизнес-правила BINDPARAMETER представлены перечислением BusinessRuleModule.enums.Property.
- В массиве conditions укажите условия выполнения бизнес-правила. Значение колонки Type должно быть равно конфигурационной константе ConfigurationConstants.ContactType.Client, которая содержит идентификатор записи "Клиент" ("Customer") справочника Типы контактов (Contact types).
Исходный код схемы замещающей модели представления страницы контакта представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Обновите страницу раздела Контакты (Contacts).
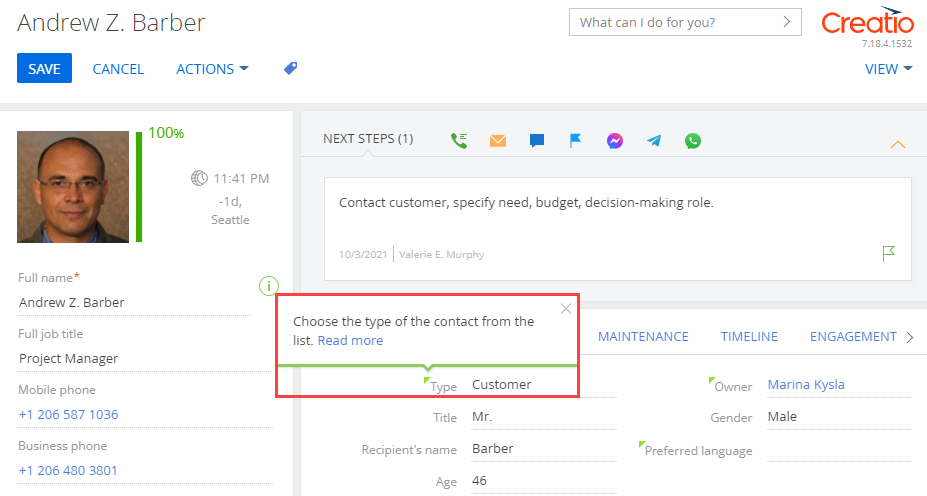
- При необходимости, в поле Тип контакта (Type) страницы контакта выберите "Клиент" ("Customer").
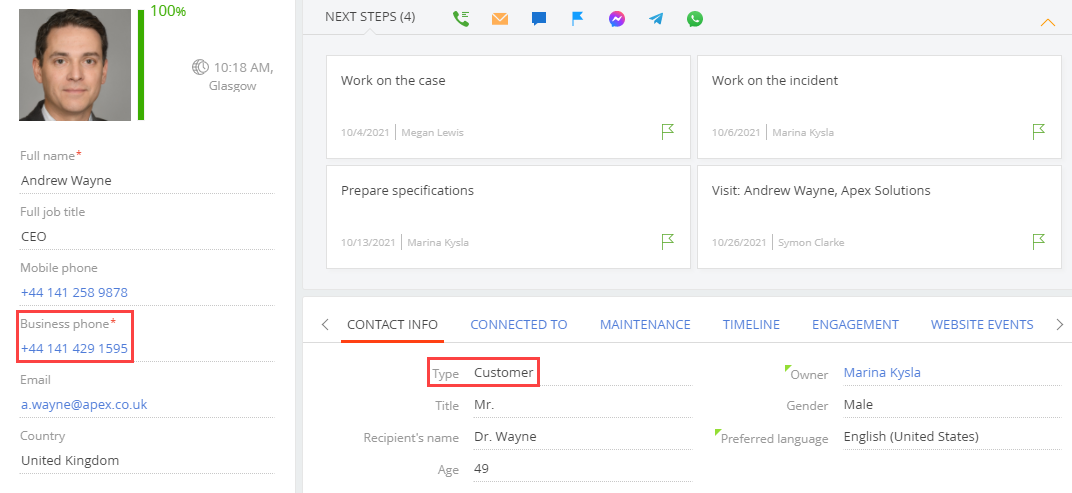
В результате выполнения примера поле Рабочий телефон (Business phone) является обязательным для контакта типа "Клиент" ("Customer").

При попытке сохранить контакт типа "Клиент" ("Customer"), у которого не заполнено поле Рабочий телефон (Business phone), отображается информационное сообщение.

Поле Рабочий телефон (Business phone) является необязательным для другого типа контакта (например, "Сотрудник" ("Employee").

Создать схему замещающей модели представления страницы контрагента
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
Заполните свойства схемы.
- Код (Code) — "AccountPageV2".
- Заголовок (Title) — "Страница редактирования контрагента" ("Account edit page").
- Родительский объект (Parent object) — выберите "AccountPageV2".

