Объявить класс модуля
Объявление классов — функция JavaScript-фреймворка ExtJS. Чтобы объявить класс, используйте стандартный механизм библиотеки — метод define() глобального объекта Ext.
Примеры создания экземпляров класса представлены ниже.
Наследовать класс модуля
В большинстве случаев класс модуля необходимо наследовать от классов BaseModule или BaseSchemaModule пространства имен Terrasoft.configuration.
Методы, которые предоставляют классы BaseModule и BaseSchemaModule:
- init() — реализует логику, которая выполняется при загрузке модуля. При загрузке модуля клиентское ядро автоматически вызывает этот метод первым. Как правило, в методе init() выполняется подписка на события других модулей и инициализация значений.
- render(renderTo) — реализует логику визуализации модуля. При загрузке модуля клиентское ядро автоматически вызывает этот метод. Для корректного отображения данных перед их визуализацией должен отработать механизм связывания представления (View) и модели представления (ViewModel). Поэтому, как правило, в методе render() выполняется запуск механизма — вызов у объекта представления метода bind(). Если модуль загружается в контейнер, то в качестве аргумента метода render() передается ссылка на этот контейнер. Метод render() обязателен для визуальных модулей.
- destroy() — отвечает за удаление представления модуля, удаление модели представления, отписку от ранее подписанных сообщений и удаление объекта класса модуля.
Пример класса модуля, который наследуется от класса Terrasoft.BaseModule, приведен ниже. Модуль добавляет кнопку в DOM. При нажатии на кнопку выводится сообщение, после этого кнопка удаляется из DOM.
Переопределить члены класса модуля
При наследовании класса модуля в классе-наследнике можно переопределить публичные и приватные свойства и методы базового модуля.
Приватные свойства или методы класса — свойства или методы, названия которых начинаются с символа нижнего подчеркивания, например, _privateMemberName.
Назначение отслеживания — при объявлении пользовательского класса проверять выполнение переопределений приватных свойств или методов, которые объявлены в родительских классах. Консоль браузера отображает предупреждение о переопределении в режиме отладки. Подробнее читайте в статье Front-end отладка.
Чтобы отслеживать переопределение приватных членов класса модуля, используйте класс Terrasoft.PrivateMemberWatcher.
Например, в пользовательский пакет добавлена схема модуля UsrPrivateMemberWatcher.
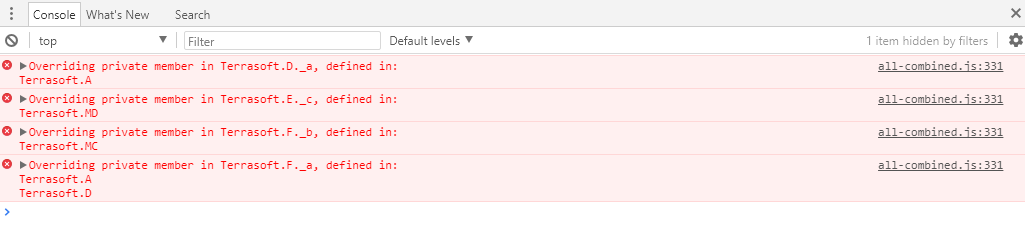
После загрузки модуля UsrPrivateMemberWatcher консоль браузера отобразит предупреждение о переопределении приватных членов базовых классов.

Инициализировать экземпляр класса модуля
Способы инициализации экземпляра класса модуля:
- Синхронная инициализация.
- Асинхронная инициализация.
Инициализировать экземпляр класса модуля синхронно
Модуль инициализируется синхронно, если при его загрузке явно не указано свойство isAsync: true конфигурационного объекта, который передается в качестве параметра метода loadModule(). Например, методы класса модуля загружаются синхронно при выполнении кода, который приведен ниже.
Первым вызывается метод init(), затем — метод render().
Инициализировать экземпляр класса модуля асинхронно
Модуль инициализируется асинхронно, если при его загрузке явно указано свойство isAsync: true конфигурационного объекта, который передается в качестве параметра метода loadModule(). Например, методы класса модуля загружаются асинхронно при выполнении кода, который приведен ниже.
Первым вызывается метод init(). В качестве параметра метода init() передается callback-функция с контекстом текущего модуля. При вызове callback-функции вызывается метод render() загружаемого модуля. Представление добавляется в DOM только после выполнения метода render().
Цепочки модулей
Цепочки модулей — механизм, который позволяет отобразить представление одной модели на месте представления другой модели. Например, чтобы установить значение поля на текущей странице, необходимо отобразить страницу SelectData, которая позволяет выбрать значение из справочника. То есть, на месте контейнера модуля текущей страницы отобразить представление модуля страницы выбора из справочника.
Чтобы построить цепочку, добавьте свойство keepAlive в конфигурационный объект загружаемого модуля.
Пример вызова модуля selectDataModule, который позволяет выбрать значение из справочника, в модуле текущей страницы CardModule приведен ниже.
После выполнения кода строится цепочка из модуля текущей страницы и модуля страницы выбора из справочника. Если добавить в цепочку еще один элемент, то из модуля текущей страницы selectData по нажатию на кнопку Добавить новую запись (Add new record) откроется новая страница. Количество модулей, которые можно добавлять в цепочку, не ограничено.
Активный модуль — последний элемент цепочки, который отображается на странице. Если в качестве активного модуля установить модуль из середины цепочки, то удаляются все элементы, которые находятся в цепочке после активного. Чтобы активировать модуль в цепочке, передайте идентификатор модуля в качестве параметра функции loadModule().
Ядро удалит элементы цепочки, после чего вызовет методы init() и render(). В метод render() передается контейнер, который содержит предыдущий активный модуль. Нахождение модуля в цепочке не влияет на его работу.
Если при вызове метода loadModule() в конфигурационный объект не добавлять свойство keepAlive или добавить его со значением keepAlive: false, то цепочка модулей удаляется.
