Элемент [Кнопка] (Рис. 1) предназначен для визуализации ссылок призыва к действию.
Рис. 1 — Добавление кнопки в баннер

На ЗАМЕТКУ
Элемент контента [Кнопка] не тождественен HTML-элементу <button>.
Для добавления в шаблон HTML-элемента <button> воспользуйтесь блоком контента [HTML].
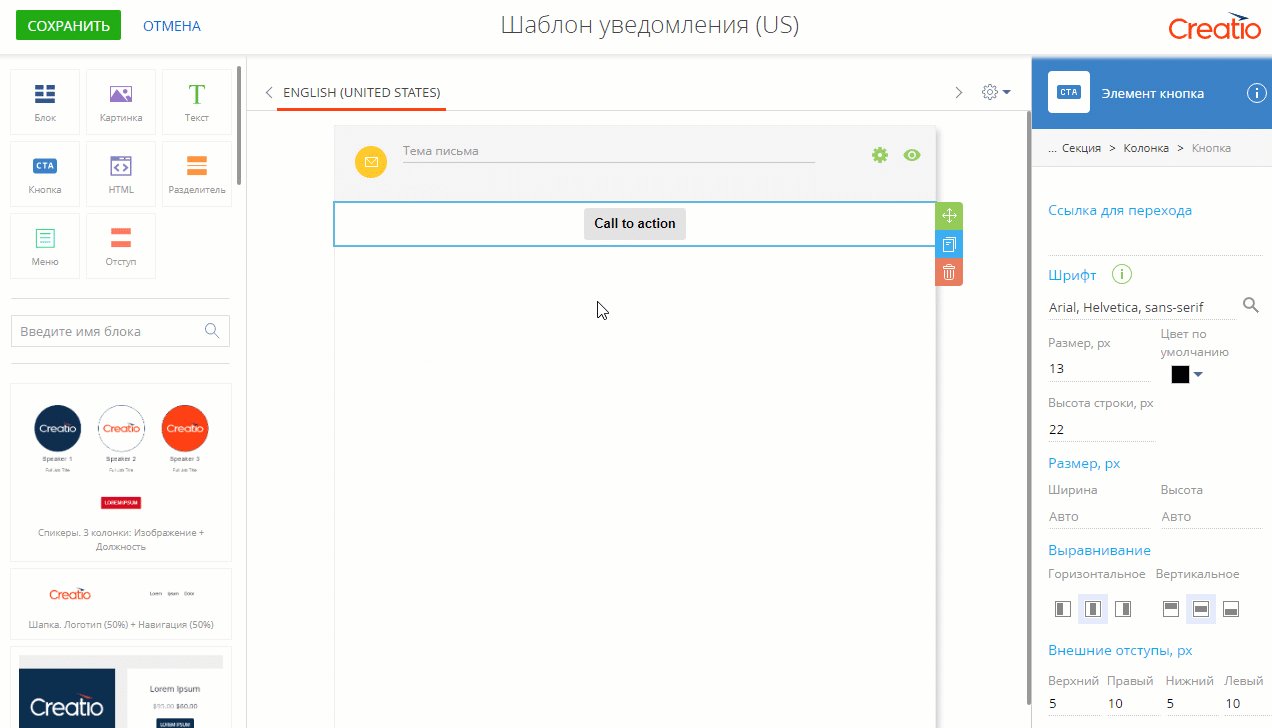
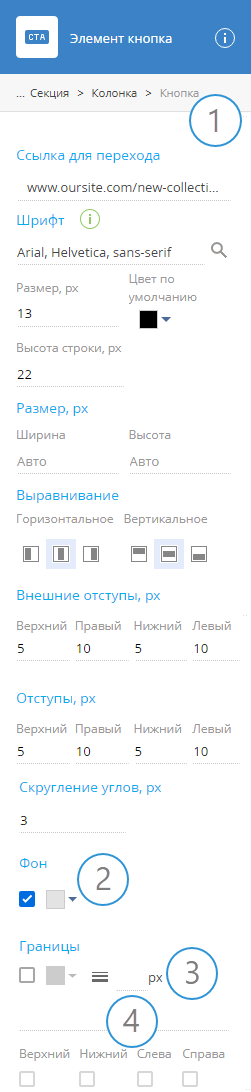
Панель настройки кнопки
В этой области можно просмотреть и изменить настройки стиля кнопки.
Рис. 2 — Панель настройки кнопки

| Параметр | Описание |
|---|---|
| Навигационная цепочка (1) | Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
| Ссылка для перехода | По URL-адресу, указанному в этом поле, будет выполнен переход при клике на кнопку. |
| Шрифт | В этой группе настроек определяются свойства шрифта текста на кнопке. [Набор шрифтов дизайнера шаблонов] — укажите шрифт кнопки. Подробнее читайте в статье “Добавление пользовательских шрифтов”. [Размер, px] — укажите высоту шрифта в пикселях. Чтобы изменить цвет шрифта, нажмите [Высота строки, px] — укажите расстояние между строками текста и границами элемента. Максимально допустимая высота строки составляет 250 пикселей, а минимальная не может быть меньше высоты шрифта. [Расстояние между символами, px] — укажите расстояние между символами в надписи. |
| Размер, px | Укажите ширину и высоту кнопки в пикселях. |
| Выравнивание | Настройте для кнопки горизонтальное (по левой границе На ЗАМЕТКУ Применение к стандартной кнопке различных параметров выравнивания по вертикали, скорее всего, не даст видимого эффекта из-за недостаточной высоты элемента. |
| Внешние отступы, px | Укажите расстояние, которое должно отделять кнопку от границ секции и/или соседних элементов контента. Это расстояние указываются отдельно для каждой из сторон кнопки. |
| Отступы, px | Укажите расстояние (в пикселях) между текстом кнопки и ее границами. Отступы указываются отдельно для каждой из границ. |
| Скругление углов | Укажите радиус скругления углов кнопки. Если вы хотите сохранить острые углы, оставьте этот параметр незаполненным. Эта настройка определяет радиус скругления для всех четырех углов кнопки. На ЗАМЕТКУ Используйте элемент [HTML] и код со встроенными стилями CSS, чтобы настроить эллиптические углы и другие специальные эффекты. |
| Фон | Укажите цвет фона кнопки. По умолчанию для кнопок активно использование фона. Чтобы отключить фон, снимите признак (2). Установите признак, чтобы применить все настройки фона кнопки. Чтобы настроить однотонный фон, нажмите |
| Границы | Здесь выполняется настройка границ кнопки. По умолчанию использование визуальных границ для новых кнопок неактивно. Чтобы активировать настройку границ, установите признак (3). Чтобы указать цвет границ, нажмите В поле В выпадающем меню (4) выберите стиль границ. По умолчанию при активации использования границ устанавливается стиль “Solid”. Для выбора в списке доступны следующие стили: • На заметку Граница определена, но не отображается. В этом стиле ширина границы фактически равна “0”. • • • • • • • • Определите, какие границы использовать, при помощи признаков [Верхний], [Нижний], [Слева] и [Справа]. |








 , по центру
, по центру  или по правой границе
или по правой границе  ) и вертикальное (по верхней границе
) и вертикальное (по верхней границе  , по центру
, по центру  или по нижней границе
или по нижней границе  ) выравнивание для кнопки.
) выравнивание для кнопки.

 – Hidden
– Hidden – Dotted
– Dotted – Dashed
– Dashed – Solid
– Solid – Double
– Double – Groove
– Groove – Ridge
– Ridge – Inset
– Inset – Outset
– Outset