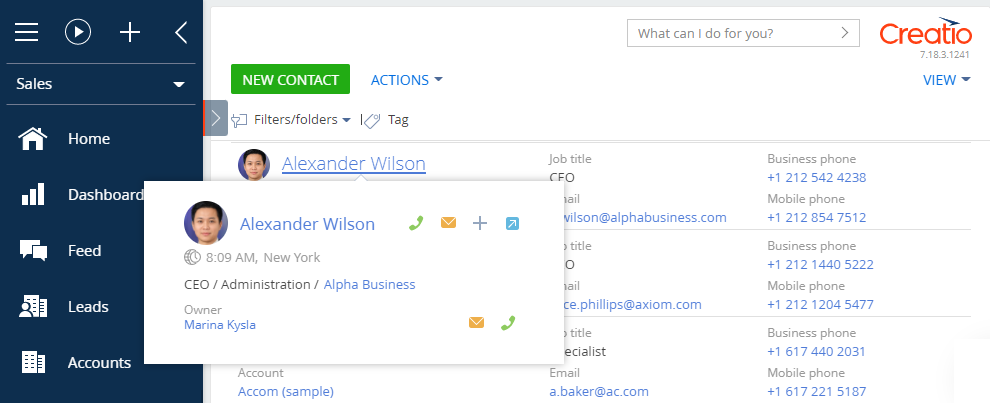
Мини-карточка — сокращенная версия страницы записи с ограниченным количеством полей. Мини-карточки позволяют быстро получить или отредактировать информацию о записи, не открывая отдельную страницу. Назначение мини-карточки — ускорение добавления, редактирования и просмотра записей. Набор полей в каждом из типов мини-карточек настраивается отдельно и будет различаться.

Мини-карточку можно создать для любого объекта системы.
Подробности о работе с мини-карточками описаны в статье Мини-карточки.
Схема модели представления мини-карточки
В Creatio IDE мини-карточка реализована с помощью схемы модели представления.
Схема модели представления мини-карточки позволяет настроить:
- Состав мини-карточки.
- Расположение элементов пользовательского интерфейса мини-карточки.
- Поведение элементов пользовательского интерфейса мини-карточки.
Например, мини-карточка контакта конфигурируется схемой ContactMiniPage, а мини-карточка контрагента — схемой AccountMiniPage . Родительской схемой для схем-миникарточек является схема BaseMiniPage пакета NUI.
Структура схемы модели представления мини-карточки не отличается от общей структуры клиентской схемы модели представления.
Обязательные свойства в структуре схемы мини-карточки:
- entitySchemaName — имя схемы объекта, к которому будет привязана мини-карточка,
- diff — массив модификаций визуальных элементов мини-карточки.
Дополнительные свойства в структуре схемы мини-карточки:
- attributes — атрибуты схемы.
- methods — методы схемы.
- mixins — миксины схемы.
- messages — сообщения схемы.
Дополнительные свойства позволяют:
- Добавлять пользовательские элементы управления.
- Регистрировать сообщения.
- Формировать бизнес-логику работы мини-карточки.
Существует возможность изменения внешнего вида визуальных элементов мини-карточки с помощью пользовательских стилей.
Операции с мини-карточками
Добавить мини-карточку в раздел
- В пользовательский пакет добавьте схему модели представления карточки.
- В качестве родительского объекта выберите схему BaseMiniPage.
- Добавьте необходимую функциональность мини-карточки в исходный код схемы. При этом в элементе entitySchemaName обязательно укажите имя схемы объекта, к которому будет привязана мини-карточка, и внесите хотя бы одну модификацию в массив diff.
- Используя SQL-запрос, внесите изменения в системную таблицу [SysModuleEdit] базы данных.
- Добавьте системную настройку [HasКодРазделаMiniPageAddMode]. Добавление системной настройки описано в статье Управление системными настройками.
