ClientMessageBridge. Обработчик WebSocket-сообщения на стороне клиента
Glossary Item Box

Общие положения
Схема ClientMessageBridge используется для транслирования сообщений, полученных по WebSocket, подписчикам внутри системы. Для каждого сообщения, полученного по WebSocket, в случае если не определена дополнительная логика в расширяющих схемах ClientMessageBridge, используется широковещательная отправка сообщения внутри системы через sandbox с именем SocketMessageReceived. Подписавшись на сообщение, легко можно обработать данные, полученные по WebSocket.
Для дополнительной обработки сообщений перед публикацией и изменением имени, с которым сообщение будет рассылаться внутри системы, необходимо реализовать расширяющую схему. В расширяющей схеме, используя доступный API, можно сконфигурировать отправку для конкретного типа сообщений.
Пример настройки нового подписчика
Описание кейса
При сохранении контакта на стороне сервера необходимо по WebSocket опубликовать сообщение с именем NewUserSet, содержащее информацию о дне рождения и ФИО контакта. На стороне клиента необходимо реализовать рассылку сообщений NewUserSet внутри системы. Дополнительно перед рассылкой необходимо обработать свойство birthday сообщения, полученного по WebSocket, а после рассылки вызвать метод afterPublishUserBirthday утилитного класса. В завершение необходимо реализовать подписку на сообщение, разосланное на стороне клиента, например, в схеме страницы редактирования контакта.
Алгоритм реализации кейса
1. Создать замещающий объект [Контакт]
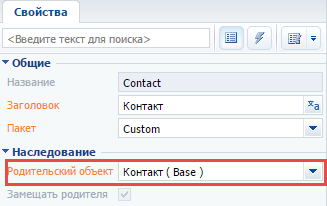
Прежде чем добавлять функциональнось публикации сообщения по WebSocket, необходимо создать замещающий объект, указав родителем [Контакт] (рис. 1).
Рис. 1. — Создание замещающего объекта [Контакт]

2. Создать событие "После сохранения записи"
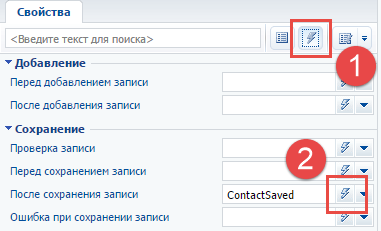
Далее необходимо добавить функциональность публикации сообщения по WebSocket после сохранения записи контакта. Для этого нужно перейти во вкладку с событиями объекта (рис. 2, 1) и нажать на кнопку создания события "После сохранения записи" (рис. 2, 2).
Рис. 2. — Создание события “После сохранения записи”

3. Реализовать событийный подпроцесс в обработчике события "После сохранения записи"
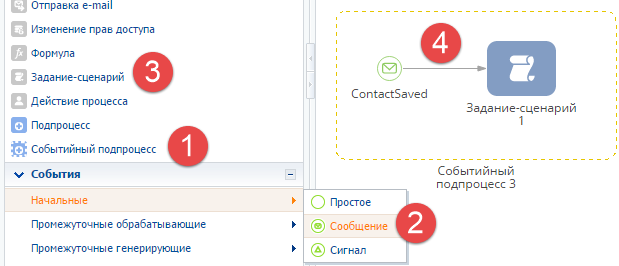
В обработчике события После сохранения записи необходимо реализовать событийный подпроцесс, который запускается сообщением ContactSaved. Для этого необходимо:
- добавить элемент событийного подпроцесса (рис. 3, 1);
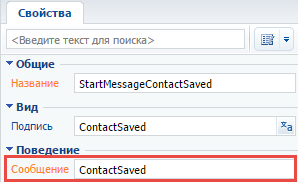
- добавить элемент сообщения (рис. 3, 2), указав имя сообщения ContactSaved (рис. 4);
- добавить элемент сценария (рис. 3, 3);
- соединить объект сообщения и сценария связью (рис. 3, 4).
Рис. 3. — Создание подпроцесса для обработки сообщения

Рис. 4. — Свойства начального сообщения

4. Добавить логику публикации сообщения по WebSocket
Для этого необходимо двойным щелчком открыть элемент [Задание-сценарий] событийного подпроцесса и добавить следующий исходный код:
// Получение имени контакта. string userName = Entity.GetTypedColumnValue<string>("Name"); // Получение даты дня рождения контакта. DateTime birthDate = Entity.GetTypedColumnValue<DateTime>("BirthDate"); // Формирование текста сообщения. string messageText = "{\"birthday\": \"" + birthDate.ToString("s") + "\", \"name\": \"" + userName + "\"}"; // Присвоение сообщению имени. string sender = "NewUserSet"; // Публикация сообщения по WebSocket. MsgChannelUtilities.PostMessageToAll(sender, messageText); return true;
После этого необходимо сохранить и закрыть вкладку с исходным кодом элемента [Задание-сценарий], а затем сохранить и опубликовать весь событийный подпроцесс.
5. Реализовать рассылку сообщения внутри приложения
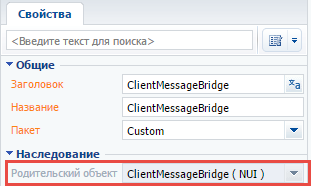
Для этого необходимо в пользовательском пакете создать замещающий клиентский модуль (рис. 5), указав в качестве родительского объекта схему ClientMessageBridge пакета NUI (рис. 6).
Рис. 5. — Создание замещающего клиентского модуля

