Модуль — фрагмент кода, инкапсулированный в обособленный блок, который самостоятельно загружается и выполняется. Модуль не имеет информации об остальных модулях приложения, кроме имен модулей, от которых он зависит. Модули могут взаимодействовать между собой через сообщения. Чтобы организовать взаимодействие модулей, используйте объект sandbox.
Действия, которые которые позволяет выполнять объект sandbox:
- Организовать обмен сообщениями между модулями.
- Загрузить и выгрузить модули по запросу.
Организовать обмен сообщениями между модулями
Действия, которые необходимо выполнить для обмена сообщениями между модулями:
- Зарегистрировать сообщение.
- Опубликовать сообщение.
- Подписаться на сообщение.
Модуль, которому необходимо сообщить об изменении своего состояния другим модулям приложения, публикует сообщение. Модуль, которому необходимо получать сообщения об изменении состояний других модулей, подписывается на эти сообщения.
Зарегистрировать сообщение
Способы регистрации сообщения:
- С помощью метода sandbox.registerMessages(messageConfig).
- С помощью схемы модуля.
Зарегистрировать сообщение c помощью метода sandbox.registerMessages(messageConfig)
Параметр messageConfig — конфигурационный объект сообщений модуля. Конфигурационный объект является коллекцией "ключ-значение".
- MessageName — ключ элемента коллекции, который содержит имя сообщения.
-
mode — режим работы сообщения. Содержит значение перечисления Terrasoft.core.enums.MessageMode. Перечисление MessageMode описано в Библиотеке JS классов.
- Широковещательный — количество подписчиков на сообщение заранее неизвестно. Соответствует значению перечисления Terrasoft.MessageMode.BROADCAST.
- Адресный — сообщение обрабатывается одним подписчиком. Соответствует значению перечисления Terrasoft.MessageMode.PTP. Подписчиков может быть несколько, но сообщение обработает только один, как правило, последний зарегистрированный подписчик.
-
direction — направление сообщения. Содержит значение перечисления Terrasoft.core.enums.MessageDirectionType. Перечисление MessageDirectionType описано в Библиотеке JS классов.
- Публикация — модуль публикует сообщение в sandbox. Соответствует значению перечисления Terrasoft.MessageDirectionType.PUBLISH.
- Подписка — модуль подписывается на сообщение, которое опубликовано из другого модуля. Соответствует значению перечисления Terrasoft.MessageDirectionType.SUBSCRIBE.
- Двунаправленное — модуль публикует и подписывается на одно и то же сообщение в разных экземплярах одного и того же класса или в рамках одной и той же иерархии наследования схем. Соответствует значению перечисления Terrasoft.MessageDirectionType.BIDIRECTIONAL.
Чтобы отменить регистрацию сообщений в модуле, используйте метод sandbox.unRegisterMessages(messages), где messages — имя или массив имен сообщений.
Чтобы зарегистрировать сообщение в модели представления, объявите конфигурационный объект сообщений в свойстве messages схемы.
Зарегистрировать сообщение c помощью схемы модуля
- Перейдите в раздел Конфигурация (Configuration) и откройте схему модуля.
-
Добавьте сообщение в схему модуля.
- В контекстном меню узла Сообщения (Messages) нажмите кнопку
/scr_add_button.png) .
. -
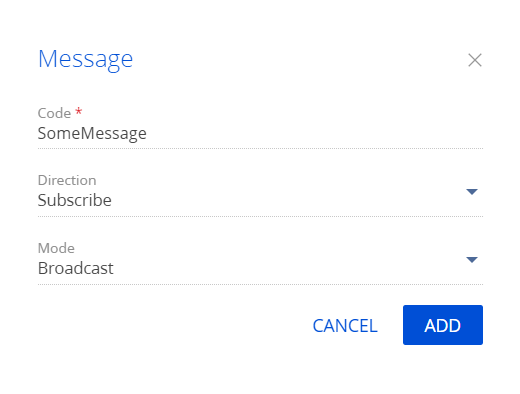
Заполните свойства сообщения.