-
Реализуйте фильтрацию значений справочного поля.
Для этого задайте свойство attributes для колонки Owner:
- В свойстве dataValueType укажите значение LOOKUP, которое устанавливает тип данных колонки. Типы данных колонки представлены перечислением Terrasoft.core.enums.DataValueType.
- В свойстве lookupListConfig укажите конфигурационный объект поля-справочника.
- В массиве filters укажите функцию, которая возвращает коллекцию фильтров.
Исходный код схемы замещающей модели представления страницы контрагента представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера, обновите страницу раздела Контрагенты (Accounts).
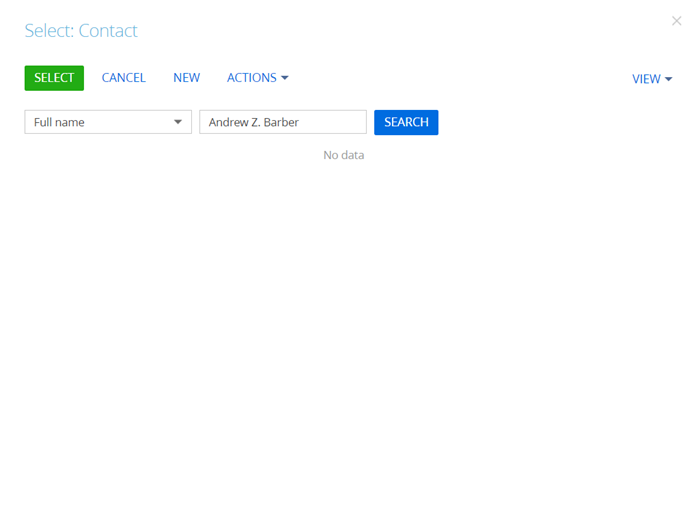
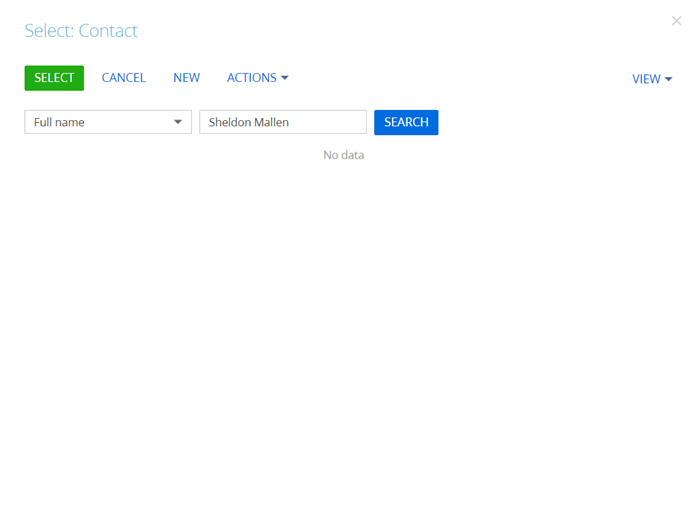
В результате выполнения примера при заполнении справочного поля Ответственный (Owner) настроена фильтрация контактов на странице контрагента.
Например, контакт Andrew Z. Barber не доступен для выбора в справочном поле Ответственный (Owner) на странице контрагента, поскольку является неактивным.

Контакт Sheldon Mallen не доступен для выбора в справочном поле Ответственный (Owner) на странице контрагента, поскольку не имеет связанного пользователя системы.

Создать схему замещающей модели представления страницы контакта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
Заполните свойства схемы.
- Код (Code) — "ContactPageV2".
- Заголовок (Title) — "Схема отображения карточки контакта" ("Display schema - Contact card").
- Родительский объект (Parent object) — выберите "ContactPageV2".

- В объявлении класса модели представления в качестве зависимостей добавьте модуль BusinessRuleModule.
-
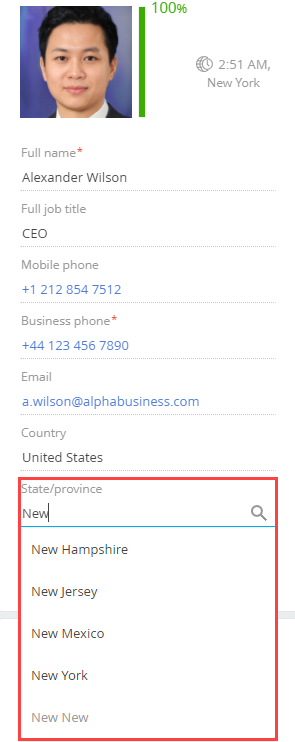
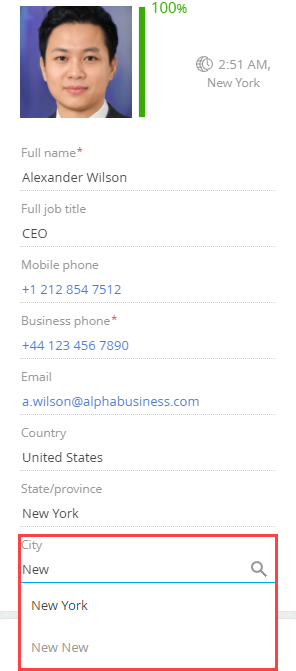
Реализуйте фильтрацию значений связанных справочных полей.
-
В свойство rules для колонок City и Region:
- В свойстве ruleType укажите значение FILTRATION, которое задает тип бизнес-правила. Типы правил представлены перечислением BusinessRuleModule.enums.RuleType.
- В свойстве autocomplete укажите значение true, которое выполняет обратную фильтрацию, т. е. автозаполнение полей Страна (Country) и Область/штат (State/province) в зависимости от выбранного города.
-
В массив модификаций diff добавьте конфигурационный объект с настройками расположения полей Страна (Country), Область/штат (State/province), Город (City).
В базовой схеме страницы контакта определено правило фильтрации городов в зависимости от указанной для контакта страны. Чтобы получить возможность выбрать город из страны, которая отличается от указанной для контакта, то необходимо добавить поле Страна (Country).
Исходный код схемы замещающей модели представления страницы контакта представлен ниже.
-
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера, обновите страницу раздела Контакты (Contacts).
В результате выполнения примера в профиль контакта на страницу контакта добавлены связанные справочные поля Страна (Country), Область/штат (State/province), Город (City).

