Раздел — элемент интерфейса, который отражает определенную бизнес-сущность и содержит набор записей. Примерами раздела являются разделы Контрагенты (Accounts), Контакты (Contacts), Активности (Activities) и т. д. Разделы доступны в боковой панели, их можно сгруппировать в рабочие места для удобства работы отдельных ролей. Раздел описан в блоке статей Раздел.
Контейнеры раздела
Элементы пользовательского интерфейса приложения, которые относятся к разделу, размещены в соответствующих контейнерах. Контейнеры конфигурируются в базовой схеме раздела или схеме замещающей модели представления раздела. Контейнеры зависят от представления раздела.
Представления раздела:
- Реестр раздела.
- Аналитика раздела.
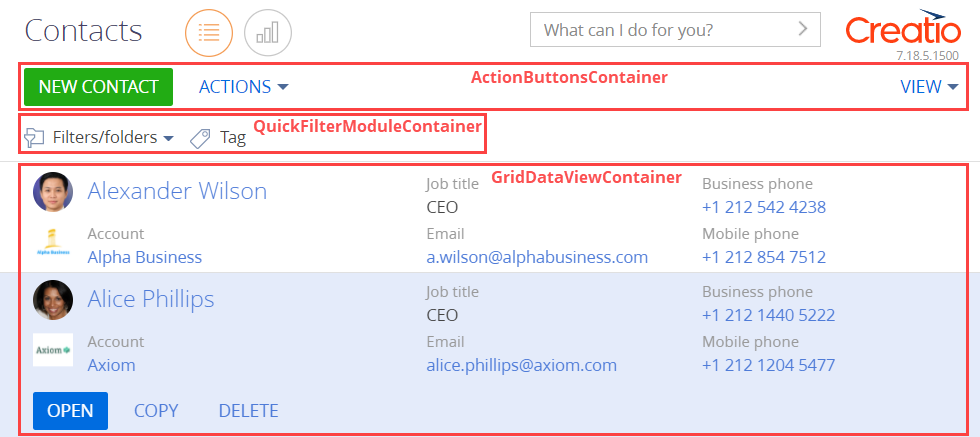
Основные контейнеры реестра раздела представлены на рисунке ниже.

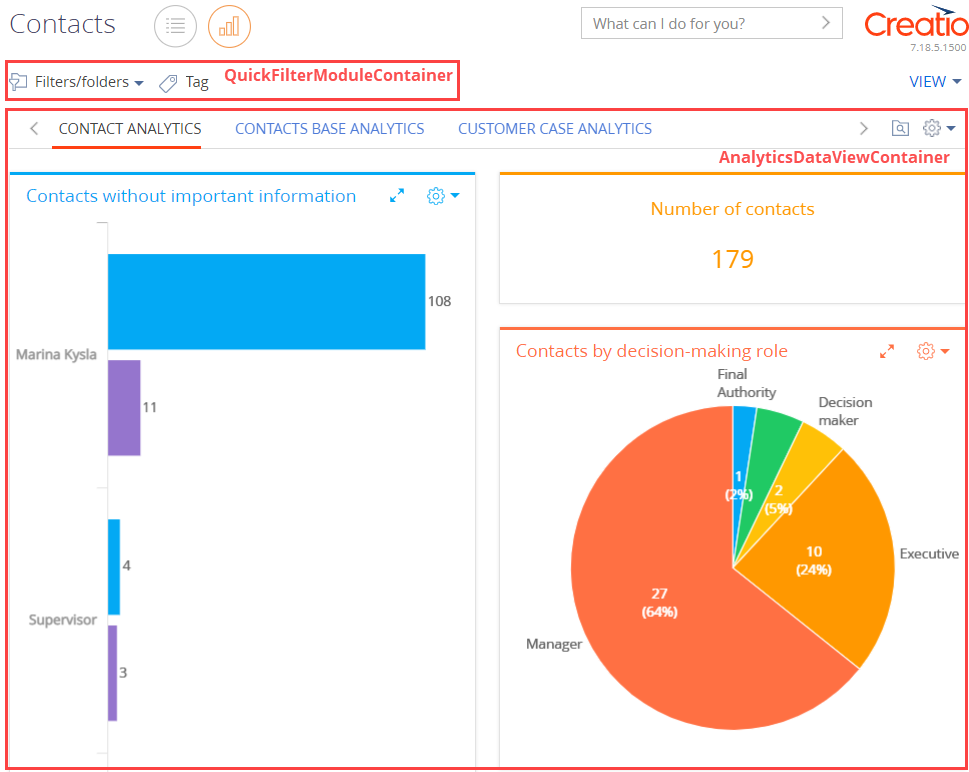
Основные контейнеры аналитики раздела представлены на рисунке ниже.

