Создание мини-карточки
Glossary Item Box

Общие положения
Начиная с версии 7.7 в состав bpm’online введен новый модуль — мини-карточка. Для обычного пользователя мини-карточка является усовершенствованной всплывающей подсказкой, содержащей дополнительную функциональность, зависящую от активного раздела. Используя мини-карточку, пользователь может, например, узнать адрес и открыть расположение на карте контрагента, отправить письмо или совершить звонок контакту непосредственно из раздела без открытия основной страницы редактирования. Пример использования миникарточек можно увидеть при наведении курсора на гиперссылки, указывающие на страницы редактирования, в разделах [Контрагенты] и [Контакты].
Основные цели использования мини-карточек:
- Дать возможность пользователям получать необходимую информацию по записи без перехода на страницу редактирования.
- Предоставить пользователям возможность быстро добавлять записи в разделы, заполняя только необходимые поля без открытия полной страницы записи.
Структура схемы модели представления мини-карточки не отличается от общей структуры схемы модулей системы. Обязательными свойствами в структуре схемы мини-карточки являются:
- entitySchemaName, где указывается имя схемы объекта, к которому будет привязана мини-карточка,
- массив модификаций diff.
С помощью этих параметров строится представление модуля в пользовательском интерфейсе системы.
Для реализации необходимой функциональности можно использовать и другие элементы общей структуры схемы — атрибуты, методы, миксины и сообщения, с помощью которых добавлять пользовательские элементы управления, регистрировать сообщения и формировать бизнес-логику работы мини-карточки. Также существует возможность изменения внешнего вида визуальных элементов мини-карточки с помощью пользовательских стилей.
 |
ВАЖНО В мини-карточках не поддерживается механизм настройки бизнес-логики с помощью бизнес-правил. |
Для добавления пользовательской мини-карточки в существующий раздел системы bpm’online необходимо выполнить следующую последовательность действий:
- В пользовательский пакет добавьте схему модели представления карточки. В качестве родительского объекта выберите схему BaseMiniPage.
- При помощи специального SQL-запроса внесите изменения в системную таблицу SysModuleEdit базы данных bpm’online.
- Добавьте необходимую функциональность мини-карточки в исходный код схемы. При этом обязательно укажите в элементе entitySchemaName имя схемы объекта, к которому будет привязана мини-карточка, и внесите хотя бы одну модификацию в массив diff.
- Выполните стилизацию мини-карточки.
- Добавьте системную настройку Has[Код раздела]MiniPageAddMode.
 |
ВАЖНО Для того, чтобы осуществить привязку создаваемой мини-карточки к объектам некоторого раздела, нужно внести уникальный идентификатор мини-карточки в колонку MiniPageSchemaUId этих объектов. На текущий момент единственной возможностью сделать это является внесение изменений в системную таблицу SysModuleEdit базы данных bpm’online при помощи SQL-запроса. Однако при составлении и выполнении SQL-запроса к базе данных следует быть предельно внимательным. Выполнение неправильно составленного SQL-запроса может привести к повреждению существующих данных и нарушению работы системы. |
 |
К СВЕДЕНИЮ Для разделов bpm'online, в которых мини-карточки реализованы по умолчанию, существуют системные настройки, коды которых соответствуют маске Has[Код раздела]MiniPageAddMode (например, HasAccountMiniPageAddMode). Эти системные настройки используются для переключения между режимами добавления новой записи и редактирования существующей с помощью мини-карточки. |
Создать мини-карточку можно для любого объекта системы.
Описание примера
Создать пользовательскую мини-карточку для раздела [База знаний]. Мини-карточка будет служить для просмотра базового набора полей [Название] и [Теги] с возможностью скачивания прикрепленных файлов.
Исходный код
Пакет со схемой мини-карточки раздела [База знаний], реализующей этот пример, вы можете скачать по ссылке.
