Пользовательский интерфейс приложения — инструмент, при помощи которого пользователи будут взаимодействовать с вашим приложением Creatio. Он представляет собой страницы и окна с различными элементами управления, с которыми пользователи могут взаимодействовать, например, при помощи клавиатуры и мыши. Вы можете создавать и редактировать пользовательские интерфейсы любой структуры без ограничений по расположению элементов на холсте, исходя из поставленных бизнес-задач. Например, вы можете настроить в реестре раздела вкладки с отображением аналитических данных.
Дизайнер интерфейсов — визуальный редактор, который позволяет создавать и настраивать внешний вид приложений, адаптированный под мобильные устройства. Страницы настраиваются в новом UI-фреймворке, что позволяет управлять внешним видом элементов, работать с источниками данных и размещать компоненты на странице произвольным образом.
Вы можете использовать дизайнер интерфейсов для кастомизации реестров и страниц произвольной структуры. Работа в дизайнере осуществляется с помощью no-code инструментов. Создание интерфейса предполагает формирование структуры страницы из вкладок, островов, колонок. В зависимости от того, какую информацию вы хотите отобразить на странице, вы также можете настраивать графики, добавлять поля, источники данных, кнопки и другие компоненты.
Чтобы перейти к настройке, нажмите в правом верхнем углу открытой страницы приложения → Настроить страницу.
Откроется дизайнер интерфейсов (Рис. 1).

Библиотека элементов (1). В библиотеке компонентов собраны все инструменты, необходимые для настройки пользовательских интерфейсов.
Панель действий (2). На панели действий вы можете сохранить дизайн страницы, отменить изменения, открыть исходный код, отобразить настройки страницы.
Холст (3) — рабочая область дизайнера интерфейсов. Используйте drag-and-drop, чтобы перетащить элементы из библиотеки на холст и таким образом настроить структуру страницы (Рис. 2).

Панель настройки (4). На панели настроек вы можете управлять свойствами визуальных компонентов, поведением кнопок, групп, графиков и т. д. Подробнее настройки рассмотрены в описании каждого элемента. Панель настроек открывается по двойному клику на нужный элемент или по нажатию при выделении его на холсте.
Элементы дизайнера интерфейсов
В дизайнере вы будете работать с элементами страницы — полями, графиками, кнопками, текстами и их различными комбинациями.
Типы используемых в дизайнере элементов представлены в таблице ниже:
|
Типы элементов |
Описание |
|---|---|
| Элементы разметки |
Элементы, из которых формируется структура страницы: группы, вкладки, острова, колонки. |
| Данные | Элементы для отображения полей текущего объекта. Удаление полей текущего объекта недоступно. |
| Поля |
Элементы для отображения и ввода данных. Используются поля следующих типов: текстовое, числовое, выпадающий список, дата/время, логическое (чекбокс). |
| Компоненты |
Элементы для выполнения целевых действий на странице и решения ряда других задач: кнопка, текст. |
| Графики |
Элементы для визуализации статистических данных. Используются графики следующих типов: сплайн, линия, горизонтальная гистограмма, кольцевая, с областями, гистограмма, точечная, воронка, показатель, воронка продаж, сквозная воронка. |
Элементы разметки
Группа
Элемент разметки Группа используется для добавления на страницу элементов, объединенных определенной логикой (Рис. 3).

На панели настройки группы вы можете управлять ее стилем: цветом, шрифтами и т.д. Для этого заполните следующие параметры:
- Заголовок — укажите название, которое отобразится на странице раздела. Поле является обязательным для заполнения.
- Выбрать — выберите стиль заголовка группы:
 или
или  .
. - Расположение кнопки — выберите, справа или слева от заголовка будет расположена кнопка, выполняющая разворачивание /сворачивание группы полей.
- Цвет заголовка текста — выберите цвет заголовка группы (Рис. 4).

Внутри группы вы можете размещать любые элементы, доступные в дизайнере интерфейсов.
Вкладки
Элемент разметки Вкладки используется для добавления на страницу области вкладок, которая позволяет управлять отображением контента из нескольких тематических или структурных групп.
Элемент позволяет структурировать отдельные блоки информации на странице, разместив их в разных вкладках. Такая разметка дает возможность публиковать больше необходимой для просмотра информации, не перегружая при этом страницу.
Вы можете менять вкладки местами и размещать внутри них любые компоненты, доступные в дизайнере интерфейсов, в том числе и другие вкладки (Рис. 5).

