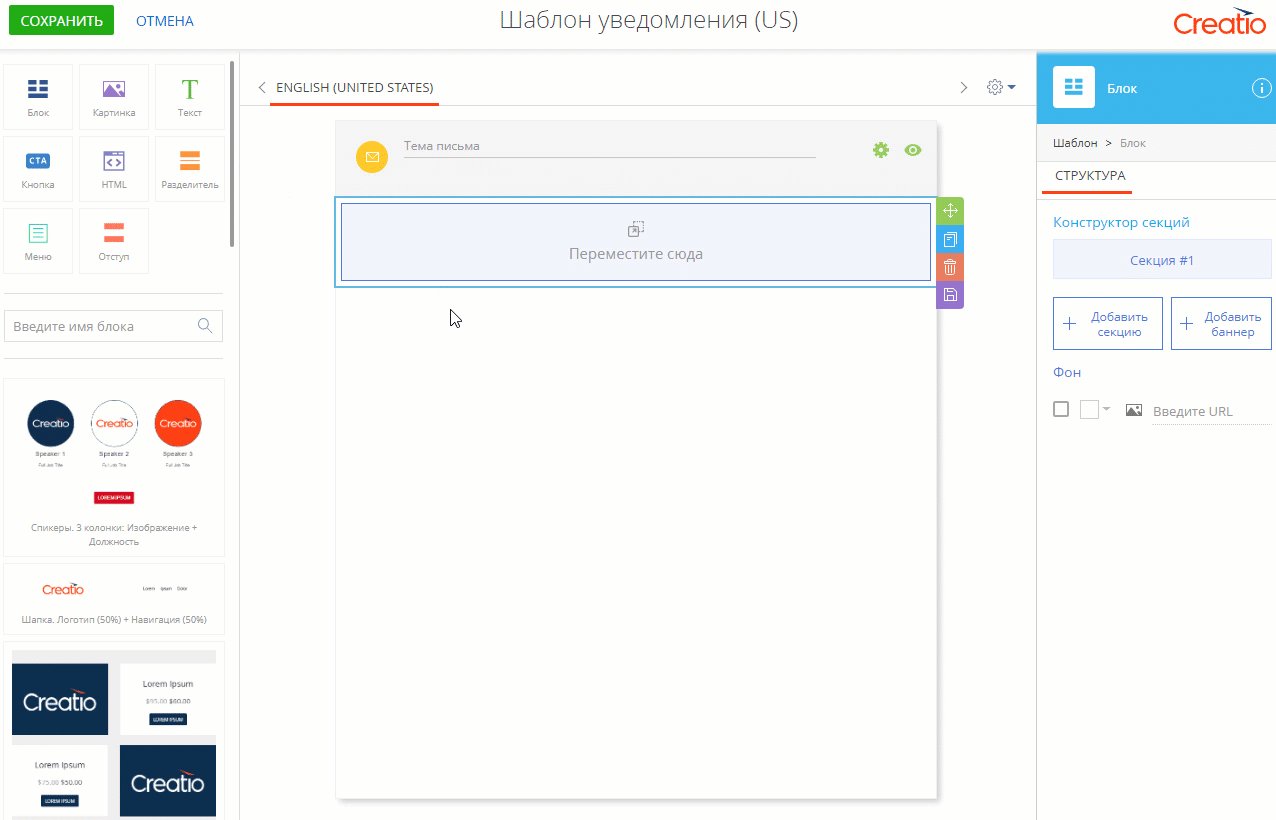
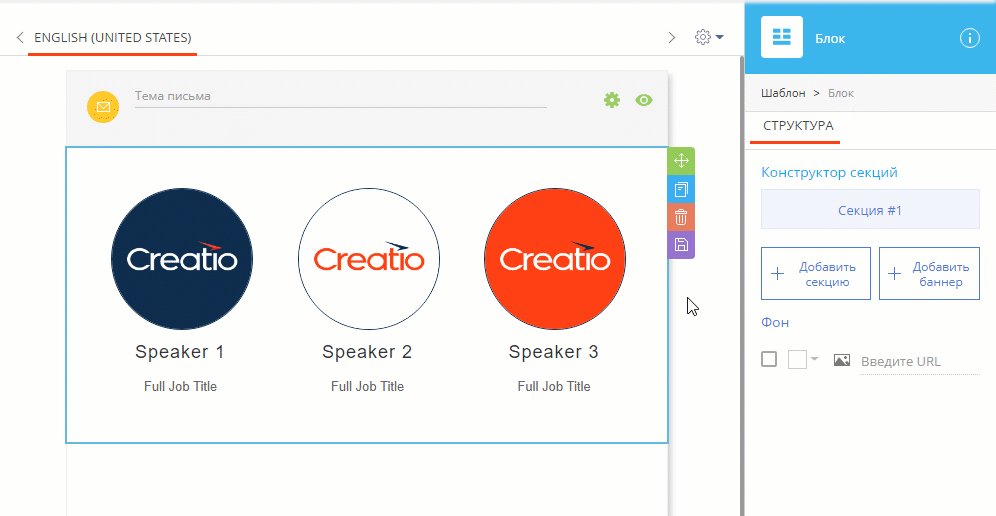
Блоки контента составляют структуру шаблона и объединяют в себе другие элементы: текст, изображения, разделители, кнопки. Для того чтобы создать шаблон письма, вам необходимо добавить в него хотя бы один блок контента. Блок может содержать различные элементы контента в любых комбинациях, но в него не может быть добавлен другой блок.
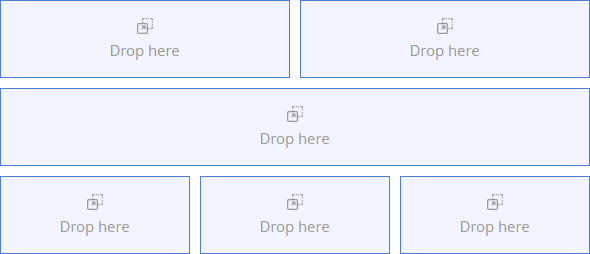
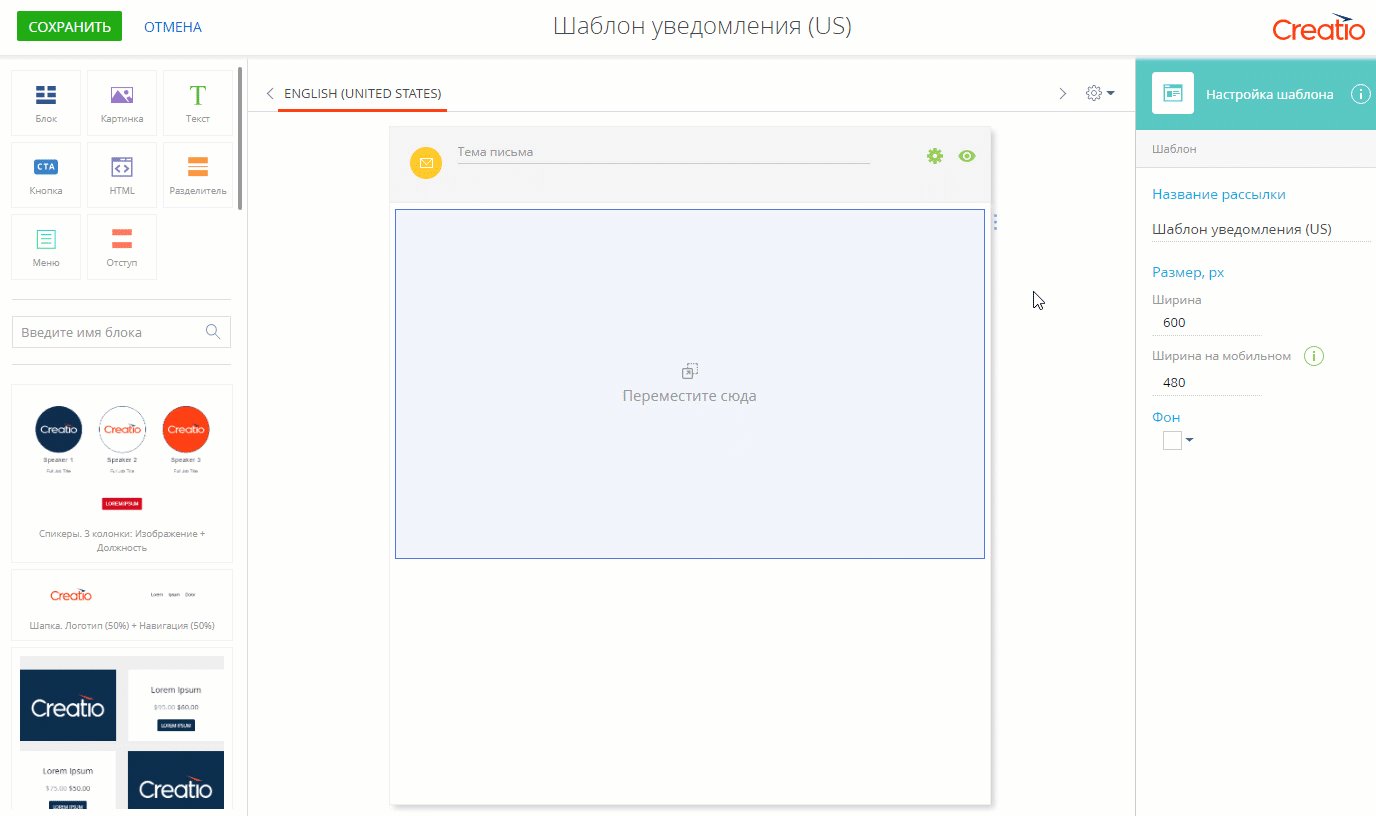
Рис. 1— Пример структуры шаблона