- Название (Name) — имя сообщения. Совпадает с ключом в конфигурационном объекте модуля.
-
Направление (Direction) — направление сообщения. Возможные значения:
- Subscribe — подписка.
- Publish — публикация.
-
Режим (Mode) — режим работы сообщения. Возможные значения:
- Broadcast — широковещательное.
- Address — адресное.

- Для добавления сообщения нажмите Добавить (Add).
- В контекстном меню узла Сообщения (Messages) нажмите кнопку
Нет необходимости регистрировать сообщения в схеме модели представления.
Опубликовать сообщение
Чтобы опубликовать сообщение, используйте метод sandbox.publish(messageName, messageArgs, tags).
Для сообщения, которое опубликовано с массивом тегов, вызываются обработчики, для которых совпадает хотя бы один тег. Сообщения, которые опубликованы без тегов, вызываются обработчики без тегов.
Подписаться на сообщение
Чтобы подписаться на сообщение, используйте метод sandbox.subscribe(messageName, messageHandler, scope, tags).
Загрузить и выгрузить модули по запросу
Creatio позволяет загрузить и выгрузить модули, которые не указаны в качестве зависимостей, при работе с пользовательским интерфейсом.
Загрузить модуль по запросу
Чтобы загрузить модуль по запросу, используйте метод sandbox.loadModule(moduleName, config). Параметры метода:
- moduleName — название модуля.
- config — конфигурационный объект параметров модуля. Обязательный параметр для визуальных модулей.
Примеры вызова метода sandbox.loadModule() представлены ниже.
Выгрузить модуль по запросу
Чтобы выгрузить модуль по запросу, используйте метод sandbox.unloadModule(id, renderTo, keepAlive). Параметры метода:
- id — идентификатор модуля.
- renderTo — название контейнера, из которого необходимо удалить представление визуального модуля. Обязателен для визуальных модулей.
- keepAlive — признак сохранения модели модуля. При выгрузке модуля ядро может сохранить модель для использования свойств, методов, сообщений. Не рекомендуется использовать.
Примеры вызова метода sandbox.unloadModule() представлены ниже.
Создать цепочку модулей
Если необходимо отобразить представление модели на месте представления другой модели, то необходимо использовать цепочку модулей. Например, используйте цепочку модулей, чтобы заполнить поле значением из справочника, необходимо на месте контейнера модуля текущей страницы отобразить представление модуля страницы выбора из справочника.
Чтобы начать построение цепочки, добавьте свойство keepAlive в конфигурационный объект загружаемого модуля.
1. Создать модуль
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Модуль (Add —> Module).
/scr_add_module.png)
-
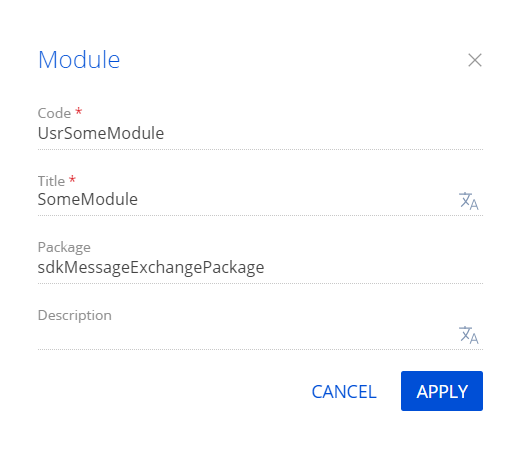
В дизайнере модуля заполните свойства схемы:
- Код (Code) — "UsrSomeModule".
- Заголовок (Title) — "SomeModule".

Для применения заданных свойств нажмите Применить (Apply).
-
В дизайнере модуля добавьте исходный код.
- На панели инструментов дизайнера модуля нажмите Сохранить (Save).
2. Зарегистрировать сообщения
- Объявите конфигурационные объекты сообщений в свойстве messages схемы.
- В метод init() добавьте вызов метода sandbox.registerMessages(), который регистрирует сообщения.
