Создание плиток вкладки [Хронология], связанных с пользовательским разделом
Glossary Item Box

Общие сведения
Начиная с версии 7.12.0 для быстрого анализа истории работы с клиентами, продажами, обращениями и другими сущностями. используется вкладка [Хронология]. Эта вкладка по умолчанию доступна в разделах [Контакты], [Контрагенты], [Лиды], [Продажи], [Обращения]. Основные сведения о механизме, реализующем функциональность этой вкладки, приведены в статье "Вкладка [Хронология]".
Плитку можно настроить используя настройки в таблице TimelinePageSetting, как показано в примере с базовой плиткой (см. "Вкладка [Хронология]"). В таком случае для плитки будут использованы:
- иконка по умолчанию;
- базовые модули представления и модели представления — BaseTimelineItemView и BaseTimelineItemViewModel;
- поле автора;
- поле заголовка плитки;
- поле сообщения.
При необходимости можно использовать одну и ту же плитку для разных разделов. Однако лучше воспользоваться таблицей TimelineTileSetting и выполнить настройку необходимых плиток для разных разделов.
Таблица TimelineTileSetting содержит конфигурации всех преднастроенных плиток в системе. Однако в разделе будут отображаться только те плитки, которые указаны для него в таблице TimelinePageSetting.
Например, в таблице TimelineTileSetting сконфигурированы три преднастроенные плитки: Tasks, Leads и Calls. В таблице TimelinePageSetting для раздела [Контрагенты] настроено использование плиток Tasks и Calls, а для раздела [Контакты] — только Calls. Плитка Leads в таком случае нигде отображаться не будет.
К СВЕДЕНИЮ
Хорошей практикой считается разделение настроек плитки. Непосредственную настройку плитки рекомендуется выполнять только в таблице TimelineTileSetting. А в таблице TimelinePageSetting рекомендуется настраивать добавление плитки в хронологию раздела.
ВАЖНО
Если необходимо добавить в раздел преднастроенную плитку Files, то в таблице TimelinePageSetting в конфигурации для соответствующего раздела свойство "entitySchemaName" должно содержать имя схемы сущности для файлов (например, AccountFile, ContactFile и т. п.). В то же время название схемы объекта (свойство "entitySchemaName") в таблице TimelineTileSetting должно быть всегда "##ReferenceSchemaName##File".
Для создания новой преднастроенной плитки:
1. Создайте новый раздел (при необходимости).
2. В пользовательском пакете создайте схему модуля, в которой определите класс представления плиток, связанных с новым разделом. Класс должен быть наследником BaseTimelineItemView.
3. В пользовательском пакете создайте схему модуля, в которой определите класс модели представления плиток, связанных с новым разделом. Класс должен быть наследником BaseTimelineItemViewModel.
4. В таблице TimelineTileSetting базы данных создайте запись с настройками отображения плитки, связанной с новым разделом.
5. В таблице TimelinePageSetting создайте или измените запись, включающую отображение плиток на вкладке [Хронология] в требуемом разделе.
Описание примера
На вкладке [Хронология] записей раздела [Контрагенты] отображать плитки, связанные с пользовательским разделом [Книги] ([Books]). Плитки должны содержать:
- иконку;
- название;
- автора;
- дату добавления записи о книге;
- стоимость;
- ISBN номер.
Также при развертывании плитки должно отображаться краткое описание книги.
Исходный код
Пакет с реализацией раздела [Книги] можно скачать по ссылке. Пакет с реализацией схем модулей плиток можно скачать по ссылке.
ВАЖНО
Для реализации примера также необходимо внести изменения в таблицы базы данных (см. шаги 4 и 5).
Алгоритм реализации примера
1. Создать новый раздел [Книги]
Для создания нового раздела [Книги] воспользуйтесь архивом, содержащим пакет со всей необходимой функциональностью. Установите пакет с помощью функциональности установки приложений marketplace из *.zip-архива (см. "Перенос изменений при помощи экспорта и импорта пакетов").
