Пользовательский интерфейс приложения — инструмент, при помощи которого пользователи будут взаимодействовать с вашим приложением Creatio. Он разрабатывается в визуальном редакторе, который позволяет создавать и настраивать внешний вид приложений, адаптированный под разные типы экранов, в том числе, мобильные устройства. Для создания интерфейса можно использовать готовые шаблоны с разметкой, например, страницы с вкладками или дашбордами. Также вы сможете создать пользовательский интерфейс любой структуры с нуля. Страницы настраиваются в новом фреймворке Freedom UI, что позволяет более гибко управлять внешним видом элементов, работать с источниками данных и размещать компоненты на странице произвольным образом.
Работа в дизайнере осуществляется с помощью no-code инструментов. Создание интерфейса предполагает формирование структуры страницы из элементов разметки: вкладок, островов, колонок. В зависимости от того, какую информацию вы хотите отобразить на странице, вы также можете настраивать графики, добавлять поля, списки, кнопки и другие компоненты.
Чтобы перейти к настройке страниц FreedomUI, нажмите в правом верхнем углу открытой страницы приложения → Настроить страницу.
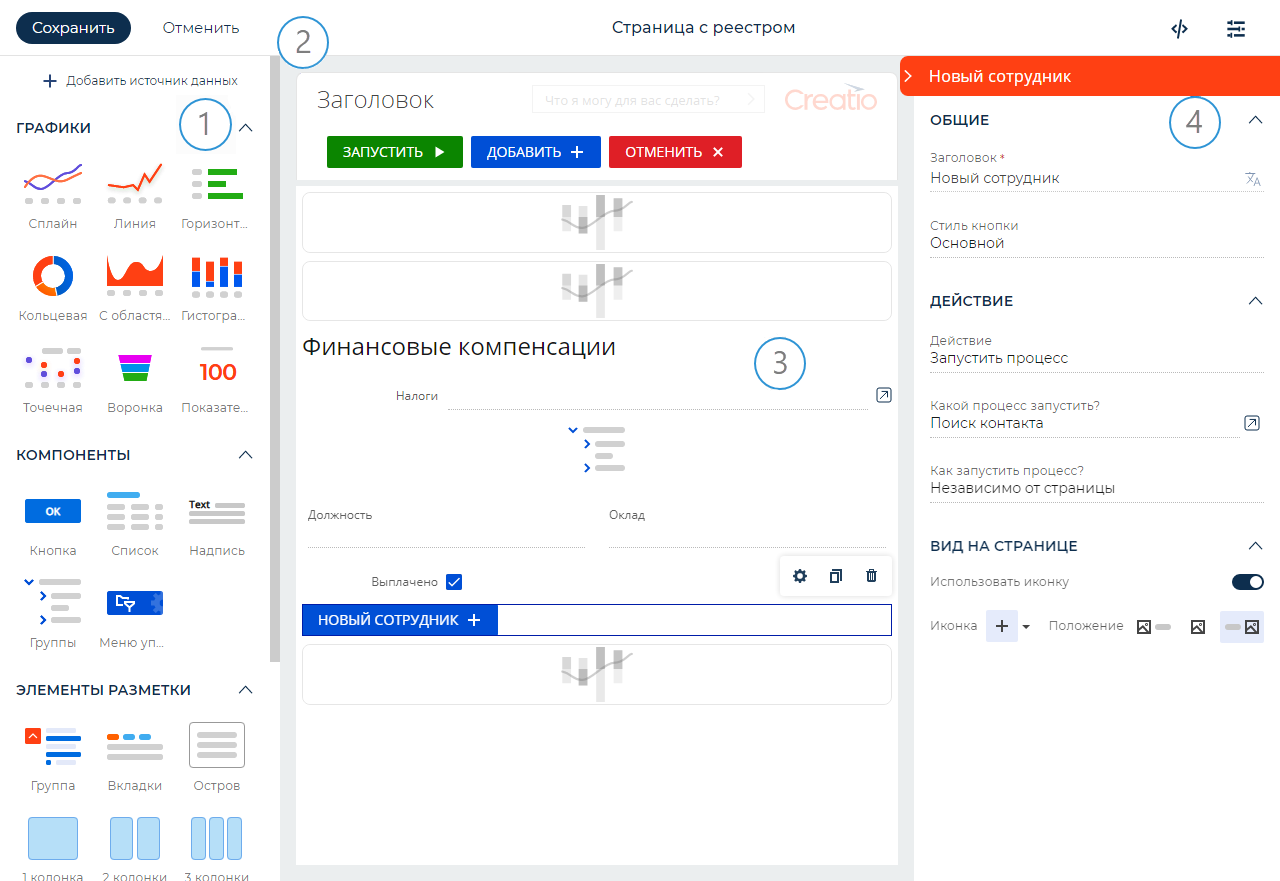
Откроется дизайнер интерфейсов (Рис. 1).

Библиотека элементов (1). В библиотеке собраны все инструменты, необходимые для настройки пользовательских интерфейсов.
Панель действий (2). На панели действий вы можете сохранить дизайн страницы, отменить изменения, открыть исходный код, перейти к настройке свойств страницы.
Холст (3) Рабочая область дизайнера интерфейсов. Используйте drag-and-drop, чтобы перетащить элементы из библиотеки на холст и таким образом настроить структуру страницы.
Панель настройки (4). На панели настройки вы можете управлять свойствами визуальных компонентов, поведением кнопок, групп, графиков и т. д. Подробнее настройки рассмотрены в описании каждого элемента. Панель настроек открывается по двойному клику на нужный элемент или по нажатию при выделении его на холсте.
Элементы дизайнера интерфейсов
Типы элементов, используемых в дизайнере представлены в таблице ниже:
| Тип элемента | Описание |
|---|---|
| Данные | Группа элементов, предназначенная для работы с источником данных страницы — объектом раздела, к которому относится страница. |
| График. | Элементы для визуализации статистических данных. Используются графики следующих типов: сплайн, линия, горизонтальная гистограмма, кольцевая, с областями, гистограмма, точечная, воронка, показатель, воронка продаж, сквозная воронка. |
| Компоненты | Элементы для выполнения целевых действий на странице и решения ряда других задач: кнопка, текст, группы, список, панель действий. |
| Элементы разметки | Элементы, из которых формируется структура страницы: группы, вкладки, острова, колонки. |
Данные
Приложения могут содержать страницы, которые используют разные источники данных. Например, для страницы записи источником данных является конкретный объект. Источник данных добавляется автоматически в момент создания приложения. При создании страницы приложения вы можете добавить как существующий источник, так и создать новый.
Чтобы добавить источник данных:
- Нажмите кнопку Добавить источник данных.
- В появившемся меню выберите “Новый источник данных”. Откроется окно добавления источника.
- Заполните поля Имя и Описание источника данных.
В результате объект будет создан и подключен к странице как источник данных. В дизайнере интерфейсов он будет отображен в группе Данные. Поле Код (на английском) будет заполнено автоматически (Рис. 2).

