1. Создать схему замещающего объекта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающий объект (Add —> Replacing object).
/scr_add_entity_schema_replaced.png)
-
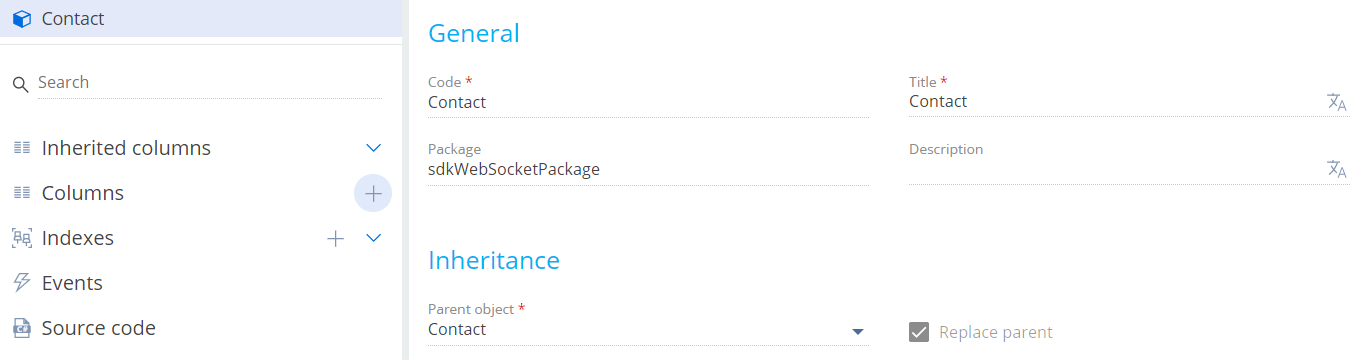
Заполните свойства схемы.
- Код (Code) — "Contact".
- Заголовок (Title) — "Контакт" ("Contact").
- Родительский объект (Parent object) — выберите "Contact".

-
В схему добавьте событие.
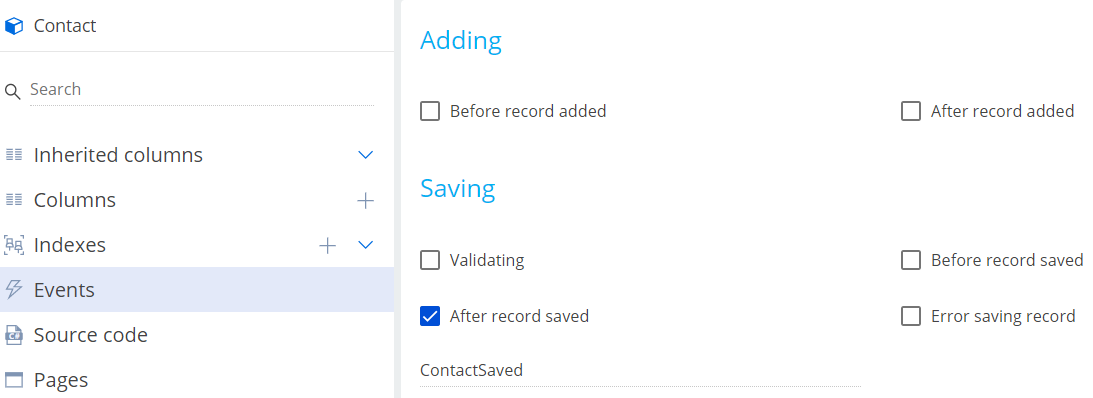
- Перейдите в узел События (Events) структуры объекта.
-
В блоке Сохранение (Saving) установите признак После сохранения записи (After record saved). Событию присвоено имя ContactSaved.

- На панели инструментов дизайнера объектов нажмите Сохранить (Save).
-
Реализуйте событийный подпроцесс.
- На панели инструментов дизайнера объектов нажмите Открыть процесс (Open process).
-
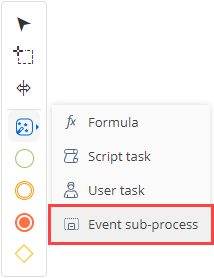
В области элементов дизайнера нажмите Действия системы (System actions) и разместите элемент Событийный подпроцесс (Event sub-process) в рабочей области дизайнера процессов.

- На панели настройки элементов заполните свойство Заголовок (Title) — "Contact Saved Sub-process".
-
Настройте элементы событийного подпроцесса.
-
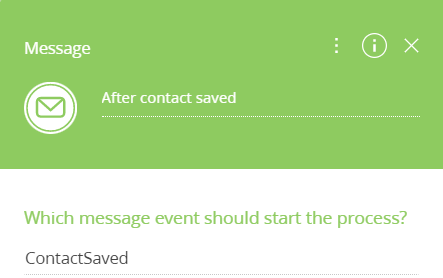
Настройте начальное событие Сообщение (Message).
- Заголовок (Title) — "After contact saved".
- При получении какого сообщения запускать процесс? (Which message event should start the process?) — "ContactSaved".

-
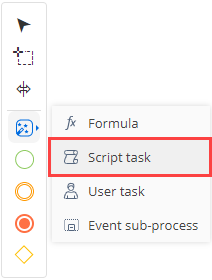
Добавьте действие системы Задание-сценарий (Script task).
-
В области элементов дизайнера нажмите Действия системы (System actions) и разместите действие системы Задание-сценарий (Script task) в рабочей области подпроцесса.