К СВЕДЕНИЮ
Вы можете создать раздел самостоятельно, используя мастер разделов.
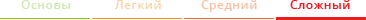
После установки пакета в рабочем месте [Общее] ([General]) будет доступен раздел [Книги] ([Books]) (рис. 1).
Рис. 1. — Раздел [Книги] ([Books])

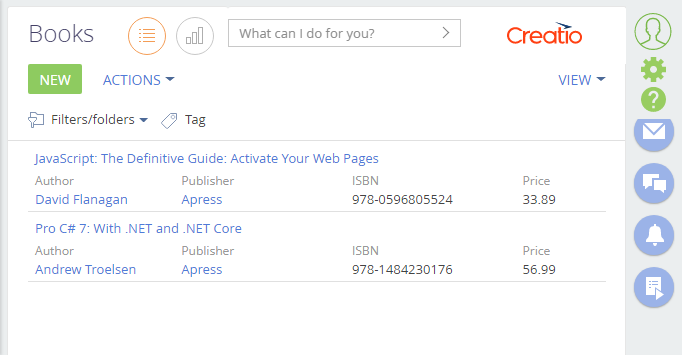
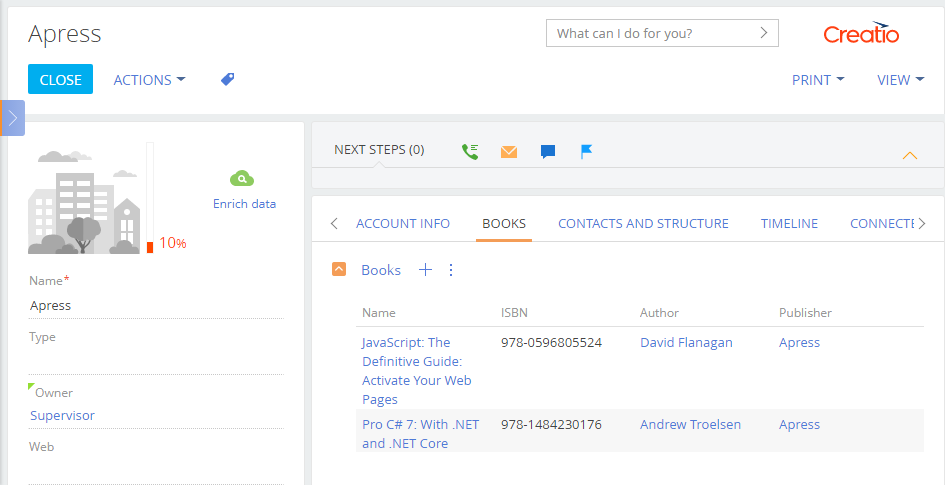
Также на странице редактирования записи раздела [Контрагенты] на вкладке [Books] появится деталь, отображающие связанные записи из раздела [Книги] (рис. 2).
Рис. 2. — Деталь [Книги] ([Books]) в разделе [Контрагенты]

2. Создать модуль представления плитки
В пользовательском пакете, имеющем зависимость от пакета Timeline, создайте схему клиентского модуля (см. "Создание клиентской схемы").
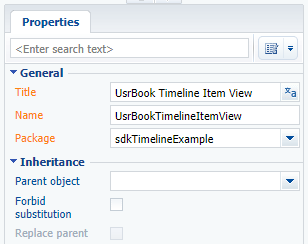
Для созданной схемы модуля укажите (рис. 3):
- [Название] ([Name]) — "UsrBookTimelineItemView";
- [Заголовок] ([Title]) — "Представление элемента хронологии UsrBook" ("UsrBook Timeline Item View").
