Добавление мини-карточки к произвольному модулю
Glossary Item Box
Общие положения
В процессе добавления мини-карточек объекта в систему возникает необходимость их подключения к произвольным модулям системы. Произвольные модули позволяют создавать ссылки в системе на определенный объект, поэтому подключение отображения мини-карточки при наведении на ссылку позволяет получить информацию об этом объекте, не переходя в раздел этого объекта.
В базовой версии приложения мини-карточка объекта подключена к следующим модулям:
- телефония в коммуникационной панели;
- email в коммуникационной панели;
- центр уведомлений в коммуникационной панели;
- раздел [Лента] в коммуникационной панели;
- графика-списка в разделе итогов.
Описание примера
Отобразить текущего пользователя системы в верхнем правом углу приложения возле иконки с профилем пользователя. При наведении на ссылку текущего пользователя системы открыть мини-карточку.
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. Создать модуль
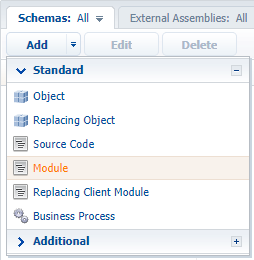
Для этого в дизайнере системы в разделе [Конфигурация] на вкладке [Схемы] выполните команду меню [Добавить] — [Стандартные] — [Модуль] (рис. 1).
Рис. 1. — Добавление модуля
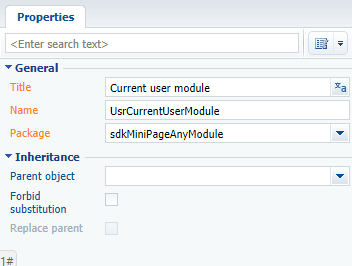
Для создаваемого модуля установите свойства (рис. 2):
- [Название] ([Name]) — "UsrCurrentUserModule";
- [Заголовок] ([Title]) — "Модуль "Текущий пользователь"" ("Current user module").
Рис. 2. — Свойства модуля
2. Создать представление и модель представления модуля
Для создания модели представления в модуле UsrСurrentUserModule реализуйте класс, унаследованный от Terrasoft.BaseViewModel. К модели представления модуля в свойство mixins подключите утилитный класс Terrasoft.MiniPageUtilities, который позволит использовать методы вызова мини-карточки.
Для создания представления реализуйте класс, унаследованный от Terrasoft.BaseModule.
В этом классе переопределите методы init() и render() базового класса Terrasoft.BaseModule. Метод init() инициализирует модель представления модуля, а метод render() связывает модель представления с отображением представления в контейнере, передаваемом в параметре renderTo. Для создания модели представления используется метод getViewModel(), а ссылка на полученную модель представления хранится в свойстве viewModel.
Затем определите метод getView() получения представления для его дальнейшего отображения. Представление должно отображать ФИО текущего пользователя с гиперссылкой на страницу редактирования контакта. При построении гиперссылки определите обработчик события наведения курсора мыши.