Блок контента имеет табличную структуру. Строки в нем могут быть следующих типов:
•Секция — это многоколоночная строка. Одна секция может содержать от 1 до 6 колонок. В секцию вы можете добавить любые доступные элементы контента. Благодаря гибкости настройки, секции используются чаще.
•Баннер — это одноколоночная строка. Этот тип строки используется для добавления изображения таким образом, чтобы оно заполнило весь блок, независимо от исходного размера картинки. Вы можете настроить горизонтальное или вертикальное выравнивание фонового изображения в баннере.
На заметку
В качестве альтернативы баннерам вы можете загрузить фоновое изображение для блока контента. Однако такое изображение не будет адаптироваться под размер блока.
По умолчанию пустой блок контента содержит одну секцию и не содержит баннеров. Блок обязательно должен иметь хотя бы одну строку — секцию или баннер. Удалить единственную строку блока невозможно.
Вы можете добавить в шаблон один блок с несколькими секциями или несколько блоков по одной секции в каждом, для получателя они отобразятся одинаково. Рекомендуем настроить отдельные блоки с часто используемым контентом, например, названием и логотипом вашей компании или ее контактными данными, и сохранить их в библиотеке блоков.
Как добавить в шаблон пользовательский блок контента
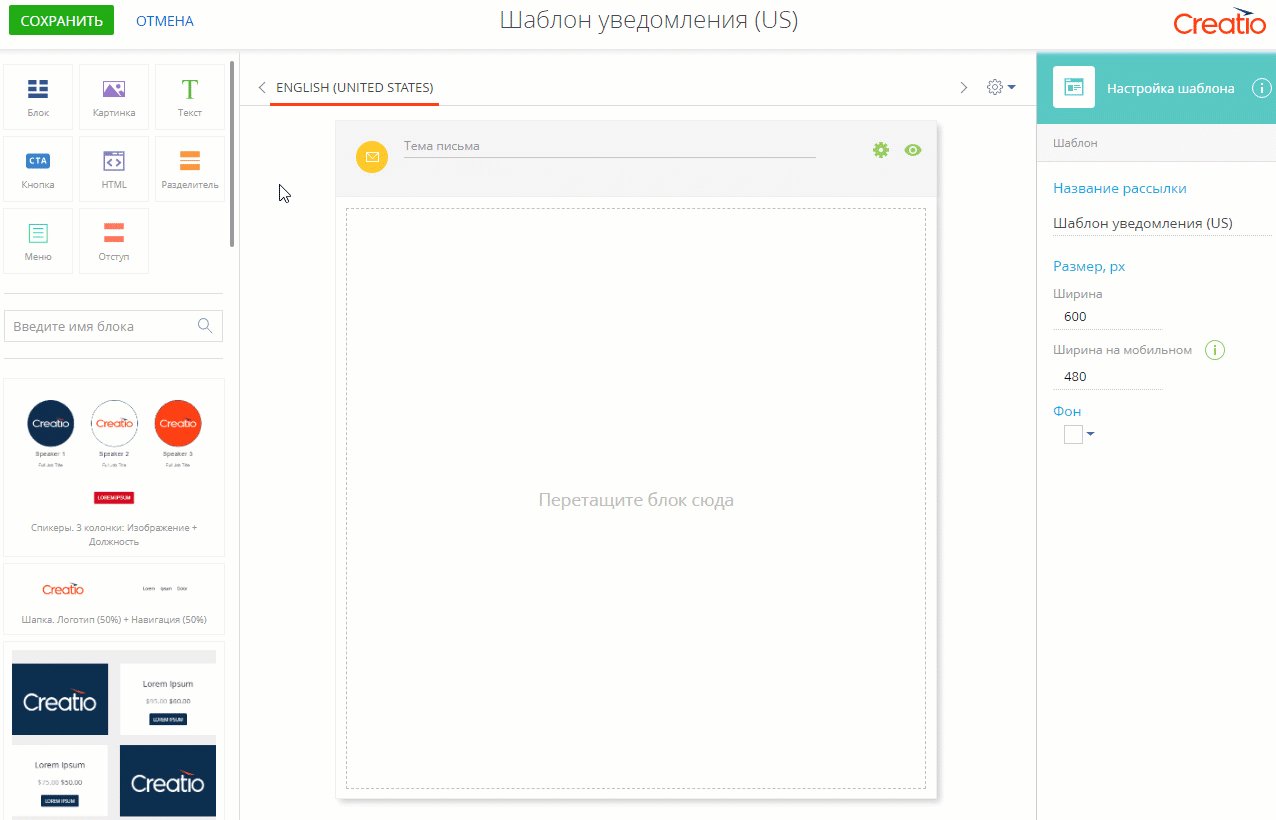
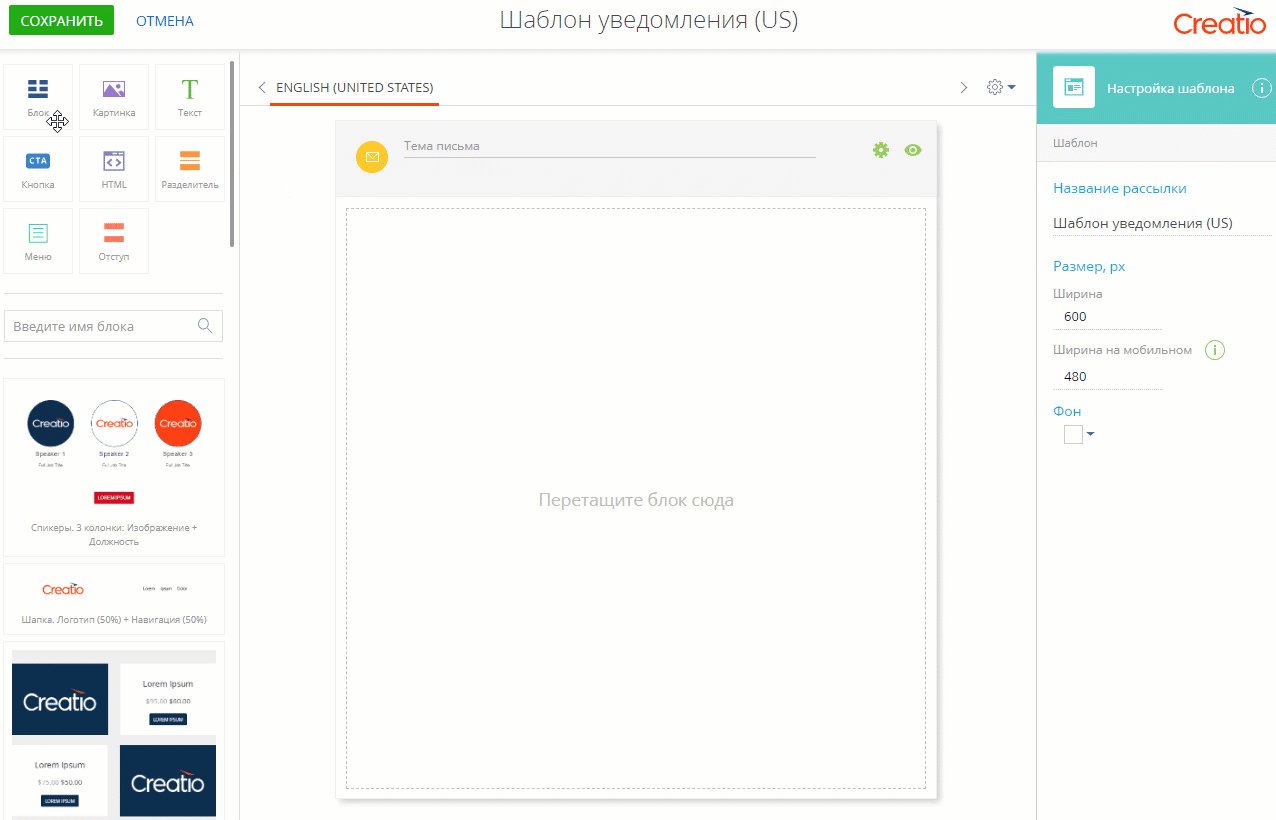
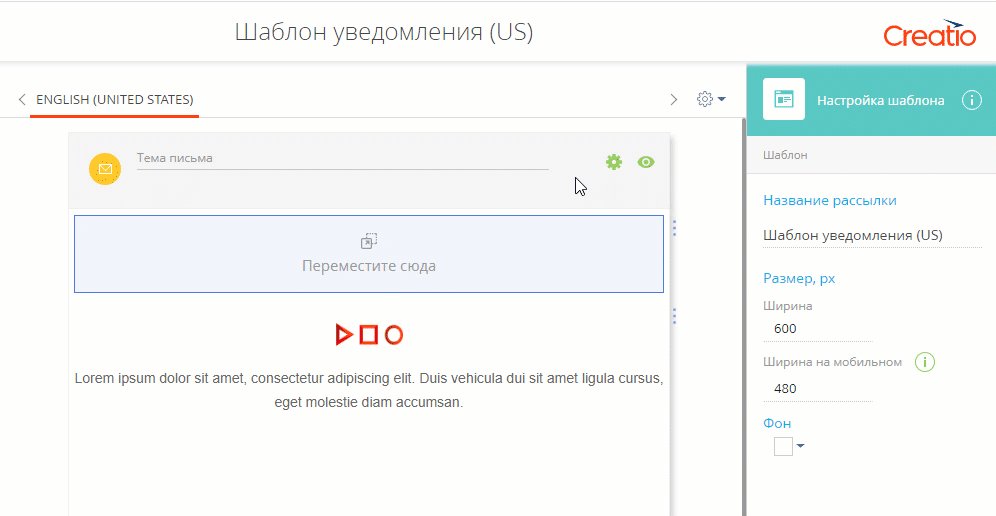
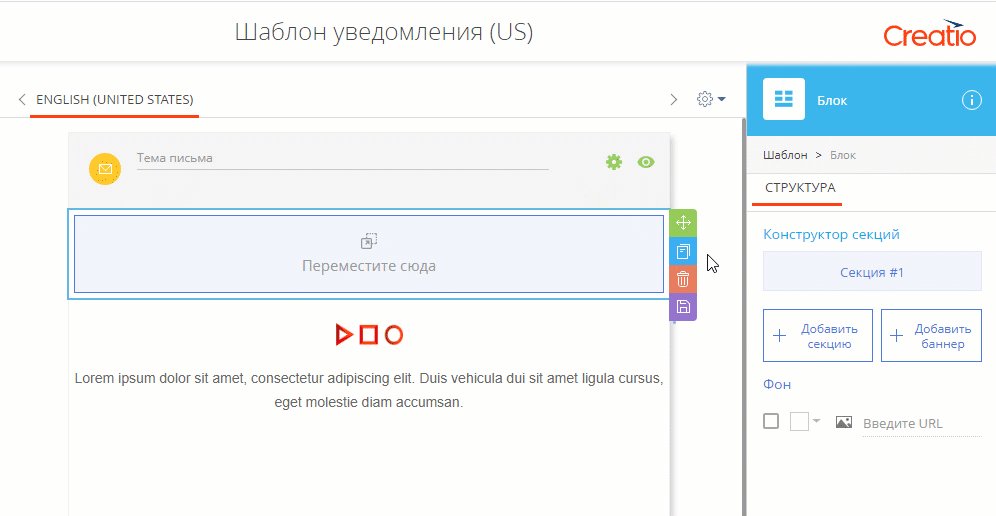
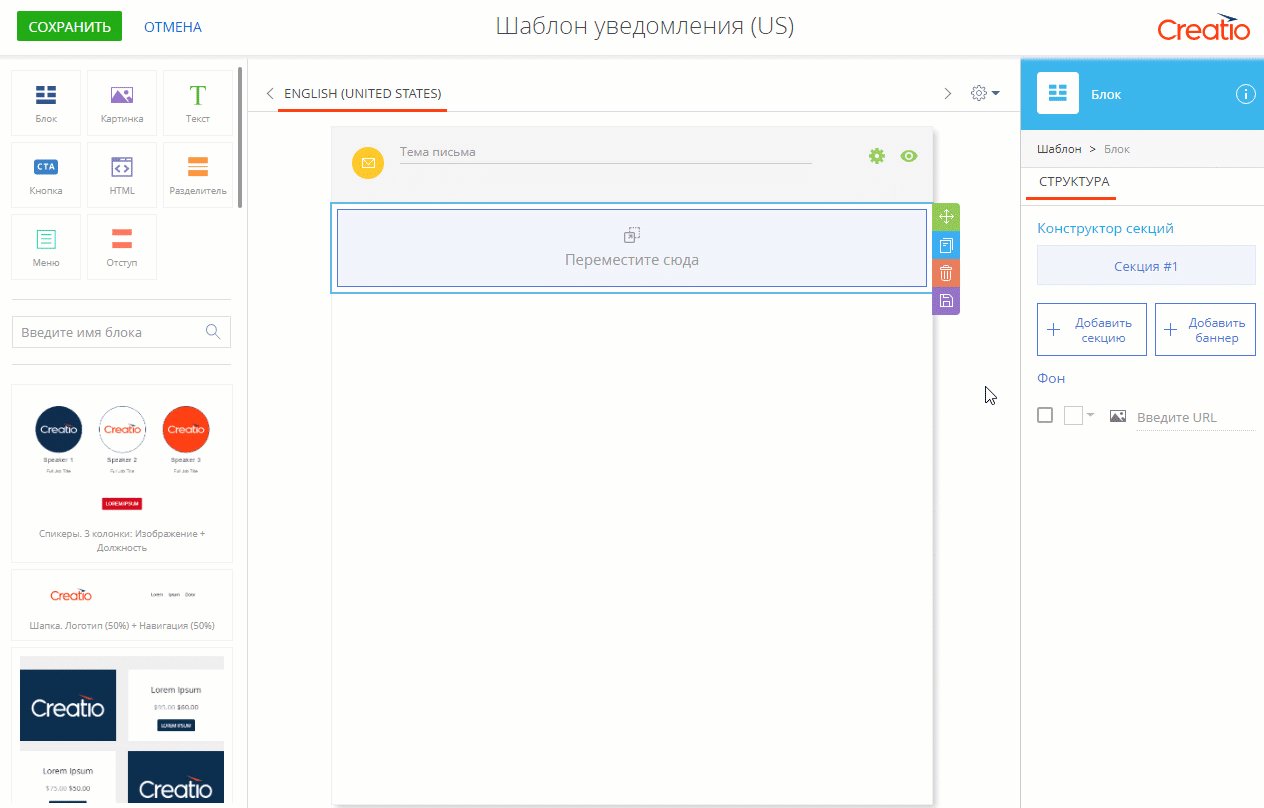
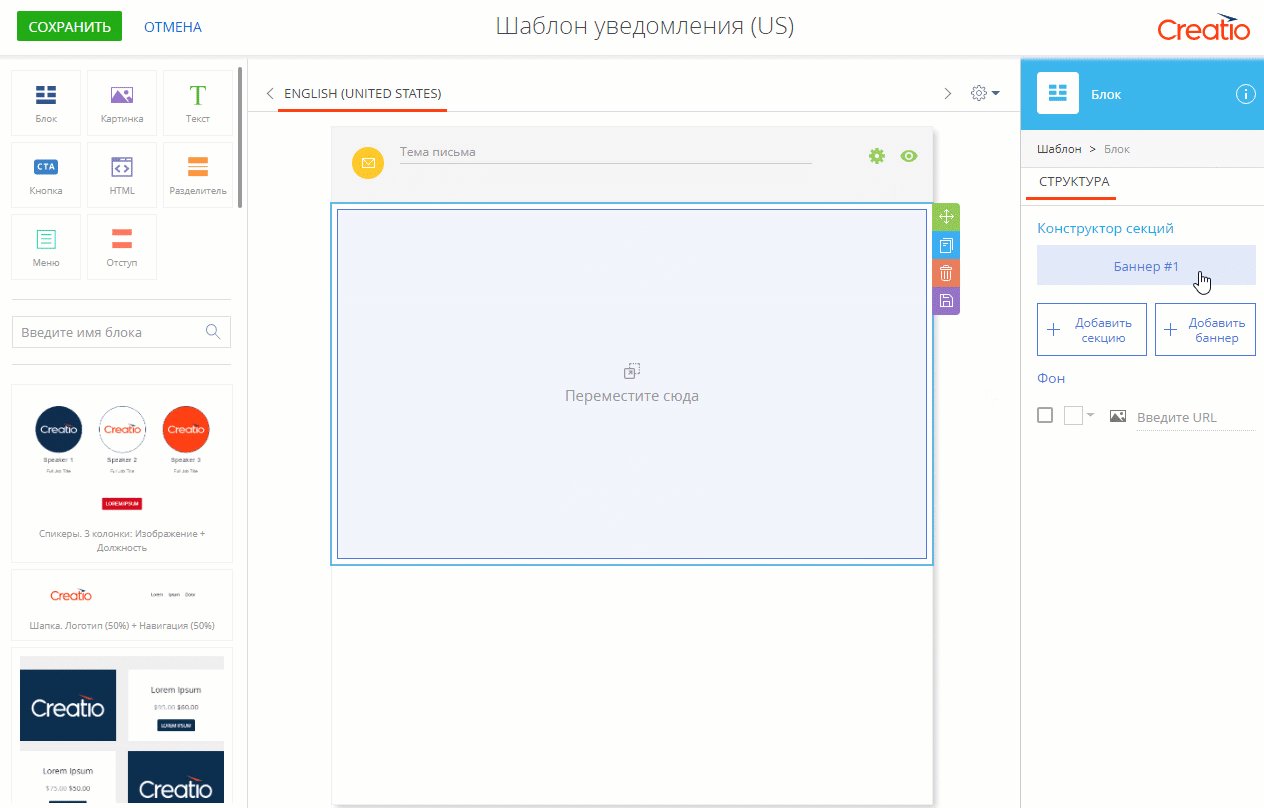
Чтобы добавить новый блок контента в шаблон, выберите в библиотеке элемент [Блок] (![]() ) и перетащите его мышкой в рабочую область (Рис. 2).
) и перетащите его мышкой в рабочую область (Рис. 2).
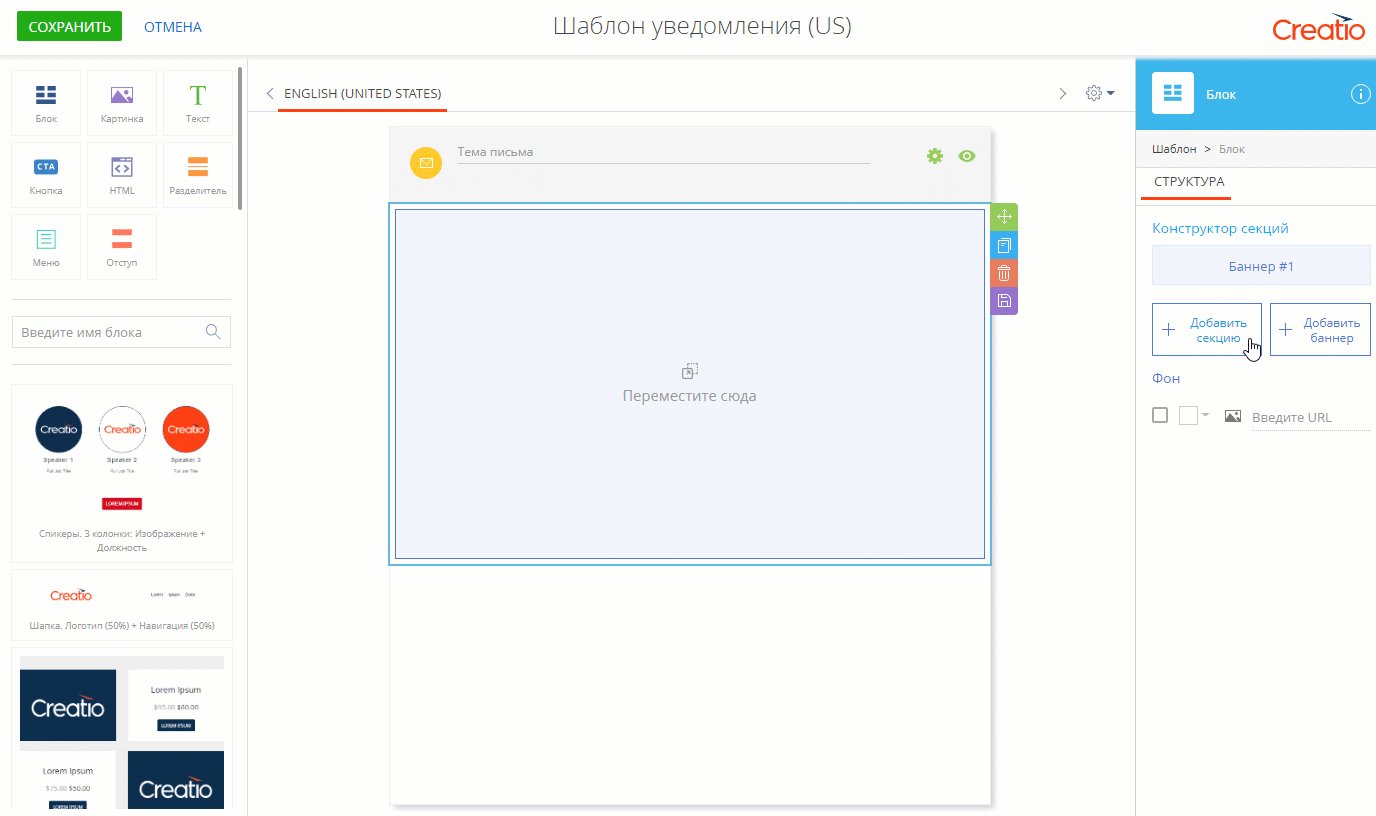
Рис. 2 — Настройка пользовательского блока контента