Рис. 3. — Свойства схемы модуля представления плитки

На вкладку [Исходный код] ([Source Code]) схемы добавьте следующий исходный код модуля:
// Определение модуля и его зависимостей. define("UsrBookTimelineItemView", ["UsrBookTimelineItemViewResources", "BaseTimelineItemView"], function() { // Определение класса представления плитки. Ext.define("Terrasoft.configuration.UsrBookTimelineItemView", { extend: "Terrasoft.BaseTimelineItemView", alternateClassName: "Terrasoft.UsrBookTimelineItemView", // Метод, возвращающий конфигурацию дополнительного поля [UsrISBN] плитки. getUsrISBNViewConfig: function() { return { // Название поля. "name": "UsrISBN", // Тип поля — метка. "itemType": Terrasoft.ViewItemType.LABEL, // Заголовок. "caption": { "bindTo": "UsrISBN" }, // Видимость. "visible": { // Привязка к колонке связанной с плиткой сущности. "bindTo": "UsrISBN", // Настройка видимости. "bindConfig": { // Поле видимо, если значение в колонке не пустое. "converter": "checkIsNotEmpty" } }, // CSS-стили поля. "classes": { "labelClass": ["timeline-text-light"] } }; }, // Метод, возвращающий конфигурацию дополнительного поля [UsrPrice] плитки. getUsrPriceViewConfig: function() { return { "name": "UsrPrice", "itemType": Terrasoft.ViewItemType.LABEL, "caption": { "bindTo": "UsrPrice" }, "visible": { "bindTo": "UsrPrice", "bindConfig": { "converter": "checkIsNotEmpty" } }, "classes": { "labelClass": ["timeline-item-subject-label"] } }; }, // Переопределенный метод, возвращающий конфигурацию поля [Message] плитки. getMessageViewConfig: function() { // Получение стандартных настроек. var config = this.callParent(arguments); // Настройка видимости. Видимо, если плитка развернута. config.visible = { "bindTo": "IsExpanded" }; return config; }, // Переопределенный метод, возвращающий общую конфигурацию плитки. getBodyViewConfig: function() { // Получение стандартных настроек. var bodyConfig = this.callParent(arguments); // Добавление конфигураций дополнительных полей. bodyConfig.items.unshift(this.getUsrISBNViewConfig()); bodyConfig.items.unshift(this.getUsrPriceViewConfig()); return bodyConfig; } }); });
Здесь определяется конфигурация дополнительно отображаемых на плитке полей [UsrISBN] и [UsrPrice]. Стандартная конфигурация определена в модуле BaseTimelineItemView.
3. Создать модуль модели представления плитки
В пользовательском пакете, имеющем зависимость от пакета Timeline, создайте схему клиентского модуля (см. "Создание клиентской схемы").
Для созданной схемы модуля укажите (рис. 3):
- [Название] ([Name]) — "UsrBookTimelineItemViewModel";
- [Заголовок] ([Title]) — "Модель представления элемента хронологии UsrBook" ("UsrBook timeline item view model").
Рис. 4. — Свойства схемы модуля модели представления плитки

На вкладку [Исходный код] ([Source Code]) схемы добавьте следующий исходный код модуля:
define("UsrBookTimelineItemViewModel", ["UsrBookTimelineItemViewModelResources", "BaseTimelineItemViewModel"], function() { Ext.define("Terrasoft.configuration.UsrBookTimelineItemViewModel", { alternateClassName: "Terrasoft.UsrBookTimelineItemViewModel", extend: "Terrasoft.BaseTimelineItemViewModel" }); });
Здесь определяется класс Terrasoft.configuration.UsrBookTimelineItemViewModel. Поскольку этот класс определен как наследник Terrasoft.BaseTimelineItemViewModel, то это позволяет пользоваться всей функциональностью базового класса.
4. В таблице TimelineTileSetting создать запись с настройками отображения плитки
Таблица TimelineTileSetting предназначена для настройки свойств плиток хронологии. Назначение основных колонок этой таблицы приведены в табл. 2 статьи "Вкладка [Хронология]".