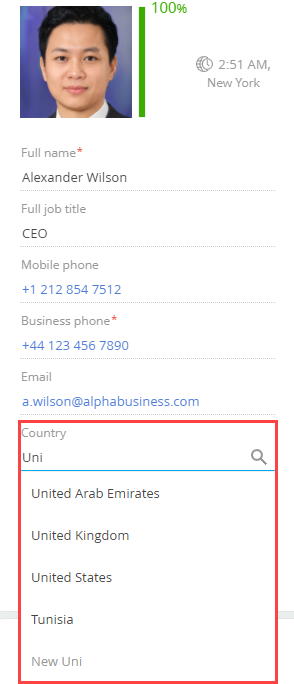
В профиле контакта можно изменить страну контакта.

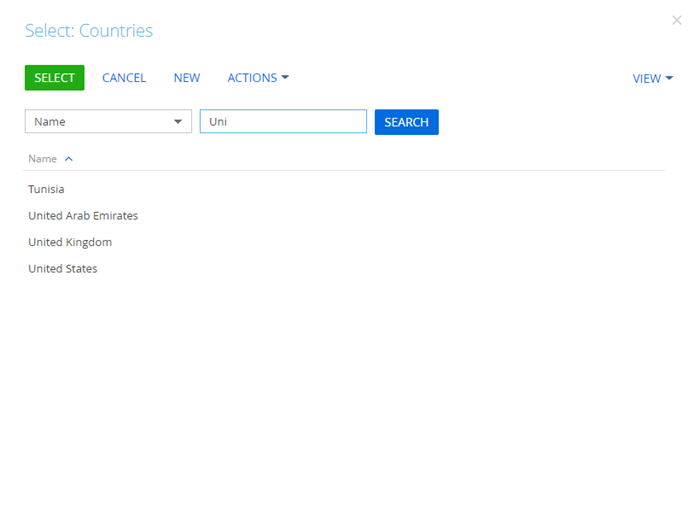
Также фильтрация выполняется в окне выбора страны.

Перечень доступных для выбора областей/штатов зависит от страны, выбранной в поле Страна (Country). Фильтрация выполняется как в поле ввода значения, так и в окне выбора области/штата.

Перечень доступных для выбора городов зависит от области/штата, выбранного в поле Область/штат (State/province). Фильтрация выполняется как в поле ввода значения, так и в окне выбора города.

Создать схему замещающей модели представления страницы контакта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
Заполните свойства схемы.
- Код (Code) — "ContactPageV2".
- Заголовок (Title) — "Схема отображения карточки контакта" ("Display schema - Contact card").
- Родительский объект (Parent object) — выберите "ContactPageV2".

- В объявлении класса модели представления в качестве зависимостей добавьте модуль BusinessRuleModule.
-
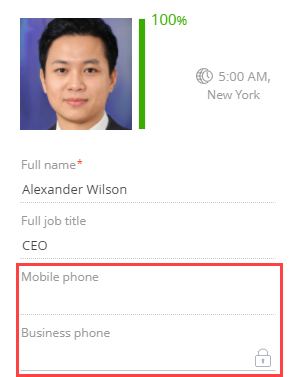
Реализуйте условия блокировки поля.
-
В свойство rules для колонки Phone:
- В свойстве ruleType укажите значение BINDPARAMETER, которое задает тип бизнес-правила. Типы правил представлены перечислением BusinessRuleModule.enums.RuleType.
- В свойстве property укажите значение ENABLED, которое устанавливает доступность колонки. Свойства бизнес-правила BINDPARAMETER представлены перечислением BusinessRuleModule.enums.Property.
- В массиве conditions укажите условия выполнения бизнес-правила. Значение колонки MobilePhone не должно быть пустым.
Исходный код схемы замещающей модели представления страницы контакта представлен ниже.
-
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера, обновите страницу раздела Контакты (Contacts).
В результате выполнения примера на странице контакта поле Рабочий телефон (Business phone) заблокировано при отсутствии значения в поле Мобильный телефон (Mobile phone).

Создать схему замещающей модели представления страницы счета
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
Заполните свойства схемы.
- Код (Code) — "InvoicePageV2".
- Заголовок (Title) — "Страница редактирования счета" ("Invoice edit page").
- Родительский объект (Parent object) — выберите "InvoicePageV2".