Ниже приведен исходный код модуля полностью:
// Определение модуля. define("UsrCurrentUserModule", ["MiniPageUtilities"], function() { // Определение класса CurrentUserViewModel. Ext.define("Terrasoft.configuration.CurrentUserViewModel", { // Имя родительского класса. extend: "Terrasoft.BaseViewModel", // Сокращенное название класса. alternateClassName: "Terrasoft.CurrentUserViewModel", // Используемые миксины. mixins: { MiniPageUtilitiesMixin: "Terrasoft.MiniPageUtilities" } }); // Определение класса UsrCurrentUserModule. Ext.define("Terrasoft.configuration.UsrCurrentUserModule", { // Сокращенное название класса. alternateClassName: "Terrasoft.UsrCurrentUserModule", // Имя родительского класса. extend: "Terrasoft.BaseModule", // Объект Ext. Ext: null, // Объект sandbox. sandbox: null, // Объект Terrasoft. Terrasoft: null, // Модель представления. viewModel: null, // Создает представления модуля. getView: function() { // Получение контакта текущего пользователя. var currentUser = Terrasoft.SysValue.CURRENT_USER_CONTACT; // Представление — экземпляр класса Terrasoft.Hyperlink. return Ext.create("Terrasoft.Hyperlink", { // Заполнение заголовка ссылки именем контакта. "caption": currentUser.displayValue, // Обработчик события наведения на ссылку. "linkMouseOver": {"bindTo": "linkMouseOver"}, // Свойство, содержащее дополнительные параметры объекта. "tag": { // Идентификатор текущего пользователя. "recordId": currentUser.value, // Название схемы объекта. "referenceSchemaName": "Contact" } }); }, // Создает модель представления модуля. getViewModel: function() { return Ext.create("Terrasoft.CurrentUserViewModel"); }, // Инициализация модуля. init: function() { this.viewModel = this.getViewModel(); }, // Отображает представление модуля. render: function(renderTo) { // Получение объекта представления. var view = this.getView(); // Связывание представления с моделью представления. view.bind(this.viewModel); // Отображение представления в элементе renderTo. view.render(renderTo); } }); return Terrasoft.UsrCurrentUserModule; });
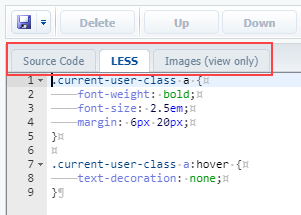
Для более выразительного отображения гиперссылки добавьте стили для созданного модуля. Для этого перейдите на вкладку LESS дизайнера модуля (рис. 3) и добавьте следующий исходный код.
.current-user-class a {
font-weight: bold;
font-size: 2.0em;
margin: 6px 20px;
}
.current-user-class a:hover {
text-decoration: none;
}
Рис. 3. — Вкладка LESS дизайнера модуля
Сохраните созданный модуль.
3. Создать контейнер отображения представления
Для вывода ссылки в профиль пользователя в правом верхнем углу приложения необходимо разместить контейнер и загрузить в него представление созданного модуля. Для этого создайте замещающий клиентский модуль, который расширит функциональность схемы MainHeaderSchema, реализованной в пакете NUI. Как создать замещающий клиентский модуль, подробно изложено в статье "Создание клиентской схемы".
Для отображения представления в исходном коде замещенной схемы используйте свойство diff. Чтобы контейнер отобразился в верхнем правом углу страницы, в качестве родительского элемента создаваемого контейнера установите элемент RightHeaderContainer. Далее переопределите метод onRender(), в котором выполните загрузку созданного модуля.
Ниже приведен исходный код замещенного модуля полностью.
// Определение модуля. define("MainHeaderSchema", [], function() { return { methods: { // Выполняет действия после отображения представления. onRender: function() { // Вызов родительского метода. this.callParent(arguments); // Загрузка модуля текущего пользователя. this.loadCurrentUserModule(); }, // Загружает модуль текущего пользователя. loadCurrentUserModule: function() { // Получение контейнера, в который будет загружен модуль. var currentUserContainer = this.Ext.getCmp("current-user-container"); // Проверка существования контейнера. if (currentUserContainer && currentUserContainer.rendered) { // Загрузка модуля в контейнер. this.sandbox.loadModule("UsrCurrentUserModule", { // Название контейнера. renderTo: "current-user-container" }); } } }, diff: [ { // Операция вставки элемента. "operation": "insert", // Название элемента. "name": "CurrentUserContainer", // Название родительского контейнера. "parentName": "RightHeaderContainer", // Название свойства. "propertyName": "items", // Значения элемента. "values": { // Идентификатор контейнера. "id": "current-user-container", // Тип элемента. "itemType": Terrasoft.ViewItemType.CONTAINER, // Классы контейнера. "wrapClass": ["current-user-class"], // Элементы контейнера. "items": [] } } ] }; });
Сохраните созданный модуль.
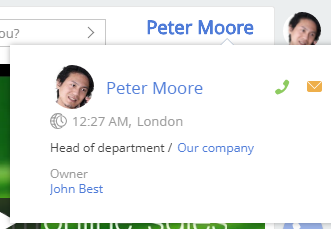
После обновления страницы приложения в правом верхнем углу отобразится ФИО текущего пользователя с гиперссылкой на страницу редактирования его контакта. При наведении курсора на гиперссылку появится мини-карточка с данными о текущем пользователе (рис. 4).
Рис. 4. — Мини-карточка контакта