Выделить блок в рабочей области можно несколькими способами.
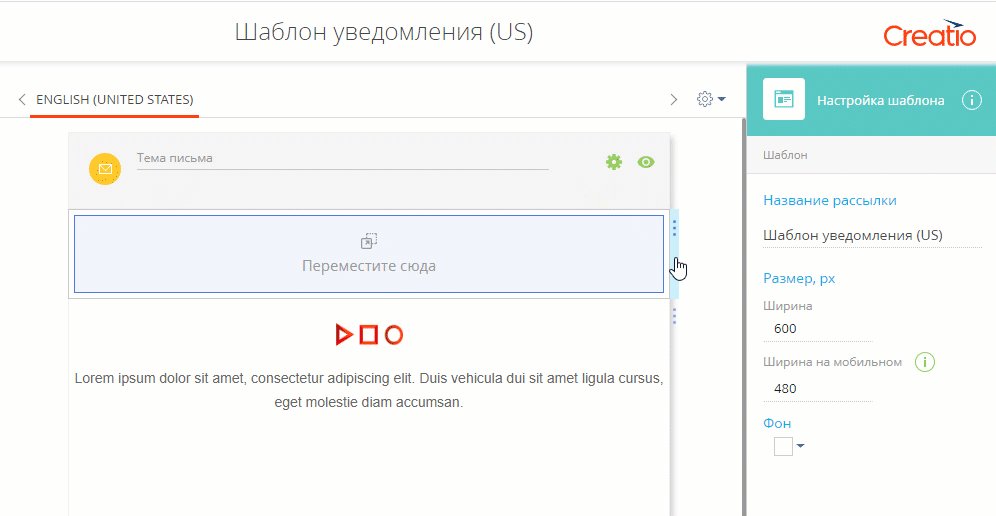
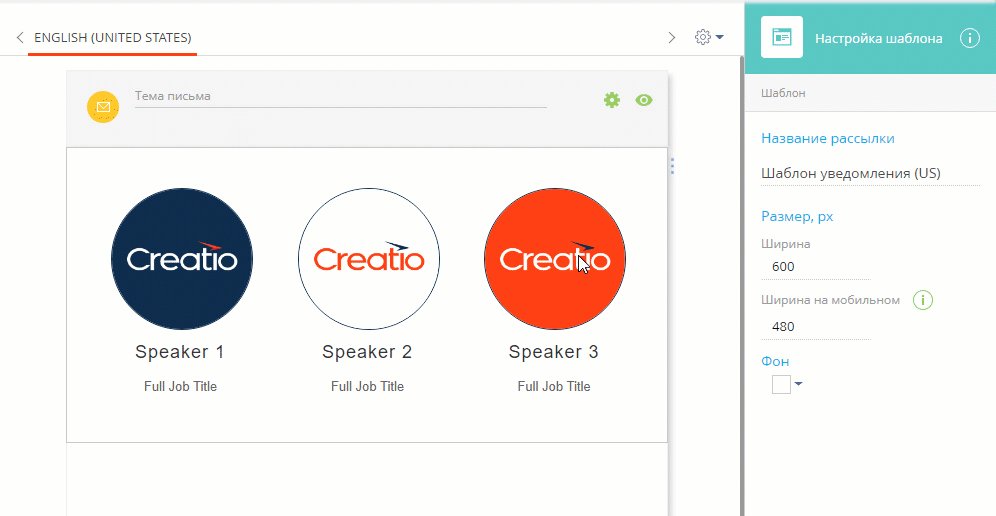
•Кликните по правой границе блока (Рис. 3).
•Выделите любой элемент внутри секции или баннера, затем нажимайте клавишу Esc, чтобы переходить по навигационному дереву, пока не откроется панель настройки элемента [Блок].
•Выделите в рабочей области любой элемент контента в необходимом блоке и перейдите по ссылке “Блок” в верхней части панели настройки. Если содержимое блока еще не настроено и он не виден в рабочей области, то кликните на крайний левый элемент (Рис. 4).
Рис. 3 — Выделение блока контента кликом по правой границе