- В объявлении класса модели представления в качестве зависимостей добавьте модуль InvoiceConfigurationConstants.
-
Реализуйте исключения и условия блокировки полей.
- В свойство attributes добавьте атрибут IsModelItemsEnabled, который включает механизм блокировки полей.
-
В свойстве methods реализуйте методы:
- getDisableExclusionsColumnTags() — исключает блокировку колонки.
- getDisableExclusionsDetailSchemaNames() — исключает блокировку детали.
- setCardLockoutStatus() — настраивает условия блокировки полей.
- onEntityInitialized() — переопределяет базовый виртуальный метод. Срабатывает после выполнения инициализации схемы объекта страницы записи.
- В массив модификаций diff добавьте конфигурационный объект с настройками контейнера CardContentWrapper, в котором планируется блокировать поля.
Исходный код схемы замещающей модели представления страницы счета представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
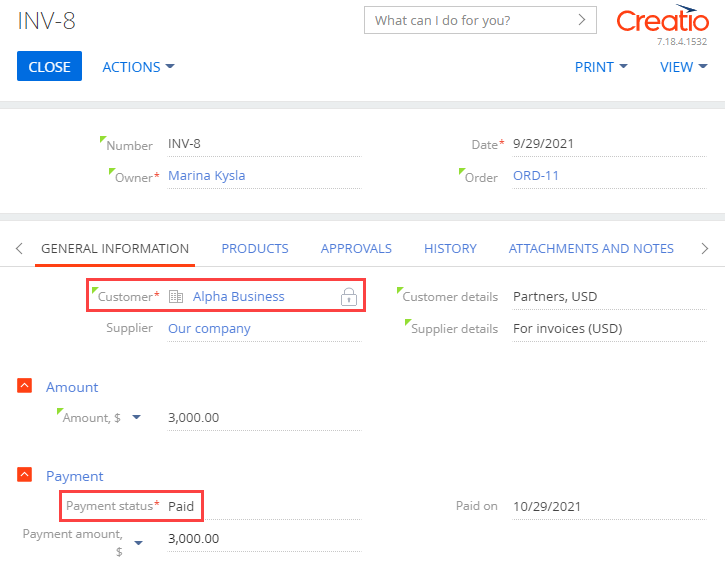
Чтобы посмотреть результат выполнения примера, обновите страницу раздела Счета (Invoices).
В результате выполнения примера на странице счета, у которого в поле Состояние оплаты (Payment status) выбрано значение "Оплачен полностью" ("Paid")), заблокировано большинство полей. Незаблокированными остаются:
- Поле Состояние оплаты (Payment status).
- Деталь Активности (Activities).
- Поля, для которых в свойстве enabled массива модификаций diff указано значение true.

1. Создать схему замещающего объекта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающий объект (Add —> Replacing object).
/scr_add_entity_schema_replaced.png)
-
Заполните свойства схемы.
- Код (Code) — "Activity".
- Заголовок (Title) — "Активность" ("Activity").
- Родительский объект (Parent object) — выберите "Activity".

-
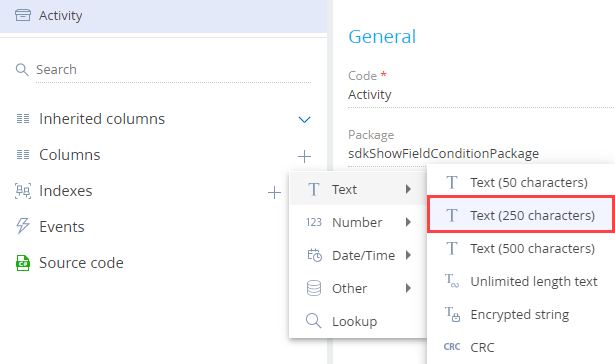
В схему добавьте колонку.
- В контекстном меню узла Колонки (Columns) структуры объекта нажмите
 .
. -
В выпадающем меню нажмите Строка —> Строка (250 символов) (Text —> Text (250 characters)).

-
Заполните свойства добавляемой колонки.
- Код (Code) — "UsrMeetingPlace".
- Заголовок (Title) — "Место встречи" ("Meeting place").

- В контекстном меню узла Колонки (Columns) структуры объекта нажмите
- На панели инструментов дизайнера объектов нажмите Сохранить (Save), а затем Опубликовать (Publish).
2. Создать схему замещающей модели представления страницы активности
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
Заполните свойства схемы.
- Код (Code) — "ActivityPageV2".
- Заголовок (Title) — "Cтраница редактирования активности" ("Activity edit page").
- Родительский объект (Parent object) — выберите "ActivityPageV2".

-
Добавьте локализуемую строку.
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
/scr_add_button.png) .
. -
Заполните свойства локализуемой строки.
- Код (Code) — "MeetingPlaceCaption".
- Значение (Value) — "Место встречи" ("Meeting place").

- Для добавления локализуемой строки нажмите Добавить (Add).
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
- В объявлении класса модели представления в качестве зависимостей добавьте модули BusinessRuleModule и ConfigurationConstants.
-
Реализуйте условия отображения поля.
-
В свойство rules для колонки UsrMeetingPlace:
- В свойстве ruleType укажите значение BINDPARAMETER, которое задает тип бизнес-правила. Типы правил представлены перечислением BusinessRuleModule.enums.RuleType.
- В свойстве property укажите значение VISIBLE, которое устанавливает видимость колонки. Свойства бизнес-правила BINDPARAMETER представлены перечислением BusinessRuleModule.enums.Property.
- В массиве conditions укажите условия выполнения бизнес-правила. Значение колонки ActivityCategory должно быть равно конфигурационной константе ConfigurationConstants.Activity.ActivityCategory.Meeting, которая содержит идентификатор записи "Встреча" ("Meeting") справочника Категории активностей (Activity categories).
- В массив модификаций diff добавьте конфигурационный объект с настройками расположения поля Место встречи (Meeting place).
Исходный код схемы замещающей модели представления страницы активности представлен ниже.
-
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Обновите страницу раздела Активности (Activities).
- При необходимости, в поле Категория (Category) страницы активности выберите значение "Встреча" ("Meeting")).
В результате выполнения примера поле Место встречи (Meeting place) отображается для активности категории "Встреча" ("Meeting").