Создайте новую запись в таблице TimelineTileSetting. Запись можно создать с помощью следующего SQL-запроса:
INSERT INTO TimelineTileSetting (CreatedOn, CreatedById, ModifiedOn, ModifiedById, Name, Data, Image) VALUES (GETUTCDATE(), NULL, GETUTCDATE(), NULL, 'UsrBooks', NULL, NULL);
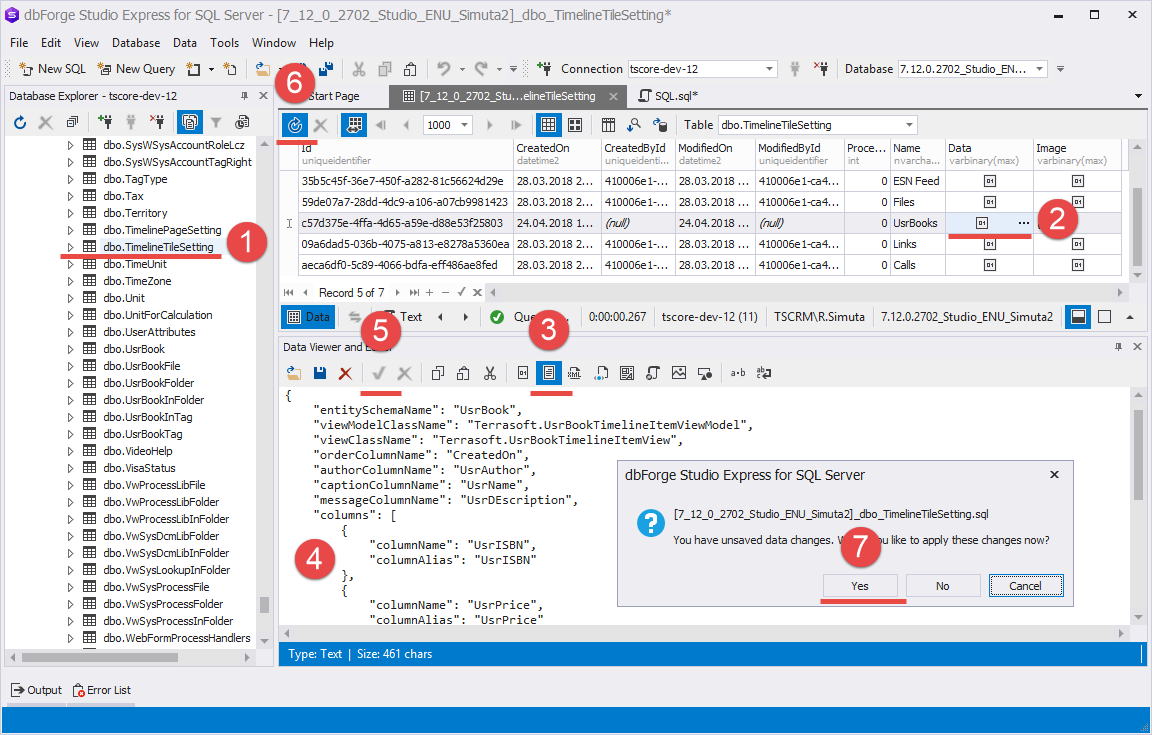
Поскольку данные в колонках Data и Image хранятся в формате varbinary(max), то редактировать их удобнее всего с помощью специализированных редакторов, например, dbForge Studio Express for SQL Server. Для этого (рис. 5):
1. Выберите нужную таблицу.
2. Выберите требуемую колонку записи и кликните по кнопке редактирования.
3. В редакторе данных перейдите в режим текстового отображения данных.
4. Добавьте нужные данные.
5. В редакторе данных нажмите на кнопку применения изменений.
6. Нажмите на кнопку обновления данных.
7. В появившемся диалоговом окне согласитесь с применением изменений.
ВАЖНО
Это способ подходит только для сред разработки, развернутых on-site. Поскольку изменения вносятся непосредственно в базу данных, то они не привязаны ни к одному пакету. Поэтому при установке пакета со схемами представления и модели представления плитки в другое приложение изменения в базу данных внесены не будут. Для корректного переноса разработанной функциональности следует привязать SQL-скрипты, вносящие соответствующие изменения в базу данных при установке пакета.