- Контейнер кнопок действий (ActionButtonsContainer) — содержит кнопку действия раздела и кнопку с выпадающим списком действий.
- Контейнер фильтров (QuickFilterViewContainer) — содержит фильтры и теги.
- Контейнер отображения реестра раздела (GridDataViewContainer) — содержит записи раздела. В активной записи реестра размещаются кнопки действий редактирования, копирования и удаления текущей записи. Отображается в реестре раздела.
- Контейнер отображения аналитики раздела (AnalyticsDataViewContainer) — содержит дашборды раздела. Отображается в аналитике раздела.
Структура раздела
Составляющие раздела:
- Реестр — компонент, в котором в плиточном или списочном представлении отображается список записей раздела. Отображается в контейнере GridDataViewContainer.
- Аналитика — компонент, который используется для визуализации статистических данных с помощью графиков, единичных показателей или списков. Блоки итогов и пользовательские дашборды отображаются в контейнере AnalyticsDataViewContainer.
- Действия — функциональный элемент, который представляет набор операций над активной записью реестра раздела. Действия вызываются при помощи кнопок, которые размещены в контейнере ActionButtonsContainer, и в активной записи реестра раздела.
- Фильтр — инструмент для поиска и сегментации записей реестра по заданным условиям. Отображается в контейнере QuickFilterViewContainer.
- Тег — метка, которая используется для сегментации записей вручную. Как и фильтр, отображается в контейнере QuickFilterViewContainer.
Реестр
Реестр — элемент интерфейса для отображения перечня записей, которые добавлены в раздел или на деталь. Например, перечень контактов в разделе Контакты (Contacts).
Виды реестра раздела:
- Вертикальный реестр — способ отображения реестра, при котором можно переключаться между записями, не закрывая страницу.
- Редактируемый реестр — реестр записей, которые предоставляет возможность редактирования записей в самом реестре, без перехода к их страницам.
Представления реестра раздела:
- Плиточное представление — отображает поля записи реестра в несколько строк. Установлено по умолчанию.
- Списочное представление — отображает записи в виде простой таблицы, в которой каждой записи соответствует одна строка. При этом последовательность расположения полей в списочном представлении может не совпадать с последовательностью расположения полей в плиточном представлении.
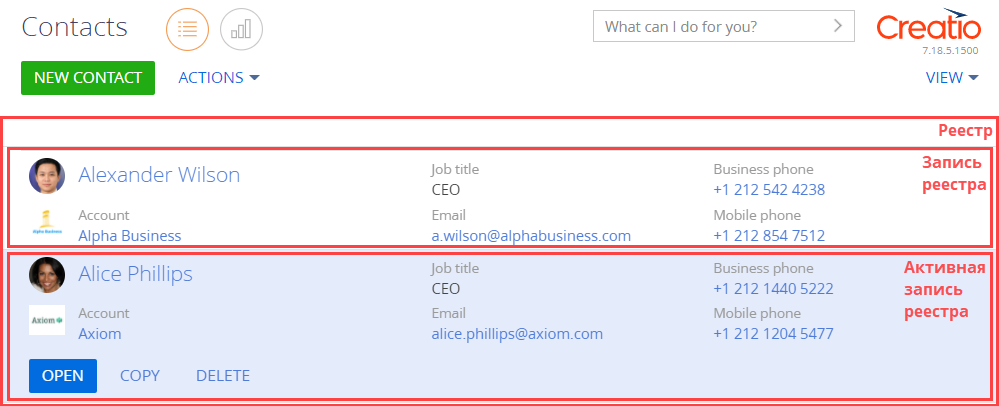
Плиточное представление реестра раздела Контакты (Contacts) представлено на рисунке ниже.