Для работы с данными на странице используются поля источника данных и поля ввода.
Поля источника данных
Поля источника данных позволяют отображать, изменять и дополнять информацию источника данных. При работе с полями источника данных происходит добавление и модификация атрибутов источника данных. Чтобы добавить на страницу существующие поля, перетащите их из области Данные в необходимую область холста.
Источник данных поля заполнится автоматически. При необходимости его можно изменить в группе Дополнительные параметры на панели настройки поля. Если в качестве источника данных вы укажете другой атрибут модели данных страницы, то поле на холсте будет преобразовано в соответствующее поле источника данных. Если в качестве источника данных вы укажете атрибут связанного объекта, то поле будет преобразовано в поле ввода.
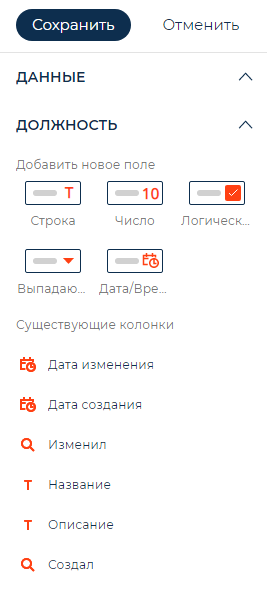
В дизайнере интерфейсов вы можете добавить на страницу следующие типы полей:
- Текст (String) — поле предназначено для ввода букв, цифр и других символов.
- Число — поле предназначено для ввода целых или дробных чисел.
- Чекбокс — поле может содержать только одно из двух значений: “Да/Нет”. Значение “Да“ имеет вид установленного признака (флага).
- Выпадающий список — поле позволяет выбрать значения из заданного перечня вариантов, которые содержатся в справочнике или другом источнике данных. При добавлении данного поля вы можете сразу создать новый объект справочника.
- Дата/Время — поле для выбора даты и/или времени в зависимости от выбранного формата.
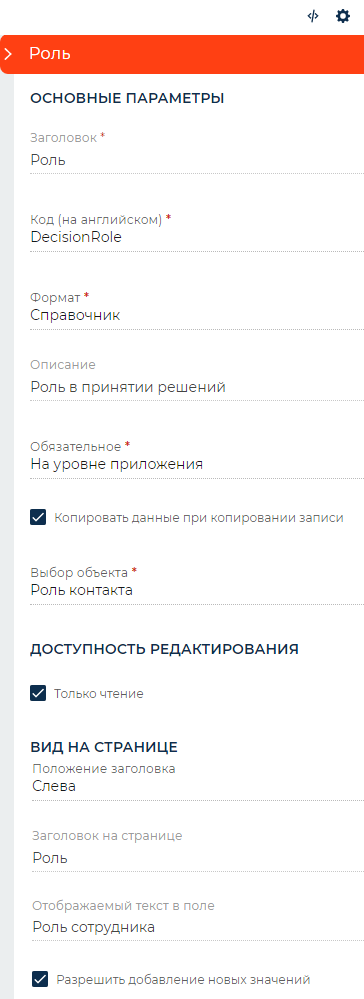
Дизайнер интерфейсов поддерживает различные свойства для гибкой настройки полей, например, обязательность заполнения, режим только чтения (read-only), многострочность и другие. Свойства вы можете задать на панели настройки поля (Рис. 3):
- Заголовок — определяет название соответствующего поля в приложении и заполняется автоматически после выбора объекта. По кнопке
 в правой части поля вы можете добавить переводы заголовка на все языки, которые планируете использовать в приложении. Это позволит сэкономить время на переводе уже готового приложения.
в правой части поля вы можете добавить переводы заголовка на все языки, которые планируете использовать в приложении. Это позволит сэкономить время на переводе уже готового приложения. - Код на английском — определяет уникальное название, которое Creatio будет использовать для создания колонки. Поле заполняется автоматически после выбора объекта.
- Формат — определяет формат отображения данных, например, справочник. Параметр является обязательным для заполнения.
- Описание — при необходимости добавьте дополнительную информацию о поле.
- Обязательное — определяет обязательность заполнения поля при сохранении страницы в приложении.
- Если необходимо, то установите признак в поле Копировать данные при копировании записи.
- Выбор объекта — выбор объекта системы, данные которого будут отображаться в поле.
- Доступность редактирования — определяет, сможет ли пользователь изменять данные в поле. Если необходимо сделать поле нередактируемым, то установите признак “Только чтение”.
- Положение заголовка — определяет положение заголовка относительно поля, например, “Слева”.
- Заголовок на странице — параметр используется, если заголовок на странице должен отличаться от заголовка в системе.
- Отображаемый текст в поле — позволяет добавить подсказку для пользователя (placeholder).
- Если необходимо, то добавьте следующие возможности (для числовых полей):
- Добавление новых значений.
- Отображение значения как ссылки.
- Разрешение переходить к списку записей.
- Источник данных — позволяет при необходимости изменить источник данных поля.

Поля ввода
Элемент разметки Поля позволяет отображать и вводить данные. При работе с полями ввода атрибуты источника данных не добавляются и не изменяются.
Источник данных для полей ввода указывается вручную в группе Дополнительные параметры на панели настройки поля. Поля ввода работают с данными атрибутов связанных объектов. Если в качестве источника данных указать текущую страницу, то поле ввода на холсте будет преобразовано в поле источника данных.
Поля ввода настраиваются аналогично полям источника данных, но для них недоступно изменение структуры источника данных.
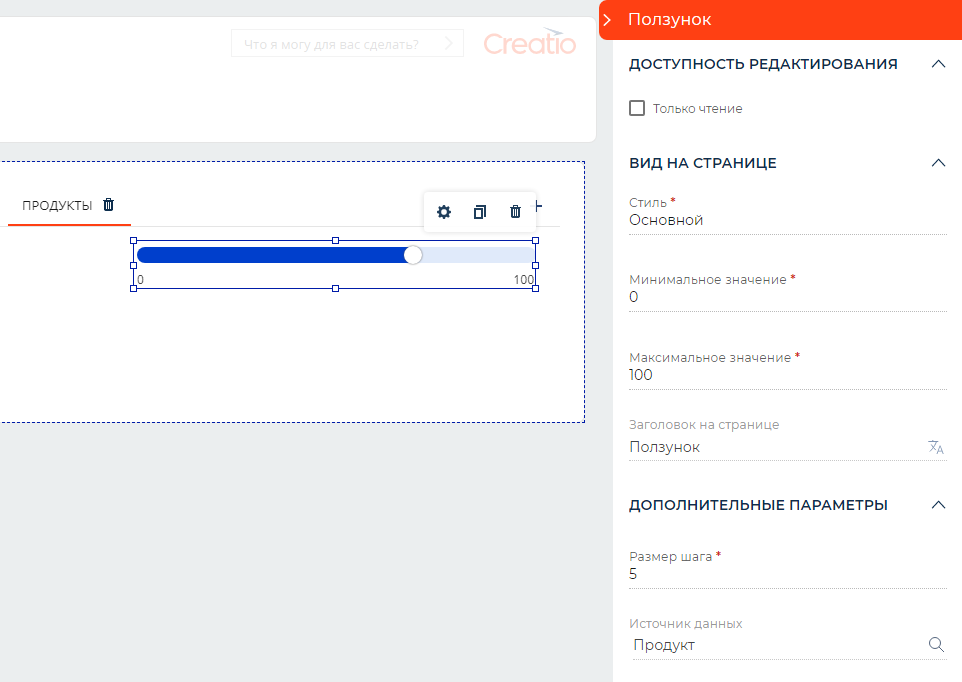
Для полей ввода доступны те же типы, что и для полей источника данных, а также Ползунок. Он используется для отображения и быстрого изменения числовых значений, имеющих определенный диапазон и ограниченный шаг изменения. Например, если товар можно заказать в количестве от 10 до 100 с шагом в 5 штук. (Рис. 4).
Рис. 4 — Пример настройки ползунка

