Открытый исходный код приложения Marketplace содержится в пакете, который заблокирован для изменения. При этом код доступен к просмотру пользователям с соответствующим уровнем доступа и не защищен от плагиата. Реализация защиты от плагиата выполняется отдельно для back-end и для front-end кода.
Защита C#-кода от плагиата
Использование пакета-проекта позволяет защитить C#-код приложения Marketplace от плагиата.
Способы защиты C#-кода приложения Marketplace от плагиата:
- Для нового приложения Marketplace выполните разработку в пакете-проекте.
- Для существующего приложения Marketplace выполните конвертацию пакета в пакет-проект.
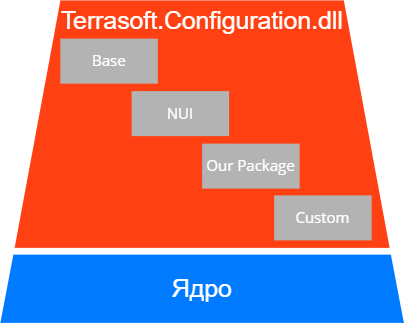
Разработка приложения Marketplace, как и других приложений, выполняется на уровне конфигурации, который содержит предустановленные пакеты приложения. В процессе публикации исходный C#-код пакетов компилируется в библиотеку Terrasoft.Configuration.dll и может взаимодействовать с ядром. Описание уровней кастомизации приложения Creatio содержится в статье Разработка приложений на платформе Creatio. Детализированная схема уровней кастомизации приложения Creatio представлена на рисунке ниже.

- Base, NUI — базовые пакеты приложения Creatio.
- OurPackage — пакет-проект с приложением Marketplace.
- Custom — специальный пакет приложения Creatio.
Возможности, которые предоставляет использование пакета-проекта с приложением Marketplace:
- Исключение C#-кода пользовательского приложения Marketplace из библиотеки Terrasoft.Configuration.dll.
- Выполнение установки приложения Marketplace, как отдельной *.dll-библиотеки.
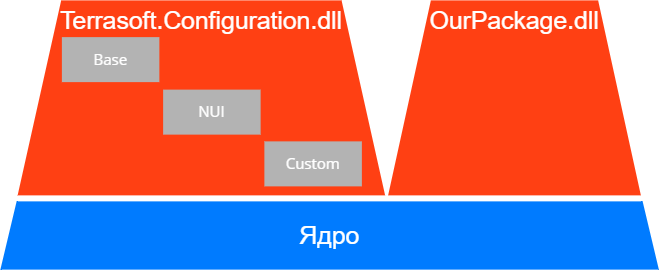
Схема уровней кастомизации приложения Creatio при наличии пакета-проекта, который содержит приложение Marketplace, представлена на рисунке ниже.

Разработать приложение Marketplace в пакете-проекте
Разработку нового приложения Marketplace рекомендуется выполнять в пакете-проекте.
Чтобы разработать приложение Marketplace в пакете-проекте:
- Настройте Creatio для работы в файловой системе.
- Создайте пользовательский пакет.
- Разработайте пользовательскую функциональность.
- Выполните сборку пакета-проекта.
1. Настроить Creatio для работы в файловой системе
Для настройки Creatio для работы в файловой системе воспользуйтесь инструкцией, которая приведена в статье Внешние IDE.
2. Создать пользовательский пакет
Инструменты, который позволяют создать пользовательский пакет:
- Creatio IDE. Создание пользовательского пакета с использованием Creatio IDE описано в статье Создать пользовательский пакет.
- Утилита Creatio command-line interface utility (clio).
Чтобы создать пользовательский пакет с использованием утилиты clio:
-
Выполните установку clio (при необходимости).
Установка clio подробно описана в официальной документации утилиты на GitHub.
-
Перейдите в каталог Pkg приложения.
-
Создайте новый пакет.
-
Установите зависимости пакета. Для этого отредактируйте файл descriptor.json.
Ниже приведен пример установки зависимостей (свойство DependsOn) пакета OurPackage от пакета ProductCore и добавления описания (свойство Descriptor) пакета.
В результате создан пользовательский пакет OurPackage, который зависит от пакета ProductCore.
3. Разработать пользовательскую функциональность
Для разработки пользовательской функциональности можно использовать любую внешнюю IDE. В нашем примере разработка выполняется в Microsoft Visual Studio Code.
Чтобы разработать пользовательскую функциональность:
-
Откройте проект OurPackage.sln.