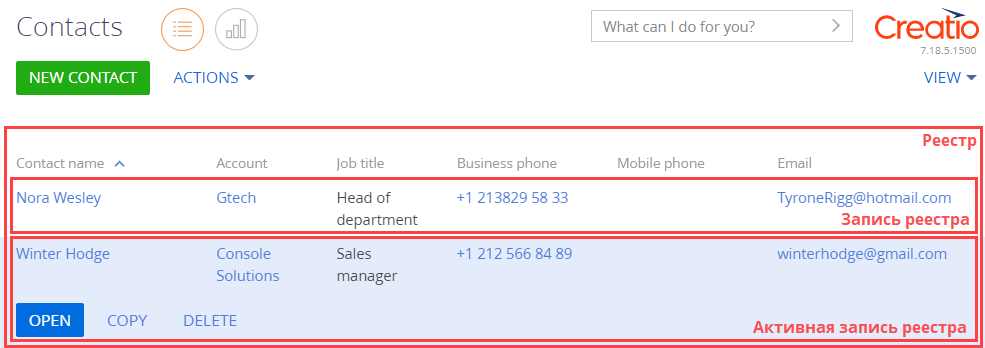
Списочное представление реестра раздела Контакты (Contacts) представлено на рисунке ниже.

Каждому разделу соответствует конфигурационная схема, которая описывает структуру соответствующей таблицы базы данных с данными записи и содержит определенные инструкции по обработке этих данных. Например, конфигурирование раздела Контакты (Contacts) выполняется в схеме ContactSectionV2. Все схемы разделов являются наследниками базовой схемы BaseSectionV2 раздела. Условно каждая строка таблицы соответствует записи реестра раздела. Например, разделу Контакты (Contacts) соответствует схема бизнес-объекта Contact, которая содержит перечень и свойства колонок таблицы [Contact]. По умолчанию, реестр раздела отображает не все колонки соответствующей таблицы базы данных. Это необходимо для избежания избыточности отображаемых данных. Посмотреть все колонки можно на странице записи раздела.
Внешний вид реестра, перечень отображаемых полей и сортировку данных позволяет настроить выпадающее меню кнопки Вид (View) панели инструментов раздела. Подробнее читайте в статье Реестр раздела.
Аналитика
Назначение аналитики раздела — анализ статистических данных разделов. По умолчанию раздел отображается в представлении реестра. Чтобы перейти в представление аналитики раздела, нажмите на кнопку Итоги (Dashboards) возле названия раздела. Чтобы перейти в представление аналитики всех разделов, откройте раздел Итоги (Dashboards).
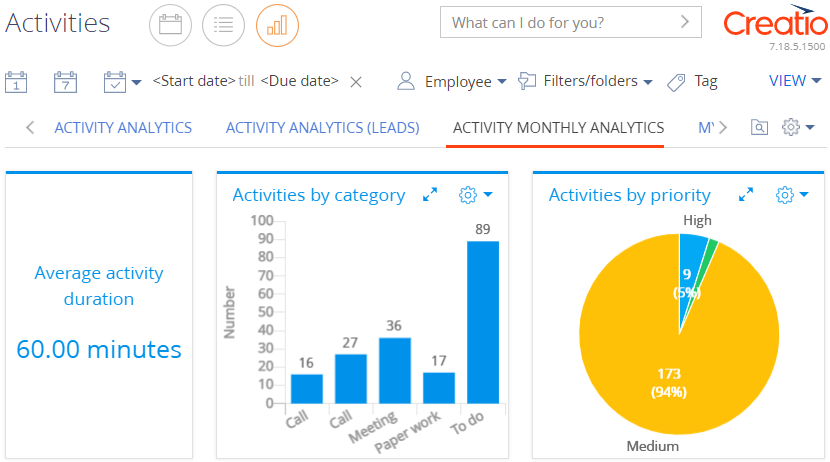
Пример аналитики раздела Активности (Ativities) представлены на рисунке ниже.