Поле Место встречи (Meeting place) не отображается для другой категории активности (например, "Выполнить" ("To do")).

1. Создать системные настройки
-
Создайте системную настройку с маской кода продукта.
- Перейдите в дизайнер системы по кнопке
 .
. - В блоке Настройка системы (System setup) перейдите по ссылке Системные настройки (System settings).
- На панели инструментов раздела нажмите на кнопку Добавить настройку (Add setting).
-
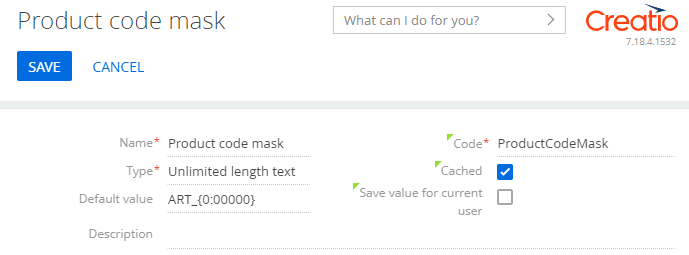
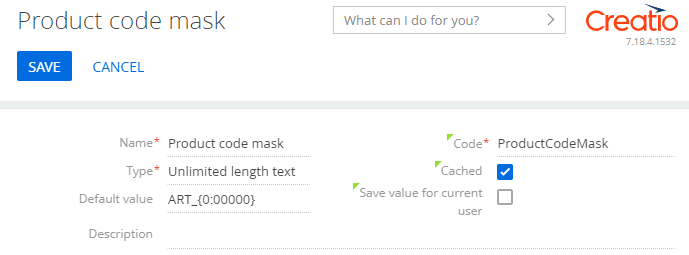
Заполните свойства системной настройки.
- Название (Name) — "Маска кода продукта" ("Product code mask").
- Код (Code) — "ProductCodeMask".
- Тип (Type) — выберите "Строка неограниченной длины" ("Unlimited length text").
- Значение по умолчанию (Default value) — "ART_{0:00000}".

- Перейдите в дизайнер системы по кнопке
-
Создайте системную настройку с текущим кодом продукта.
- Перейдите в дизайнер системы по кнопке
 .
. - В блоке Настройка системы (System setup) перейдите по ссылке Системные настройки (System settings).
- На панели инструментов раздела нажмите на кнопку Добавить настройку (Add setting).
-
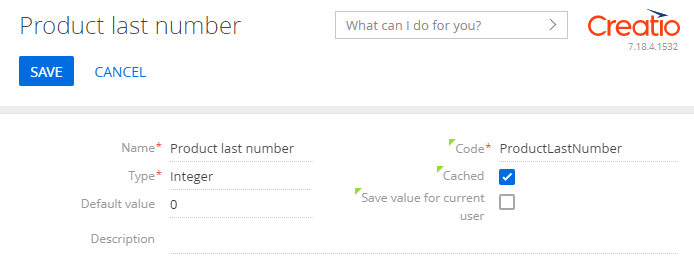
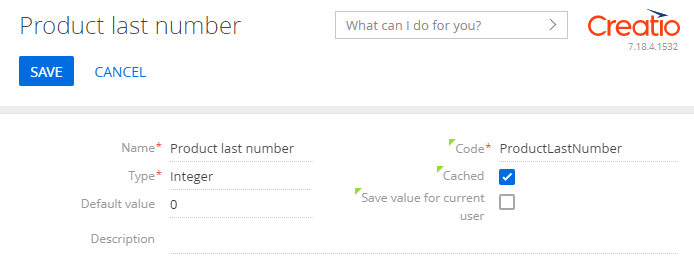
Заполните свойства системной настройки.
- Название (Name) — "Текущий код продукта" ("Product last number").
- Код (Code) — "ProductLastNumber".
- Тип (Type) — выберите "Целое число" ("Integer").

- Перейдите в дизайнер системы по кнопке
2. Создать схему замещающей модели представления страницы продукта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
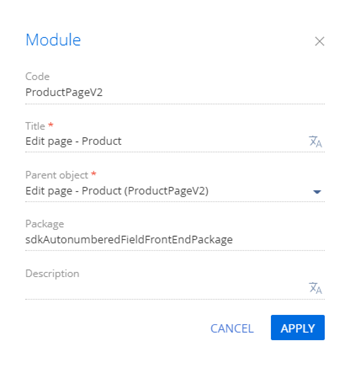
Заполните свойства схемы.
- Код (Code) — "ProductPageV2".
- Заголовок (Title) — "Cтраница редактирования продукта" ("Edit page - Product").
- Родительский объект (Parent object) — выберите "ProductPageV2".

-
Реализуйте автонумерацию поля.
Для этого в свойстве methods реализуйте метод onEntityInitialized() — переопределенный базовый виртуальный метод. Срабатывает после окончания инициализации схемы объекта. В метод onEntityInitialized() добавьте вызов метода-обработчика getIncrementCode(), который присвоит сгенерированный номер полю Код (Code).
Исходный код схемы замещающей модели представления страницы продукта представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Очистите кэш браузера.
- Обновите страницу раздела Продукты (Products).
В результате выполнения примера добавлена автонумерацию к полю Код (Code) страницы добавления продукта.