Чтобы добавить новую вкладку, нажмите в правом верхнем углу области вкладок.
Чтобы удалить вкладку, нажмите справа от ее названия.
Чтобы отредактировать название вкладки, дважды кликните по текущему заголовку и введите новый.
Остров
Элемент разметки Остров представляет собой контейнер с разметкой и используется для добавления на страницу блоков, которые объединяют в себе другие элементы, например, поля, графики, кнопки в любых комбинациях, в том числе, и другие острова. Они позволяют визуально разделить страницу на несколько секций. Остров может содержать различные элементы контента.

На панели настройки вы можете задать параметры отображения острова (Рис. 7):
- Количество колонок — укажите количество колонок, из которых будет состоять блок. Настройка определяет количество колонок, в которых будут размещаться другие элементы.
- Отступ между колонками — выберите расстояние между колонками.
- Отступ между строками — выберите расстояние между строками.
- Отступы — выберите внутренние отступы от границ острова.

Колонки
Элемент разметки Колонки (grid) позволяет гибко менять параметры разметки в островах, группах или вкладках. Вы можете добавить в секцию от одной до четырех колонок с заданным расстоянием между ними. Контент на странице может размещаться в колонках друг под другом. Вы можете использовать разное количество колонок в разных частях страницы, если этого требует дизайн.
На панели настройки вы можете задать параметры отображения колонок (Рис. 7):
- Количество колонок — укажите количество колонок, из которых будет состоять блок. Настройка определяет количество колонок, в которых будут размещаться другие элементы.
- Отступ между колонками — выберите расстояние между колонками.
- Отступ между строками — выберите расстояние между строками.
- Отступы — выберите внутренние отступы от границ острова.

Гибкий контейнер
Гибкий контейнер (flex) используется для размещения элементов в определенном направлении без привязки к четкой разметке. Например, в гибком контейнере удобно размещать кнопки (Рис. 9).

В дизайнере интерфейсов используются гибкие контейнеры следующих типов:
- гибкая строка (позволяет размещать элементы, например, кнопки, горизонтально);
- гибкая колонка (позволяет добавлять сколько угодно элементов, располагающихся вертикально).
В дизайнере интерфейсов вы можете легко трансформировать гибкую строку в гибкую колонку и обратно, используя для этого соответствующие кнопки в блоке Направление панели настроек (Рис. 10).

Элементы данных
Управление колонками объекта
Данные используется для отображения каких-либо данных на странице или работы с полями ввода. Вы можете создавать новые атрибуты в источнике данных или использовать существующие поля. Область разбита на две части: новые колонки и существующие.
Чтобы добавить на страницу существующие поля, перетащите их из области Данные в необходимую область холста.
При этом источник данных будет заполнен автоматически.
Поля
Элемент разметки Поля позволяет отображать и вводить данные.
При добавлении нового поля на страницу приложения и сохранении изменений новая колонка добавляется в источник данных.
В дизайнере интерфейсов вы можете добавить на страницу следующие типы полей (Рис. 11):
- Текст (String) — поле предназначено для ввода букв, цифр и других символов.
- Число — поле предназначено для ввода целых или дробных чисел.
- Выпадающий список — поле позволяет выбрать значения из заданного перечня вариантов, которые содержатся в справочнике или другом источнике данных.
- Дата/Время — поле для выбора даты и/или времени в зависимости от выбранного формата.
- Чекбокс — поле может содержать только одно из двух значений: “Да/Нет”. Значение “Да“ имеет вид установленного признака (флага).