Аналитическая информация отображается на дашбордах. Дашборды описаны в статье Дашборды и блоке статей Аналитика. Дашборды размещены на панели итогов. Панель итогов описана в статье Добавить аналитику в раздел.
Действия
Действия раздела — функциональные элементы, которые представляют собой перечень операций с одной или несколькими записями реестра. Действие можно вызвать при помощи кнопок разного вида, которые размещены как в контейнере действий текущего раздела, так и в контейнере активной записи.
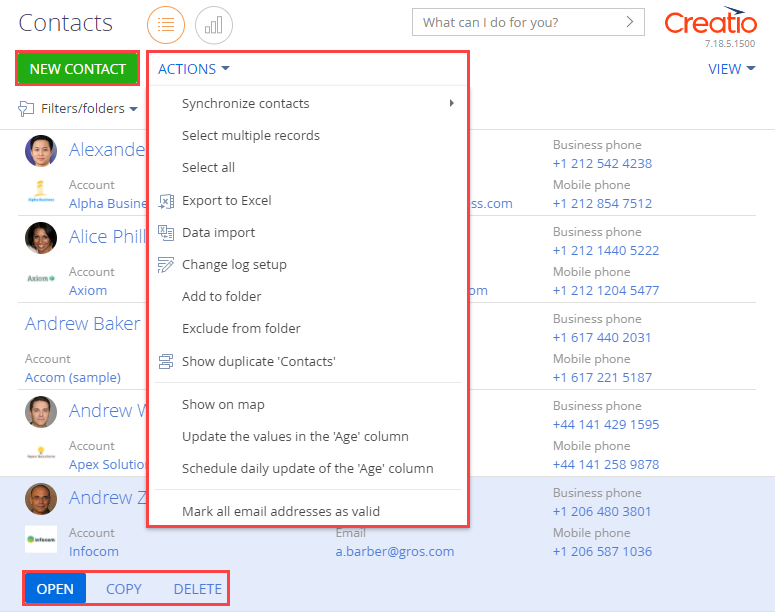
Действия раздела Контакты (Contacts) представлены на рисунке ниже.

Виды действий раздела:
- Стандартные.
- Дополнительные.
Стандартные действия раздела Контакты (Contacts):
- Добавить контакт (New contact) — вызывает всплывающее окно для добавления и сохранения новой записи раздела.
- Открыть (Open) — открывает страницу активной записи раздела.
- Копировать (Copy) — открывает страницу записи раздела, копирует в нее данные активной записи и при сохранении создает новую запись.
- Удалить (Delete) — удаляет активную запись.
- Выбрать несколько записей (Select multiple records) — выполняет множественный выбор записей реестра.
- Выбрать все (Select all) — выполняет выбор всех записей реестра.
- Экспорт в Excel (Export to Excel) — экспортирует все записи реестра текущего раздела в *.xlsx-файл. Экспорт данных описан в статье Экспорт в Excel.
- Импорт данных (Data import) — импортирует в Creatio данные из *.xlsx-файла. Импорт данных описан в статье Импорт из Excel.
- Настроить журнал изменений (Change log setup) — открывает страницу управления логированием и выбора колонок раздела, которые будут логироваться при изменении записи.
Дополнительные действия реализуют функциональность, которая зависит от бизнес-логики раздела. Дополнительные действия раздела Контакты (Contacts):
- Запустить синхронизацию (Synchronize now) — выполняет синхронизацию Creatio с контактами Google. Синхронизация контактов из Creatio в Google выполняется только для записей, которые отмечены тегом, указанным в настройках синхронизации. Синхронизация контактов описана в статье Синхронизировать контакты и активности с Google.
- Добавить аккаунт для синхронизации (Add new account for synchronization) — выполняет синхронизацию с Google для Creatio Cloud. Синхронизация описана в статье Синхронизировать контакты и активности с Google.
- Поместить в группу (Add to folder) — вызывает всплывающее окно для выбора группы, в которую необходимо поместить активную запись.