Алгоритм реализации примера
1. Создание схемы модели представления мини-карточки
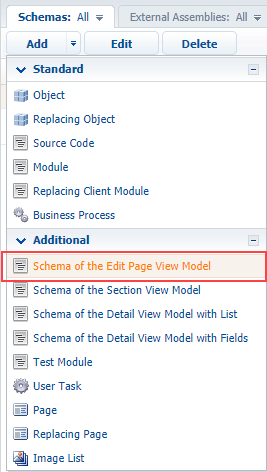
В разделе [Конфигурация] ([Configuration]) на вкладке [Схемы] ([Schemas]) выполните команду меню [Добавить]— [Расширенные] — [Схема модели представления карточки] ([Add] — [Additional] — [Schema of the Edit Page View Model]) (рис.1).
Рис.1. — Добавление схемы представления карточки

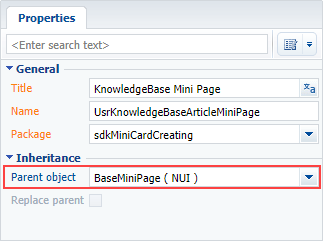
Для схемы модели представления мини-карточки заполните ее свойства (рис. 2).
- [Название] ([Name]) — "UsrKnowledgeBaseArticleMiniPage";
- [Заголовок] ([Title]) — "Миникарточка базы знаний" ("KnowledgeBase Mini Page");
- [Пакет] ([Package]) — пользовательский пакет, в котором ведется разработка, например, UsrPackage;
- [Родительский объект] ([Parent object]) — схема BaseMiniPage из пакета NUI;
Рис.2. — Свойства схемы модели представления мини-карточки

2. Регистрация мини-карточки в базе данных
Для внесения изменений в базу данных выполните следующий SQL-запрос.
DECLARE -- Название схемы представления создаваемой мини-карточки. @ClientUnitSchemaName NVARCHAR(100) = 'UsrKnowledgeBaseArticleMiniPage', -- Название схемы объекта, к которому привязывается мини-карточка. @EntitySchemaName NVARCHAR(100) = 'KnowledgeBase' UPDATE SysModuleEdit SET MiniPageSchemaUId = ( SELECT TOP 1 UId FROM SysSchema WHERE Name = @ClientUnitSchemaName ) WHERE SysModuleEntityId = ( SELECT TOP 1 Id FROM SysModuleEntity WHERE SysEntitySchemaUId = ( SELECT TOP 1 UId FROM SysSchema WHERE Name = @EntitySchemaName AND ExtendParent = 0 ) );
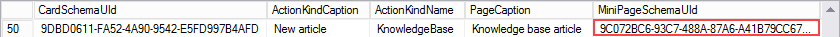
Результатом выполнения данного запроса будет уникальный идентификатор мини-карточки, записанный в таблице SysModuleEdit в поле MiniPageSchemaUId записи, соответствующей разделу [База знаний] ([Knowledge base])(рис.3).
Рис.3. — Значение уникального идентификатора мини-карточки в таблице SysModuleEdit

3. Отображение полей основного объекта
Структура кода мини-карточки идентична структуре страницы редактирования. В качестве схемы объекта укажите схему KnowledgeBase и добавьте необходимые модификации в массив модификаций модели представления diff.
Базовая мини-карточка состоит из следующих элементов:
- MiniPage — Terrasoft.GridLayout — поле карточки.
- HeaderContainer — Terrasoft.Container — заголовок карточки (изначально размещается в первом ряду поля карточки).
В примере в массив модификаций diff добавлены два объекта, которые конфигурируют поля [Name] и [Keywords].
В общем случае на этом этапе мини-карточка уже может функционировать и дальнейшие действия не являются обязательными.
Исходный код схемы модели представления мини-карточки:
define("UsrKnowledgeBaseArticleMiniPage", [], function() { return { entitySchemaName: "KnowledgeBase", attributes: { "MiniPageModes": { "value": [this.Terrasoft.ConfigurationEnums.CardOperation.VIEW] } }, diff: /**SCHEMA_DIFF*/[ { "operation": "insert", "name": "Name", "parentName": "HeaderContainer", "propertyName": "items", "index": 0, "values": { "labelConfig": { "visible": false }, "isMiniPageModelItem": true } }, { "operation": "insert", "name": "Keywords", "parentName": "MiniPage", "propertyName": "items", "values": { "labelConfig": { "visible": false }, "isMiniPageModelItem": true, "layout": { "column": 0, "row": 1, "colSpan": 24 } } } ]/**SCHEMA_DIFF*/ }; });
4. Добавление функциональной кнопки в мини-карточку
По условию примера карточка должна обеспечивать скачивание файлов, связанных со статьей базы знаний.