Рис. 4 — Выделение блока контента на панели настройки

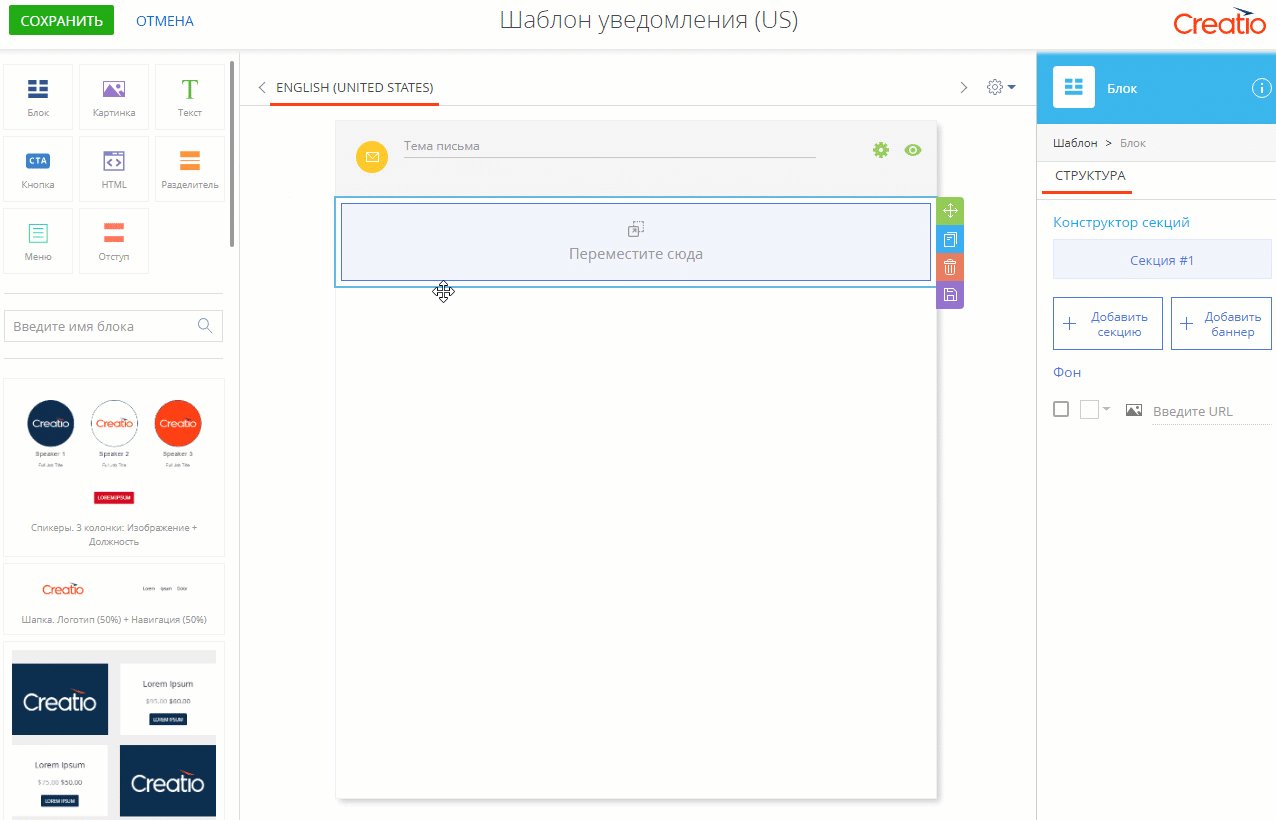
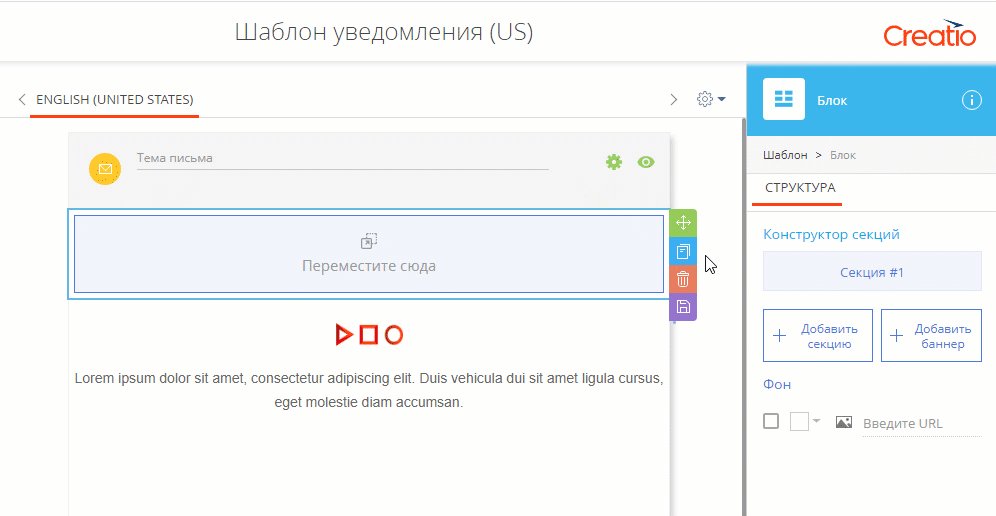
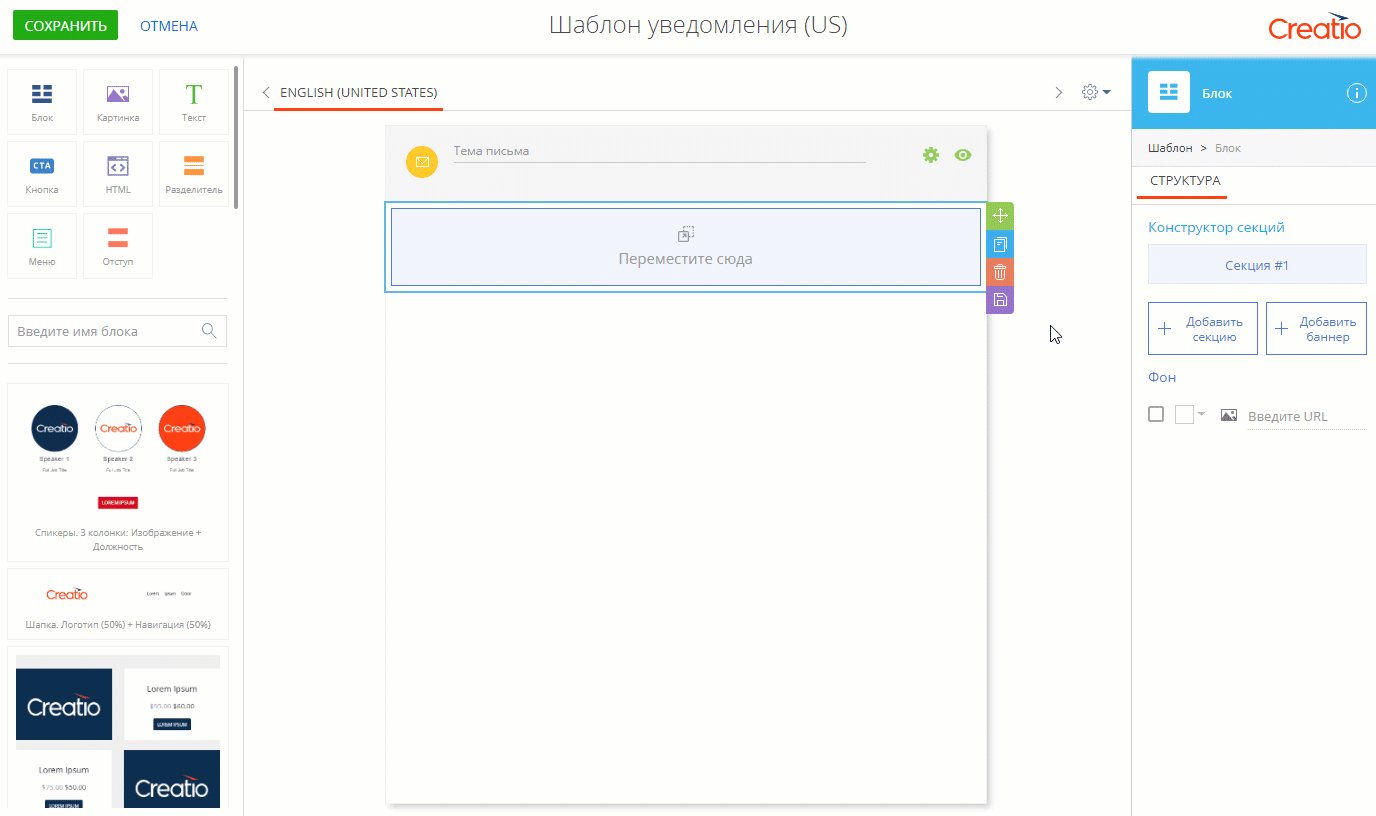
Когда блок контента выделен, справа отображается его контекстное меню (Рис. 5).
Рис. 5 — Контекстное меню блока

•![]() — изменение расположения блока. Зажмите эту кнопку и перетащите блок вверх или вниз в структуре шаблона.
— изменение расположения блока. Зажмите эту кнопку и перетащите блок вверх или вниз в структуре шаблона.
•![]() — копирование блока. Копия появится непосредственно под текущим блоком, независимо от его расположения в структуре шаблона.
— копирование блока. Копия появится непосредственно под текущим блоком, независимо от его расположения в структуре шаблона.
•![]() — удаление блока. Если блок не был предварительно сохранен в библиотеку, то по нажатию этой кнопки он будет удален безвозвратно. Если блок был ранее сохранен, то по нажатию кнопки он будет удален только из текущего шаблона.
— удаление блока. Если блок не был предварительно сохранен в библиотеку, то по нажатию этой кнопки он будет удален безвозвратно. Если блок был ранее сохранен, то по нажатию кнопки он будет удален только из текущего шаблона.
•![]() — сохранение блока в библиотеке блоков. По нажатию кнопки откроется окно, в котором необходимо будет ввести название блока, с которым он будет сохранен в библиотеке.
— сохранение блока в библиотеке блоков. По нажатию кнопки откроется окно, в котором необходимо будет ввести название блока, с которым он будет сохранен в библиотеке.
Панель настройки блока
В этой области можно просмотреть и изменить настройки стиля блоков.
На панели настройки блоков доступны несколько вкладок:
•[Структура] — на этой вкладке настраиваются основные параметры блока. Если переход в дизайнер контента был выполнен не со страницы рассылки, то эта вкладка будет единственной доступной.
•[Динамический контент] — эта вкладка доступна только для рассылок. Она предназначена для настройки динамического содержимого блоков.
•[Правила] — эта вкладка доступна только для рассылок. Она предназначена для настройки правил сегментации аудитории рассылки.
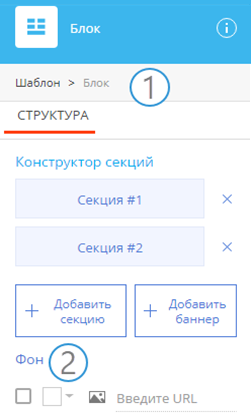
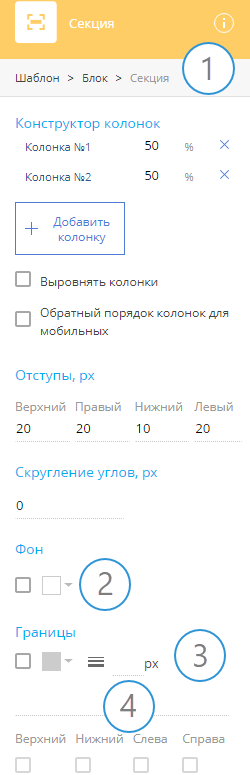
На вкладке [Структура] вы можете настроить следующие параметры блока (Рис. 6).
Рис. 6 — Панель настройки блока

