Добавление пользовательского виджета итогов
Glossary Item Box

Общая информация
Виджеты итогов (элементы аналитики) предназначены для анализа статистических данных разделов. Для работы с аналитикой раздела необходимо перейти в представление аналитики необходимого раздела. Если же необходима работа с данными всех разделов приложения, то нужно перейти в раздел [Итоги].
Подробнее о виджетах итогов, реализованных в bpm'online, можно узнать из статьи "Аналитика раздела".
В bpm'online предусмотрена возможность создавать пользовательские виджеты итогов.
Алгоритм создания пользовательского виджета
Для того чтобы создать пользовательский виджет, необходимо:
- Создать новый или выбрать существующий модуль. Пользовательский модуль должен наследоваться от модуля BaseNestedModule или же от его наследников — ChartModule, IndicatorModule, GaugeModule и др. Подробнее о модулях виджетов итогов можно узнать из статьи "Виджеты итогов".
- В созданный модуль необходимо добавить исходный код, реализующий необходимую функциональность.
- Проверить наличие необходимых зависимостей и сообщений в соответствующих блоках. Если они отсутствуют, то добавить.
- Указать параметры виджета в поле [Параметры модуля] во время добавления виджета на панель итогов. Детальное описание параметров представлено в статье "Виджеты итогов".
Описание примера
Создать пользовательский виджет, отображающий текущий курс валют.
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. Создать модуль показателя валюты.
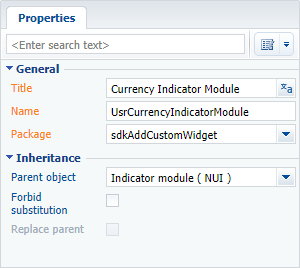
В дизайнере системы перейдите в раздел [Конфигурация] и на вкладке [Схемы] выполните команду меню [Добавить] — [Стандартные] — [Модуль]. Для создаваемого модуля укажите (рис. 1):
- [Родительский объект] ([Parent object]) — [Модуль показателя] ([Indicator module])
- [Название] ([Name]) — "UsrCurrencyIndicatorModule",
- [Заголовок] ([Title]) — "Модуль показателя валюты" ("Currency Indicator Module").
Рис. 1. — Свойства модуля показателя валюты

2. Добавить исходный код
Исходный код модуля:
define("UsrCurrencyIndicatorModule", ["UsrCurrencyIndicatorModuleResources", "IndicatorModule"], function() { // Класс, генерирующий конфигурацию представления модуля показателя валюты. Ext.define("Terrasoft.configuration.CurrencyIndicatorViewConfig", { extend: "Terrasoft.BaseModel", alternateClassName: "Terrasoft.CurrencyIndicatorViewConfig", // Генерирует конфигурацию представления модуля показателя валюты. generate: function(config) { var style = config.style || ""; var fontStyle = config.fontStyle || ""; var wrapClassName = Ext.String.format("{0}", style); var id = Terrasoft.Component.generateId(); // Возвращаемый конфигурационный объект представления. var result = { "name": id, "itemType": Terrasoft.ViewItemType.CONTAINER, "classes": {wrapClassName: [wrapClassName, "indicator-module-wrapper"]}, "styles": { "display": "table", "width": "100%", "height": "100%" }, "items": [ { "name": id + "-wrap", "itemType": Terrasoft.ViewItemType.CONTAINER, "styles": { "display": "table-cell", "vertical-align": "middle" }, "classes": {wrapClassName: ["indicator-wrap"]}, "items": [ // Отображение названия валюты. { "name": "indicator-caption" + id, "itemType": Terrasoft.ViewItemType.LABEL, "caption": {"bindTo": "CurrencyName"}, "classes": {"labelClass": ["indicator-caption"]} }, // Отображение курса валюты. { "name": "indicator-value" + id, "itemType": Terrasoft.ViewItemType.LABEL, "caption": { "bindTo": "CurrencyValue" }, "classes": {"labelClass": ["indicator-value " + fontStyle]} } ] } ] }; return result; } }); // Класс модели представления модуля показателя валюты. Ext.define("Terrasoft.configuration.CurrencyIndicatorViewModel", { extend: "Terrasoft.BaseModel", alternateClassName: "Terrasoft.CurrencyIndicatorViewModel", Ext: null, Terrasoft: null, sandbox: null, columns: { // Название валюты. CurrencyName: { type: Terrasoft.core.enums.ViewModelSchemaItem.ATTRIBUTE, dataValueType: Terrasoft.DataValueType.TEXT, value: null }, // Значение валюты. CurrencyValue: { type: Terrasoft.core.enums.ViewModelSchemaItem.ATTRIBUTE, dataValueType: Terrasoft.DataValueType.FLOAT, value: null } }, onRender: Ext.emptyFn, // Возвращает значение валюты в зависимости от названия. Этот метод приведен в качестве примера. // Для каждой конкретной задачи следует выбрать индивидуальный способ получения данных, // например REST API, запрос к базе данных и т.п. getCurrencyValue: function(currencyName, callback, scope) { var result = 0; if (currencyName === "USD") { result = 26; } if (currencyName === "EUR") { result = 32.3; } if (currencyName === "RUB") { result = 0.45; } callback.call(scope || this, result); }, // Получает и отображает данные на виджете. prepareIndicator: function(callback, scope) { this.getCurrencyValue(this.get("CurrencyName"), function(currencyValue) { this.set("CurrencyValue", currencyValue); callback.call(scope); }, this); }, // Инициализирует виджет. init: function(callback, scope) { this.prepareIndicator(callback, scope); } }); // Класс модуля виджета. Ext.define("Terrasoft.configuration.CurrencyIndicatorModule", { extend: "Terrasoft.IndicatorModule", alternateClassName: "Terrasoft.CurrencyIndicatorModule", // Название класса модели представления виджета viewModelClassName: "Terrasoft.CurrencyIndicatorViewModel", // Название класса-генератора конфигурации представления. viewConfigClassName: "Terrasoft.CurrencyIndicatorViewConfig", // Подписка на сообщения сторонних модулей. subscribeMessages: function() { this.sandbox.subscribe("GenerateIndicator", this.onGenerateIndicator, this, [this.sandbox.id]); } }); return Terrasoft.CurrencyIndicatorModule; });
3. Добавить стиль на вкладку LESS
Для того, чтобы текст виджета отображался по центру на вкладку LESS модуля добавьте стиль:
.indicator-module-wrapper { text-align: center; }
3. Проверить наличие зависимостей и сообщений
В созданном модуле должны автоматически появиться зависимости и сообщения родительского модуля (рис. 2).
Рис. 2. — Зависимости и сообщения созданного модуля