3. Опубликовать сообщение
- В схеме модуля реализуйте метод processMessages().
- В методе processMessages() вызовите метод sandbox.publish(), который публикует сообщение MessageToPublish.
- В метод init() добавьте вызов метода processMessages().
4. Подписаться на сообщение
- В метод processMessages() добавьте вызов метода sandbox.subscribe(), который подписывается на сообщение MessageToSubscribe, которое отправляет другой модуль.
- В параметрах метода укажите метод-обработчик onMessageSubscribe() и добавьте его в исходный код модуля.
5. Отменить регистрацию сообщений
- В модуле, который публикует сообщение, укажите конфигурационный объект в качестве параметра функции-обработчика.
-
В конфигурационный объект добавьте функцию обратного вызова (callback-функцию).
-
В методе-обработчике модуля-подписчика при подписке на сообщение верните асинхронный результат. Используйте параметр callback-функции опубликованного сообщения.
В схеме BaseEntityPage пакета CrtNUI зарегистрировано сообщение CardModuleResponse. Схема BaseEntityPage — базовая схема модели представления страницы записи.
Например, Creatio публикует сообщение после сохранения измененной записи. Эта функциональность реализована в дочерней схеме BasePageV2 пакета CrtNUI.
Миксин LookupQuickAddMixin указан в схеме BasePageV2 в качестве зависимости. В миксине реализована подписка на сообщение CardModuleResponse. Читайте подробнее в статье Клиентская схема.
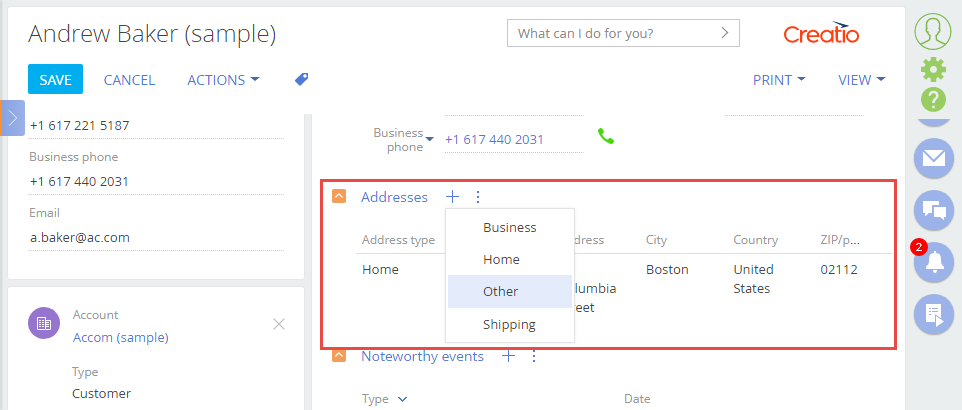
Последовательность работы с двунаправленным сообщением при добавлении нового адреса на странице контакта:
-
Модуль ContactAddressPageV2 загружается в цепочку модулей на деталь Адреса (Addresses).

-
Oткрывается страница адреса контакта.

Поскольку схема ContactAddressPageV2 наследует схемы BaseEntityPage и BasePageV2, то в ней уже зарегистрировано сообщение CardModuleResponse. Это сообщение также регистрируется в методе _registerMessages() миксина LookupQuickAddMixin при его инициализации в качестве модуля-зависимости BasePageV2.