1. Создать системные настройки
-
Создайте системную настройку с маской кода продукта.
- Перейдите в дизайнер системы по кнопке
 .
. - В блоке Настройка системы (System setup) перейдите по ссылке Системные настройки (System settings).
- На панели инструментов раздела нажмите на кнопку Добавить настройку (Add setting).
-
Заполните свойства системной настройки.
- Название (Name) — "Маска кода продукта" ("Product code mask").
- Код (Code) — "ProductCodeMask".
- Тип (Type) — выберите "Строка неограниченной длины" ("Unlimited length text").
- Значение по умолчанию (Default value) — "ART_{0:00000}".

- Перейдите в дизайнер системы по кнопке
-
Создайте системную настройку с текущим кодом продукта.
- Перейдите в дизайнер системы по кнопке
 .
. - В блоке Настройка системы (System setup) перейдите по ссылке Системные настройки (System settings).
- На панели инструментов раздела нажмите на кнопку Добавить настройку (Add setting).
-
Заполните свойства системной настройки.
- Название (Name) — "Текущий код продукта" ("Product last number").
- Код (Code) — "ProductLastNumber".
- Тип (Type) — выберите "Целое число" ("Integer").

- Перейдите в дизайнер системы по кнопке
2. Создать схему замещающего объекта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающий объект (Add —> Replacing object).
/scr_add_entity_schema_replaced.png)
-
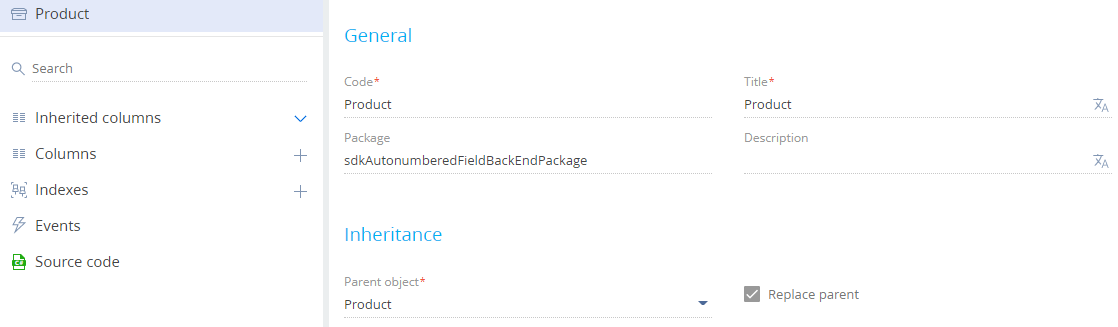
Заполните свойства схемы.
- Код (Code) — "Product".
- Заголовок (Title) — "Продукт" ("Product").
- Родительский объект (Parent object) — выберите "Product".

-
В схему добавьте событие.
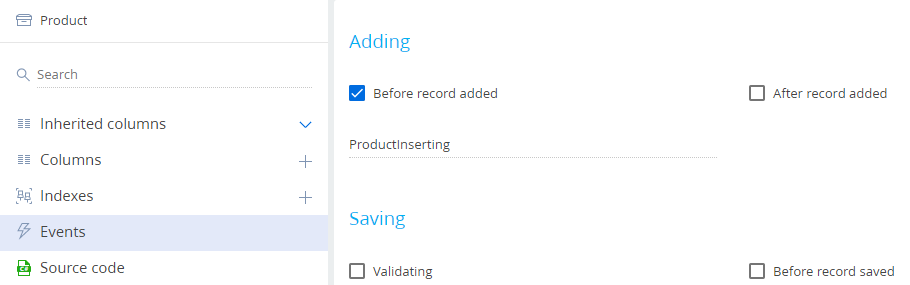
- Перейдите в узел События (Events) структуры объекта.
-
В блоке Добавление (Adding) установите признак Перед добавлением записи (Before record added). Событию присвоено имя ProductInserting.

- На панели инструментов дизайнера объектов нажмите Сохранить (Save).
-
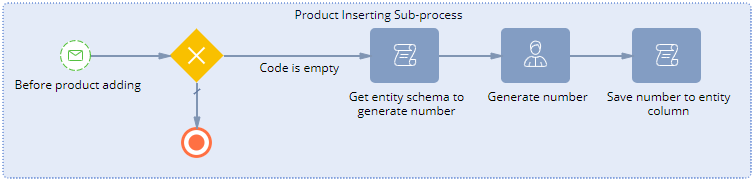
Реализуйте событийный подпроцесс.
- На панели инструментов дизайнера объектов нажмите Открыть процесс (Open process).
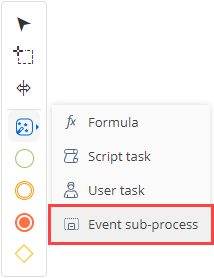
-
В области элементов дизайнера нажмите Действия системы (System actions) и разместите элемент Событийный подпроцесс (Event sub-process) в рабочей области дизайнера процессов.

- На панели настройки элементов заполните свойство Заголовок (Title) — "Product Inserting Sub-process".
-
Настройте элементы событийного подпроцесса.
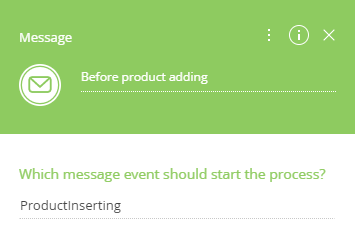
-
Настройте начальное событие Сообщение (Message).
- Заголовок (Title) — "Before product adding".
- При получении какого сообщения запускать процесс? (Which message event should start the process?) — "ProductInserting".