На заметку
В дизайнере контента рассылок продуктов Marketing Creatio и CRM Creatio для настройки блока, кроме вкладки [Структура], доступны также [Динамический контент] и [Заголовки].
| Параметр | Описание |
|---|---|
| Навигационная цепочка (1) | Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
| Конструктор секций | Здесь можно добавить, удалить или изменить порядок секций и баннеров в блоке контента. Чтобы перейти к настройке секции или баннера, кликните по его названию в конструкторе. Чтобы добавить новую секцию или баннер, воспользуйтесь кнопками [Добавить секцию] и [Добавить баннер] соответственно. Чтобы удалить секцию или баннер, нажмите кнопку |
| Фон | Вы можете настроить единый фон для всего блока. Обратите внимание, что у вложенных секций и баннеров могут быть собственные настройки фона, которые перекрывают фон блока. По умолчанию использование фона для новых элементов неактивно. Чтобы активировать настройку фона, установите признак (2). Чтобы отключить использование фона для текущего блока, этот признак необходимо снять. Чтобы настроить однотонный фон, нажмите Чтобы использовать в блоке фоновое изображение, нажмите На заметку Если почтовый клиент получателя не загрузит изображение, то получатель увидит только однотонный фон. |
Баннер является одноколоночной строкой блока контента. Основное назначение элемента [Баннер] — отображение фонового изображения и некоторого содержимого поверх него (Рис. 7). В отличие от фона блока, в баннере вы можете управлять выравниванием фонового изображения.

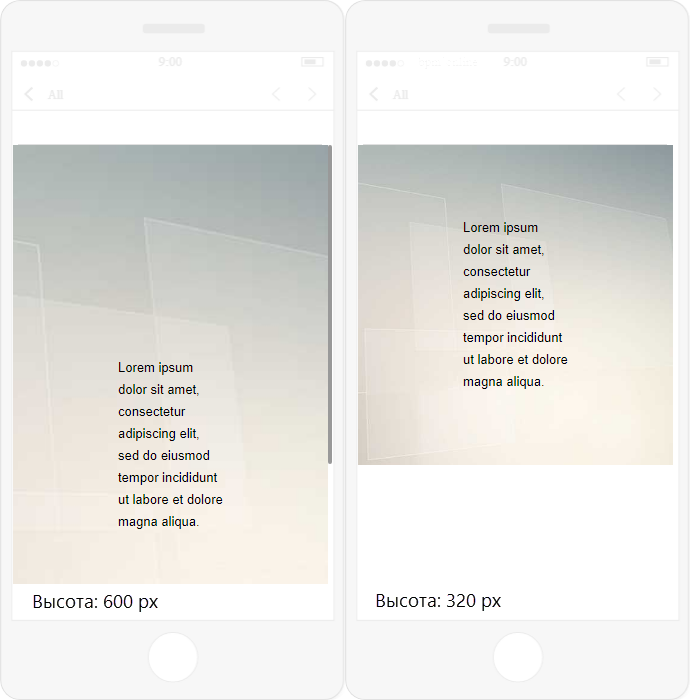
Баннер имеет фиксированную высоту. Если для нее установлено слишком большое значение, то отображение баннера по вертикали может быть некорректным (Рис. 8).
Рис. 8 — Отображение баннеров высотой 600 px и 320 px

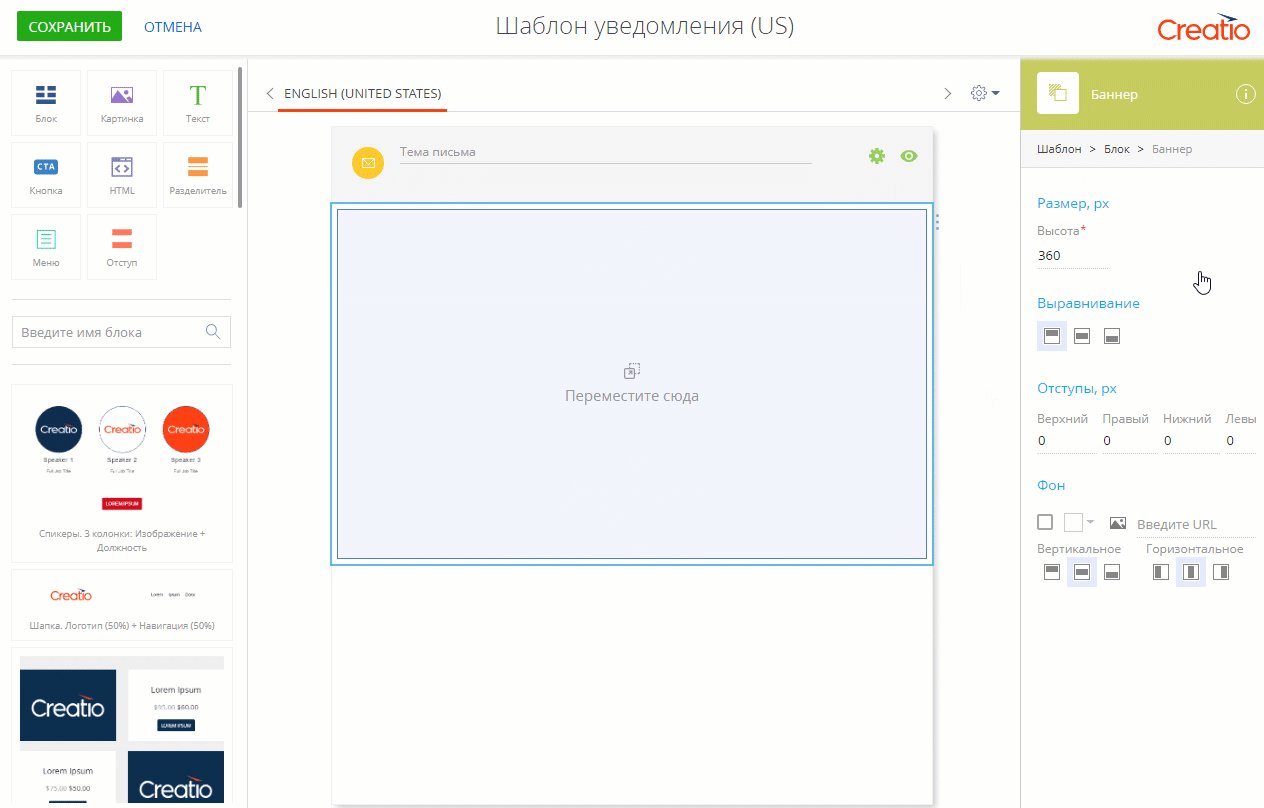
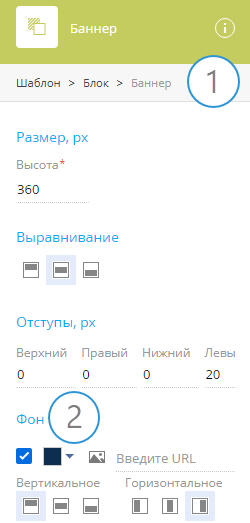
На панели настройки баннера находятся следующие группы параметров: [Размер, px], [Выравнивание], [Отступы, px] и [Фон] (Рис. 9).
Рис. 9 — Панель настройки баннера