Дизайнер интерфейсов поддерживает различные свойства для гибкой настройки полей, например, обязательность заполнения, режим только чтения (read-only), многострочность и другие. Эти свойства вы можете задать на панели настройки поля (Рис. 12):
- Доступность редактирования — установите признак в поле Только чтение, если вы хотите, чтобы поле не было доступно для редактирования.
- Вид на странице — введите название, которое будет отображаться для пользователей на странице приложения в поле Заголовок на странице.
- Дополнительные параметры — укажите источник данных для заполнения в поле Источник данных. После этого отобразятся автоматически предзаполненные поля в группе Основные параметры:
- Заголовок — название поля, которое будут видеть пользователи, например, “Работодатель“. Поле является обязательным для заполнения.
- Код на английском — уникальное название, которое Creatio будет использовать для создания колонки в объекте. Например, для поля Работодатель код может выглядеть так “UsrEmployer“. Код поля может состоять из символов a-z, A-Z, 0-9. После сохранения или перехода к настройке страницы раздела поле станет недоступным для редактирования.
- Формат — формат вывода текста, чисел, дат и значений времени. Поле является обязательным для заполнения.
- Описание — дополнительная информация о поле.
- Обязательное — признак обязательности заполнения поля на странице приложения. Поле является обязательным для заполнения.
- Выбор объекта — объект, из которого запрашивается информация для заполнения данных в поле. Поле является обязательным для заполнения.
- Копировать данные при копировании записи — при установке признака данные такого поля будут копироваться при копировании записи.

Компоненты
Кнопка
Элемент разметки Кнопка используется для выполнения какого-либо действия на странице, например, сохранения внесенных изменений или запуска процесса.
На панели настройки вы можете задать параметры отображения и работы кнопки (Рис. 13):
- Заголовок — введите текст, который будет отображаться на кнопке.
-
Стиль кнопки — выберите заливку фона кнопки, которая позволит визуально определять ее целевое предназначение.
-
Действие — укажите действие, которое будет выполняться по нажатию кнопки пользователем: сохранение записи, закрытие страницы, отмена внесенных изменений или запуск процесса.
-
Какой процесс запустить? — поле отображается только для кнопок, у которых в поле Действие указано “Запустить процесс”. Выберите один из существующих бизнес-процессов либо настройте новый.
Если в выбранном процессе используются параметры, то отобразится поле Как запустить?. Чтобы процесс запускался для выбранной страницы, укажите в появившемся поле параметр процесса, в который будет передан Id текущей записи.

Надпись
Элемент разметки Надпись позволяет добавлять на страницу произвольный текст, а также выделить отдельные заголовки для групп элементов (Рис. 14).

На панели настройки элемента вы можете редактировать текст и выравнивание надписи, стиль и формат шрифта, а также выбирать цвет текста и фона (Рис. 15):
- Текст — введите текст надписи, который будет отображаться на странице приложения. Поле является обязательным для заполнения.
- Стиль — выберите стиль надписи, например, “Заголовок 1”, который будет отображаться на странице приложения. Поле является обязательным для заполнения.
- Формат — выберите формат шрифта, например, “Полужирный”. Поле является обязательным для заполнения.
- Выравнивание — выберите вариант выравнивания текста: слева, по центру, справа, по ширине.
- Цвет — выберите цвет текста.
- Цвет фона — выберите цвет фона надписи.