Параметры настройки ползунка:
- Доступность редактирования — определяет, сможет ли пользователь изменять данные в поле.
- Стиль — определяет цвет ползунка.
- Минимальное значение — определяет минимальное доступное значение поля.
- Максимальное значение — определяет максимальное доступное значение поля.
- Заголовок на странице — параметр используется, если на странице должен отобразиться заголовок поля. По кнопке
 в правой части поля вы можете добавить переводы заголовка на все языки, которые планируете использовать в приложении. Это позволит сэкономить время на переводе уже готового приложения.
в правой части поля вы можете добавить переводы заголовка на все языки, которые планируете использовать в приложении. Это позволит сэкономить время на переводе уже готового приложения. - Размер шага — определяет шаг изменения значения.
Источник данных — определяет источник данных поля.
Графики
Графики в дизайнере интерфейсов настраиваются аналогично аналитике в разделе Итоги основного приложения, однако имеют ряд особенностей:
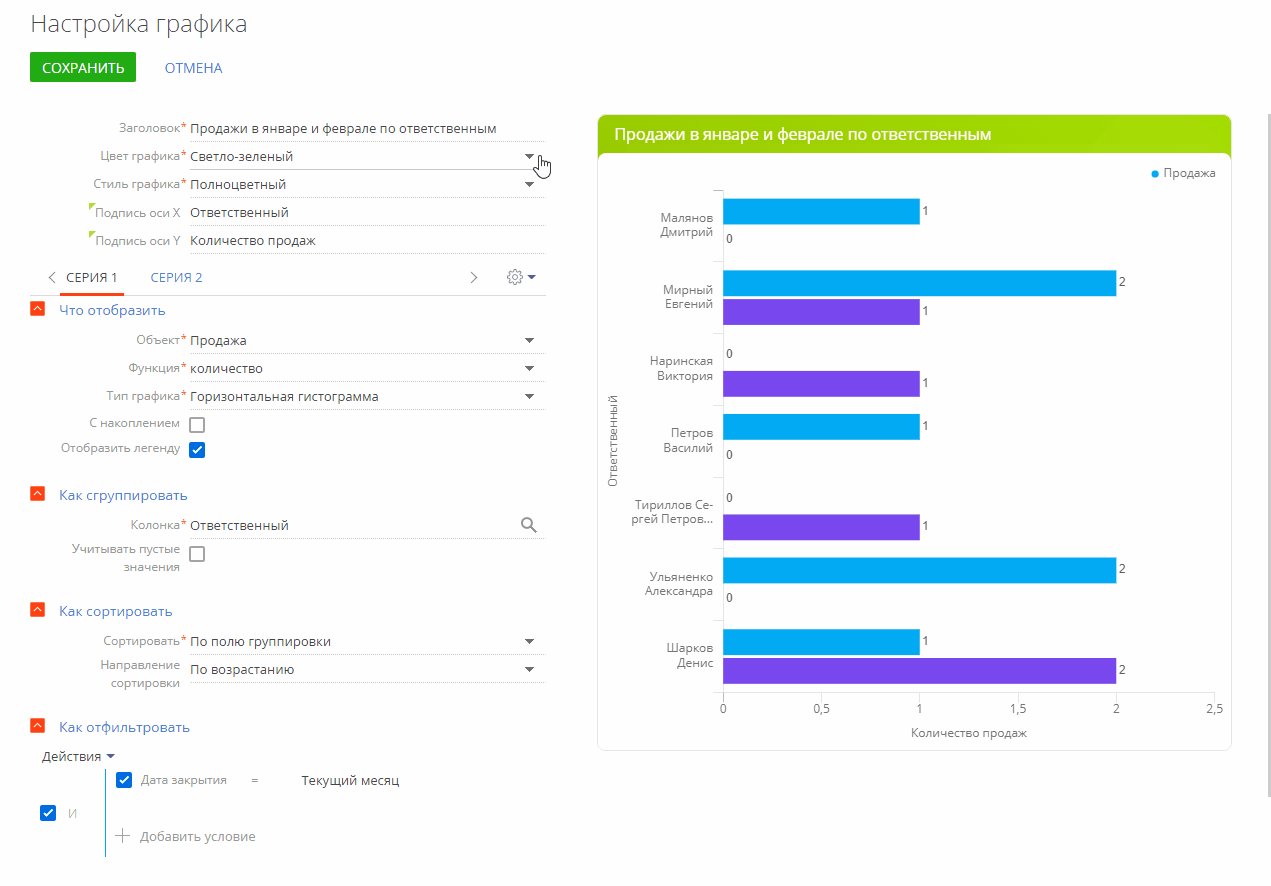
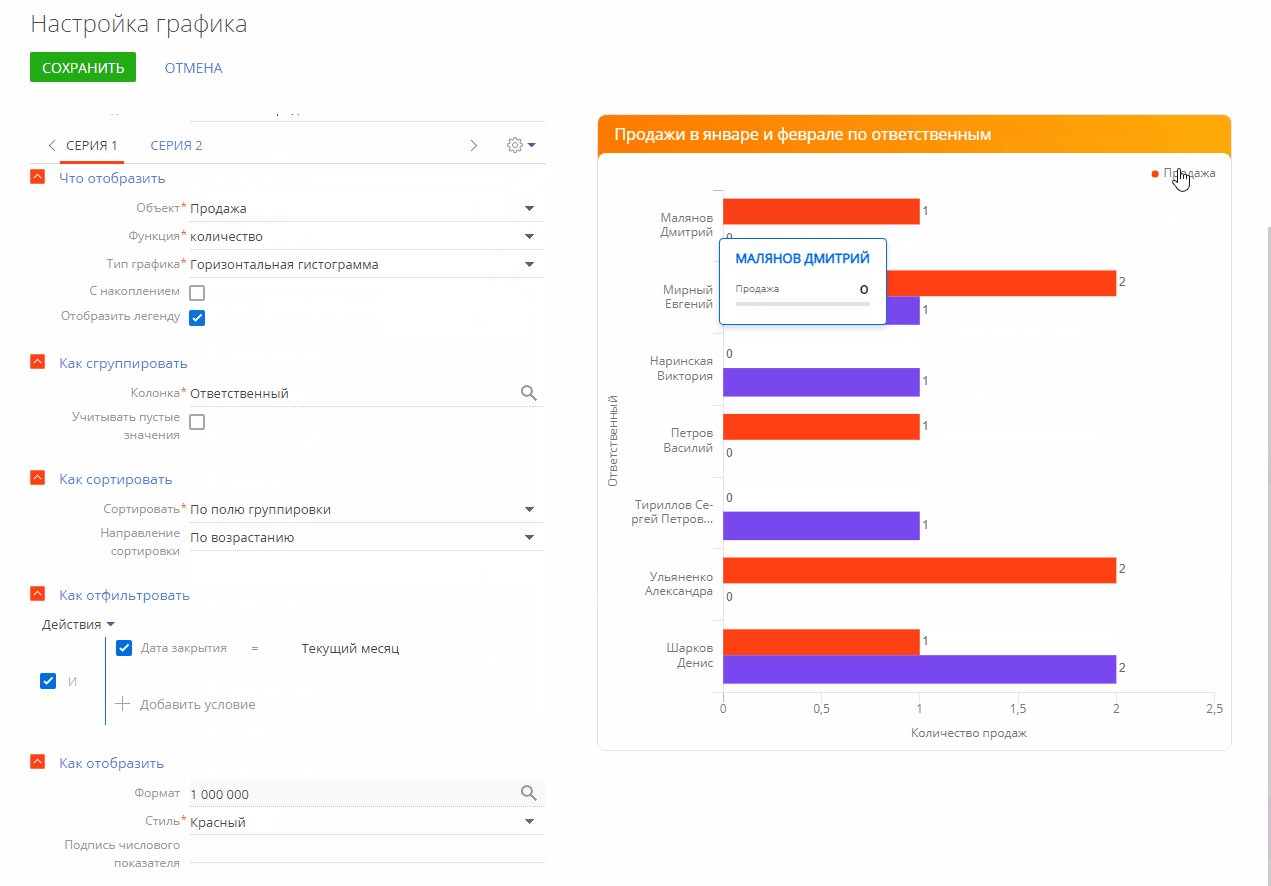
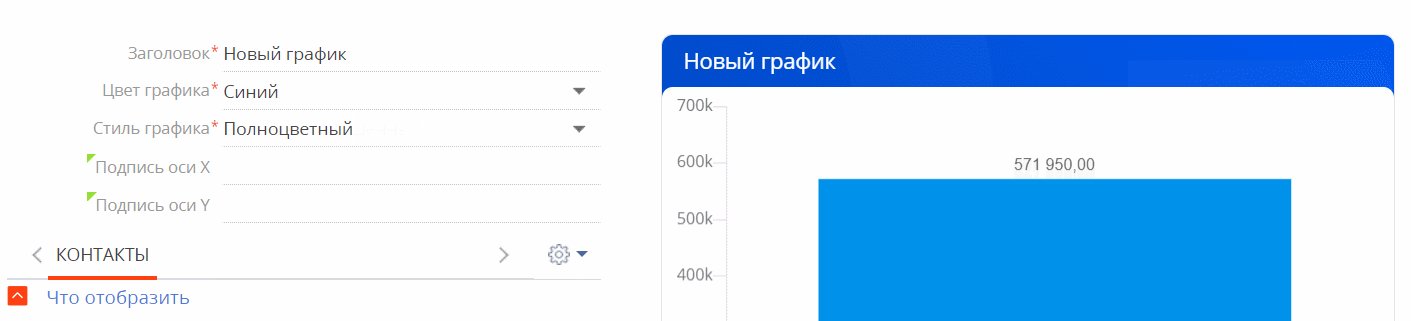
В графиках с несколькими сериями вы можете настроить цвет заголовка и цвет серии отдельно. Для этого используются поля Цвет графика и Стиль соответственно (Рис. 5).
Рис. 5 — Настройка графика с несколькими сериями

