Как добавить действие раздела: обработка выбора единичной записи
Glossary Item Box

Описание примера
Для реестра раздела [Заказы] реализовать действие, которое в информационном окне будет отображать дату создания заказа. Действие должно быть доступно только для заказов, находящихся на стадии [Исполнение].
 |
ВАЖНО Пример актуален для кастомизации линейки продуктов bpm'online sales. |
 |
К СВЕДЕНИЮ Обращение к выделенной записи выполняется через атрибут модели представления раздела ActiveRow, который возвращает значение первичной колонки выделенной записи. Далее это значение может использоваться для получения значений, загруженных в реестр полей выбранного объекта, например, из коллекции данных списочного реестра, которая хранится в свойстве GridData модели представления реестра. |
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. В пользовательском пакете создать замещающую страницу раздела [Заказы]
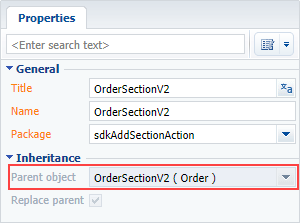
Создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите схему OrderSectionV2 (рис. 1). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 1. — Свойства замещающей страницы раздела [Заказы]

2. В коллекцию локализуемых строк замещающей схемы раздела добавить строку с заголовком пункта меню [Действия]
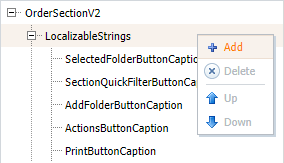
Создайте новую локализуемую строку (рис. 2).
Рис. 2 — Добавление в схему локализуемой строки

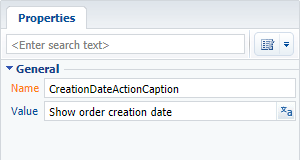
Для созданной строки укажите (рис. 3):
- [Название] ([Name]) — "CreationDateActionCaption";
- [Значение] ([Value]) — "Показать дату создания заказа" (“Show order creation date”).
Рис. 3. — Свойства пользовательской локализуемой строки

3. В коллекцию методов модели представления раздела добавить реализацию методов
- isRunning() — проверяет, находится ли выбранный в реестре заказ на стадии [Исполнение].
- isCustomActionEnabled() — определяет доступность добавленного пункта меню.
- showOrderInfo() — метод-обработчик действия, который отображает в информационном окне планируемую дату завершения выбранного заказа.
- getSectionActions() — переопределенный метод родительской схемы, возвращающий коллекцию действий раздела.
Исходный код замещающей схемы:
define("OrderSectionV2", ["OrderConfigurationConstants"], function(OrderConfigurationConstants) { return { // Название схемы объекта раздела. entitySchemaName: "Order", // Методы модели представления раздела. methods: { // Проверяет, на какой стадии находится заданный заказ. // activeRowId — значение первичной колонки выделенной записи реестра. isRunning: function(activeRowId) { // Получение коллекции данных списочного представления реестра раздела. var gridData = this.get("GridData"); // Получение модели выбранного заказа по заданному значению первичной колонки. var selectedOrder = gridData.get(activeRowId); // Получение свойства модели — статуса выбранного заказа. var selectedOrderStatus = selectedOrder.get("Status"); // Метод возвращает true, если статус заказа [Исполнение]. Иначе возвращает false. return selectedOrderStatus.value === OrderConfigurationConstants.Order.OrderStatus.Running; }, // Определяет, будет ли доступен пункт меню. isCustomActionEnabled: function() { // Попытка получения идентификатора активной (выбранной в реестре) записи. var activeRowId = this.get("ActiveRow"); // Если идентификатор определен и статус выбранного заказа // [Исполнение], то возвращается true, иначе — false. return activeRowId ? this.isRunning(activeRowId) : false; }, // Метод-обработчик действия. Отображает в информационном окне дату создания заказа. showOrderInfo: function() { var activeRowId = this.get("ActiveRow"); var gridData = this.get("GridData"); // Получение даты создания заказа. Колонка должна быть добавлена в реестр. var dueDate = gridData.get(activeRowId).get("Date"); // Отображение информационного окна. this.showInformationDialog(dueDate); }, // Переопределение базового виртуального метода, возвращающего коллекцию действий раздела. getSectionActions: function() { // Вызывается родительская реализация метода для получения коллекции // проинициализированных действий раздела. var actionMenuItems = this.callParent(arguments); // Добавление линии-разделителя. actionMenuItems.addItem(this.getButtonMenuItem({ Type: "Terrasoft.MenuSeparator", Caption: "" })); // Добавление пункта меню в список действий раздела. actionMenuItems.addItem(this.getButtonMenuItem({ // Привязка заголовка пункта меню к локализуемой строке схемы. "Caption": {bindTo: "Resources.Strings.CreationDateActionCaption"}, // Привязка метода-обработчика действия. "Click": {bindTo: "showOrderInfo"}, // Привязка свойства доступности пункта меню к значению, которое возвращает метод isCustomActionEnabled. "Enabled": {bindTo: "isCustomActionEnabled"} })); // Возврат дополненной коллекции действий раздела. return actionMenuItems; } } }; });
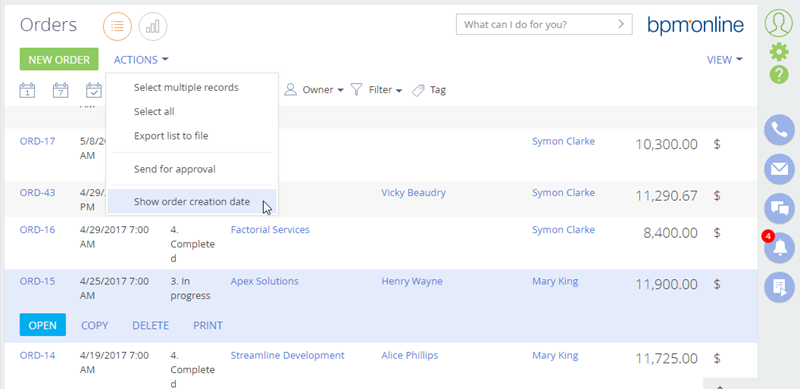
После сохранения схемы и обновления страницы приложения с очисткой кэша в разделе [Заказы] ([Orders]) появится новое действие, которое будет активно при выборе заказа, находящегося на стадии [Исполнение] ([In progress]) (рис. 4).
Рис. 4. — Результат выполнения примера

Смотрите также:
- Добавление действия в раздел
- Как добавить действие раздела: обработка выбора нескольких записей
- Обработка выбора нескольких записей. Примеры