Рис. 6. — Свойства клиентского модуля

Подробнее о создании замещающих клиентских модулей можно узнать из статьи "Создание клиентской схемы".
Для реализации рассылки сообщения NewUserSet внутри системы необходимо в схему добавить следующий исходный код:
define("ClientMessageBridge", ["ConfigurationConstants"], function(ConfigurationConstants) { return { // Сообщения. messages: { //Имя сообщения. "NewUserSet": { // Тип сообщения — широковещательное, без указания конкретного подписчика. "mode": Terrasoft.MessageMode.BROADCAST, // Направление сообщения — публикация. "direction": Terrasoft.MessageDirectionType.PUBLISH } }, methods: { // Инициализация схемы. init: function() { // Вызов родительского метода. this.callParent(arguments); // Добавление нового конфигурационного объекта в коллекцию конфигурационных объектов. this.addMessageConfig({ // Имя сообщения, получаемого по WebSocket. sender: "NewUserSet", // Имя сообщения с которым оно будет разослано внутри системы. messageName: "NewUserSet" }); }, // Метод, выполняемый после публикации сообщения. afterPublishMessage: function( // Имя сообщения с которым оно было разослано внутри системы. sandboxMessageName, // Содержимое сообщения. webSocketBody, // Результат отправки сообщения. result, // Конфигурационный объект рассылки сообщения. publishConfig) { // Проверка, что сообщение соответствует добавленному в конфигурационный объект. if (sandboxMessageName === "NewUserSet") { // Сохранение содержимого в локальные переменные. var birthday = webSocketBody.birthday; var name = webSocketBody.name; // Вывод содержимого в консоль браузера. window.console.info("Опубликовано сообщение: " + sandboxMessageName + ". Данные: name: " + name + "; birthday: " + birthday); } } } }; });
Здесь в секции messages к схеме привязывается широковещательное сообщение NewUserSet, которое может только публиковаться внутри системы. В секции methods выполняется перезагрузка родительского метода init для добавления сообщения, полученного по WebSocket в конфигурационый объект сообщений схемы. Для того чтобы была возможность отследить момент рассылки сообщения, выполняется перезагрузка родительского метода afterPublishMessage.
После сохранения схемы и обновления страницы приложения в браузере, сообщения NewUserSet, полученные по WebSocket, будут рассылаться внутри системы, о чем будет сигнализировать сообщение в консоли браузера, находящегося в режиме отладки. Подробнее об отладке в браузере можно узнать из статьи "Отладка клиентского кода".
6. Реализовать подписку сообщения
Чтобы получить объект, передаваемый по WebSocket, необходимо подписаться на получение сообщений NewUserSet в любой схеме, например, "Страницы контакта V2". Для этого необходимо создать замещающий клиентский модуль (см. п. 5), указав в качестве родительского объекта "Схема отображения карточки контакта". Затем в схему добавить следующий исходный код:
define("ContactPageV2", [], function(BusinessRuleModule, ConfigurationConstants) { return { //entitySchemaName: "Contact", messages: { //Имя сообщения. "NewUserSet": { // Тип сообщения — широковещательное, без указания конкретного подписчика. "mode": Terrasoft.MessageMode.BROADCAST, // Направление сообщения — подписка. "direction": Terrasoft.MessageDirectionType.SUBSCRIBE } }, methods: { // Инициализация схемы. init: function() { // Вызов родительского метода init(). this.callParent(arguments); // Подписка на прием сообщения NewUserSet. this.sandbox.subscribe("NewUserSet", this.onNewUserSet, this); }, // Обработчик события получения сообщения NewUserSet. onNewUserSet: function(args) { // Сохранение содержимого сообщения в локальные переменные. var birthday = args.birthday; var name = args.name; // Вывод содержимого в консоль браузера. window.console.info("Получено сообщение: NewUserSet. Данные: name: " + name + "; birthday: " + birthday); } } }; });
Здесь в секции messages к схеме привязывается широковещательное сообщение NewUserSet, на которое можно подписаться. В секции methods выполняется перезагрузка родительского метода init для подписки на сообщение NewUserSet, с указанием метода-обработчика onNewUserSet, в котором выполняется обработка полученного в сообщении объекта и вывод результата в консоль браузера.
После добавления исходного кода необходимо сохранить схему и обновить страницу приложения в браузере.
Результатом выполнения кейса будет получение двух информационых сообщений в консоли браузера после сохранения контакта (рис. 7).
Рис. 7. — Консоль браузера