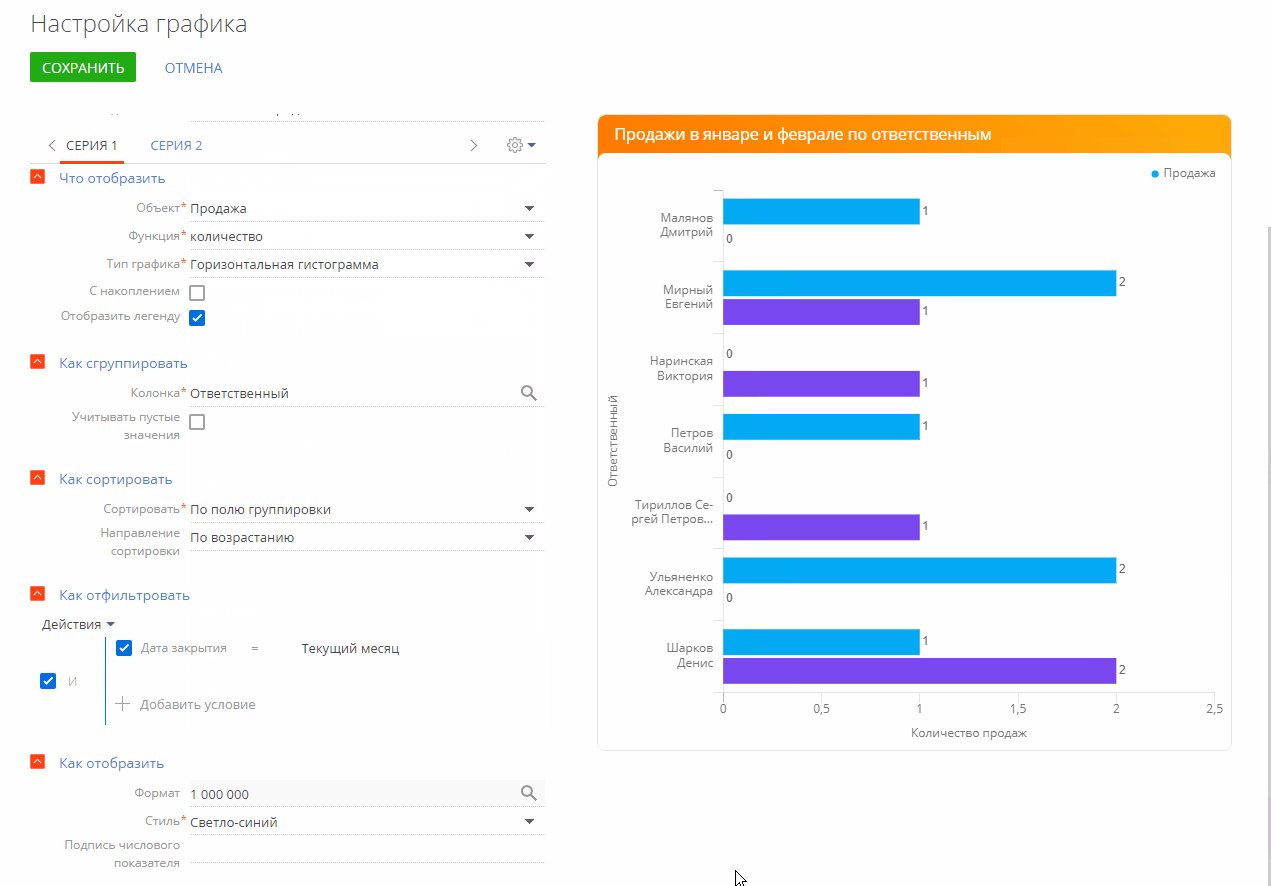
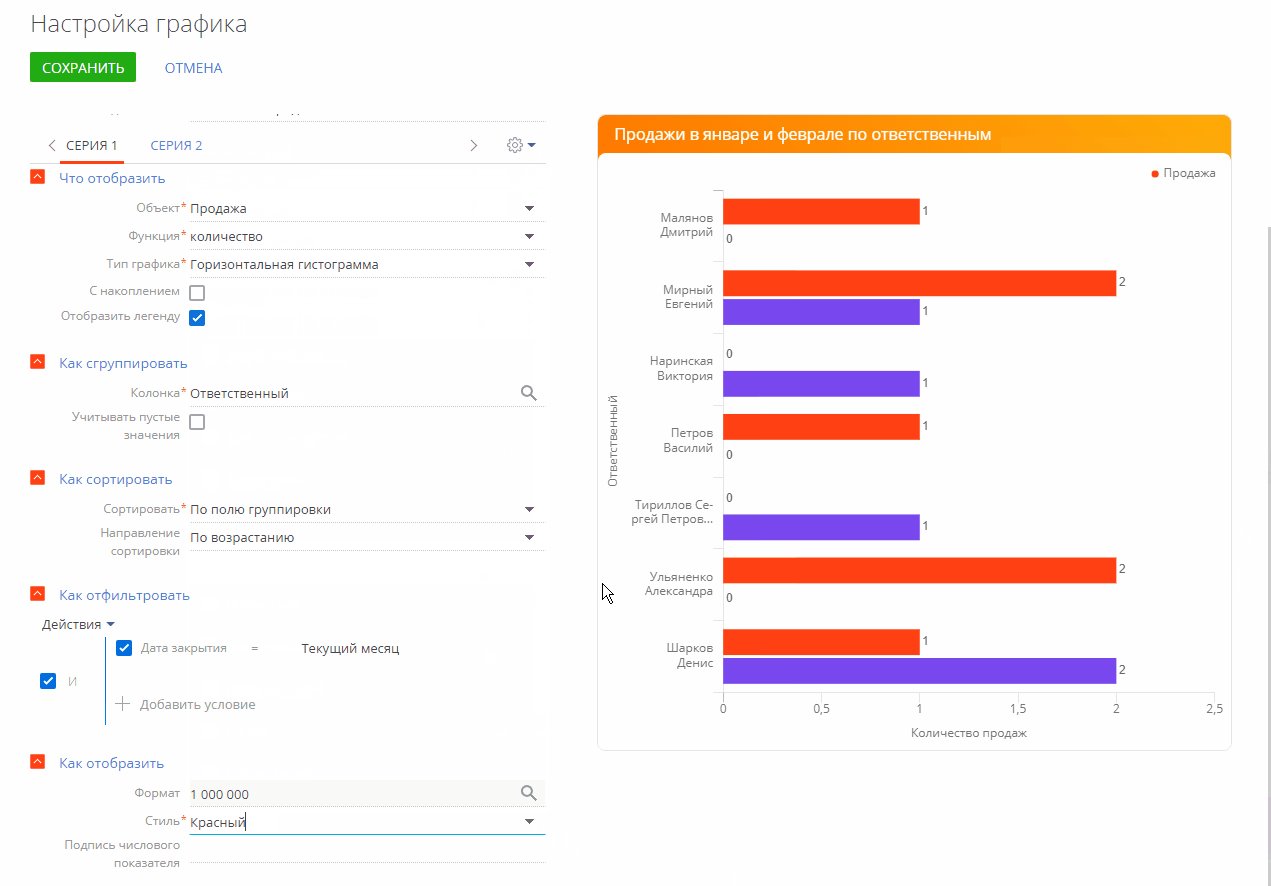
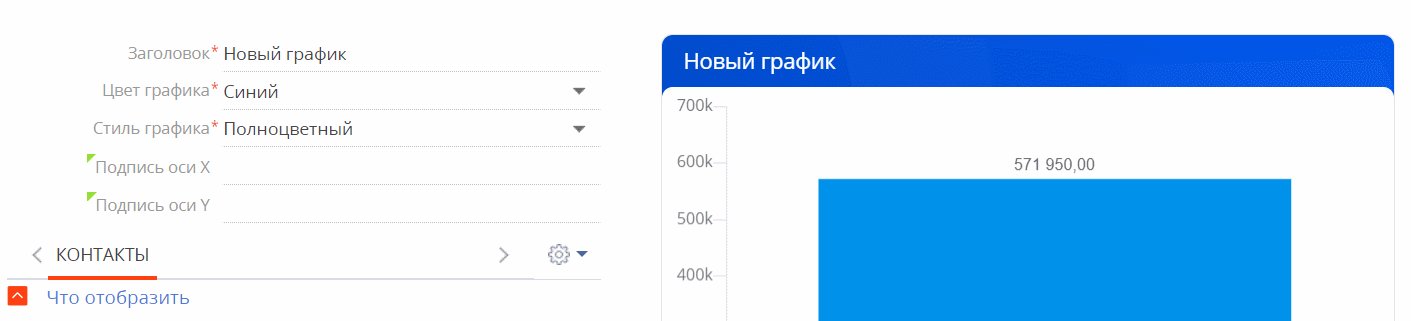
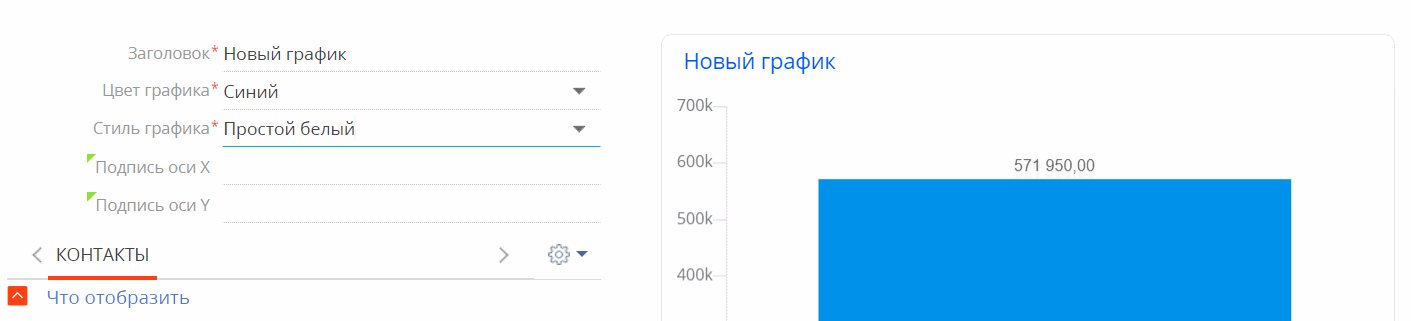
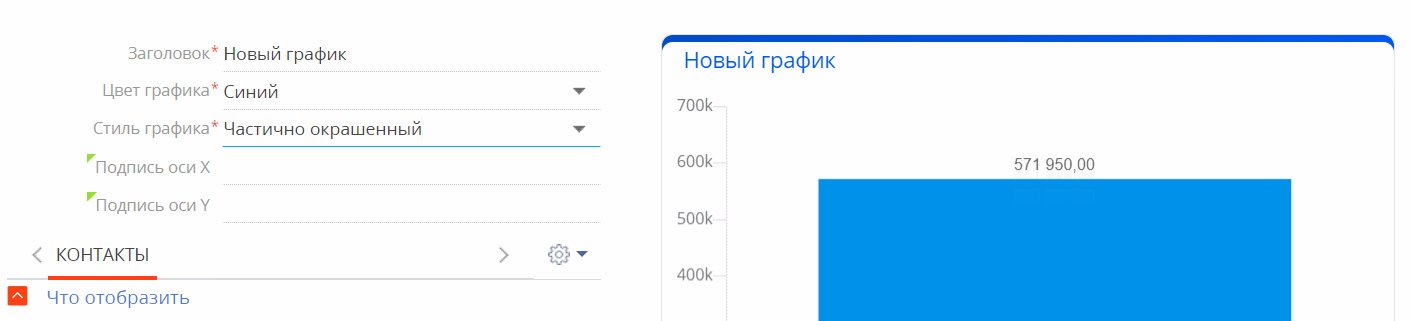
Для заголовка дашбордов “Показатель” и “График” вы можете использовать различные возможности заливки, задав нужное значение в поле Стиль графика (Рис. 6).
Рис. 6 — Настройка стиля для заголовков графика
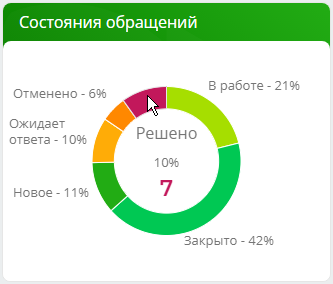
Тип графика “Круговая диаграмма” заменен графиком “Кольцевая диаграмма”. При этом настройки выполняются аналогично (Рис. 7).
Рис. 7 — Кольцевая диаграмма
- Вы можете настроить фильтрацию данных для графиков и метрик на основании параметров страницы, на которой они отображаются. Для этого используется группа полей Как связать со страницей, которая настраивается аналогично группе полей Как связать с разделом. Например, на странице заявки можно отобразить бюджет с распределением по статьям.
Компоненты
Кнопка
Компонент Кнопка используется для выполнения какого-либо действия на странице, например, сохранения внесенных изменений или запуска процесса.
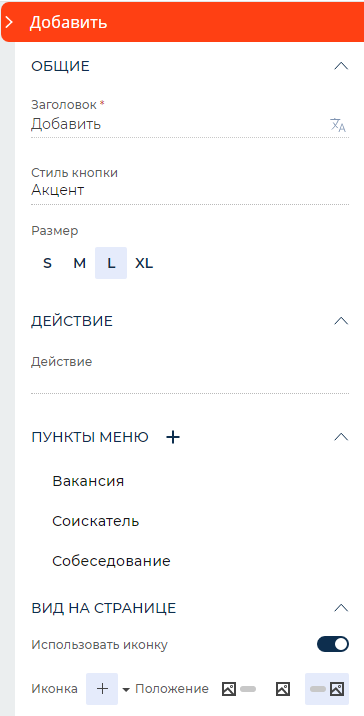
На панели настройки вы можете задать параметры отображения и работы кнопки (Рис. 5):
- Заголовок — текст, который будет отображаться на кнопке. По кнопке
 в правой части поля вы можете добавить переводы заголовка на все языки, которые планируете использовать в приложении. Это позволит сэкономить время на переводе уже готового приложения.