| Параметр | Описание |
|---|---|
| Навигационная цепочка (1) | Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
| Размер, px | Управляйте высотой баннера, указав точное значение в пикселях в поле [Высота]. Этот параметр используется для указания минимальной высоты элемента. Если высота содержимого баннера будет превышать указанное значение, то баннер автоматически растянется по вертикали. |
| Выравнивание | Настройте вертикальное выравнивание баннера (по верхней границе |
| Отступы, px | Укажите расстояние (в пикселях) между содержимым баннера и его границами. Отступы указываются отдельно для каждой из границ. |
| Фон | Укажите цвет и/или фоновое изображение баннера. Обратите внимание, что у вложенных элементов могут быть собственные настройки фона, которые перекрывают фон баннера. По умолчанию использование фона для новых элементов неактивно. Чтобы активировать настройку фона, установите признак (2). Чтобы отключить использование фона для текущего баннера, этот признак необходимо снять. Чтобы настроить однотонный фон, нажмите Чтобы использовать в баннере фоновое изображение, нажмите На заметку Если почтовый клиент получателя не загрузит изображение, то получатель увидит только однотонный фон. Фоновое изображение будет растянуто или сжато до размера баннера. Рекомендуем использовать в баннерах изображения с большим разрешением или векторные. Настройте выравнивание фона по вертикали (по верхней границе На заметку Выравнивание может не дать видимого эффекта в зависимости от соотношения параметров изображения и баннера. |
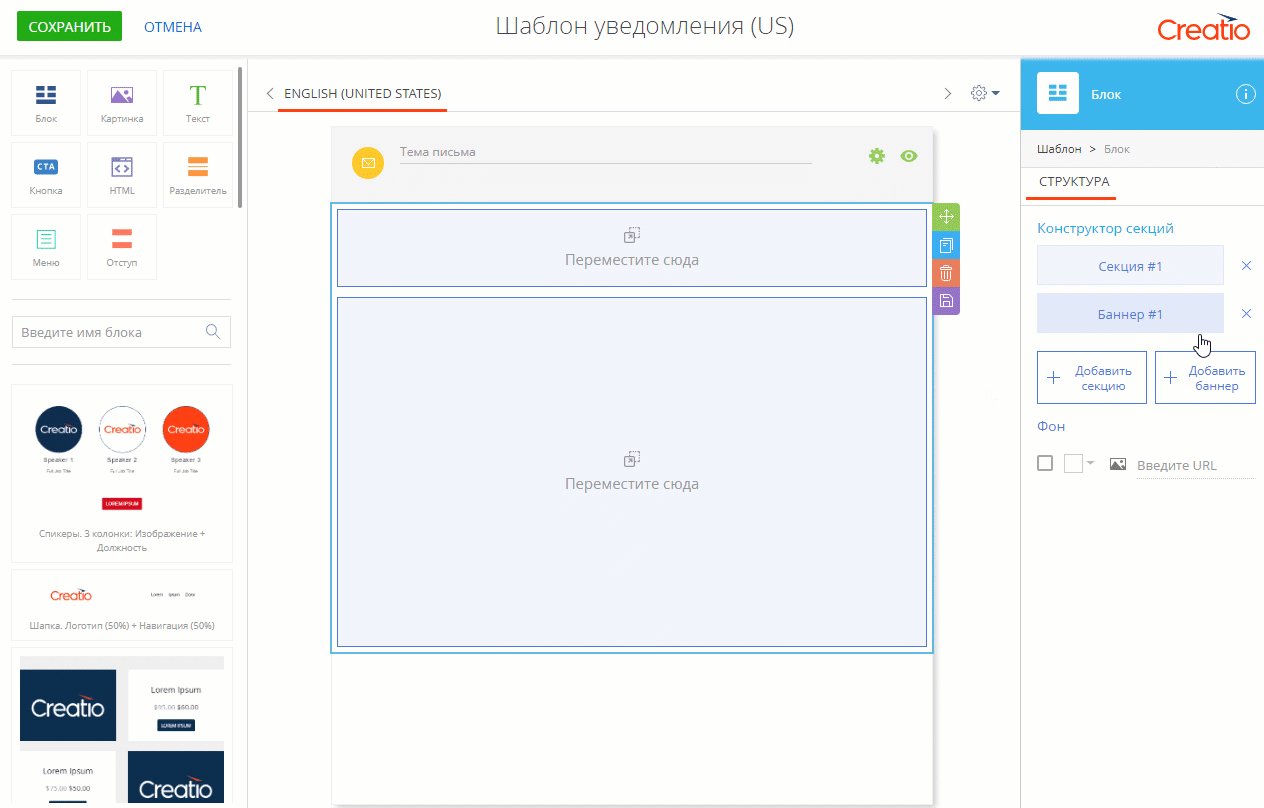
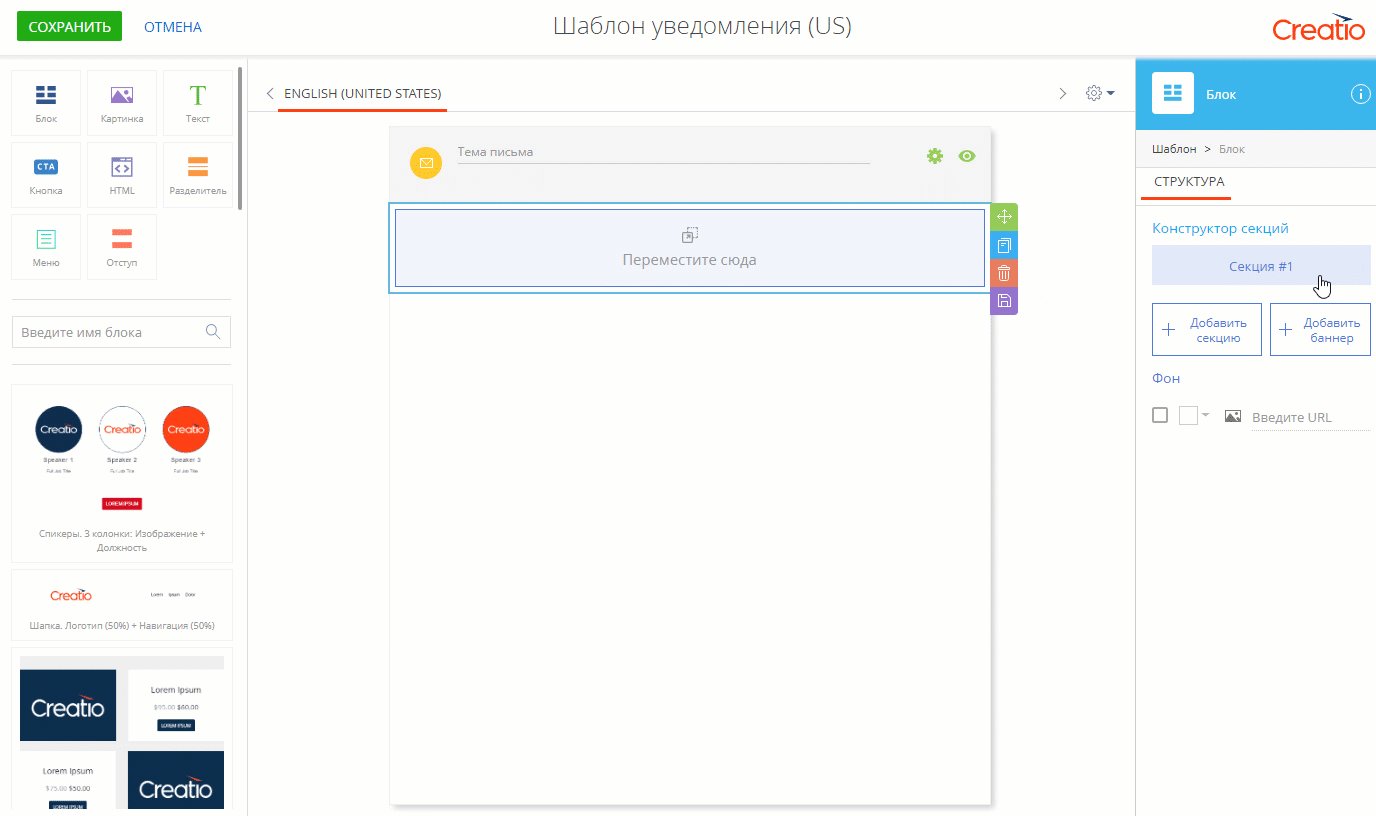
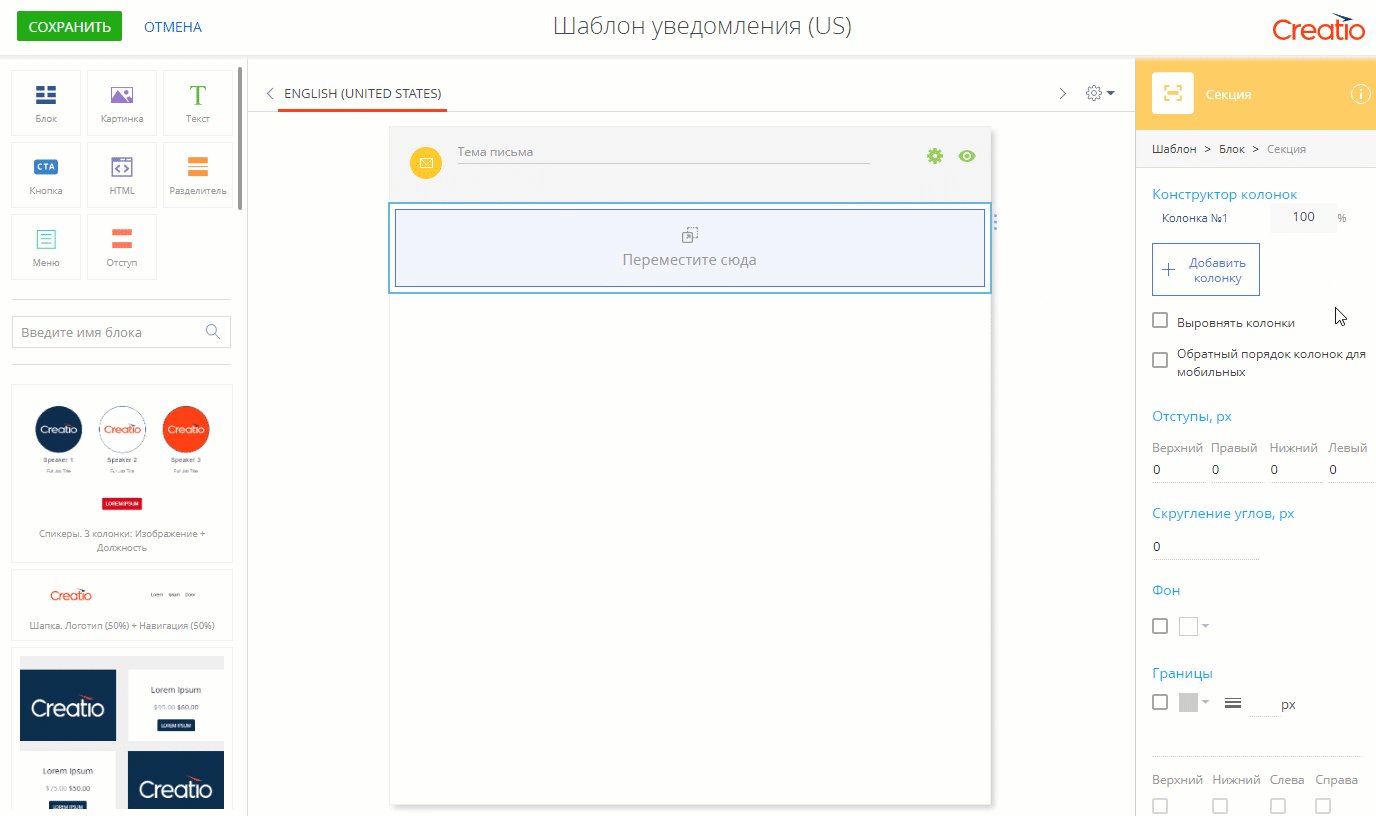
Секция (Рис. 10) — это многоколоночная строка блока контента. По умолчанию в каждом новом блоке контента содержится одна секция. В отличие от баннера, у секции не может быть фонового изображения.
Рис. 10 — Добавление секции в блок контента

На панели настройки секции находятся следующие группы параметров: [Конструктор колонок], [Отступы, px], [Скругление углов], [Фон] и [Границы].
Рис. 11— Панель настройки секции