Добавить мини-карточку к произвольному модулю
Для некоторых бизнес-задач возникает необходимость подключения мини-карточки к произвольному модулю Creatio. Произвольные модули позволяют создавать ссылки в системе на определенный объект, поэтому подключение отображения мини-карточки при наведении на ссылку позволяет получить информацию об этом объекте, не переходя в раздел этого объекта.
В базовой версии приложения мини-карточка объекта подключена к следующим модулям:
- телефония в коммуникационной панели;
- email в коммуникационной панели;
- центр уведомлений в коммуникационной панели;
- раздел Лента в коммуникационной панели;
- графика-списка в разделе итогов.
Чтобы добавить мини-карточку к произвольному модулю:
- Создайте схему модуля.
- Создайте представление и модель представления модуля. Подключите в свойство mixins модели представления утилитный класс Terrasoft.MiniPageUtilities. Класс позволит использовать методы вызова мини-карточки.
- Добавьте стили модуля.
- Создайте контейнер отображения представления модуля.
1. Создать схему модели представления мини-карточки
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Модель представления страницы (Add —> Page view model).
/scr_minicard_creating_1.png)
-
В дизайнере схем заполните свойства схемы:
- Код (Code) — "UsrKnowledgeBaseArticleMiniPage".
- Заголовок (Title) — "Миникарточка базы знаний" ("KnowledgeBase Mini Page").
- Родительский объект (Parent object) — выберите "BaseMiniPage".
/scr_minicard_creating_2.png)
Для применения заданных свойств нажмите Применить (Apply).
2. Отобразить поля основного объекта
В дизайнере схем добавьте необходимый исходный код.
- В качестве схемы объекта укажите схему KnowledgeBase .
-
Добавьте необходимые модификации в массив модификаций модели представления diff.
Элементы модели представления базовой мини-карточки:
- MiniPage — поле карточки.
- HeaderContainer — заголовок карточки (по умолчанию размещается в первом ряду поля карточки).
В примере в массив модификаций diff добавлены два объекта, которые конфигурируют поля Name и Keywords.
Исходный код схемы модели представления приведен ниже.
3. Добавить функциональную кнопку в мини-карточку
По условию примера карточка должна обеспечивать скачивание файлов, связанных со статьей базы знаний.
Работа с дополнительными данными обеспечивается с помощью механизма их отображения в виде выпадающего списка преднастроенной кнопки.
В дизайнере схем измените исходный код модели представления.
Для добавления кнопки выбора файлов статьи базы знаний:
- Добавьте в массив diff элемент FilesButton, который является описанием кнопки
- Добавьте в свойство attributes виртуальную колонку Article, которая связывает основную и дополнительные записи.
- Добавьте в свойство attributes трибут MiniPageModes — массив, который содержит коллекцию необходимых операций, выполняемых мини-карточкой.
- Добавьте в ресурсы схемы изображение кнопки. Например, можно использовать это изображение —
 . Добавление изображения в ресурсы описано в статье Добавить поле с изображением.
. Добавление изображения в ресурсы описано в статье Добавить поле с изображением. - Добавьте в свойство methods методы работы с выпадающим списком кнопки выбора файла:
- init() — переопределенный базовый метод.
- onEntityInitialized() — переопределенный базовый метод.
- setArticleInfo() — устанавливает значение атрибута Article.
- getFiles(callback, scope) — получает информацию о файлах текущей статьи базы знаний.
- initFilesMenu(files) — наполняет коллекцию выпадающего списка кнопки выбора файлов.
- fillFilesExtendedMenuData() — инициирует загрузку файлов и их добавление в выпадающий список кнопки выбора файлов.
- downloadFile() — инициирует скачивание выбранного файла.
Исходный код схемы модели представления, который добавляет функциональную кнопку, приведен ниже.
4. Выполнить стилизацию мини-карточки
Для добавления стилей в модель представления необходимо создать отдельный модуль со стилями и подключить этот модуль к схеме модели представелния.
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Модуль (Add —> Module).
/scr_minicard_creating_6.png)
-
В дизайнере схем заполните свойства схемы:
- Код (Code) — "UsrKnowledgeBaseArticleMiniPageCss".