в правой части поля вы можете добавить переводы заголовка на все языки, которые планируете использовать в приложении. Это позволит сэкономить время на переводе уже готового приложения. - Стиль кнопки — заливка фона кнопки, которая позволит визуально определять ее целевое назначение.
- Размер — размер кнопки на странице: S, M, L, XL. Позволяет, например, увеличить кнопки-иконки или уменьшить кнопки с текстовыми заголовками, чтобы они гармонично смотрелись на странице.
Действие — укажите действие, которое будет выполняться по нажатию кнопки пользователем:
- сохранение записи,
- закрытие страницы,
- обновление данных страницы,
- отмена внесенных изменений,
- запуск процесса,
- переход к странице,
- переход к записи,
- добавление записи.
В зависимости от выбора действия могут открыться дополнительные поля для заполнения. Рассмотрим их на примере запуска бизнес-процесса по нажатию кнопки.
Какой процесс запустить? — поле отображается только для кнопок, у которых в поле Действие указано “Запустить процесс”. Выберите один из существующих бизнес-процессов либо настройте новый.
Если в выбранном процессе используются параметры, то отобразится поле Как запустить?. Чтобы процесс запускался для выбранной страницы, укажите в появившемся поле параметр процесса, в который будет передан Id текущей записи.
Пункты меню — позволяет настроить для кнопки выпадающее меню с несколькими вариантами действий. Оно может иметь несколько уровней, а отдельные пункты меню можно отобразить в виде текста, иконки или их комбинации. Для ускорения работы можно копировать уже настроенные пункты меню.
- Использовать иконку — позволяет добавить иконку для кнопки и определить ее положение. Иконка может как дополнять заголовок кнопки, так и заменить его.