Если этого не произошло, добавьте их вручную:
- в блок [Зависимости] ([Dependencies]) — родительский модуль
- в блок [Сообщения] ([Messages]) — адресное сообщение GetIndicatorConfig, для которого установите направление "Публикация" и адресное сообщение GenerateIndicator, для которого установите направление "Подписка".
Созданный модуль сохраните.
5. Добавить виджет на панель итогов и указать его параметры
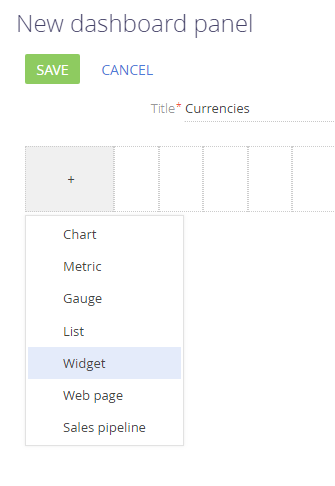
Для отображения виджета добавьте его на панель итогов (рис. 3).
Рис. 3. — Добавление виджета на панель итогов

Затем настройте параметры модуля, подключаемого к виджету (рис. 4).
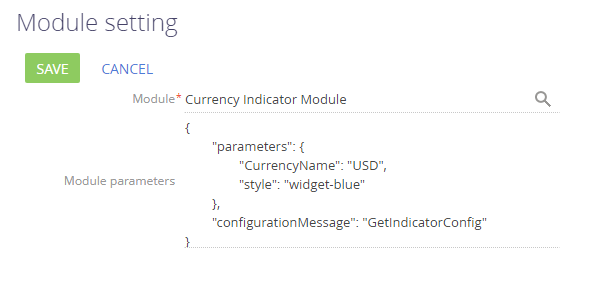
Рис. 4. — Настройка модуля добавляемого виджета

Для подключения модуля к создаваемому виджету необходимо в поле [Модуль] добавить значение "Модуль показателя валюты", а в поле [Параметры модуля] добавить конфигурационный JSON-объект c необходимыми параметрами.
{
"parameters": {
"CurrencyName": "USD",
"style": "widget-blue"
},
"configurationMessage": "GetIndicatorConfig"
}
Параметр CurrencyName устанавливает значение валюты, для которой необходимо отобразить курс, параметр style — стиль виджета, а параметр configurationMessage — название сообщения, при помощи которого будет передан конфигурационный объект.
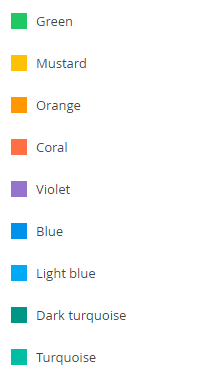
В параметре style можно указать любой цвет виджета из существующих в bpm’online (рис. 5).
Рис. 5. — Варианты стилей виджета

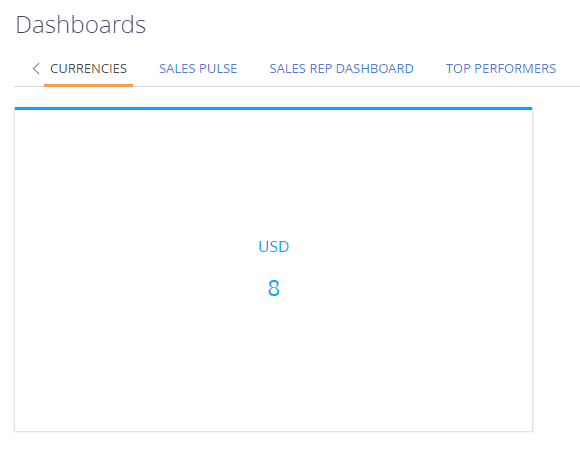
После сохранения создаваемого виджета и обновления страницы на панели итогов будет отображен пользовательский виджет (рис. 6).
Рис. 6. — Виджет курса валют