| Параметр | Описание |
|---|---|
| Навигационная цепочка (1) | Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
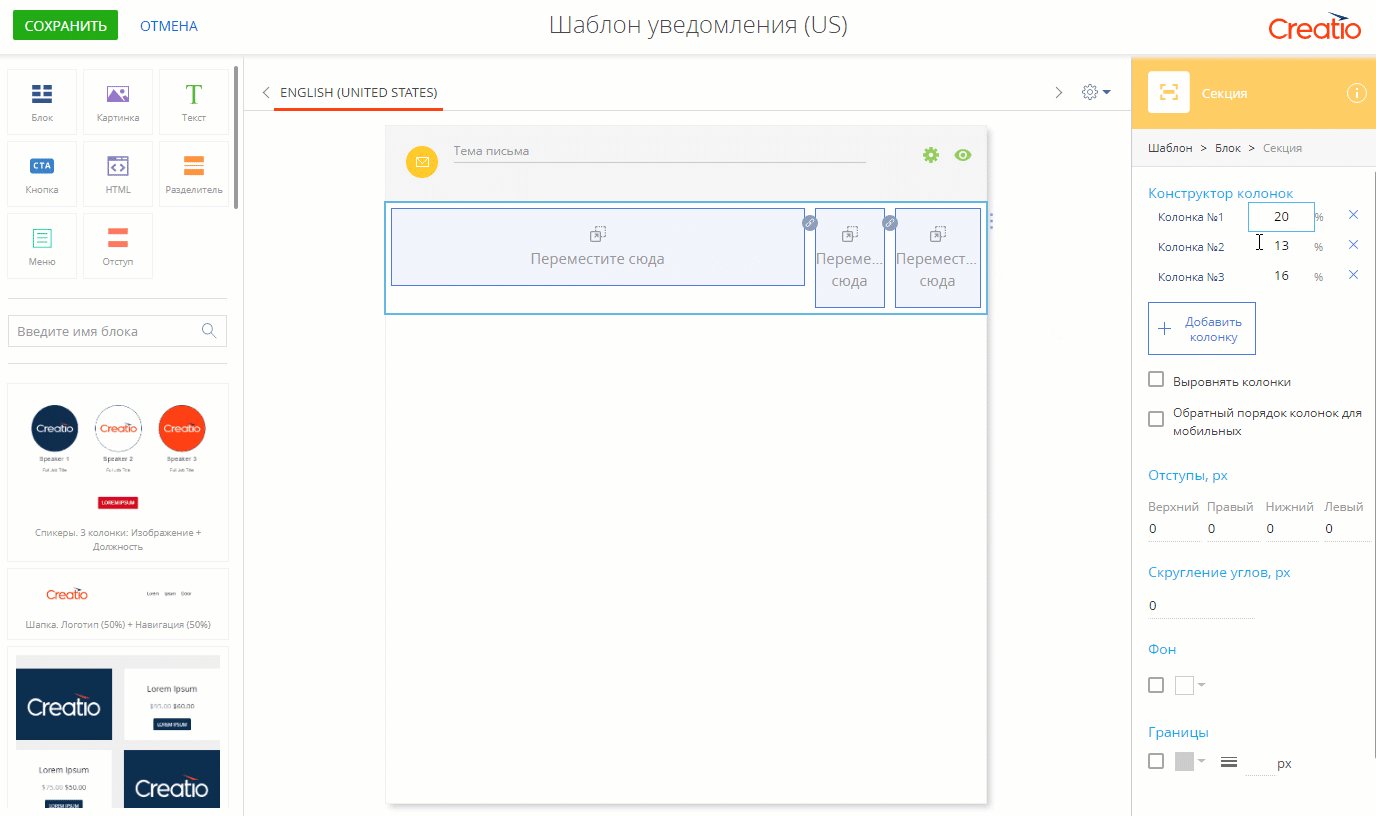
| Конструктор колонок | Добавляйте, удаляйте и изменяйте размеры и порядок колонок в секции. Чтобы перейти к настройке колонки, кликните по ее названию в конструкторе. Чтобы изменить ширину колонки, справа от ее заголовка задайте новое значение в процентах. После этого будет автоматически пересчитана ширина следующих за текущей колонок. На ЗАМЕТКУ Минимально допустимая ширина колонки составляет 5%. Чтобы добавить новую колонку, нажмите кнопку [Добавить колонку]. Чтобы удалить колонку, нажмите кнопку Чтобы уравнять ширину всех колонок в секции, установите признак [Выровнять колонки]. Если при установленном признаке добавить или удалить колонку, то ширина всех остальных будет пересчитана автоматически таким образом, чтобы колонки оставались единого размера. Чтобы на мобильном устройстве колонки в секции отобразились в порядке, обратном порядку колонок в браузере, установите признак [Обратный порядок колонок для мобильных]. Подробнее читайте в блоке “Отображение колонок на компьютерах и мобильных устройствах”. В результате последняя колонка или группа колонок отобразится в начале секции, а первая колонка или группа колонок — в конце. На ЗАМЕТКУ Установка признака не отразится на порядке отображения колонок внутри группы колонок. |
| Отступы, px | Укажите расстояние (в пикселях) между содержимым секции и ее границами. Отступы указываются отдельно для каждой из границ. |
| Скругление углов, px | Укажите радиус скругления углов секции. Если вы хотите сохранить острые углы, оставьте этот параметр незаполненным. Эта настройка определяет радиус скругления для всех четырех углов секции. На ЗАМЕТКУ Используйте элемент [HTML] и код со встроенными стилями CSS, чтобы настроить эллиптические углы и другие специальные эффекты. |
| Фон | Укажите цвет фона секции. Обратите внимание, что у вложенных элементов могут быть собственные настройки фона, которые перекрывают фон секции. По умолчанию использование фона для новых элементов неактивно. Чтобы активировать настройку фона, установите признак (2). Чтобы отключить использование фона для текущей секции, этот признак необходимо снять. Чтобы настроить однотонный фон, нажмите |
| Границы | Здесь выполняется настройка границ секции. По умолчанию использование визуальных границ для новых секций неактивно. Чтобы активировать настройку границ, установите признак (3). Чтобы указать цвет границ, нажмите В поле В меню (4) выберите стиль границ. По умолчанию при активации использования границ устанавливается стиль “Solid”. Для выбора в списке доступны следующие стили: • На заметку Граница определена, но не отображается. В этом стиле ширина границы фактически равна “0”. • • • • • • • • Определите, какие границы использовать, при помощи признаков [Верхний], [Нижний], [Слева] и [Справа]. |
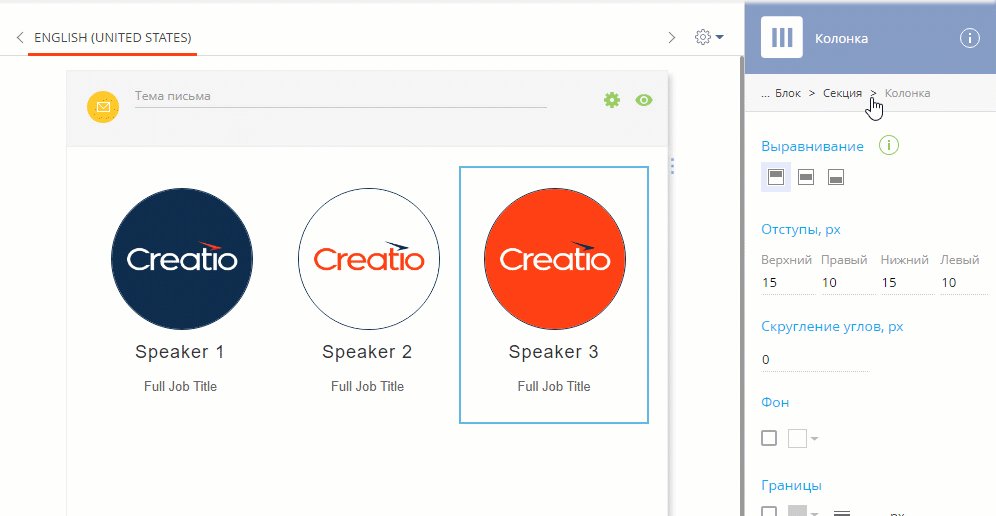
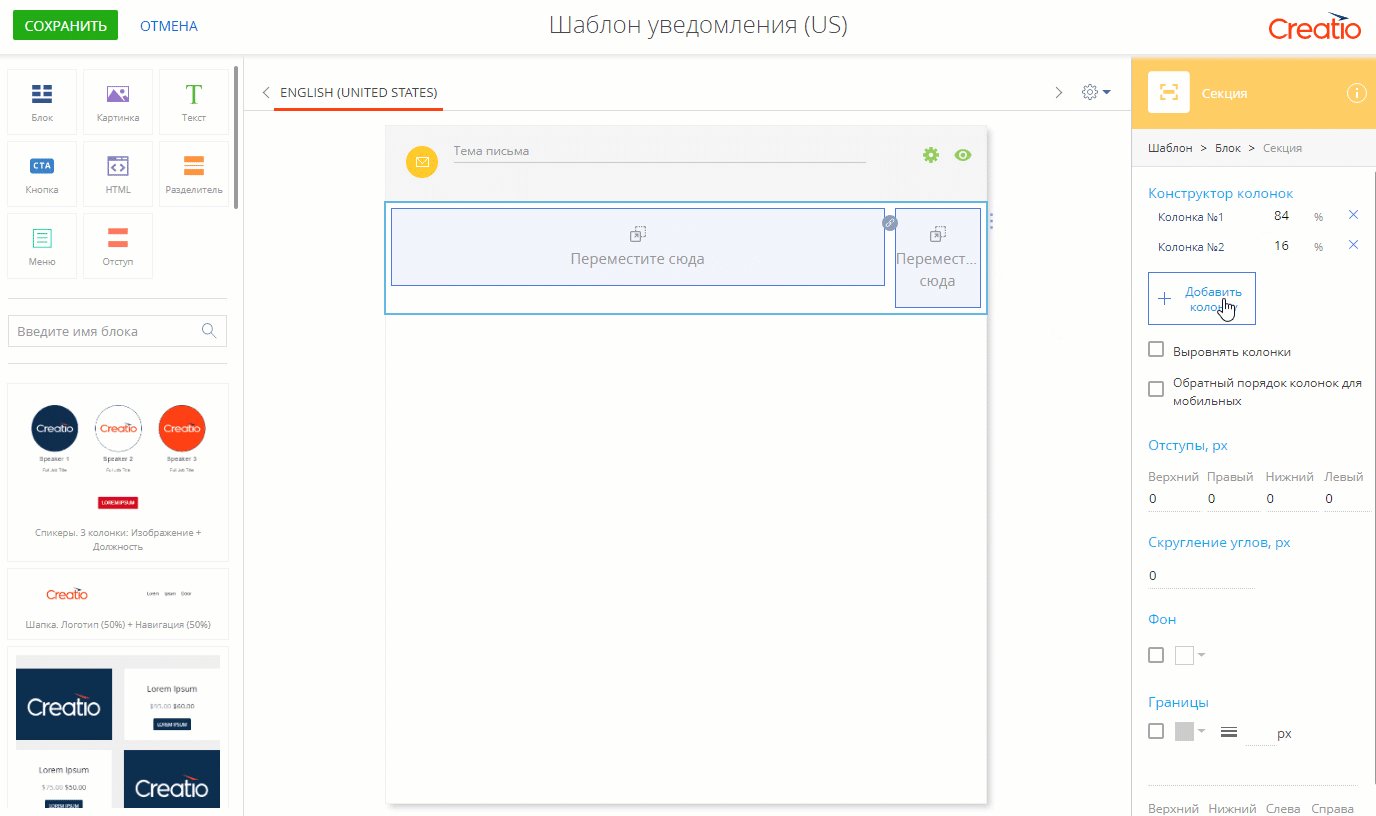
Колонка — это структурный элемент, который объединяет элементы контента в секции. Чтобы добавить колонку, нажмите кнопку [Добавить колонку] на панели настройки секции.
Рис. 12— Работа с колонками

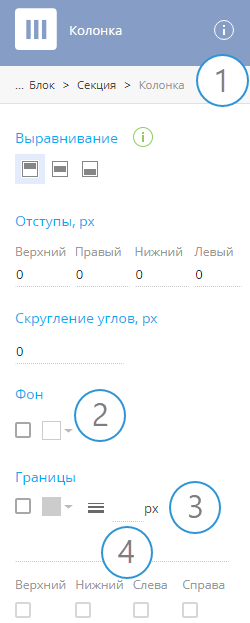
На панели настройки колонки находятся следующие группы параметров: [Выравнивание], [Отступы, px], [Скругление углов], [Фон] и [Границы].
Рис. 13 — Панель настройки колонки

| Параметр | Описание |
|---|---|
| Навигационная цепочка (1) | Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
| Выравнивание | Настройте вертикальное выравнивание колонки (по верхней границе Важно Выравнивание по вертикали для колонок на мобильном устройстве может не работать в случае, если для самой высокой колонки в секции не установлено выравнивание по центру. |
| Отступы, px | Укажите расстояние (в пикселях) между содержимым колонки и ее границами. Отступы указываются отдельно для каждой из границ. |
| Скругление углов, px | Укажите радиус скругления углов колонки. Если вы хотите сохранить острые углы, оставьте этот параметр незаполненным. Эта настройка определяет радиус скругления для всех четырех углов секции. На ЗАМЕТКУ Используйте элемент [HTML] и код со встроенными стилями CSS, чтобы настроить эллиптические углы и другие специальные эффекты. |
| Фон | Укажите цвет фона колонки. Обратите внимание, что у вложенных элементов могут быть собственные настройки фона, которые перекрывают фон колонки. По умолчанию использование фона для новых элементов неактивно. Чтобы активировать настройку фона, установите признак (2). Чтобы отключить использование фона для текущей колонки, этот признак необходимо снять. Чтобы настроить однотонный фон, нажмите |
| Границы | Здесь выполняется настройка границ колонки. По умолчанию использование визуальных границ для новых колонок неактивно. Чтобы активировать настройку границ, установите признак (3). Чтобы указать цвет границ, нажмите В поле В меню (4) выберите стиль границ. По умолчанию при активации использования границ устанавливается стиль “Solid”. Для выбора в списке доступны следующие стили: • На заметку Граница определена, но не отображается. В этом стиле ширина границы фактически равна “0”. • • • • • • • • Определите, какие границы использовать, при помощи признаков [Верхний], [Нижний], [Слева] и [Справа]. |
Отображение колонок на компьютерах и мобильных устройствах
На компьютере в браузере или в почтовом клиенте колонки отобразятся в том же порядке, в котором они настроены в шаблоне (Рис. 14).
Рис. 14 — Типовое отображение шестиколоночной секции на компьютере