Список
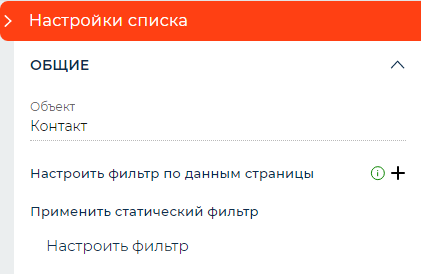
Компонент Список позволяет добавлять на страницу перечень данных выбранного объекта согласно предварительно настроенным фильтрам. Выбрать объект данных и задать параметры фильтрации вы можете на панели настройки элемента (Рис. 9).

Надпись
Компонент Надпись позволяет добавлять на страницу произвольный текст, а также выделить отдельные заголовки для групп элементов.
На панели настройки элемента вы можете редактировать текст и выравнивание надписи, стиль и формат шрифта, а также выбирать цвет текста и фона (Рис. 8):
- Текст — текст надписи, который будет отображаться на странице приложения. Поле является обязательным для заполнения. По кнопке
 в правой части поля вы можете добавить переводы текста на все языки, которые планируете использовать в приложении. Это позволит сэкономить время на переводе уже готового приложения.
в правой части поля вы можете добавить переводы текста на все языки, которые планируете использовать в приложении. Это позволит сэкономить время на переводе уже готового приложения. - Стиль — стиль надписи, например, “Заголовок 1”, который будет отображаться на странице приложения. Поле является обязательным для заполнения.
- Формат — формат шрифта, например, “Полужирный”. Поле является обязательным для заполнения.
- Выравнивание — вариант выравнивания текста: слева, по центру, справа, по ширине.
- Цвет — цвет текста.
- Цвет фона — цвет фона надписи.

Группы
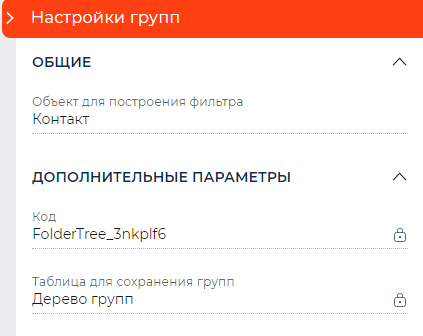
Компонент Группы позволяет настроить структуру групп для сегментации записей по заданным фильтрам. Для корректной работы компонента необходимо установить связь с ним на панели настроек списка или источника данных страницы (Рис. 11).

