Как полностью заблокировать поля страницы редактирования
Glossary Item Box

Общие сведения
При разработке пользовательской функциональности Creatio может возникнуть необходимость в одновременной блокировке всех полей и деталей на странице при выполнении некоторого условия. Механизм блокировки полей страницы редактирования позволяет существенно ускорить процесс решения данной задачи, не прибегая к написанию большого количества бизнес-правил.
Подробно механизм блокировки полей страницы редактирования описан в статье "Механизм блокировки полей страницы редактирования".
ВАЖНО
Механизм блокировки реализован в версиях приложения 7.11.1 и выше.
Описание примера
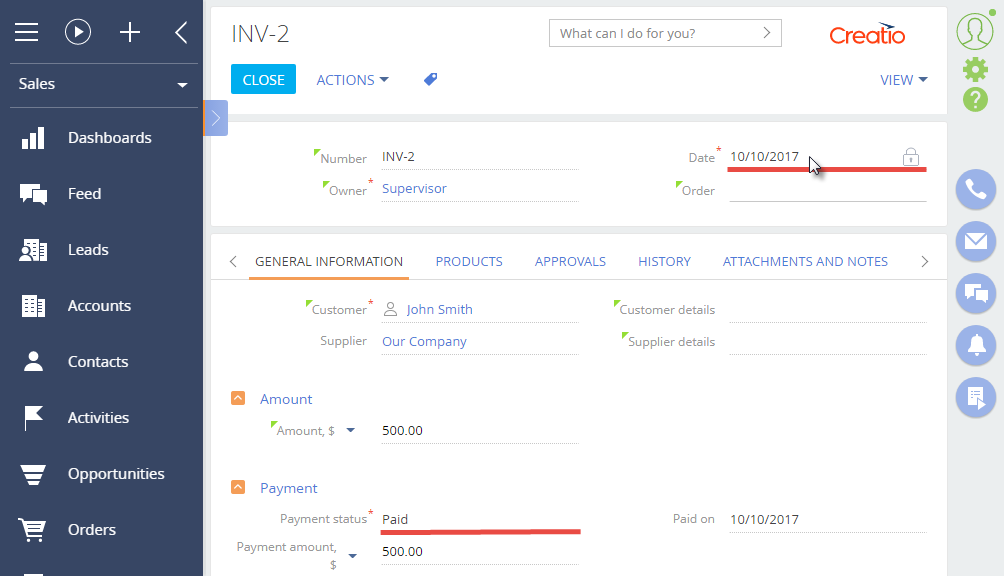
Блокировать все поля на странице редактирования счета если счет находится в состоянии [Оплачен полностью] ([Paid]). Поле [Состояние оплаты] ([Payment status]) и деталь [Активности] ([Activities]) должны оставаться доступными для редактирования.
ВАЖНО
Если для поля существует привязка для свойства enabled в элементе массива diff или в бизнес-правиле BINDPARAMETER, то механизм не будет блокировать такое поле.
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. В пользовательском пакете создать замещающую страницу редактирования счета
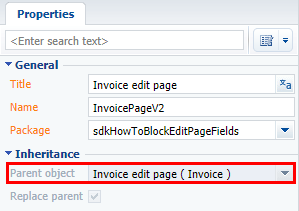
Создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите схему [Страница редактирования счета] ([Invoice edit page], InvoicePageV2) (рис. 1). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 1. — Свойства замещающей страницы редактирования

2. Добавить исходный код схемы
Определите атрибут IsModelItemsEnabled и реализуйте методы, необходимые для блокирования и исключения блокирования полей страницы редактирования счета. В качестве контейнера механизма блокировки используется контейнер CardContentWrapper страницы редактирования.
Исходный код замещающей схемы:
define("InvoicePageV2", ["InvoiceConfigurationConstants"], function(InvoiceConfigurationConstants) { return { entitySchemaName: "Invoice", attributes: { "IsModelItemsEnabled": { dataValueType: Terrasoft.DataValueType.BOOLEAN, value: true, dependencies: [{ columns: ["PaymentStatus"], methodName: "setCardLockoutStatus" }] } }, methods: { getDisableExclusionsColumnTags: function() { return ["PaymentStatus"]; }, getDisableExclusionsDetailSchemaNames: function() { return ["ActivityDetailV2"]; }, setCardLockoutStatus: function() { var state = this.get("PaymentStatus"); if (state.value === InvoiceConfigurationConstants.Invoice.PaymentStatus.Paid) { this.set("IsModelItemsEnabled", false); } else { this.set("IsModelItemsEnabled", true); } }, onEntityInitialized: function() { this.callParent(arguments); this.setCardLockoutStatus(); } }, details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, diff: /**SCHEMA_DIFF*/[ { "operation": "merge", "name": "CardContentWrapper", "values": { "generator": "DisableControlsGenerator.generatePartial" } } ]/**SCHEMA_DIFF*/ }; });
После сохранения схемы и обновления страницы приложения с очисткой кэша, при установке счета в состояние [Оплачен полностью] ([Paid]) большинство полей страницы редактирования счета станут заблокированными (рис. 2). Незаблокированными останутся поля и детали, указанные в исключениях для блокировки. Также незаблокированными останутся поля, для которых явно указано значение true для свойства enabled.
Рис. 2. — Результат выполнения примера. Состояние счета [Оплачен полностью] — блокируется большинство полей