- Установите NuGet-пакет CreatioSDK из репозитория, который доступен на официальном сайте nuget. Выберите версию CreatioSDK, которая подходит для ваших целей.
-
Реализуйте пользовательскую функциональность в каталоге Files\cs приложения.
При разработке C#-кода можно создать приложение с помощью IDE. Для этого в Visual Studio нажмите комбинацию Ctrl+Shift+B.
-
Выполните сборку приложения.
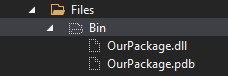
Если сборка приложения выполнится успешно, то *.dll, *.pdb и другие вспомогательные файлы помещаются в каталог Files\Bin приложения.

-
Загрузите пакет OurPackage из каталога [Путь к приложению]\Terrasoft.WebApp\Terrasoft.Configuration\Pkg в базу данных.
- Перейдите в дизайнер системы по кнопке
 .
. - В блоке Конфигурирование разработчиком (Admin area) перейдите по ссылке Управление конфигурацией (Advanced settings).
-
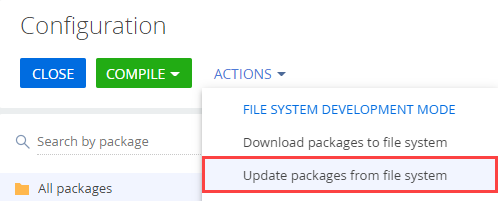
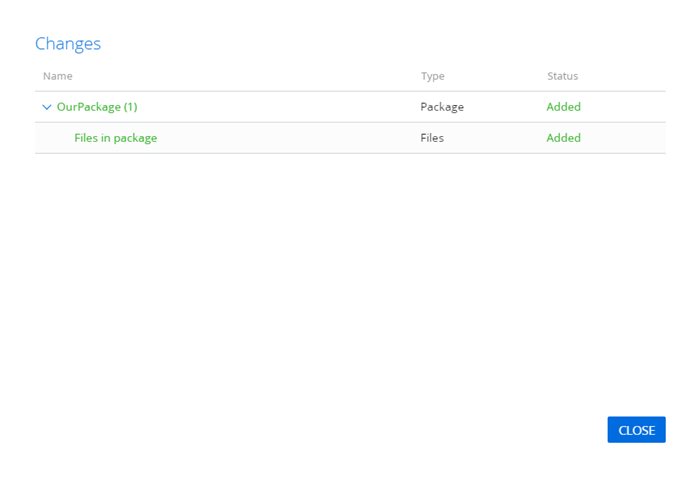
В группе Разработка в файловой системе (File system development mode) выпадающего списка Действия (Actions) панели инструментов нажмите Обновить пакеты из файловой системы (Update packages from file system).

В результате пакет OurPackage загружен в Creatio IDE.

- Перейдите в дизайнер системы по кнопке
-
Перезапустите приложение.
4. Выполните сборку пакета-проекта
Назначение выполнения сборки пакета-проекта — подготовка приложения Marketplace к публикации на онлайн-площадке Creatio Marketplace.
Чтобы выполнить сборку пакета-проекта:
- Удалите исходный C#-код собственной разработки из пакета-проекта (при необходимости). Выполнить, если вы не хотите, чтобы исходный C#-код был включен в пакет-проект.
- Для автоматизации процесса выполнения сборки пакета-проекта создайте файл PackagePublish.target.
-
В файл PackagePublish.target добавьте код.
-
В файл OurPackage.csproj добавьте строку.
-
Откройте командную строку и выполните команду.
В результате пакет-проект будет выгружен в каталог C:\PkgRelease, который содержит вложенный каталог OurPackage и *.gz-архив OurPackage.gz. Этот архив содержит подготовленное к публикации на онлайн-площадке Creatio Marketplace приложение Marketplace.
Конвертировать пакет с приложением Marketplace в пакет-проект
Подготовка ранее разработанного приложения Marketplace к конвертации в пакет-проект может потребовать значительных модификаций.
Конвертация разработанного приложения Marketplace в пакет-проект выполняется с помощью команды clio convert, которая описана в официальной документации утилиты на GitHub.
Невозможно корректно выполнить конвертацию некоторых файлов и схем, например, элемента Действие процесса (User task) бизнес-процесса. Независимо от значения признака Partial, элемент Действие процесса (User task) является частичным классом и должен находиться в библиотеке Terrasoft.Configuration.dll. При выполнении конвертации код элемента Действие процесса (User task) по умолчанию сохраняется в каталог AutoGenerated пакета-проекта, а не в библиотеку Terrasoft.Configuration.dll.
Чтобы конвертировать разработанное приложение Marketplace в пакет-проект, выполните одну из команд:
- clio convert .\OurPackage_Conf\ -c false.
- clio convert .\OurPackage_Conf\.
Результат выполнения команд идентичен, поскольку для ключа -c (ConvertSourceCode) значение false установлено по умолчанию.
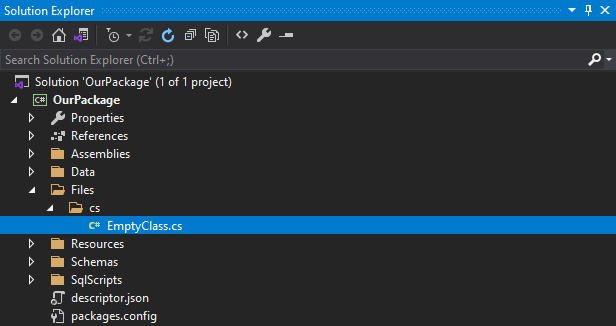
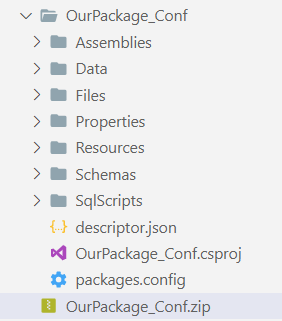
Содержимое C#-проекта после выполнения конвертации:
- Пакет-проект с конвертированным приложением Marketplace. Структура пакета-проекта описана в статье Пакет-проект.
- *.zip-архив с неконвертированным приложением Marketplace.
Структура C#-проекта после выполнения конвертации представлена на рисунке ниже.