Работа пользователя с группами и настройка прав доступа на них в Freedom UI осуществляется так же, как в классическом интерфейсе Creatio. Подробнее: Группы.
Меню управление группами
Компонент Меню управление группами позволяет управлять отображением иерархической структуры групп на странице. Если на страницу добавлен компонент Группы, но нет меню управления, то иерархическая структура будет отображаться на странице всегда.
Панель действий
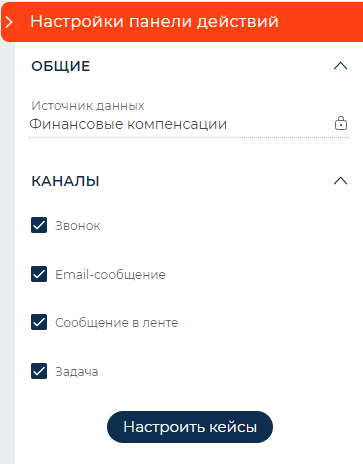
Компонент Панель действий позволяет определить список действий, которые можно выполнить непосредственно на странице через мини-карточку (запланировать задачу, написать email, зафиксировать результаты звонка, написать сообщение в ленте записи), а также перейти к настройке динамического кейса, согласно которому должна выполняться работа в приложении.
Если на панели настроек элемента указан источник данных (например, при добавлении панели действий на холст для нее автоматически устанавливается тот же источник данных, что для страницы), то по кнопке Настроить кейсы вы сможете перейти в дизайнер кейсов. Там указываются стадии кейса, а также шаги и задачи, необходимые для выполнения. Подробнее: Работа в дизайнере и примеры настройки кейсов.

Галерея
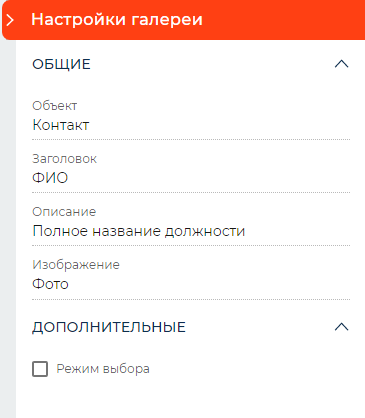
Компонент Галерея отображает на странице графическую информацию из любого объекта Creatio. Например, в виде галереи можно отобразить список участников встречи или перечень продуктов в заказе. Кроме изображения, в галерею можно вывести текст с заголовком записи и кратким описанием (Рис. 8):
- Объект — объект приложения, данные которого будут отображаться в галерее.
- Заголовок — поле выбранного объекта, значение которого отобразится под изображением.
- Описание — поле выбранного объекта, которое содержит краткое пояснение к изображению.
- Изображение — поле выбранного объекта, которое содержит графическую информацию.
- Режим выбора — позволяет подсветить выбранную запись.

Элементы разметки
Группа
Элемент разметки Группа используется для добавления на страницу элементов, объединенных определенной логикой. Данный элемент вы можете использовать при создании детали. Для этого необходимо добавить и настроить компонент Список, а в шапку элемента Группа добавить кнопки для управления данным списком.
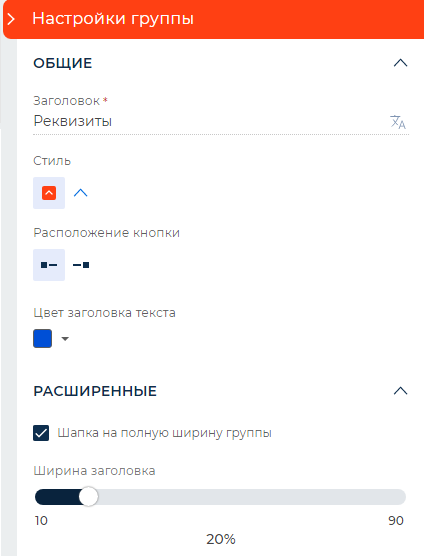
На панели настройки группы вы можете управлять ее стилем: цветом, шрифтами и т.д. Для этого заполните следующие параметры:
- Заголовок — название, которое отобразится на странице раздела. Поле обязательно для заполнения. По кнопке
 в правой части поля вы можете добавить переводы заголовка на все языки, которые планируете использовать в приложении. Это позволит сэкономить время на переводе уже готового приложения.
в правой части поля вы можете добавить переводы заголовка на все языки, которые планируете использовать в приложении. Это позволит сэкономить время на переводе уже готового приложения. - Выбрать — стиль заголовка группы:
 или
или  .
. - Расположение кнопки — определяет, справа или слева от заголовка будет расположена кнопка, выполняющая разворачивание /сворачивание группы полей.
- Цвет заголовка текста — цвет заголовка группы.
- Шапка на всю ширину — позволяет, чтобы название и все другие элементы в шапке группы (например, кнопки) были размещены на полную ширину группы.
- Ширина заголовка— определяет ширину буквенного заголовка по отношению к шапке группы в процентах (Рис. 12).

Вы можете управлять внутренней разметкой групп: количеством колонок, цветом фона, отступами и т д. Настройка выполняется так же, как для элемента Остров. Чтобы перейти к настройке, нажмите кнопку ![]() .
.
Внутри группы вы можете размещать любые элементы, доступные в дизайнере интерфейсов, перетянув их из библиотеки в область с заголовком группы.
Вкладки
Элемент разметки Вкладки используется для добавления на страницу области вкладок, которая позволяет управлять отображением контента из нескольких тематических или структурных групп. Такая разметка дает возможность публиковать больше необходимой для просмотра информации, не перегружая при этом страницу.
Вы можете управлять внутренней разметкой вкладок: количеством колонок, цветом фона, отступами и т д. Настройка выполняется так же, как для элемента Остров. Чтобы перейти к настройке, нажмите кнопку ![]() .
.
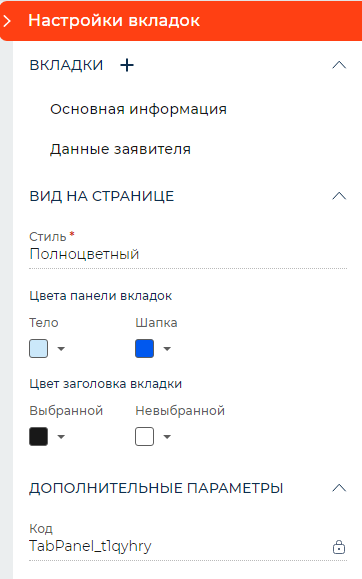
На панели настройки вы можете задать параметры отображения вкладок (Рис. 13):
- Вкладки — позволяет управлять количеством вкладок в элементе и переходить к настройкам отдельной вкладки по клику на ее заголовок.
- Стиль — дизайн панели вкладок.
- Цвета панели вкладок — цвет фона вкладок и панели переключения между вкладками.
- Цвет заголовка вкладки — цвет заголовков. Позволяет выделить заголовок выбранной вкладки не только подчеркиванием, но и другим цветом фона.
- Код — уникальный код элемента. Формируется автоматически и недоступен для редактирования.