Рис. 5. — Редактирование данных с помощью dbForge Studio Express for SQL Server

Используя приведенную выше последовательность, добавьте в колонку Data следующий конфигурационный объект:
{
"entitySchemaName": "UsrBook",
"viewModelClassName": "Terrasoft.UsrBookTimelineItemViewModel",
"viewClassName": "Terrasoft.UsrBookTimelineItemView",
"orderColumnName": "CreatedOn",
"authorColumnName": "UsrAuthor",
"captionColumnName": "UsrName",
"messageColumnName": "UsrDEscription",
"columns": [
{
"columnName": "UsrISBN",
"columnAlias": "UsrISBN"
},
{
"columnName": "UsrPrice",
"columnAlias": "UsrPrice"
}
]
}
Здесь, кроме основных полей, унаследованных от базовой плитки, указывается также массив дополнительных полей, отображение которых сконфигурировано в модуле представления UsrBookTimelineItemView (см. шаг 2).
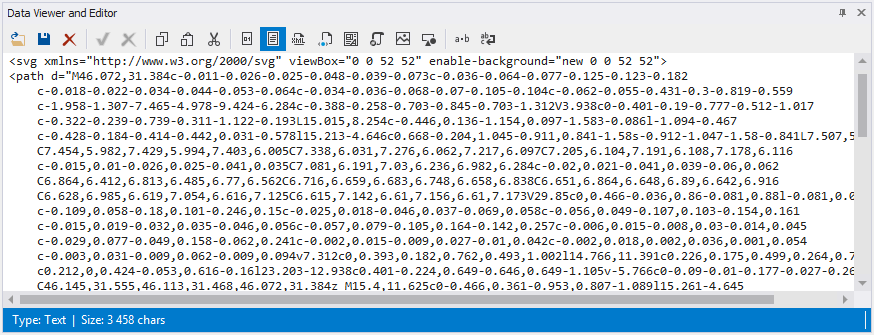
Для отображения иконки, соответствующей иконке раздела, добавьте в колонку Image данные в SVG-формате (рис. 6):
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 52 52" enable-background="new 0 0 52 52"> <path d="M46.072,31.384c-0.011-0.026-0.025-0.048-0.039-0.073c-0.036-0.064-0.077-0.125-0.123-0.182 c-0.018-0.022-0.034-0.044-0.053-0.064c-0.034-0.036-0.068-0.07-0.105-0.104c-0.062-0.055-0.431-0.3-0.819-0.559 c-1.958-1.307-7.465-4.978-9.424-6.284c-0.388-0.258-0.703-0.845-0.703-1.312V3.938c0-0.401-0.19-0.777-0.512-1.017 c-0.322-0.239-0.739-0.311-1.122-0.193L15.015,8.254c-0.446,0.136-1.154,0.097-1.583-0.086l-1.094-0.467 c-0.428-0.184-0.414-0.442,0.031-0.578l15.213-4.646c0.668-0.204,1.045-0.911,0.841-1.58s-0.912-1.047-1.58-0.841L7.507,5.961 C7.454,5.982,7.429,5.994,7.403,6.005C7.338,6.031,7.276,6.062,7.217,6.097C7.205,6.104,7.191,6.108,7.178,6.116 c-0.015,0.01-0.026,0.025-0.041,0.035C7.081,6.191,7.03,6.236,6.982,6.284c-0.02,0.021-0.041,0.039-0.06,0.062 C6.864,6.412,6.813,6.485,6.77,6.562C6.716,6.659,6.683,6.748,6.658,6.838C6.651,6.864,6.648,6.89,6.642,6.916 C6.628,6.985,6.619,7.054,6.616,7.125C6.615,7.142,6.61,7.156,6.61,7.173V29.85c0,0.466-0.036,0.86-0.081,0.88l-0.081,0.036 c-0.109,0.058-0.18,0.101-0.246,0.15c-0.025,0.018-0.046,0.037-0.069,0.058c-0.056,0.049-0.107,0.103-0.154,0.161 c-0.015,0.019-0.032,0.035-0.046,0.056c-0.057,0.079-0.105,0.164-0.142,0.257c-0.006,0.015-0.008,0.03-0.014,0.045 c-0.029,0.077-0.049,0.158-0.062,0.241c-0.002,0.015-0.009,0.027-0.01,0.042c-0.002,0.018,0.002,0.036,0.001,0.054 