Графики
Графики в дизайнере интерфейсов настраиваются аналогично аналитике в разделе Итоги основного приложения, однако имеют ряд особенностей:
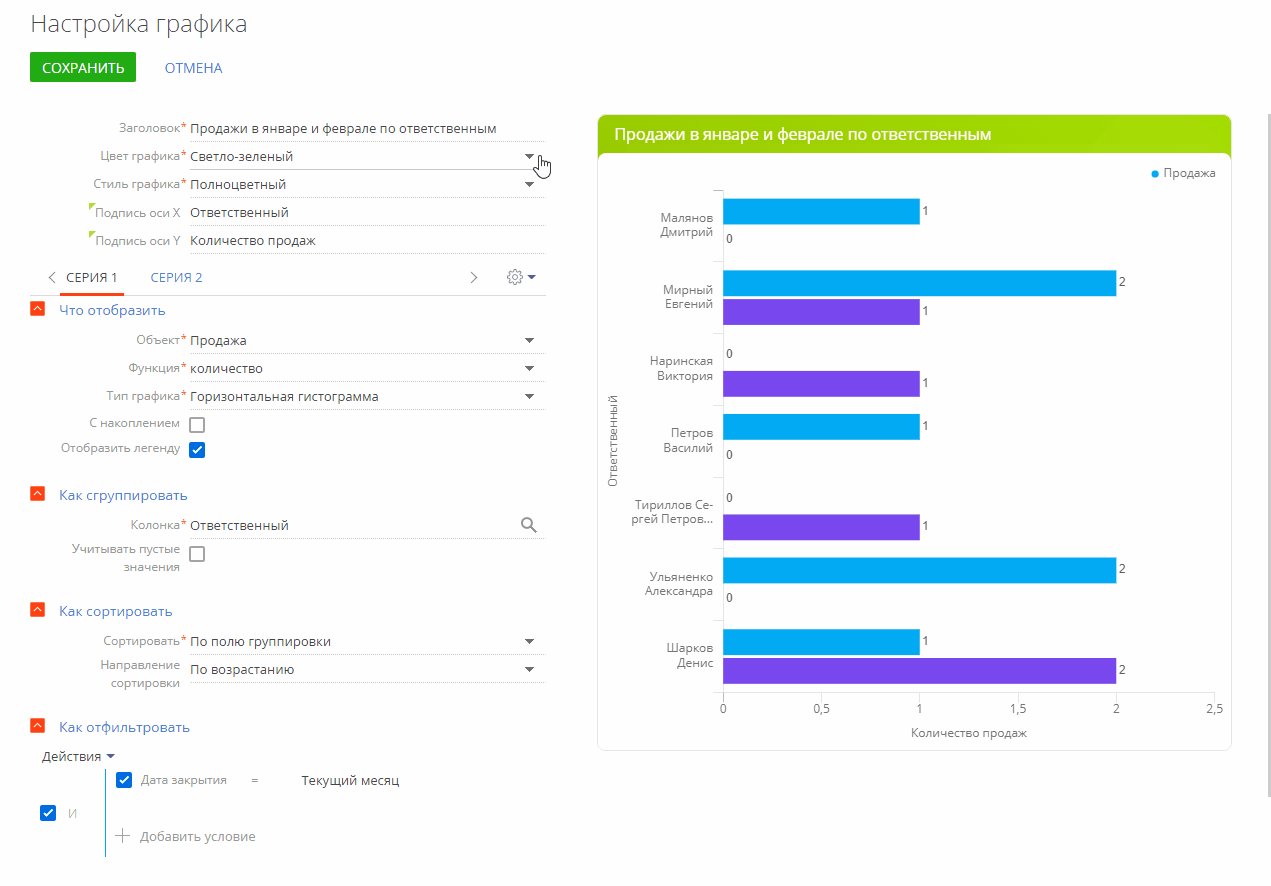
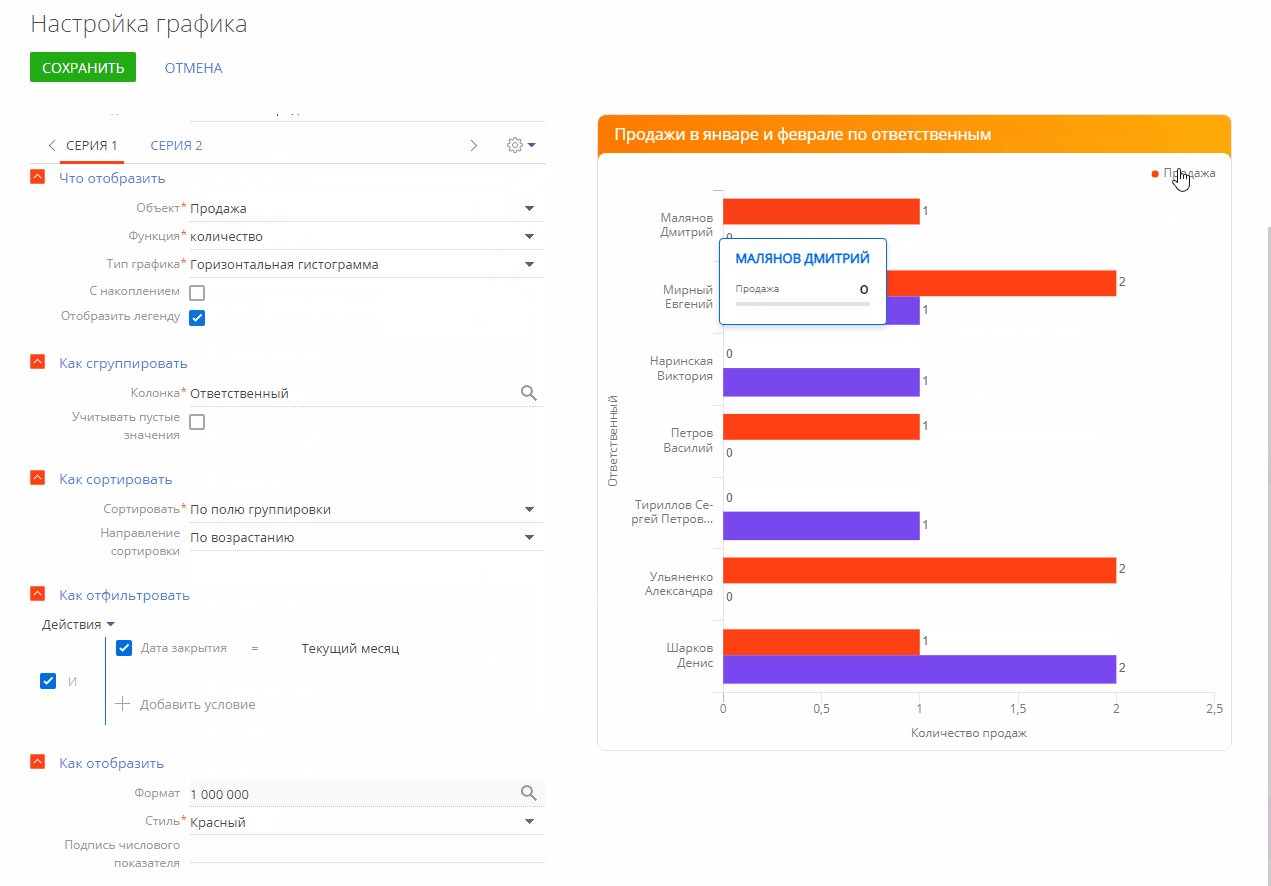
- В графиках с несколькими сериями вы можете настроить цвет заголовка и цвет серии отдельно. Для этого используются поля Цвет графика и Стиль соответственно (Рис. 16).
Рис. 16 — Настройка графика с несколькими сериями