Вы можете менять вкладки местами и размещать внутри них любые компоненты, доступные в дизайнере интерфейсов, в том числе и другие вкладки. Для этого зажмите вкладку левой кнопкой мыши и, не отпуская кнопку, переместите эту вкладку в нужное место.
Чтобы добавить новую вкладку, на панели настройки элемента в области Вкладки нажмите ![]() .
.
Чтобы скопировать настроенную вкладку, на панели настройки элемента в области Вкладки нажмите  справа от заголовка вкладки и в появившемся меню выберите Копировать.
справа от заголовка вкладки и в появившемся меню выберите Копировать.
Чтобы удалить вкладку, нажмите ![]() справа от ее названия.
справа от ее названия.
Чтобы отредактировать название вкладки, дважды кликните по текущему заголовку и введите новый. Для применения изменений нажмите кнопку Enter. Вы можете использовать в заголовках вкладок иконки в качестве дополнения к тексту или вместо него. Для этого на панели настройки элемента в области Вкладки нажмите на заголовок вкладки, к которому хотите добавить иконку, откроется панель настройки вкладки. Установите признак Использовать иконку, выберите изображение и определите его расположение в заголовке вкладки.
Чтобы добавить перевод названия вкладки, на панели настройки элемента кликните по заголовку вкладки, откроется ее панель настройки. По кнопке ![]() в правой части поля Заголовок вы можете добавить переводы заголовка на все языки, которые планируете использовать в приложении. Это позволит сэкономить время на переводе уже готового приложения.
в правой части поля Заголовок вы можете добавить переводы заголовка на все языки, которые планируете использовать в приложении. Это позволит сэкономить время на переводе уже готового приложения.
Остров
Элемент разметки Остров представляет собой контейнер с разметкой и используется для добавления на страницу блоков, которые объединяют в себе другие элементы, например, поля, графики, кнопки в любых комбинациях, в том числе, и другие острова. Они позволяют визуально разделить страницу на несколько секций. Остров может содержать различные элементы контента.
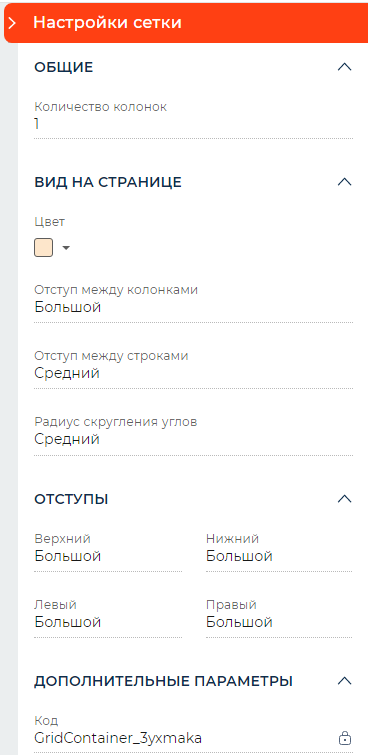
На панели настройки вы можете задать параметры отображения острова (Рис. 14):
- Количество колонок — количество колонок, из которых будет состоять блок.
- Цвет — цвет острова на странице.
- Отступ между колонками — расстояние между колонками.
- Отступ между строками — расстояние между строками.
- Радиус скругления углов — определяет, насколько острыми будут углы острова.
- Отступы — внутренние отступы от границ сетки.

Колонки
Элемент разметки Колонки (grid) позволяет гибко менять параметры разметки в островах, группах или вкладках. По умолчанию вы можете добавить в секцию от одной до четырех колонок с заданным расстоянием между ними. Изменить эти настройки можно в свойствах элемента.
Контент на странице может размещаться в колонках друг под другом. Вы можете использовать разное количество колонок в разных частях страницы, если этого требует дизайн.
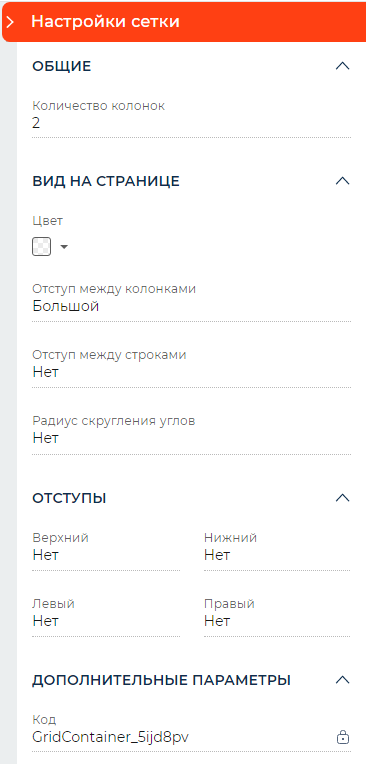
На панели настройки вы можете задать параметры отображения колонок (Рис. 15):
- Количество колонок — укажите количество колонок, из которых будет состоять блок. Настройка определяет количество колонок, в которых будут размещаться другие элементы.
- Цвет — цвет фона, на котором будут размещены элементы.
- Отступ между колонками — расстояние между колонками.
- Отступ между строками — расстояние между строками.
- Радиус скругления углов — определяет, насколько острыми будут углы колонки.
- Отступы — внутренние отступы от границ сетки.

Гибкий контейнер
Гибкий контейнер (flex) используется для размещения элементов в определенном направлении без привязки к четкой разметке. Например, в гибком контейнере удобно размещать кнопки.
В дизайнере интерфейсов используются гибкие контейнеры следующих типов:
- гибкая строка — позволяет размещать элементы, например, кнопки, горизонтально;
- гибкая колонка — позволяет добавлять сколько угодно элементов, располагающихся вертикально.
В дизайнере интерфейсов вы можете легко трансформировать гибкую строку в гибкую колонку и обратно, используя для этого соответствующие кнопки в блоке Направление панели настроек.
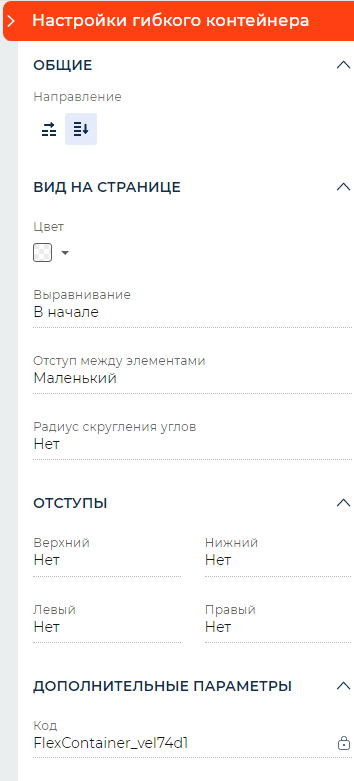
На панели настройки вы можете также задать другие параметры отображения колонок или строк (Рис. 16):
- Цвет — цвет фона, на котором будут размещены элементы.
- Выравнивание — тип выравнивания элементов.
- Отступ между элементами — расстояние между элементами.
- Радиус скругления углов — определяет, насколько острыми будут углы элемента.
- Отступы — внутренние отступы от границ гибкого контейнера.