- Заголовок (Title) — "Стили миникарточки базы знаний" ("Knowledge base minipage styles ").
/scr_minicard_creating_5.png)
Для применения заданных свойств нажмите Применить (Apply).
-
В контекстном меню узла LESS укажите необходимые стили.
UsrKnowledgeBaseArticleMiniPageCss.js -
В дизайнере схем измените код схемы модели представления: добавьте загрузку этого модуля в исходном коде.
Ниже приведен полный исходный код мини-карточки:
UsrKnowledgeBaseArticleMiniPage.js
5. Зарегистрировать мини-карточку в базе данных
Создание мини-карточки предполагает ее обязательную регистрацию в базе данных. Для внесения изменений в базу данных выполните следующий SQL-запрос.
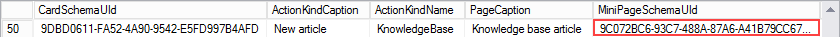
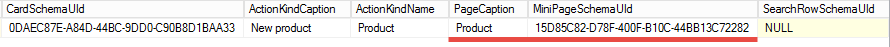
В результате выполнения запроса уникальный идентификатор мини-карточки будет добавлен в таблицу [SysModuleEdit] в поле [MiniPageSchemaUId] записи, соответствующей разделу База знаний (Knowledge base) .

6. Добавить системную настройку
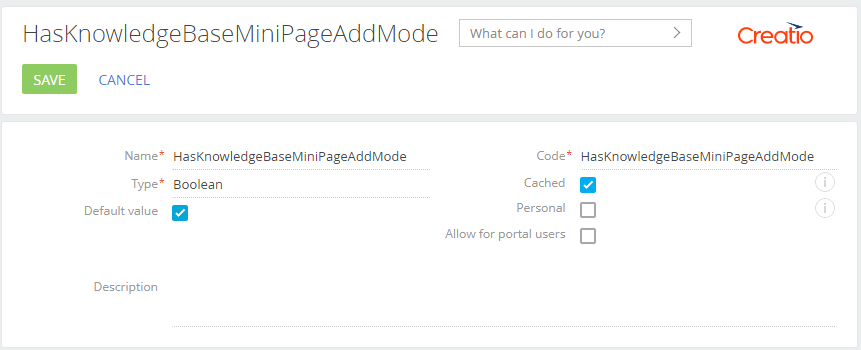
В разделе Системные настройки (System settings) дизайнера системы добавьте системную настройку со следующими свойствами :
- Название (Name) — "HasKnowledgeBaseMiniPageAddMode".
- Код (Code) — "HasKnowledgeBaseMiniPageAddMode".
- Тип (Type) — "Логическое" ("Boolean").
- Значение по умолчанию (Default value) — признак установлен.

Результат выполнения примера
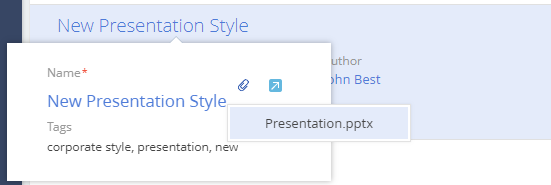
После сохранения схемы и обновления веб-страницы приложения в разделе База знаний (Knowledge base) при наведении курсора на название будет отображаться пользовательская мини-карточка, в которой будут отображены связанные с записью файлы и реализована возможность скачать их.

1. Создать схему модели представления мини-карточки
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Модель представления страницы (Add —> Page view model).
/scr_minicard_creating_1.png)
-
В дизайнере схем заполните свойства схемы:
- Код (Code) — "UsrProductMiniPage".
- Заголовок (Title) — "Мини-карточка продукта" ("Product Mini Page").
- Родительский объект (Parent object) — выберите "BaseMiniPage".
/scr_props.png)
Для применения заданных свойств нажмите Применить (Apply).
2. Отобразить поля основного объекта
В дизайнере схем добавьте необходимый исходный код.
- В качестве схемы объекта укажите схему Product .
-
Объявите атрибут MiniPageModes и присвойте ему массив, содержащий коллекцию необходимых операций, выполняемых мини-карточкой.