Работа с дополнительными данными обеспечивается с помощью механизма их отображения в виде выпадающего списка преднастроенной кнопки. Для добавления кнопки выбора файлов статьи базы знаний:
- Добавьте описание кнопки в массив diff — элемент FilesButton.
- Добавьте атрибут, связывающий основную и дополнительные записи — виртуальную колонку Article.
- Добавьте атрибут MiniPageModes — массив, содержащий коллекцию необходимых операций, выполняемых мини-карточкой.
- Добавьте изображение кнопки в ресурсы схемы. Например можно использовать это изображение —
 . Добавление изображения в ресурсы описано в статье "Добавление поля с изображением".
. Добавление изображения в ресурсы описано в статье "Добавление поля с изображением". - Добавьте методы работы с выпадающим списком кнопки выбора файла:
- переопределите метод init();
- переопределите метод onEntityInitialized();
- установите значение атрибута Article с помощью метода setArticleInfo();
- получите информацию о файлах текущей статьи базы знаний с помощью метода getFiles(callback, scope);
- наполните коллекцию выпадающего списка кнопки выбора файлов с помощью метода initFilesMenu(files);
- инициируйте загрузку файлов и их добавление в выпадающий список кнопки выбора файлов с помощью метода fillFilesExtendedMenuData();
- инициируйте скачивание выбранного файла с помощью метода downloadFile().
5. Выполнить стилизацию мини-карточки
Создайте модуль UsrKnowledgeBaseArticleMiniPageCss и на вкладке LESS укажите необходимые стили.
div[data-item-marker="UsrKnowledgeBaseArticleMiniPageContainer"] > div { width: 250px; }
В дизайнере страницы для схемы мини-карточки укажите зависимость от модуля стилей и добавьте загрузку этого модуля в исходном коде.
Ниже приведен полный исходный код мини-карточки:
define("UsrKnowledgeBaseArticleMiniPage", ["terrasoft", "KnowledgeBaseFile", "ConfigurationConstants", "css!UsrKnowledgeBaseArticleMiniPageCss"], function(Terrasoft, KnowledgeBaseFile, ConfigurationConstants) { return { entitySchemaName: "KnowledgeBase", attributes: { "MiniPageModes": { "value": [this.Terrasoft.ConfigurationEnums.CardOperation.VIEW] }, "Article": { "type": Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, "referenceSchemaName": "KnowledgeBase" } }, methods: { // Инициализирует коллекцию выпадающего списка кнопки выбора файлов. init: function() { this.callParent(arguments); this.initExtendedMenuButtonCollections("File", ["Article"], this.close); }, // Инициализирует значение атрибута, связывающего основную и дополнительные записи. // Наполняет коллекцию выпадающего списка кнопки выбора файлов. onEntityInitialized: function() { this.callParent(arguments); this.setArticleInfo(); this.fillFilesExtendedMenuData(); }, // Инициирует загрузку файлов и их добавление в выпадающий список кнопки выбора файлов. fillFilesExtendedMenuData: function() { this.getFiles(this.initFilesMenu, this); }, // Устанавливает значение атрибута, связывающего основную и дополнительные записи. setArticleInfo: function() { this.set("Article", { value: this.get(this.primaryColumnName), displayValue: this.get(this.primaryDisplayColumnName) }); }, // Получает информацию о файлах текущей статьи базы знаний. getFiles: function(callback, scope) { var esq = this.Ext.create("Terrasoft.EntitySchemaQuery", { rootSchema: KnowledgeBaseFile }); esq.addColumn("Name"); var articleFilter = this.Terrasoft.createColumnFilterWithParameter( this.Terrasoft.ComparisonType.EQUAL, "KnowledgeBase", this.get(this.primaryColumnName)); var typeFilter = this.Terrasoft.createColumnFilterWithParameter( this.Terrasoft.ComparisonType.EQUAL, "Type", ConfigurationConstants.FileType.File); esq.filters.addItem(articleFilter); esq.filters.addItem(typeFilter); esq.getEntityCollection(function(response) { if (!response.success) { return; } callback.call(scope, response.collection); }, this); }, // Наполняет коллекцию выпадающего списка кнопки выбора файлов. initFilesMenu: function(files) { if (files.isEmpty()) { return; } var data = []; files.each(function(file) { data.push({ caption: file.get("Name"), tag: file.get("Id") }); }, this); var recipientInfo = this.fillExtendedMenuItems("File", ["Article"]); this.fillExtendedMenuData(data, recipientInfo, this.downloadFile); }, // Инициирует скачивание выбранного файла. downloadFile: function(id) { var element = document.createElement("a"); element.href = "../rest/FileService/GetFile/" + KnowledgeBaseFile.uId + "/" + id; document.body.appendChild(element); element.click(); document.body.removeChild(element); } }, diff: /**SCHEMA_DIFF*/[ { "operation": "insert", "name": "Name", "parentName": "HeaderContainer", "propertyName": "items", "index": 0, "values": { "labelConfig": { "visible": true }, "isMiniPageModelItem": true } }, { "operation": "insert", "name": "Keywords", "parentName": "MiniPage", "propertyName": "items", "values": { "labelConfig": { "visible": true }, "isMiniPageModelItem": true, "layout": { "column": 0, "row": 1, "colSpan": 24 } } }, { "operation": "insert", "parentName": "HeaderContainer", "propertyName": "items", "name": "FilesButton", "values": { "itemType": Terrasoft.ViewItemType.BUTTON, // Настройка изображения кнопки. "imageConfig": { // Изображение предварительно необходимо добавить в ресурсы миникарточки. "bindTo": "Resources.Images.FilesImage" }, // Настройка выпадающего списка. "extendedMenu": { // Название элемента выпадающего списка. "Name": "File", // Название атрибута миникарточки, связывающего основную и дополнительные записи "PropertyName": "Article", // Настрока обработчика нажатия на кнопку. "Click": { "bindTo": "fillFilesExtendedMenuData" } } }, "index": 1 } ]/**SCHEMA_DIFF*/ }; });
6. Добавить системную настройку HasProductMiniPageAddMode
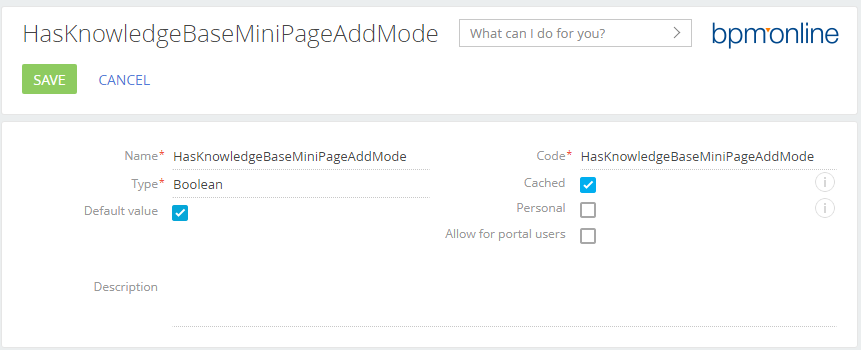
В разделе [Системные настройки] дизайнера системы добавьте системную настройку со следующими свойствами (рис. 4):
- [Название] ([Name]) — "HasKnowledgeBaseMiniPageAddMode".
- [Код] ([Code]) — "HasKnowledgeBaseMiniPageAddMode".
- [Тип] ([Type]) — "Логическое" ("Boolean").
- [Значение по умолчанию] ([Default value]) — признак установлен.
Рис. 4. — Системная настройка

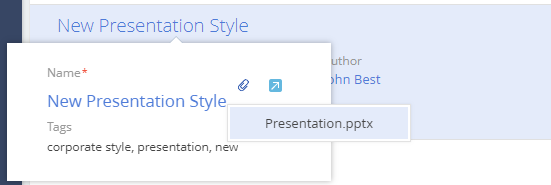
После сохранения схемы и обновления веб-страницы приложения в разделе [База знаний] ([Knowledge base]) при наведении курсора на название будет отображаться пользовательская мини-карточка, в которой будут отображены связанные с записью файлы и реализована возможность скачать их (рис. 5).
Рис. 5. — Результат выполнения примера