c-0.003,0.031-0.009,0.062-0.009,0.094v7.312c0,0.393,0.182,0.762,0.493,1.002l14.766,11.391c0.226,0.175,0.499,0.264,0.773,0.264 c0.212,0,0.424-0.053,0.616-0.16l23.203-12.938c0.401-0.224,0.649-0.646,0.649-1.105v-5.766c0-0.09-0.01-0.177-0.027-0.261 C46.145,31.555,46.113,31.468,46.072,31.384z M15.4,11.625c0-0.466,0.361-0.953,0.807-1.089l15.261-4.645 c0.446-0.136,0.807,0.132,0.807,0.598v14.63c0,0.467-0.314,0.635-0.702,0.376l-1.127-0.752c-0.361-0.24-0.819-0.278-1.216-0.104 l-13.059,5.805c-0.426,0.189-0.771-0.034-0.771-0.501C15.4,25.943,15.4,11.625,15.4,11.625z M28.851,23.579 c0.425-0.189,1.085-0.134,1.473,0.125l11.43,7.62c0.388,0.259,0.368,0.644-0.045,0.86l-18.404,9.662 c-0.412,0.216-1.047,0.163-1.418-0.121l-11.789-9.001c-0.371-0.283-0.326-0.665,0.1-0.854L28.851,23.579z M9.142,9.932 c0-0.466,0.348-0.695,0.776-0.512l2.174,0.929c0.429,0.183,0.776,0.708,0.776,1.175v2.158c-1.57-0.068-2.894-0.916-3.727-1.61 L9.142,9.932L9.142,9.932z M9.142,13.152c0.931,0.671,2.22,1.323,3.727,1.372v7.633c-1.57-0.066-2.894-0.915-3.727-1.609 C9.142,20.548,9.142,13.152,9.142,13.152z M9.142,21.627c0.931,0.671,2.22,1.323,3.727,1.372v3.992c0,0.466-0.35,0.985-0.782,1.16 l-2.163,0.876c-0.432,0.175-0.782-0.061-0.782-0.527V21.627z M43.666,36.101c0,0.467-0.33,1.027-0.737,1.255L22.578,48.702 c-0.407,0.228-1.036,0.18-1.405-0.104L8.897,39.127c-0.369-0.284-0.668-0.893-0.668-1.358v-2.444c0-0.466,0.3-0.614,0.671-0.332 l12.764,9.748c0.225,0.171,0.496,0.26,0.768,0.26c0.201,0,0.403-0.048,0.588-0.146l19.899-10.447 c0.413-0.217,0.747-0.015,0.747,0.452V36.101z" style="fill:#6c91de;"/> <path d="M33.81,34.064c0.072,0.049,0.155,0.073,0.239,0.073c0.072,0,0.145-0.018,0.209-0.055l4.505-2.575 c0.126-0.072,0.207-0.204,0.212-0.349c0.006-0.146-0.063-0.283-0.183-0.365l-9.011-6.192c-0.118-0.08-0.268-0.097-0.399-0.042 l-5.157,2.123c-0.143,0.059-0.243,0.191-0.259,0.346c-0.017,0.154,0.053,0.304,0.181,0.392L33.81,34.064z M29.492,25.426 l8.269,5.682l-3.692,2.11l-8.803-6.052L29.492,25.426z" style="fill:#6c91de;"/> </svg>
Рис. 6. — Редактирование данных колонки Image с помощью dbForge Studio Express for SQL Server

5. В таблице TimelinePageSettings отредактировать запись, подключающую отображение плиток на вкладке [Хронология] страницы контрагента
Для раздела [Контрагенты] в таблице TimelineTileSettings уже существует запись с настройкой плиток, связанных с другими разделами.. Это запись, содержащая значение "AccountPageV2" в колонке Key (рис. 7).