-
Добавьте необходимые модификации в массив модификаций diff модели представления .
Элементы модели представления базовой мини-карточки:
- MiniPage — поле карточки.
- HeaderContainer — заголовок карточки (по умолчанию размещается в первом ряду поля карточки).
В примере в массив модификаций diff добавлены два объекта, которые конфигурируют поля Name и Code.
Исходный код схемы модели представления приведен ниже.
3. Зарегистрировать мини-карточку в базе данных
Создание мини-карточки предполагает ее обязательную регистрацию в базе данных. Для внесения изменений в базу данных выполните следующий SQL-запрос.
В результате выполнения запроса уникальный идентификатор мини-карточки будет добавлен в таблицу [SysModuleEdit] в поле [MiniPageSchemaUId] записи, соответствующей разделу Продукты (Products) .

4. Добавить системную настройку
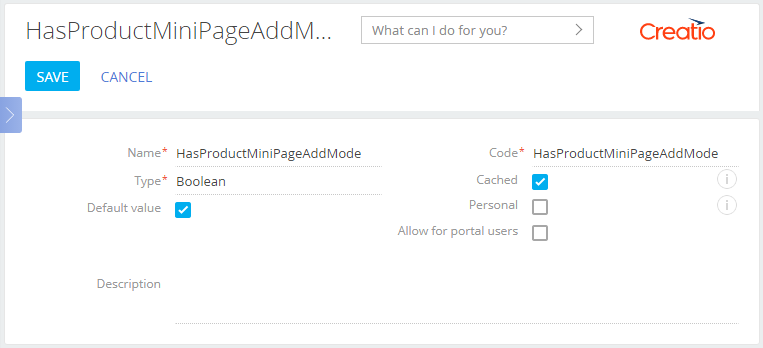
В разделе Системные настройки (System settings) дизайнера системы добавьте системную настройку со следующими свойствами :
- Название (Name) — "HasProductMiniPageAddMode".
- Код (Code) — "HasProductMiniPageAddMode".
- Тип (Type) — "Логическое" ("Boolean").
- Значение по умолчанию (Default value) — признак установлен.

Результат выполнения примера
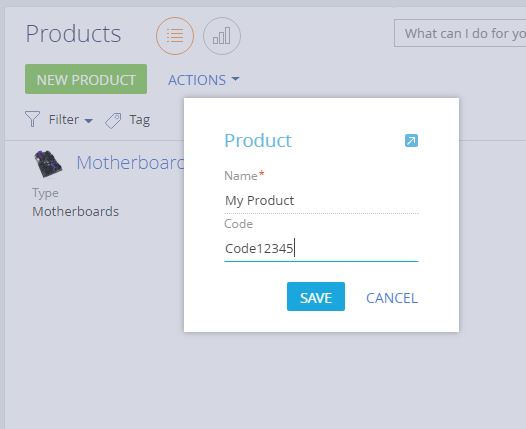
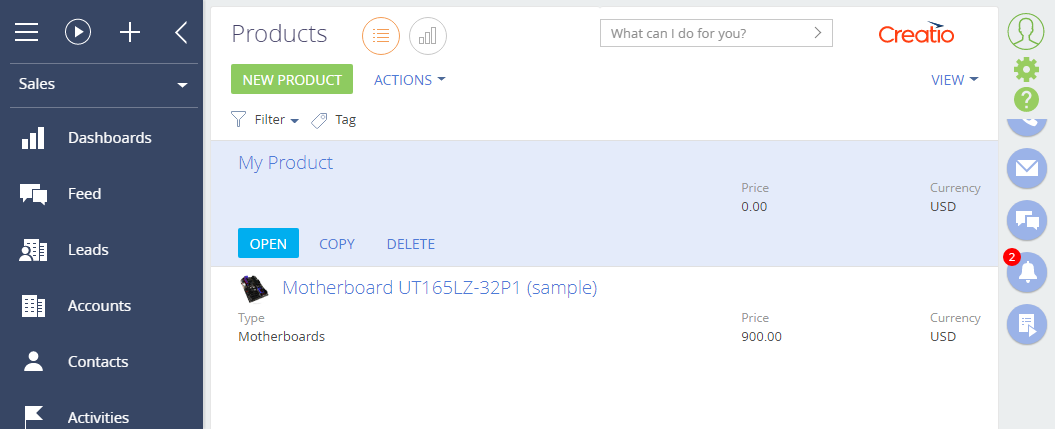
В результате выполнения примера при добавлении нового продукта будет отображаться мини-карточка с двумя полями.