- Исключить из группы (Exclude from folder) — исключить активную запись из всех групп, в которую она входит.
- Перейти к дублям раздела 'Контакты' (Show duplicate 'Contacts') — открывает дополнительную страницу, которая содержит все предполагаемые дубли контактов. Записи добавляются на эту страницу автоматически после выполнения поиска дублей.
- Показать на карте (Show on map) — позволяет отобразить на карте местоположение активных контактов. По действию открывается окно с картой, на которой отмечены выбранные в реестре контакты. Если для всех выбранных контактов адрес не заполнен, то действие не выполняется. Если для некоторых контактов адрес не заполнен или заполнен некорректно, то в окне отображается соответствующая информация.
- Обновить возраст (Update the values in the 'Age' column) — обновляет значения в колонке Возраст (Age) на странице активного контакта.
- Настроить время обновления возраста (Schedule daily update of the 'Age' column) — вызывает всплывающее окно для настройки времени ежедневного обновления информации о возрасте контакта.
- Снять признак 'Неактуальный' у email-адресов (Mark all email addresses as valid) — устанавливает признак Является актуальным (Valid) email-адресу активной записи контакта.
Фильтры
Фильтр — инструмент для поиска и сегментации записей системы по заданным условиям. Фильтры могут использоваться как самостоятельный инструмент в разделах Creatio. Также инструменты фильтрации применяются при выполнении других настроек, например, при настройке динамических групп, дашбордов, бизнес-процессов. Элементы управления фильтрами отображаются над реестром разделов приложения. Фильтры описаны в статье Фильтры.
Виды фильтров:
- Быстрый фильтр.
- Расширенный фильтр.
- Стандартный фильтр.
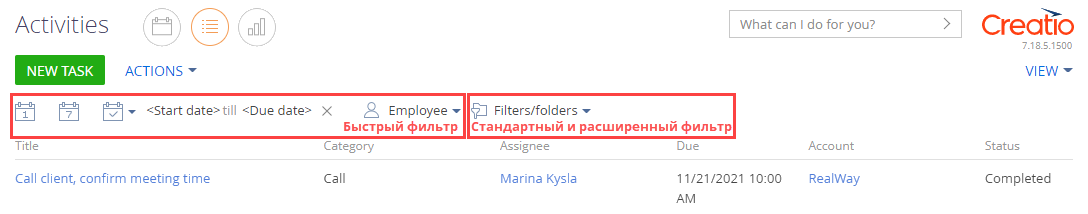
Управление быстрым фильтром осуществляется из панели инструментов, а управление стандартным и расширенным фильтрами — из меню Фильтры/группы (Filters/folders).

Быстрый фильтр — фильтр, который используется в реестре некоторых разделов Creatio для поиска данных по наиболее часто используемым параметрам (обычно — по периоду и ответственному). Например, быстрый фильтр присутствует в разделе Активности (Activities), поскольку чаще всего нужно просматривать активности одного сотрудника за указанный период времени. Быстрый фильтр описан в статье Фильтры.
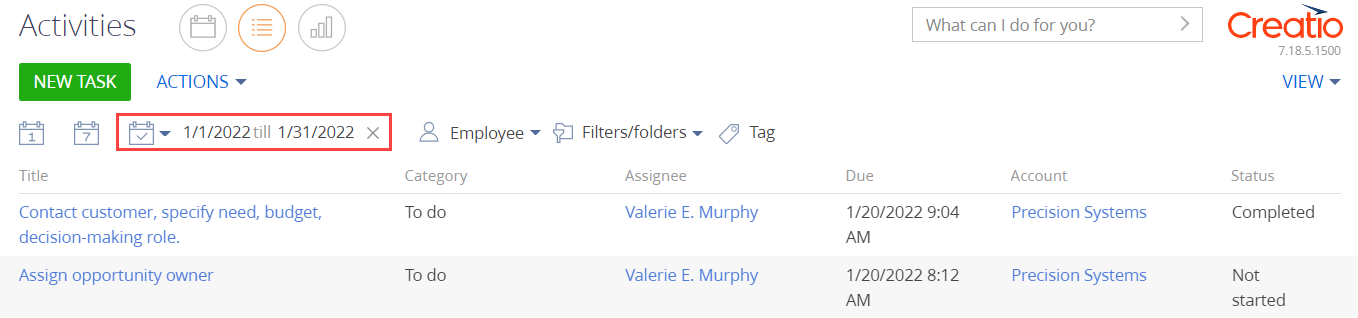
Чтобы установить быстрый фильтр, в выпадающем меню Выбрать период (Select period) выберите период, по которому планируется отфильтровать записи реестра раздела.