В результате разработанное приложение Marketplace конвертировано в пакет-проект, который можно устанавливать в приложение Creatio.
Защита JavaScript-кода от плагиата
Способы защиты JavaScript-кода приложения Marketplace от плагиата:
- Минификация.
- Обфускация.
Лучшей практикой защиты JavaScript-кода от плагиата является использование миксинов для реализации логики, которую необходимо защитить. Не рекомендуется обфусцировать схемы клиентских модулей, которые используются мастерами (разделов, страниц, деталей) приложения.
Существует большое количество решений с открытым исходным кодом для обфускации JavaScript-кода. В нашем примере мы используем обфускатор JavaScript Obfuscator. Официальная документация обфускатора доступна на GitHub.
Чтобы защитить JavaScript-код от плагиата с использованием JavaScript Obfuscator:
-
Выполните установку JavaScript Obfuscator.
Установка JavaScript Obfuscator подробно описана в официальной документации обфускатора на GitHub.
-
Подготовьте JavaScript-код к обфускации.
- Создайте миксин. В нашем примере это MRKT_DemoMixin. Миксины подробно описаны в статье Клиентская схема.
-
В миксине реализуйте JavaScript-код, который планируется обфусцировать.
-
Укажите миксин MRKT_DemoMixin в свойстве mixins клиентской схемы (например, ContactPageV2).
- Скопируйте JavaScript-код, который планируется обфусцировать. Возможно, будет необходимость редактировать код в будущем.
-
Выполните обфускацию JavaScript-кода.
Выполнение обфускации в JavaScript Obfuscator подробно описана в официальной документации обфускатора на GitHub.
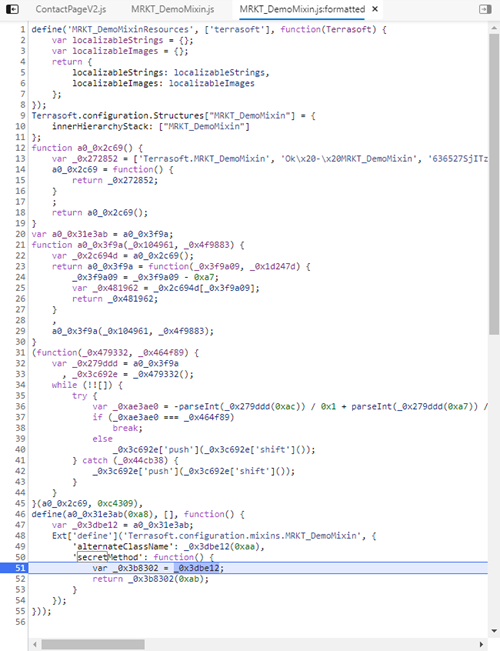
В результате получим обфусцированный файл. Пример обфусцированного файла приведен ниже.
Чтобы посмотреть отображение JavaScript-кода на странице браузера:
- Очистите кэш браузера.
- Обновите страницу.
- Запустите инструменты отладки.
Пример отображения JavaScript-кода на странице браузера приведен на рисунке ниже.