-
Добавьте логический оператор Исключающее "ИЛИ" (Exclusive gateway (OR)).
Для этого в меню начального события Сообщение (Message) выберите Исключающее "ИЛИ" (Exclusive gateway (OR)).
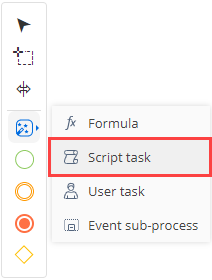
-
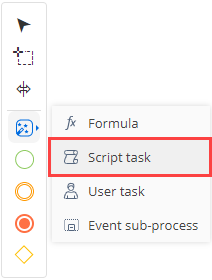
Добавьте действие системы Задание-сценарий (Script task).
-
В области элементов дизайнера нажмите Действия системы (System actions) и разместите действие системы Задание-сценарий (Script task) в рабочей области подпроцесса.

- Действию системы Задание-сценарий (Script task) добавьте имя "Определить схему объекта для генерации номера" ("Get entity schema to generate number").
-
Добавьте код действия системы Задание-сценарий (Script task).
UserTask1 — код действия системы Выполнить действие процесса (User task) Выполнить генерацию номера (Generate number), настройка которого описана на следующем шаге. Изменить код можно в расширенном режиме настройки действия системы Выполнить действие процесса (User task).
- На панели инструментов дизайнера процессов нажмите Сохранить (Save).
-
-
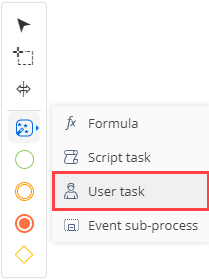
Добавьте действие системы Выполнить действие процесса (User task).
-
В области элементов дизайнера нажмите Действия системы (System actions) и разместите действие системы Выполнить действие процесса (User task) в рабочей области подпроцесса.

-
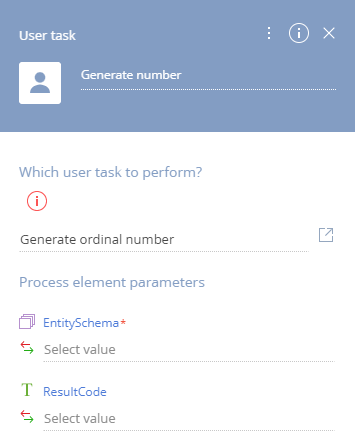
Заполните свойства действия системы.
- Заголовок (Title) — "Выполнить генерацию номера" ("Generate number").
- Какое пользовательское действие выполнить? (Which user task to perform?) — выберите "Generate ordinal number". Системное действие генерирует текущий порядковый номер в соответствии с маской, которая установлена в системной настройке ProductCodeMask.

-
-
Добавьте действие системы Задание-сценарий (Script task).
-
В области элементов дизайнера нажмите Действия системы (System actions) и разместите действие системы Задание-сценарий (Script task) в рабочей области подпроцесса.

- Действию системы Задание-сценарий (Script task) добавьте имя "Записать полученный номер в колонку объекта" ("Save number to entity column").
-
Добавьте код действия системы Задание-сценарий (Script task).
- На панели инструментов дизайнера процессов нажмите Сохранить (Save).
-
-
Добавьте событие Останов (Terminate).
Для этого в области элементов дизайнера нажмите Останов (Terminate) и разместите событие в рабочей области подпроцесса.

-
-
Настройте потоки.
-
Настройте условный поток между логическим оператором Исключающее "ИЛИ" (Exclusive gateway (OR)) и действием системы Определить схему объекта для генерации номера (Get entity schema to generate number).
- В меню логического оператора Исключающее "ИЛИ" (Exclusive gateway (OR)) нажмите на кнопку
 и соедините логический оператор Исключающее "ИЛИ" (Exclusive gateway (OR)) с действием системы Определить схему объекта для генерации номера (Get entity schema to generate number).
и соедините логический оператор Исключающее "ИЛИ" (Exclusive gateway (OR)) с действием системы Определить схему объекта для генерации номера (Get entity schema to generate number). -
Заполните свойства условного потока.
- Заголовок (Title) — "Код не заполнен" ("Code is empty").
-
Условие перехода (Condition to move down the flow).
- На панели настройки элементов в свойстве Условие перехода (Condition to move down the flow) нажмите кнопку
 .
. -
Задайте формулу.
- Сохраните изменения.
- На панели настройки элементов в свойстве Условие перехода (Condition to move down the flow) нажмите кнопку
- В меню логического оператора Исключающее "ИЛИ" (Exclusive gateway (OR)) нажмите на кнопку
-
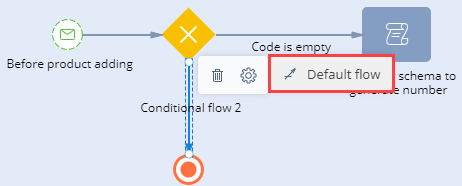
Настройте поток по умолчанию между логическим оператором Исключающее "ИЛИ" (Exclusive gateway (OR)) и событием Останов (Terminate).
- В меню логического оператора Исключающее "ИЛИ" (Exclusive gateway (OR)) нажмите на кнопку
 и соедините логический оператор Исключающее "ИЛИ" (Exclusive gateway (OR)) с событием Останов (Terminate).
и соедините логический оператор Исключающее "ИЛИ" (Exclusive gateway (OR)) с событием Останов (Terminate). -
Трансформируйте поток управления в поток по умолчанию. Для этого в меню потока нажмите
 —> Поток по умолчанию (Default flow).
—> Поток по умолчанию (Default flow).
- В меню логического оператора Исключающее "ИЛИ" (Exclusive gateway (OR)) нажмите на кнопку
-
Настройте потоки управления.
- В меню действия системы Определить схему объекта для генерации номера (Get entity schema to generate number) нажмите на кнопку
 и соедините действие системы Определить схему объекта для генерации номера (Get entity schema to generate number) с действием системы Выполнить генерацию номера (Generate number).
и соедините действие системы Определить схему объекта для генерации номера (Get entity schema to generate number) с действием системы Выполнить генерацию номера (Generate number). - В меню действия системы Выполнить генерацию номера (Generate number) нажмите на кнопку
 и соедините действие системы Выполнить генерацию номера (Generate number) с действием системы Записать полученный номер в колонку объекта (Save number to entity column).
и соедините действие системы Выполнить генерацию номера (Generate number) с действием системы Записать полученный номер в колонку объекта (Save number to entity column).
- В меню действия системы Определить схему объекта для генерации номера (Get entity schema to generate number) нажмите на кнопку
-
Событийный подпроцесс представлен на рисунке ниже.