Пример быстрого фильтра, который фильтрует активности по текущему месяцу (в выпадающем меню Выбрать период (Select period) выбрано значение Текущий месяц (Current month)), представлен на рисунке ниже.

Стандартный фильтр — фильтр, который используется для быстрого поиска записей по значениям одной или нескольких колонок текущего раздела. Доступен в реестре большинства разделов. Стандартный фильтр описан в статье Фильтры.
Чтобы установить стандартный фильтр:
- В выпадающем меню Фильтры/группы (Filters/folders) выберите пункт Добавить условие (Add filter).
- Выберите поле и значение поля, по которому планируется отфильтровать записи реестра раздела.
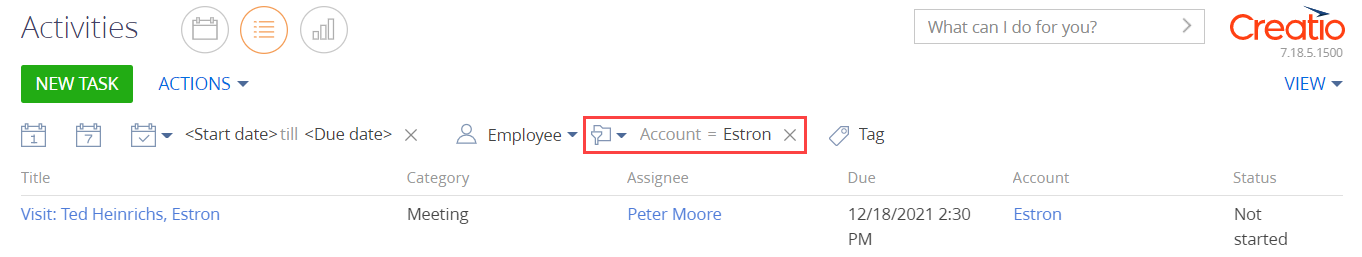
Пример стандартного фильтра, который фильтрует активности по значению контрагента (для поля Контрагент (Account) выбрано значение Estron), представлен на рисунке ниже.

Расширенный фильтр — фильтр, который состоит из нескольких параметров и сложных условий поиска. Например, при помощи расширенной фильтрации вы можете отобразить в разделе Активности (Activities) все встречи по новым клиентам. Также, настроив условия расширенного фильтра, можно сохранить динамическую группу для дальнейшего использования. Расширенный фильтр описан в статье Фильтры.
Чтобы установить расширенный фильтр:
- В выпадающем меню Фильтры/группы (Filters/folders) выберите пункт Перейти в расширенный режим (Switch to advanced mode).
- Выберите объект, колонку объекта и значение колонки, по которой планируется отфильтровать записи реестра раздела.
