Использование пользовательского элемента Terrasoft.AlignableContainer
Glossary Item Box

Общие сведения
Начиная с версии 7.8, в bpm’online введен новый пользовательский элемент — Terrasoft.AlignableContainer. Этот элемент унаследован от элемента Terrasoft.Container и содержит в себе его свойства, связанные с возможностью фиксированного позиционирования относительно другого элемента.
Отображение Terrasoft.AlignableContainer зависит от элемента, относительно которого контейнер позиционируется. В случае отсутствия элемента контейнер позиционируется по центру экрана. Порядок позиционирования контейнера по умолчанию задан следующей последовательностью:
- Сначала контейнер пытается отобразиться под элементом.
- В случае отсутствия места под элементом контейнер пробует отобразиться над ним.
- Если не удалось разместиться ни снизу, ни сверху, то контейнер пробует отобразиться справа.
- Если не удалось разместиться справа, контейнер отобразится слева от элемента.
Для пользовательского элемента Terrasoft.AlignableContainer можно задать фон-подложку, на которой будет размещен контейнер. Рассмотренные возможности элемента Terrasoft.AlignableContainer нашли свое применение в bpm’online для позиционирования мини-карточки объекта.
Описание примера
При нажатии на фотографию в разделе [Контакты] отобразить увеличенное изображение по центру экрана с фоном-подложкой. При наведении на фотографию отобразить относительно контейнера с фотографией увеличенную версию изображения контакта.
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. Создать замещающий клиентский модуль
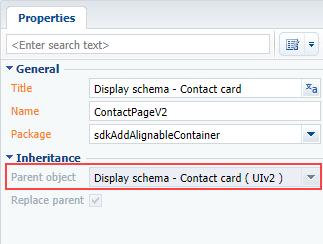
В пакете разработки создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите [Схема отображения карточки контакта] ([Display schema — Contact card], ContactPageV2) (рис. 1). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 1. — Свойства замещающей схемы ContactPageV2