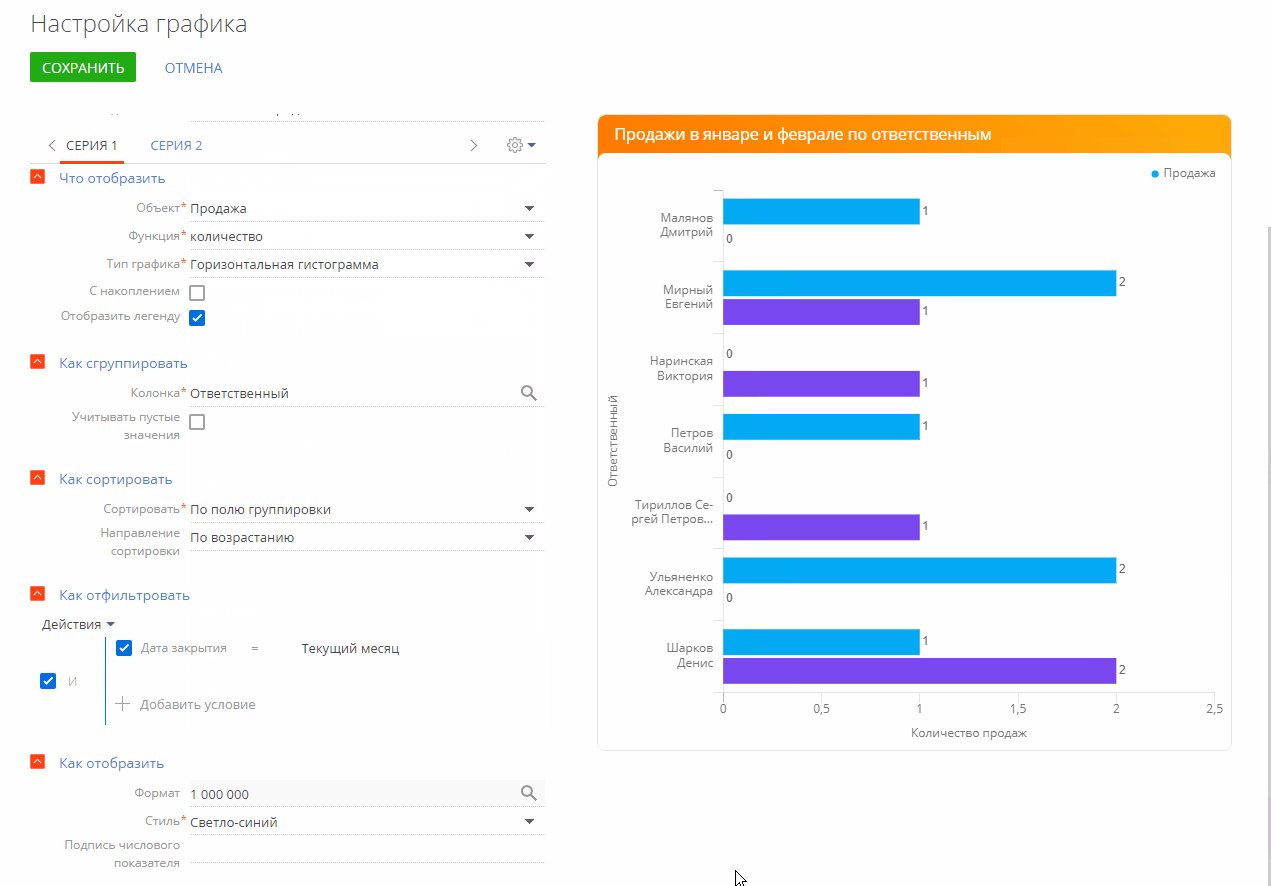
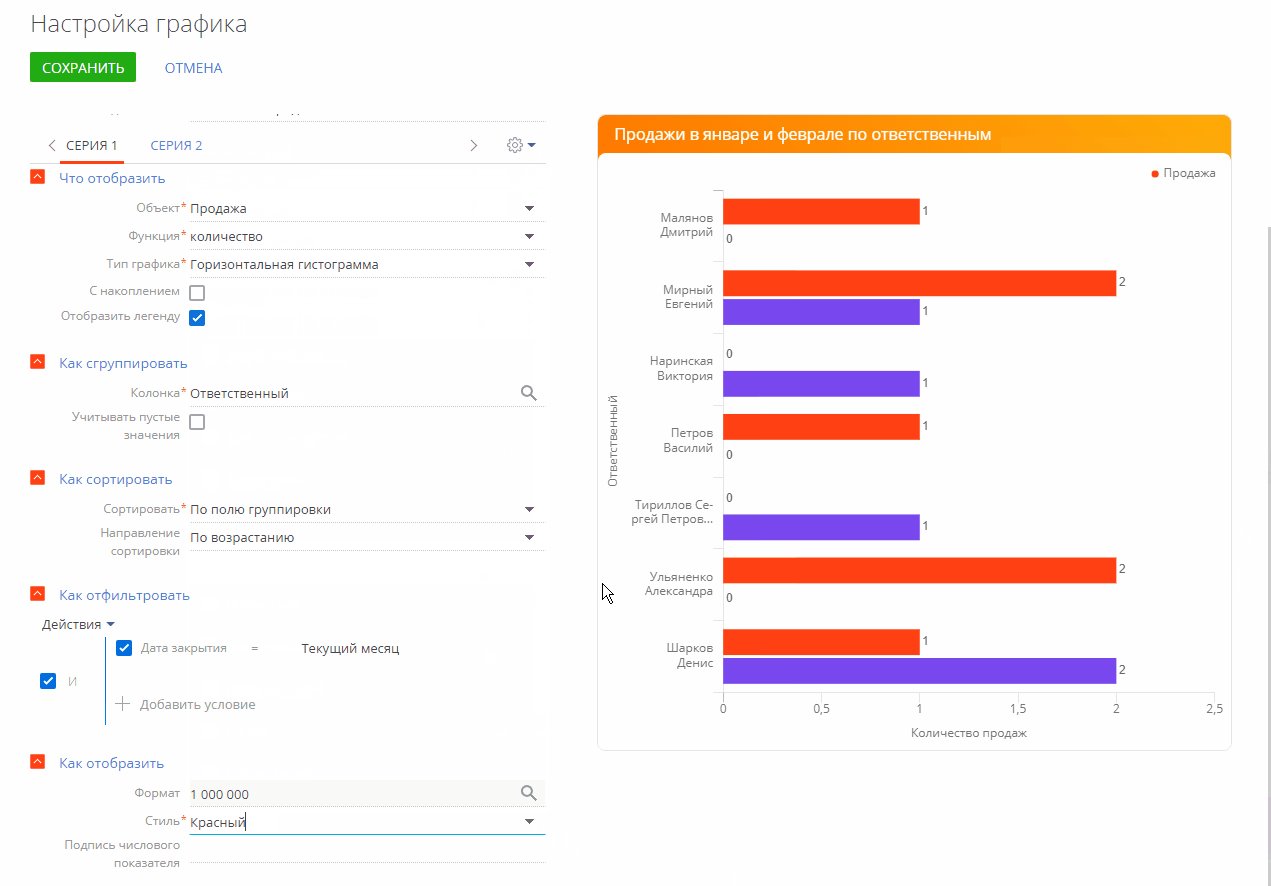
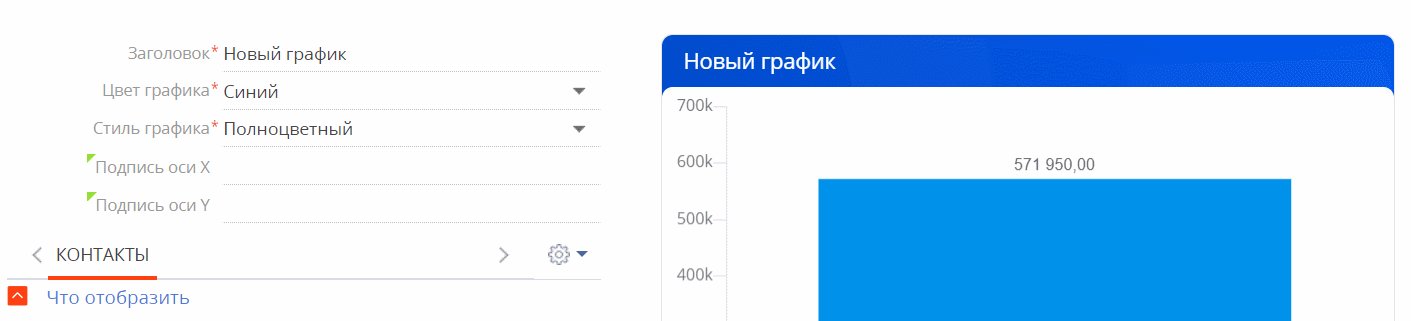
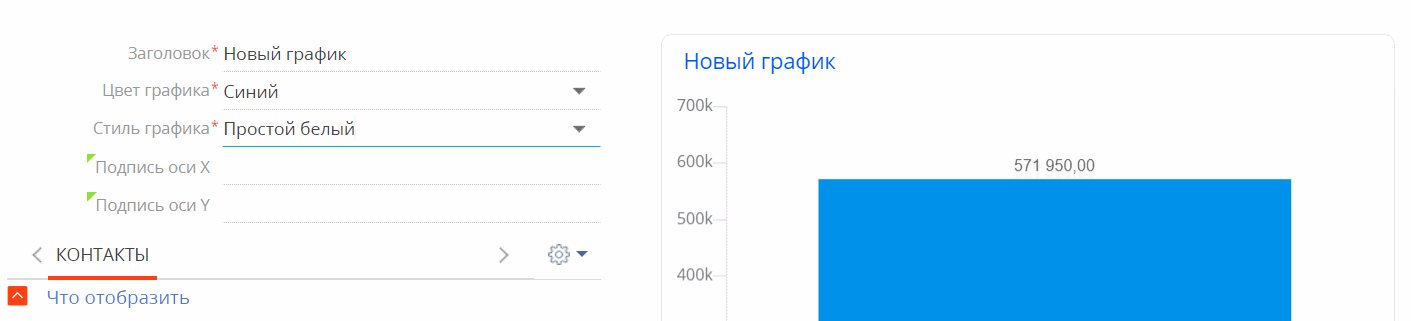
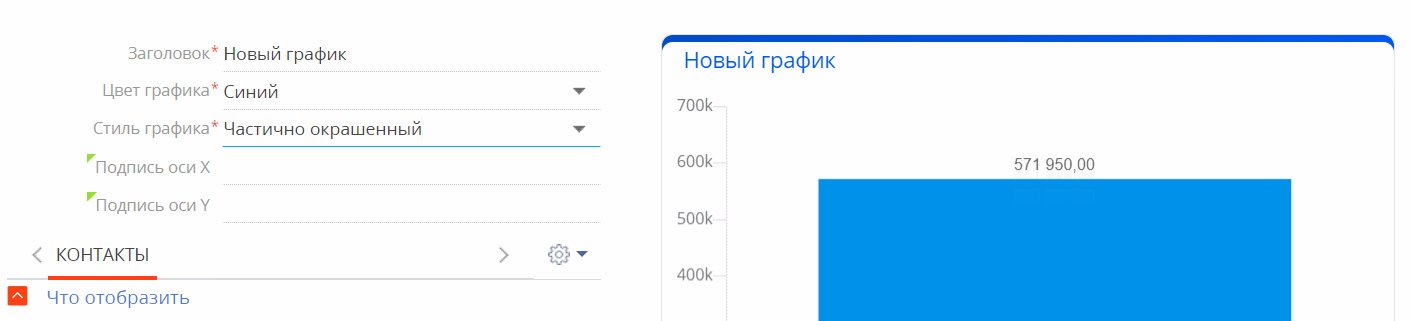