- На панели инструментов дизайнера процессов нажмите Сохранить (Save), а затем Опубликовать (Publish).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Очистите кэш браузера.
- Обновите страницу раздела Продукты (Products).
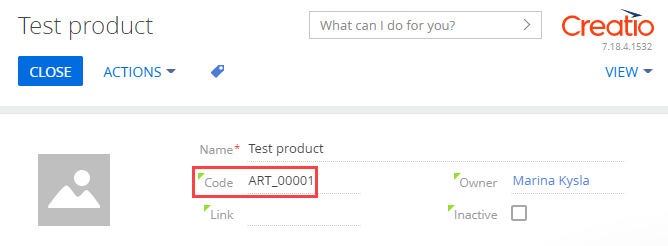
- Добавьте и сохраните новый продукт (например, Test product).
Автогенерация кода и его сохранение в колонку выполняется на стороне сервера при возникновении события Перед сохранением записи (Before Record Saved), которое возникает на стороне сервера после отправки запроса на добавление записи из front-end части. Поэтому значение кода невозможно сразу отобразить на странице добавления продукта. Номер отобразится после сохранения продукта.
В результате выполнения примера добавлена автонумерацию к полю Код (Code) страницы продукта.

Создать схему замещающей модели представления страницы контакта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
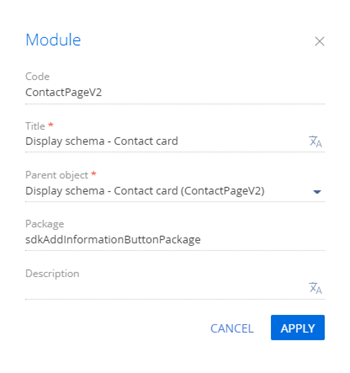
Заполните свойства схемы.
- Код (Code) — "ContactPageV2".
- Заголовок (Title) — "Схема отображения карточки контакта" ("Display schema - Contact card").
- Родительский объект (Parent object) — выберите "ContactPageV2".

-
Добавьте локализуемую строку.
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
/scr_add_button.png) .
. -
Заполните свойства локализуемой строки.
- Код (Code) — "InfoButtonCaption".
- Значение (Value) — "Это обязательное поле" ("This is obligatory field").

- Для добавления локализуемой строки нажмите Добавить (Add).
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
-
Реализуйте информационную кнопку.
Для этого в массив модификаций diff добавьте конфигурационный объект с настройками расположения информационной кнопки к полю на странице.
Исходный код схемы замещающей модели представления страницы контакта представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера, обновите страницу раздела Контакты (Contacts).
В результате выполнения примера в профиль контакта страницы контакта добавлена информационная кнопка к полю ФИО (Full name).

Создать схему замещающей модели представления страницы контакта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
Заполните свойства схемы.
- Код (Code) — "ContactPageV2".
- Заголовок (Title) — "Схема отображения карточки контакта" ("Display schema — Contact card").
- Родительский объект (Parent object) — выберите "ContactPageV2".

-
Добавьте локализуемую строку, которая содержит текст подсказки.
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
/scr_add_button.png) .
. -
Заполните свойства локализуемой строки.
- Код (Code) — "TypeFieldHint".
- Значение (Value) — "Выберите из списка тип контакта. <a href="https://
academy.terrasoft.ua/ " ("Choose the type of the contact from the list. <a href="https://docs/ user/ bazis_platformy/ interfejs/ stranitsy_zapisey/ stranicy_zapisej" target="_blank">Узнать больше</a> academy.creatio.com/ ").docs/ user/ platform_basics/ user_interface/ record_pages_shortcut/ record_pages" target="_blank">Read more</a>

- Для добавления локализуемой строки нажмите Добавить (Add).
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
-
Настройте всплывающую подсказку к полю Тип (Type) страницы контакта. Для этого в массив модификаций diff добавьте конфигурационный объект поля на странице.
Исходный код схемы замещающей модели представления страницы контакта представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера, обновите страницу раздела Контакты (Contacts).
В результате выполнения примера к полю Тип (Type) страницы контакта добавлена всплывающая подсказка.