2. Добавить в схему страницы необходимые методы
- openLargeSizeImage() — метод-обработчик события нажатия на фотографию контакта для отображения фотографии в центре экрана.
- openMiddleSizeImage() — метод-обработчик события наведения курсора на фотографию контакта для отображения фотографии относительно родительского элемента.
- setAlignToEl() — устанавливает элемент, возле которого нужно отобразить контейнер.
- subscribePhotoContainerEvents() — создает подписку на событие наведения мыши.
- onEntityInitialized() — переопределенный метод базового класса, который выполняет действия после загрузки сущности объекта .
- close() — скрывает контейнеры с изображениями.
3. Добавить в массив модификаций diff необходимые конфигурационные объекты
Чтобы отобразить изображение по центру экрана добавьте пользовательский элемент Terrasoft.AlignableContainer, не передавая в него в качестве параметра ссылку на элемент, возле которого нужно отобразить контейнер. Чтобы у изображения появился фон-подложка, для признака, отвечающего за отображение подложки, установите значение true.
Чтобы отобразить изображение относительно родительского элемента передайте контейнеру Terrasoft.AlignableContainer название элемента, возле которого он должен отобразится.
Для возможности скрытия изображений, добавьте кнопки закрытия изображения.
Исходный код схемы страницы редактирования контакта:
// Определение модуля и его зависимостей. define("ContactPageV2", ["css!UsrContactPhotoContainerCSS"], function() { return { // Имя схемы объекта. entitySchemaName: "Contact", attributes: // Идентификатор элемента возле которого нужно отобразить контейнер. "AlignToElementId": { // Тип элемента. dataValueType: this.Terrasoft.DataValueType.TEXT, // Тип колонки. type: this.Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, // Значение элемента. value: "ContactPageV2AccountPhotoContainerContainer" }, // Признак, отвечающий за отображение контейнера при наведении на фотографию. "MiddleSizeContainerVisible": { dataValueType: this.Terrasoft.DataValueType.BOOLEAN, type: this.Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, value: false }, // Признак, отвечающий за отображение контейнера при нажатии на фотографию. "LargeSizeContainerVisible": { dataValueType: this.Terrasoft.DataValueType.BOOLEAN, type: this.Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, value: false } }, methods: { // Выполняет действия после загрузки сущности объекта. onEntityInitialized: function() { // Вызывает метод родительского класса. this.callParent(arguments); // Устанавливает элемент возле которого нужно отобразить контейнер. this.setAlignToEl(); // Создает подписку на событие наведения мыши. this.subscribePhotoContainerEvents(); }, // Устанавливает элемент возле которого нужно отобразить контейнер. setAlignToEl: function() { // Получает идентификатор элемента. var alignToElementId = this.get("AlignToElementId"); // Получает DOM-элемент. var alignToEl = this.Ext.get(alignToElementId); // Записывает значениеDOM-элемента в параметр AlignToEl. this.set("AlignToEl", alignToEl); }, // Создает подписку на событие наведения мыши. subscribePhotoContainerEvents: function() { // Получает DOM-элемент контейнера с фотографией. var container = this.get("AlignToEl"); // Выполняет подписку на событие наведения мыши. container.on("mouseover", this.openMiddleSizeImage, this); }, // Отображает изображение после наведения на контейнер. openMiddleSizeImage: function() { // Устанавливает видимым контейнер со средним размером изображения. this.set("MiddleSizeContainerVisible", true); // Скрывает контейнер, который отображает большой размер фотографии. this.set("LargeSizeContainerVisible", false); }, // Отображает контейнер с большим размером фотографии. openLargeSizeImage: function() { // Устанавливает видимым контейнер с большим размером фотографии. this.set("LargeSizeContainerVisible", true); // Скрывает контейнер со средним размером изображения. this.set("MiddleSizeContainerVisible", false); }, // Скрывает контейнеры с изображениями. close: function() { // Скрывает контейнер, который отображает большой размер фотографии. this.set("LargeSizeContainerVisible", false); // Скрывает контейнер со средним размером изображения. this.set("MiddleSizeContainerVisible", false); } }, diff: /**SCHEMA_DIFF*/[ { // Операция соединения свойств элемента. "operation": "merge", // Название элемента. "name": "Photo", // Название родительского элемента. "parentName": "AccountPhotoContainer", // Название свойства. "propertyName": "items", // Значения элемента. "values": { // Добавление метода-обработчика события нажатия на контейнер. "onImageClick": { // Привязка к методу-обработчику события нажатия на контейнер. "bindTo": "openLargeSizeImage" } } }, { // Операция вставки элемента. "operation": "insert", // Название элемента. "name": "AlignablePhotoContainer", // Значения элемента. "values": { // Идентификатор контейнера. "id": "AlignablePhotoContainer", // Тип элемента. "itemType": Terrasoft.ViewItemType.CONTAINER, // Класс объекта элемента. "className": "Terrasoft.AlignableContainer", // Классы элемента. "wrapClass": ["photo-alignable-container", "middle-size-image-container"], // Метод-обработчик видимости контейнера. "visible": {"bindTo": "MiddleSizeContainerVisible"}, // Элемент, возле которого необходимо отобразить контейнер. "alignToEl": {"bindTo": "AlignToEl"}, // Признак отображения фона подложки. "showOverlay": false, // Элементы контейнера. "items": [] } }, { "operation": "insert", "name": "ClosePhotoButton", // Название родительского элемента. "parentName": "AlignablePhotoContainer", // Название свойства. "propertyName": "items", // Значения элемента. "values": { // Тип элемента. "itemType": Terrasoft.ViewItemType.BUTTON, // Классы css-стилей элемента. "classes": { "imageClass": ["close-no-repeat-button"], "wrapperClass": ["close-button-wrapper"] }, // Свойство формирования фона кнопки в виде изображения. "imageConfig": { "bindTo": "Resources.Images.CloseButtonImage" }, // Метод-обработчик нажатия на кнопку закрытия элемента. "click": {"bindTo": "close"} } }, { // Операция вставки элемента. "operation": "insert", // Название элемента. "name": "AccountResizedPhotoContainer", // Название родительского элемента. "parentName": "AlignablePhotoContainer", // Название свойства. "propertyName": "items", // Значения элемента. "values": { // Тип элемента. "itemType": Terrasoft.ViewItemType.BUTTON, // Класс объекта элемента. "className": "Terrasoft.ImageView", // Метод получения ссылки на изображение. "imageSrc": {"bindTo": "getContactImage"} } }, { // Операция вставки элемента. "operation": "insert", // Название елемента. "name": "AlignableLargePhotoContainer", // Значения элемента. "values": { // Идентификатор контейнера. "id": "AlignableLargePhotoContainer", // Тип элемента. "itemType": Terrasoft.ViewItemType.CONTAINER, // Класс объекта элемента. "className": "Terrasoft.AlignableContainer", // Классы элемента. "wrapClass": ["photo-alignable-container", "large-size-image-container"], // Метод-обработчик видимости контейнера. "visible": {"bindTo": "LargeSizeContainerVisible"}, // Элемент возле которого необходимо отобразить контейнер. "alignToEl": null, // Признак отображения фона-подложки. "showOverlay": {"bindTo": "LargeSizeContainerVisible"}, // Элементы контейнера. "items": [] } }, { // Операция вставки элемента. "operation": "insert", // Название элемента. "name": "CloseLargePhotoButton", // Название родительского элемента. "parentName": "AlignableLargePhotoContainer", // Название свойства. "propertyName": "items", // Значения элемента. "values": { // Тип элемента. "itemType": Terrasoft.ViewItemType.BUTTON, // Классы элемента. "classes": { "imageClass": ["close-no-repeat-button"], "wrapperClass": ["close-button-wrapper"] }, // Свойство формирования фона кнопки в виде изображения. "imageConfig": { "bindTo": "Resources.Images.CloseButtonImage" }, // Метод-обработчик нажатия на кнопку закрытия элемента. "click": {"bindTo": "close"} } }, { // Операция вставки элемента. "operation": "insert", // Название элемента. "name": "AccountLargeResizedPhotoContainer", // Название родительского элемента. "parentName": "AlignableLargePhotoContainer", // Название свойства. "propertyName": "items", // Значения элемента. "values": { // Тип элемента. "itemType": Terrasoft.ViewItemType.BUTTON, // Класс объекта элемента. "className": "Terrasoft.ImageView", // Метод получения ссылки на изображение. "imageSrc": {"bindTo": "getContactImage"} } } ]/**SCHEMA_DIFF*/ }; });
4. Определите CSS-стили отображения контейнеров
Чтобы задать необходимые размеры отображаемых контейнеров с фотографией контакта, определите их CSS-стили.
В режиме настройки в разделе [Конфигурация] на вкладке [Схемы] выполните пункт меню [Добавить] — [Стандартные] — [Модуль].
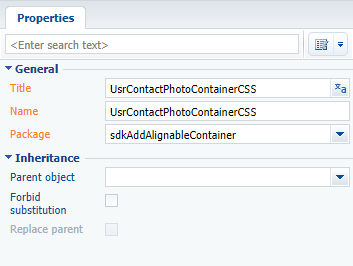
В свойствах модуля установите для названия и заголовка значение "UsrContactPhotoContainerCSS" (рис. 2).
Рис. 2. — Свойства модуля

