Базовые модули
Базовые модули, которые реализованы в Creatio:
- ext-base — реализует функциональность фреймворка ExtJs.
- terrasoft пространства имен Terrasoft — реализует доступ к системным операциям, переменным ядра и т. д.
- sandbox — реализует механизм обмена сообщениями между модулями.
Базовые модули используются в большинстве клиентских модулей. Указывать базовые модули в зависимостях необязательно. После создания объекта класса модуля объекты Ext, Terrasoft и sandbox доступны как свойства объекта this.Ext, this.Terrasoft, this.sandbox.
Клиентские модули
Типы клиентских модулей
- Невизуальный модуль.
- Визуальный модуль.
- Замещающий модуль.
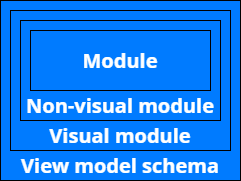
Иерархия клиентских модулей представлена ниже.

Невизуальный модуль
Назначение невизуального модуля — реализация функциональности приложения, которая, как правило, не связана с привязкой данных и отображением их в интерфейсе. Примерами невизуальных модулей являются модули бизнес-правил (схема BusinessRuleModule пакета NUI) и утилитные модули, которые реализуют служебные функции.
Чтобы создать невизуальный модуль, воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
Визуальный модуль
К визуальным модулям относятся модули, которые реализуют в приложении модели представления (ViewModel) согласно шаблону MVVM. О шаблоне MVVM читайте на Википедии.
Назначение визуального модуля — инкапсуляция данных, которые отображаются в элементах управления интерфейса, и методов работы с данными. Примерами визуальных модулей являются модули разделов, деталей, страниц.
Чтобы создать визуальный модуль, воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
Замещающий модуль
Назначение замещающего модуля — расширение функциональности базовых модулей. Модули, замещающие модули с базовой функциональностью, не поддерживают наследование в традиционном его представлении. В замещающем модуле нет возможности использовать ресурсы замещаемого модуля — все ресурсы необходимо заново создать в замещающей схеме.
Чтобы создать замещающий модуль, воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
Методы клиентских модулей
Методы, которые позволяет реализовать Creatio в клиентских модулях:
- init() — реализует логику, которая выполняется при загрузке модуля. При загрузке модуля клиентское ядро автоматически вызывает этот метод первым. Как правило, в методе init() выполняется подписка на события других модулей и инициализация значений.
- render(renderTo) — реализует логику визуализации модуля. При загрузке модуля клиентское ядро автоматически вызывает этот метод. Для корректного отображения данных перед их визуализацией должен отработать механизм связывания представления (View) и модели представления (ViewModel). Поэтому, как правило, в методе render() выполняется запуск механизма — вызов у объекта представления метода bind(). Если модуль загружается в контейнер, то в качестве аргумента метода render() передается ссылка на этот контейнер. Метод render() обязателен для визуальных модулей.
Утилитные модули
Несмотря на то, что модуль является изолированной программной единицей, он может использовать функциональность других модулей. Для этого достаточно в качестве зависимости импортировать необходимый модуль. Доступ к экземпляру модуля–зависимости осуществляется через аргумент фабричной функции.
В процессе разработки вспомогательные и служебные методы общего назначения можно группировать в отдельные утилитные модули и затем импортировать их в модули для использования функциональности.
Работа с ресурсами
Ресурсы — дополнительные свойства схемы. Ресурсы добавляются в клиентскую схему на панели свойств дизайнера модуля (кнопка /scr_add_button.png) ).
).
Ресурсы, которые позволяет использовать Creatio:
- Локализуемые строки (свойство Локализуемые строки (Localizable strings)).
- Изображения (свойство Изображения (Images)).
Ресурсы содержатся в модуле с именем [ClientModuleName]Resources, который автоматически генерирует ядро приложения для каждого клиентского модуля.
Чтобы получить доступ к модулю ресурсов из клиентского модуля, импортируйте модуль ресурсов в клиентский модуль в качестве зависимости.
Создать визуальный модуль
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
- На панели инструментов реестра раздела нажмите Добавить —> Модуль (Add —> Module).
/scr_add_module.png)
-
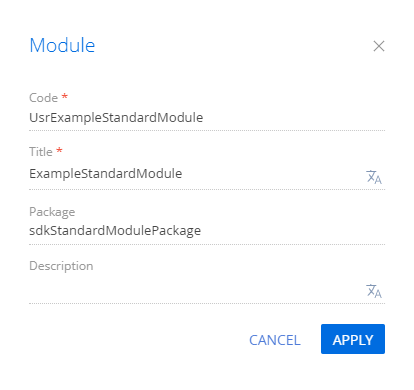
В дизайнере модуля заполните свойства схемы:
- Код (Code) — "UsrExampleStandardModule".
- Заголовок (Title) — "ExampleStandardModule".

Для применения заданных свойств нажмите Применить (Apply).
-
В дизайнере модуля добавьте исходный код.
- На панели инструментов дизайнера модуля нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера, сформируйте адресную строку запроса.
При загрузке модуля на клиент ядро вызывает метод init(), а затем — метод render(). Это отображается в информационном сообщении.


1. Создать утилитный модуль
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
- На панели инструментов реестра раздела нажмите Добавить —> Модуль (Add —> Module).
/scr_add_module.png)
-
В дизайнере модуля заполните свойства схемы:
- Код (Code) — "UsrExampleUtilsModule".
- Заголовок (Title) — "ExampleUtilsModule".

Для применения заданных свойств нажмите Применить (Apply).
-
В дизайнере модуля добавьте исходный код.
- На панели инструментов дизайнера модуля нажмите Сохранить (Save).
2. Создать визуальный модуль
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
- На панели инструментов реестра раздела нажмите Добавить —> Модуль (Add —> Module).
/scr_add_module.png)
-
В дизайнере модуля заполните свойства схемы:
- Код (Code) — "UsrExampleUtilsStandardModule".
- Заголовок (Title) — "ExampleUtilsStandardModule".

Для применения заданных свойств нажмите Применить (Apply).
-
В дизайнере модуля добавьте исходный код.
- На панели инструментов дизайнера модуля нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера, сформируйте адресную строку запроса.
При загрузке модуля на клиент ядро вызывает метод init(), а затем — метод render(). Это отображается в информационном сообщении.