После сохранения мини-карточки соответствующая запись появится в реестре раздела.

1. Создать схему модуля
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Модуль (Add —> Module).
/scr_minicard_creating_6.png)
-
В дизайнере схем заполните свойства схемы:
- Код (Code) — "UsrCurrentUserModule".
- Заголовок (Title) — "Модуль "Текущий пользователь" ("Current user module").
/scr_minipage_anymodule_module_props.png)
Для применения заданных свойств нажмите Применить (Apply).
2. Создать представление и модель представления модуля
В дизайнере схем добавьте в модуль UsrСurrentUserModule необходимый исходный код.
- Для создания модели представления реализуйте класс, унаследованный от Terrasoft.BaseViewModel.
- Подключите утилитный класс Terrasoft.MiniPageUtilities в свойство mixins модели представления. Класс позволит использовать методы вызова мини-карточки.
- Для создания представления реализуйте класс, унаследованный от Terrasoft.BaseModule.
- В классе переопределите методы базового класса Terrasoft.BaseModule:
- init() — инициализирует модель представления модуля.
- render() — связывает модель представления с отображением представления в контейнере, передаваемом в параметре renderTo.
- getViewModel() — используется для создания модели представления.
- getView() — используется для получения представления для его дальнейшего отображения. Представление должно отображать ФИО текущего пользователя с гиперссылкой на страницу контакта. При построении гиперссылки определите обработчик события наведения курсора мыши.
- Определите свойство viewModel — используется для хранения ссылки на полученную модель представления.
Исходный код модуля приведен ниже.
3. Добавить стили модуля
Для настройки отображения гиперссылки добавьте стили для созданного модуля.
Чтобы добавить стили модуля:
- В дизайнере схем выберите узел LESS.
-
Добавьте следующий исходный код.
Стили модуля
Сохраните созданный модуль.
4. Создать контейнер отображения представления
Для вывода ссылки на профиль пользователя в правом верхнем углу приложения необходимо разместить контейнер и загрузить в него представление созданного модуля.
Для этого создайте схему замещающей модели представления, которая расширит функциональность схемы MainHeaderSchema.
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
- На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
В дизайнере модуля выберите родительский объект MainHeaderSchema.
После подтверждения выбранного родительского объекта остальные свойства будут заполнены автоматически.
/scr_minipage_anymodule_page_props.png)
Для применения заданных свойств нажмите Применить (Apply).
-
В дизайнере модуля добавьте исходный код.
Для отображения представления в исходном коде схемы замещающей модели представления используйте свойство diff. Чтобы контейнер отобразился в правом верхнем углу страницы, в качестве родительского элемента создаваемого контейнера установите элемент RightHeaderContainer. Далее переопределите метод onRender(), в котором выполните загрузку созданного модуля.
Ниже приведен исходный код схемы замещающей модели представления.
MainHeaderSchema.js - На панели инструментов дизайнера модуля нажмите Сохранить (Save).
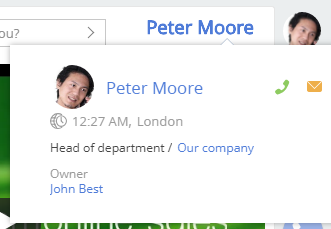
Результат выполнения примера
После обновления страницы приложения в правом верхнем углу отобразится ФИО текущего пользователя с гиперссылкой на страницу его контакта. При наведении курсора на гиперссылку появится мини-карточка с данными о текущем пользователе.