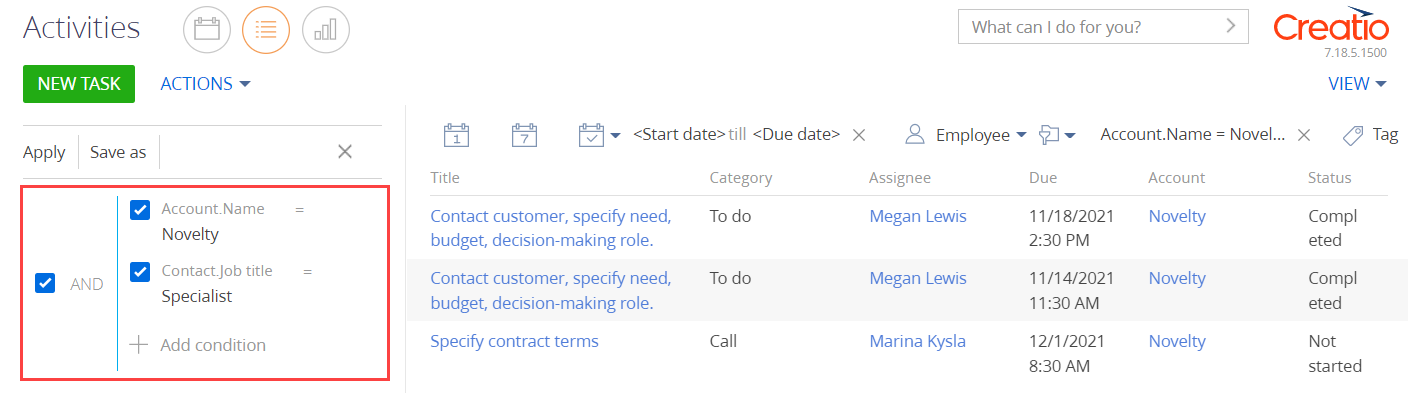
Пример расширенного фильтра, который фильтрует активности по значению контрагента (для поля Название (Name) объекта Контрагент (Account) выбрано значение Novelty) и по значению должности (для поля Должность (Job title) объекта Контакт (Contact) выбрано значение Специалист (Specialist)), представлен на рисунке ниже.

Группа — инструмент фильтрации записей путем объединения их по определенным условиям. Группы могут формировать иерархическую структуру. Группы описаны в статье Группы.
Виды групп:
- Динамическая группа — группа, содержащая только те записи раздела, которые соответствуют заданным условиям фильтрации. Например, динамической может быть группа Новые клиенты (New client), поскольку отобрать записи в такую группу можно, используя фильтр по дате создания записи в системе. Наполнение такой группы формируется и обновляется автоматически.
- Статическая группа — группа, содержащая только те записи раздела, которые были добавлены в нее пользователем (вручную или при конвертации из динамической группы). Например, статическими может быть группа VIP-клиенты (VIP Customers), поскольку решение о включении клиента в такую группу принимается менеджером или руководителем лично.
Включение записи в группу, как и исключение из нее, возможно только для статических групп. В динамической группе запись отображается автоматически, если она отвечает условиям фильтрации группы. Если запись не соответствует условиям фильтра группы, то она автоматически исключается из группы.
Чтобы установить группу:
- В выпадающем меню Фильтры/группы (Filters/folders) выберите пункт Показать группы (Show folders).
- Выберите группу, по которой планируется отфильтровать записи реестра раздела.
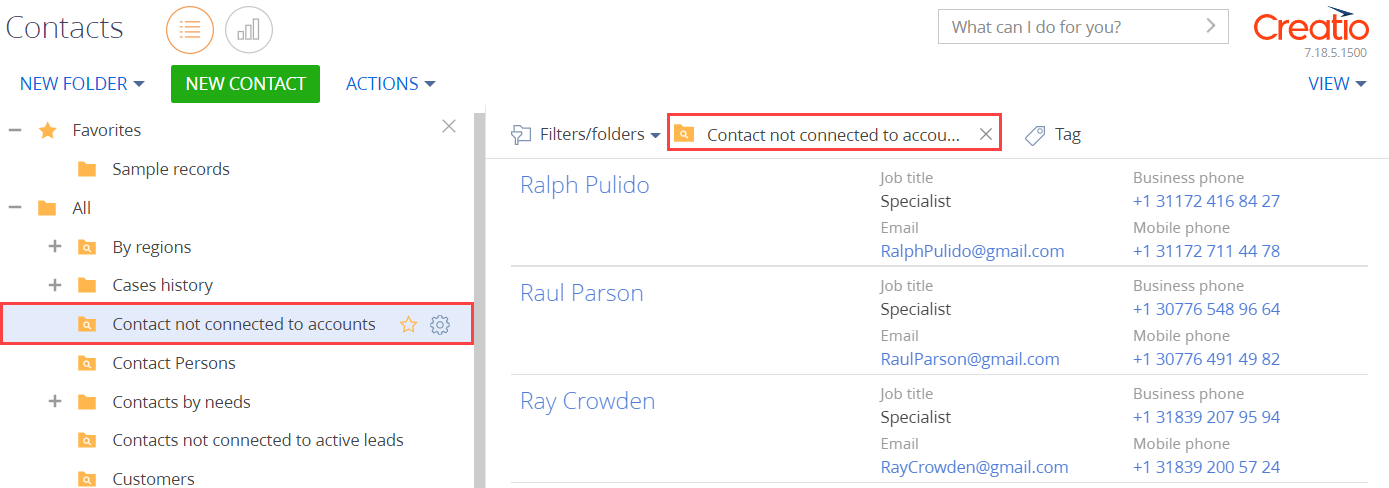
Пример группы контактов без контрагентов (группа Контакты без контрагента (Contact not connected to accounts)), представлен на рисунке ниже.