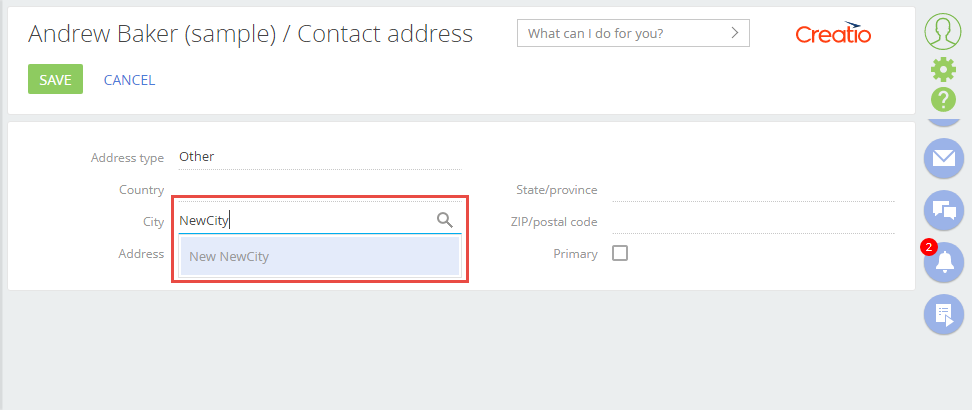
- При добавлении нового значения в справочные поля страницы ContactAddressPageV2 (например, нового города) вызывается метод onLookupChange() миксина LookupQuickAddMixin.
- Модуль CityPageV2 загружается в цепочку модулей.
- В методе onLookupChange() вызывается метод _subscribeNewEntityCardModuleResponse(), в котором осуществляется подписка на сообщение CardModuleResponse.
-
Открывается страница города (схема CityPageV2 пакета CrtUIv2).

- Поскольку схема CityPageV2 наследует схему BasePageV2, то после сохранения записи (кнопка Сохранить (Save)) выполняется метод onSaved() базовой схемы.
- Метод onSaved() вызывает метод sendSaveCardModuleResponse(), который публикует сообщение CardModuleResponse. При этом передается объект с необходимыми результатами сохранения.
-
После публикации сообщения выполняется callback-функция подписчика (метод _subscribeNewEntityCardModuleResponse() миксина LookupQuickAddMixin), в которой обрабатываются результаты сохранения нового города в справочник.
Таким образом, публикация и подписка на двунаправленное сообщение выполнены в рамках одной иерархии наследования схем. В этой иерархии базовая схема BasePageV2 содержит всю необходимую функциональность.
1. Создать класс визуального модуля
Создайте класс модуля UsrCardModule, который наследует базовый класс BaseSchemaModule. Класс должен быть инстанцируемым, то есть возвращать функцию-конструктор. В этом случае, при загрузке модуля извне вы можете передать в конструктор необходимые параметры.
2. Создать класс модуля, в который загружается визуальный модуль
Создайте класс модуля UsrModule, который наследует класс BaseModel.
3. Загрузить модуль
Вы можете передавать параметры в конструктор класса инстанцируемого модуля при загрузке модуля. Для этого:
- В классе модуля UsrModule создайте конфигурационный объект.
- В качестве свойств конфигурационного объекта укажите требуемые значения.
- Загрузите визуальный модуль UsrCardModule с помощью метода sandbox.loadModule().
- В метод sandbox.loadModule() добавьте свойство instanceConfig.
- В качестве значения свойства instanceConfig передайте конфигурационный объект, который содержит требуемые значения.
Чтобы передать дополнительные параметры при загрузке модуля, используйте свойство parameters конфигурационного объекта. Предварительно реализуйте такое же свойство в классе модуля или в одном из родительских классов. Свойство parameters определено в базовом классе BaseModule. При создании экземпляра модуля свойство parameters модуля будет проинициализировано значениями, которые переданы в свойстве parameters конфигурационного объекта.
Объект sandbox — компонент ядра, который используется для организации взаимодействия модулей.
Действия, которые которые позволяет выполнять объект sandbox:
- Организовать обмен сообщениями между модулями.
- Загрузить и выгрузить модули по запросу.
Методы
Регистрирует сообщения модуля.