Рис. 7. — Редактирование данных колонки Data таблицы с помощью dbForge Studio Express for SQL Server

ВАЖНО
Поскольку в хронологии страницы раздела [Контрагенты] используются несколько плиток, то в колонке Data хранится массив конфигурационных объектов, подключающих соответствующую плитку.
Используя приведенную в п. 4 последовательность, измените массив конфигурационных объектов, добавив в него новую запись:
[
{
"entityConfigKey": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"referenceColumnName": "UsrPublisher",
"entitySchemaName": "UsrBook",
"masterRecordColumnName": "Id"
},
...
]
Здесь свойство "entityConfigKey": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx" должно содержать идентификатор записи таблицы TimelineTileSettings, созданной на шаге 4. В этом примере это значение "c57d375e-4ffa-4d65-a59e-d88e53f25803" (рис. 5, рис. 7).
ВАЖНО
Значение "entityConfigKey" должно быть указано обязательно. При этом оно обязательно должно совпадать со значением колонки Id записи с настройкой нужной плитки в таблице TimelineTileSettings.
Поскольку идентификаторы создаваемых записей генерируются случайным образом, то при повторении вами шага 4 сгенерированный в вашей базе данных идентификатор будет отличаться от приведенного в этом примере.
ВАЖНО
Будьте предельно осторожны при изменении значения в колонке Data. Внесение некорректных изменений может нарушить работу всех существующих плиток хронологии в разделе.
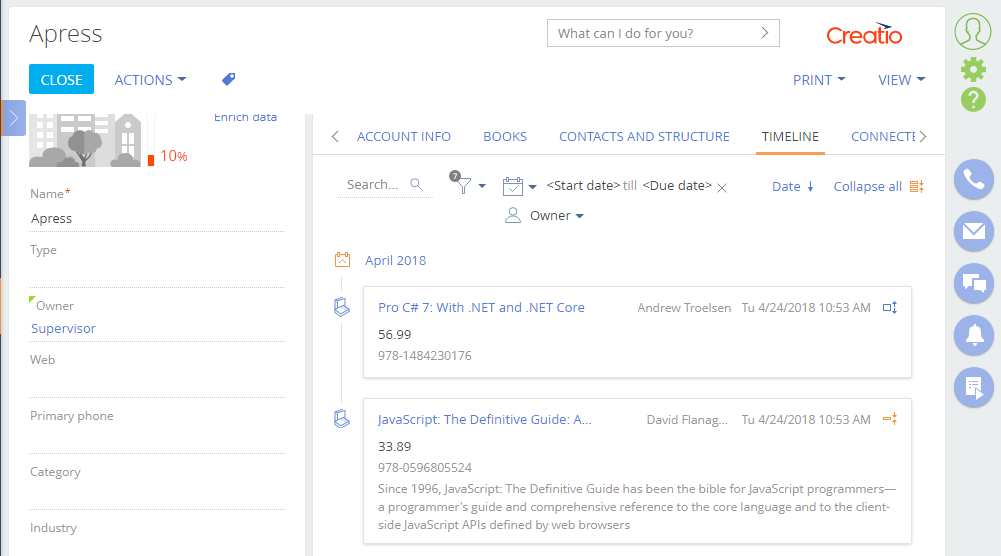
В результате выполнения примера на вкладке [Хронология] ([Timeline]) страницы раздела [Контрагенты]([Accounts]) отобразятся плитки, связанные с пользовательским разделом [Книги] ([Books]). Эти плитки содержат все поля, приведенные в условиях примера. При этом краткое описание книги отображается только при развертывании плитки (рис. 8).
Рис. 8. — Результат выполнения примера