Стили модуля устанавливаются на вкладке LESS (рис. 3).
Рис. 3. — Вкладка LESS модуля

Добавьте следующие CSS-селекторы:
.schema-wrap .photo-alignable-container::before,
.schema-wrap .alignable-container-overlay::before {
background: transparent;
}
.schema-wrap .photo-alignable-container.alignable-container {
background: white;
}
.photo-alignable-container.middle-size-image-container {
width: 250px;
height: 275px;
}
.photo-alignable-container.large-size-image-container {
width: 500px;
height: 525px;
}
.photo-alignable-container .close-no-repeat-button {
background-repeat: no-repeat;
}
.photo-alignable-container .close-button-wrapper:hover {
background: transparent;
}
#ContactPageV2AccountLargeResizedPhotoContainerButton-image-view,
#ContactPageV2AccountResizedPhotoContainerButton-image-view
{
height: 90%;
}
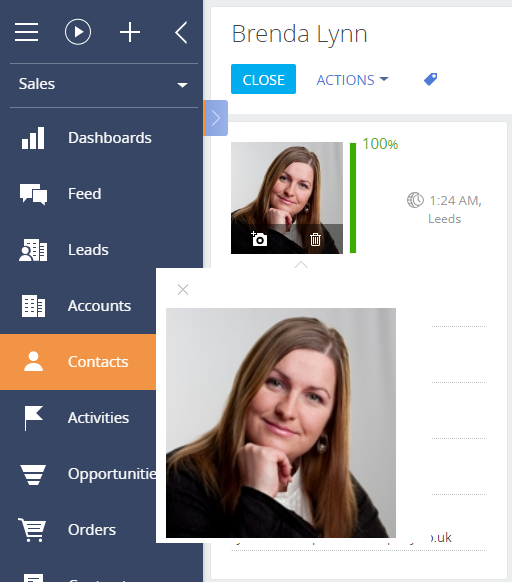
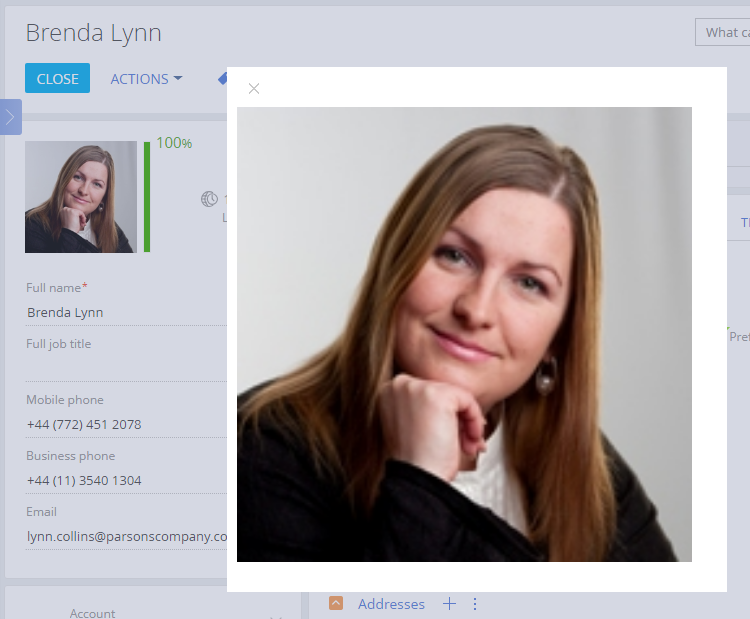
Сохраните схему и обновите страницу приложения с очисткой кэша. В результате выполнения примера на странице контакта после нажатия на фотографию отобразится ее увеличенная копия в центре страницы на полупрозрачном сером фоне (рис. 4). После наведения курсора увеличенная копия фотографии отобразится рядом с оригиналом (рис. 5).
Рис. 4. — Отображение увеличенной фотографии контакта в центре страницы

Рис. 5. — Отображение увеличенной фотографии контакта рядом со стандартной