Конфигурационный объект сообщений модуля. Конфигурационный объект является коллекцией "ключ-значение", в которой каждый элемент имеет вид, представленный ниже.
| {Terrasoft.MessageMode} mode |
Режим работы сообщения. Содержит значение перечисления Terrasoft.MessageMode (Terrasoft.core.enums.MessageMode). Возможные значения (Terrasoft.MessageMode)
Широковещательный режим работы сообщения, при котором количество подписчиков заранее неизвестно. Адресный режим работы сообщения, при котором сообщение может обработать только один подписчик. |
| {Terrasoft.MessageDirectionType} direction |
Направление сообщения. Cодержит значение перечисления Terrasoft.MessageDirectionType (Terrasoft.core.enums.MessageDirectionType). Возможные значения (Terrasoft.MessageDirectionType)
Направление сообщения — публикация. Модуль только публикует сообщение в sandbox. Направление сообщения — подписка. Модуль только подписывается на сообщение, которое публикует другой модуль. Направление сообщения — двунаправленное. Модуль публикует и подписывается на одно и то же сообщение в разных экземплярах одного и того же класса или в рамках одной и той же иерархии наследования схем. |
Отменяет регистрацию сообщений.
| {String|Array} messages | Имя или массив имен сообщений. |
Публикует сообщение в sandbox.
| {String} messageName | Строка, которая содержит имя сообщения (например, "MessageToSubscribe"). |
| {Object} messageArgs | Объект, который передается в качестве параметра в метод-обработчик сообщения в модуле-подписчике. Если в методе-обработчике нет входящих параметров, то параметру messageArgs необходимо присвоить значение null. |
| {Array} tags | Массив тегов, который позволяет однозначно определить модуль, отправляющий сообщение. Как правило, используется значение [this.sandbox.id]. По массиву тегов sandbox определяет подписчиков и публикаторов сообщения. |
Подписывается на сообщение.
| {String} messageName | Строка, которая содержит имя сообщения (например, "MessageToSubscribe"). |
| {Function} messageHandler | Метод-обработчик, который вызывается при получении сообщения. Это может быть анонимная функция или метод модуля. В определении метода можно указать параметр, значение которого необходимо передать при публикации сообщения с помощью метода sandbox.publish(). |
| {Object} scope | Контекст выполнения метода-обработчика messageHandler. |
| {Array} tags | Массив тегов, который позволяет однозначно определить модуль, отправляющий сообщение. По массиву тегов sandbox определяет подписчиков и публикаторов сообщения. |
Загружает модуль.
| {String} moduleName | Название модуля. |
| {Object} config |
Конфигурационный объект, который содержит параметры модуля. Обязательный параметр для визуальных модулей. Свойства конфигурационного объекта
Идентификатор модуля. Если не указан, то сформируется автоматически. Название контейнера, в котором отображается представление визуального модуля. Передается в качестве параметра метода render() загружаемого модуля. Обязательный параметр для визуальных модулей. Признак добавления модуля в цепочку модулей. Используется для навигации между представлениями модулей в браузере. Признак асинхронной инициализации модуля. Предоставляет возможность передавать параметры в конструктор класса инстанцируемого модуля при его загрузке. Для этого укажите конфигурационный объект в качестве значения свойства instanceConfig. Инстанцируемый модуль — модуль, который возвращает функцию-конструктор. Типы свойства, который можно передавать в экземпляр модуля:
Не допускается передавать экземпляры классов, наследники HTMLElement и т. д. в качестве значения свойства. Ограничение, которое необходимо учитывать при передаче параметров в конструктор модуля наследника класса BaseObject: Creatio не позволяет передавать параметр, который не описан в классе модуля или в одном из родительских классов. Передает дополнительные параметры в модуль при его загрузке. Предварительно необходимо реализовать такое же свойство в классе модуля или в одном из родительских классов. Свойство parameters определено в базовом классе BaseModule. При создании экземпляра модуля свойство parameters модуля будет проинициализировано значениями, которые переданы в свойстве parameters конфигурационного объекта. |
Выгружает модуль.
| {String} id | Идентификатор модуля. |
| {String} renderTo | Название контейнера, из которого необходимо удалить представление визуального модуля. Обязательный параметр для визуальных модулей. |
| {Boolean} keepAlive | Признак сохранения модели модуля. При выгрузке модуля ядро может сохранить его модель для возможности использовать ее свойств, методов, сообщений. |