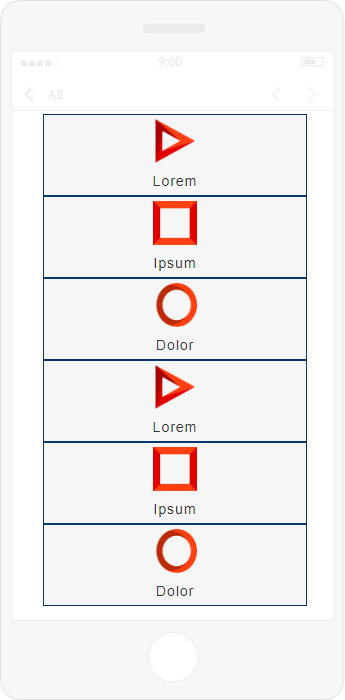
На мобильных устройствах колонки обычно не размещаются бок о бок. Они отображаются последовательно одна под другой (Рис. 15).
Рис. 15 — Типовое отображение шестиколоночной секции на мобильном устройстве

Вы можете настроить отображение колонок бок о бок на мобильном устройстве. Для этого требуется настроить их группировку. Группа — это несколько колонок, которые будут отображаться в заданной последовательности на мобильных устройствах.
Чтобы сгруппировать две смежные колонки:
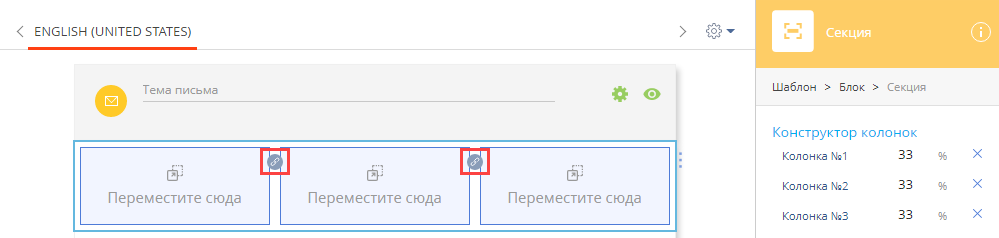
1.Перейдите на панель настройки блока —> [Конструктор секций] — > “Секция #N“ или воспользуйтесь навигационной цепочкой, чтобы вернуться к настройке секции из панели настройки колонки или ее вложенных элементов. В рабочей области между колонками секции появятся кнопки  (Рис. 16).
(Рис. 16).

2.Нажмите кнопку  (Рис. 16) между колонками, которые вы хотите сгруппировать.
(Рис. 16) между колонками, которые вы хотите сгруппировать.
Если одна из выбранных колонок уже является частью группы, то свободная колонка будет добавлена в ту же группу. Если выбранные колонки уже входят в разные группы, то эти группы будут объединены в одну.
На мобильных устройствах сгруппированные колонки отображаются бок о бок. Оценить отображение шаблона на мобильном устройстве вы можете в режиме предпросмотра.
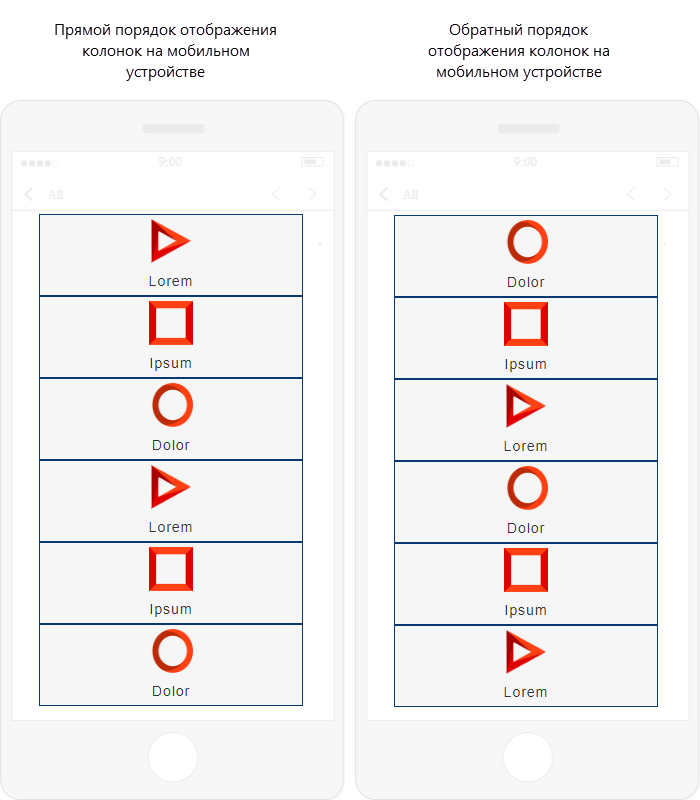
Вы также можете настроить обратный порядок отображения колонок на мобильном устройстве, в результате чего первая колонка отобразится внизу списка, а последняя — вверху. Например, если в шапке шаблона у вас настроены две колонки: логотип справа и название компании слева, то на мобильном устройстве сначала отобразится название, а потом — логотип. Если настроить обратный порядок отображения колонок на мобильных, то логотип отобразится над названием.
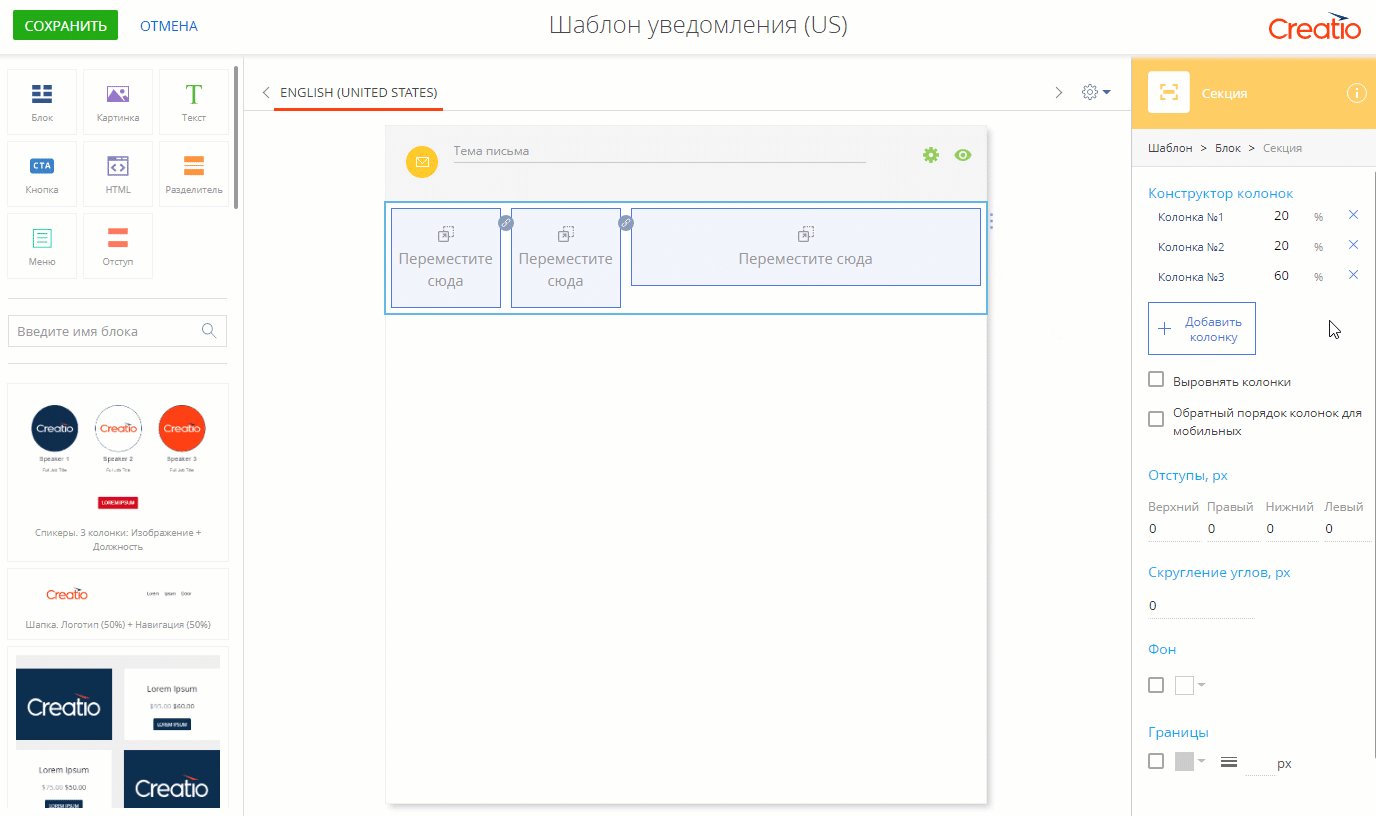
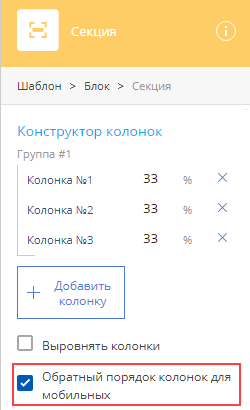
Для изменения порядка отображения несгруппированных колонок на мобильном устройстве, установите на панели настройки секции признак [Обратный порядок колонок для мобильных] (Рис. 17).
Рис. 17 — Обратный порядок отображения колонок на мобильном устройстве

Рис. 18— Работа с колонками

В результате последняя колонка или группа колонок отобразится в начале секции, а первая колонка или группа колонок — в конце.
Рис. 19— Обычный и обратный порядок отображения колонок

На ЗАМЕТКУ
Установка признака не отразится на порядке отображения колонок внутри группы колонок.







 и в открывшемся окне выберите необходимый цвет.
и в открывшемся окне выберите необходимый цвет. и введите URL-адрес изображения, которое будет использоваться в качестве фона.
и введите URL-адрес изображения, которое будет использоваться в качестве фона. , по центру
, по центру  или по нижней границе
или по нижней границе  ).
). и в открывшемся окне выберите необходимый цвет.
и в открывшемся окне выберите необходимый цвет. и введите URL-адрес изображения, которое будет использоваться в качестве фона.
и введите URL-адрес изображения, которое будет использоваться в качестве фона. , по центру
, по центру  или по нижней границе
или по нижней границе  ) или по горизонтали (по левой границе
) или по горизонтали (по левой границе  , по центру
, по центру  или по правой границе
или по правой границе  ).
). и в открывшемся окне выберите необходимый цвет.
и в открывшемся окне выберите необходимый цвет.
 – Hidden
– Hidden – Dotted
– Dotted – Dashed
– Dashed – Solid
– Solid – Double
– Double – Groove
– Groove – Ridge
– Ridge – Inset
– Inset – Outset
– Outset , по центру
, по центру  или по нижней границе
или по нижней границе  ).
). и в открывшемся окне выберите необходимый цвет.
и в открывшемся окне выберите необходимый цвет.
 – Hidden
– Hidden – Dotted
– Dotted – Dashed
– Dashed – Solid
– Solid – Double
– Double – Groove
– Groove – Ridge
– Ridge – Inset
– Inset – Outset
– Outset