- Действию системы Задание-сценарий (Script task) добавьте имя "Опубликовать сообщение по WebSocket" ("Publish a message via WebSocket").
-
Добавьте код действия системы Задание-сценарий (Script task).
- На панели инструментов дизайнера процессов нажмите Сохранить (Save).
-
-
-
Настройте поток управления. Для этого в меню начального события Сообщение (Message) нажмите на кнопку
 и соедините начальное событие Сообщение (Message) с действием системы Опубликовать сообщение по WebSocket (Publish a message via WebSocket).
и соедините начальное событие Сообщение (Message) с действием системы Опубликовать сообщение по WebSocket (Publish a message via WebSocket).
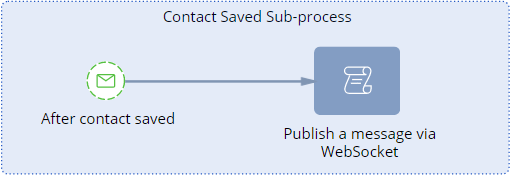
Событийный подпроцесс представлен на рисунке ниже.

- На панели инструментов дизайнера процессов нажмите Сохранить (Save), а затем Опубликовать (Publish).
2. Реализовать рассылку сообщения в Creatio
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
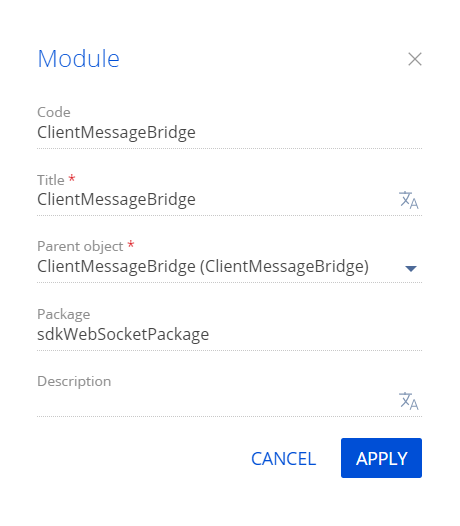
Заполните свойства схемы.
- Код (Code) — "ClientMessageBridge".
- Заголовок (Title) — "ClientMessageBridge".
- Родительский объект (Parent object) — выберите "ClientMessageBridge".

-
Реализуйте рассылку широковещательного сообщения NewMessage.
- В свойстве messages привяжите широковещательное сообщение NewMessage, которое может публиковаться в приложении.
-
В свойстве methods перегрузите родительские методы:
- init() — добавляет сообщение, которое получено по WebSocket, в конфигурационый объект сообщений схемы.
- afterPublishMessage — отслеживает рассылку сообщения.
Исходный код схемы замещающей модели представления представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
3. Реализовать подписку на сообщение
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
- На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
-
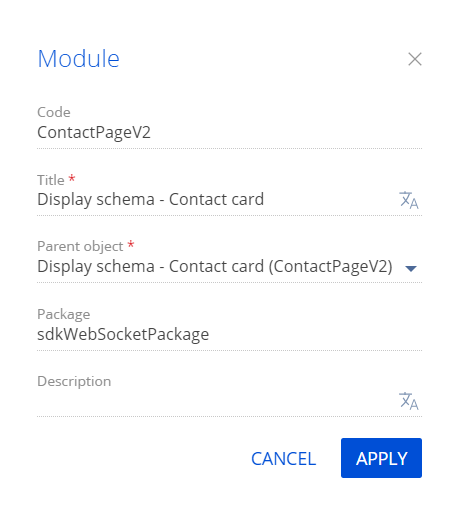
Заполните свойства схемы.
- Код (Code) — "ContactPageV2".
- Заголовок (Title) — "Display schema - Contact card".
- Родительский объект (Parent object) — выберите "ContactPageV2".

-
Реализуйте подписку на широковещательное сообщение NewMessage.
- В свойстве messages привяжите широковещательное сообщение NewMessage, на которое можно подписаться.
- В свойстве methods перегрузите родительский метод init(). Метод подписывается на сообщение NewMessage. Укажите метод-обработчика onNewMessage(), который обрабатывает полученный в сообщении объект и выводит результат в консоль браузера.
Исходный код схемы замещающей модели представления представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Очистите кэш браузера.
- Обновите страницу раздела Контакты (Contacts).
- Откройте страницу контакта. Например, Alexander Wilson.
- Откройте вкладку Console в консоли браузера.
- Измените любое поле.
- Сохраните контакт.
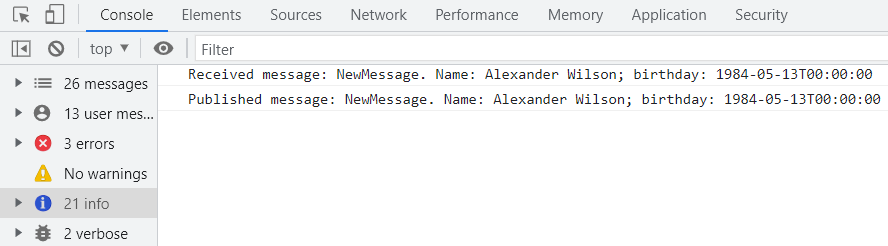
В результате полученное и отправленное сообщения NewMessage отображаются в консоли браузера.