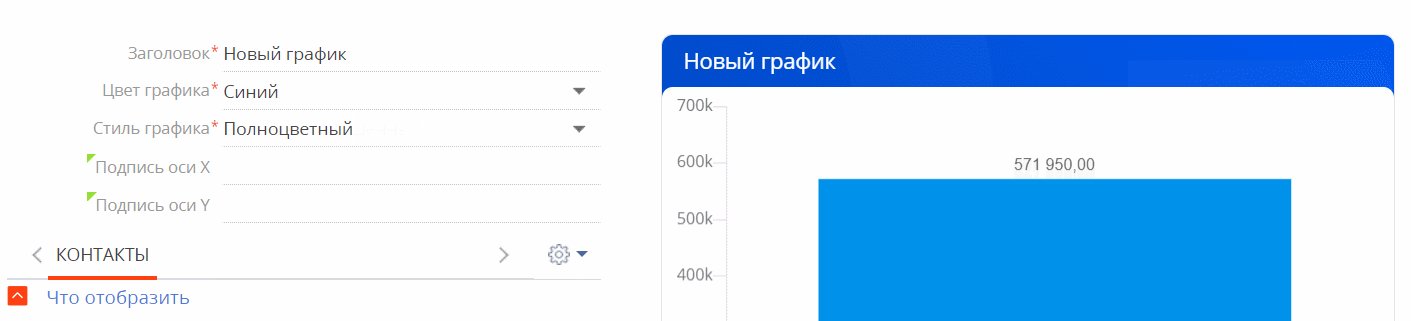
- Для заголовка дашбордов “Показатель” и “График” вы можете использовать различные возможности заливки, задав нужное значение в поле Стиль графика (Рис. 17).
Рис. 17 — Настройка стиля для заголовков графика

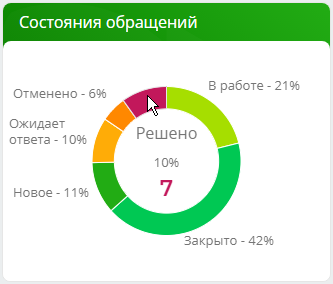
- Тип графика “Круговая диаграмма” заменен графиком “Кольцевая диаграмма”. При этом настройки выполняются аналогично (Рис. 18).
Рис. 18 — Кольцевая диаграмма