Теги
Тег — специальная метка, которую можно использовать для сегментации записей вручную. Например, тегировав записи в разделе Контакты (Contacts), можно выделить VIP-клиентов или определить черный список клиентов. Тегирование записей выполняется вручную. Чтобы выбрать тег, нажмите на кнопку Тег (Tag) и выберите тег, по которому планируется отфильтровать записи реестра раздела. Теги описаны в статье Теги.
Виды тегов, которые предоставляет Creatio:
- Личные — теги, которые может видеть и использовать только тот сотрудник, который их создал. Любой пользователь системы может создать необходимое количество личных тегов. Ни администраторы системы, ни руководители не смогут увидеть личные теги сотрудников. Личные теги в Creatio отображаются зеленым цветом.
- Корпоративные — теги, которые отображаются для всех сотрудников компании. Любой сотрудник может установить или снять корпоративный тег. Создавать новые корпоративные теги могут все сотрудники/роли, которым предоставлено право на операцию Управление корпоративными тегами (Corporate tags management, код CanManageCorporateTags). Корпоративные теги в Creatio отображаются голубым цветом.
- Публичные — теги, которые отображаются для всех сотрудников компании, а также для пользователей портала самообслуживания. Любой сотрудник может установить или снять публичный тег. Создавать новые публичные теги могут все сотрудники/роли, которым предоставлено право на операцию Управление публичными тегами (Public tags management, код CanManagePublicTags). Публичные теги в Creatio отображаются красным цветом.
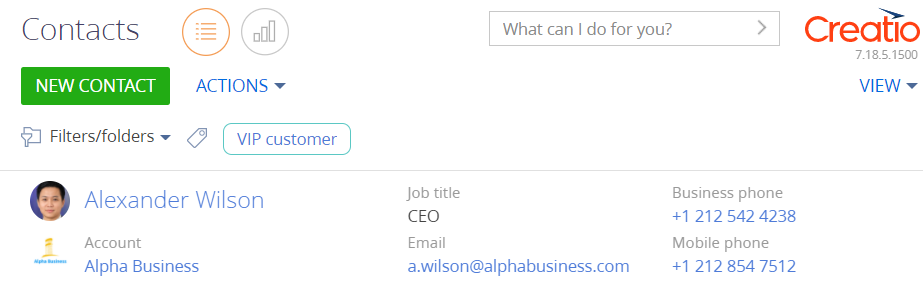
Пример VIP-клиентов, которыми являются контакты (выбран корпоративный тег VIP (VIP customer)), представлен на рисунке ниже.

Создать раздел
Создать раздел можно с использованием мастера разделов. Чтобы создать раздел, воспользуйтесь инструкцией, которая приведена в статье Добавить новый раздел.
Схемы объектов и клиентские схемы, которые создаются в пользовательском пакете при создании раздела, приведены в таблице ниже.
| Название | Назначение | Родительский объект |
|---|---|---|
|
|
||
| [Имя объекта раздела] | Основной объект раздела. | Базовый объект BaseEntity. |
| [Имя объекта раздела]Folder |
Группа объекта. Служебный объект для корректной группировки записей в разделе. Формирует общую структуру дерева групп раздела. |
Базовая группа BaseFolder. |
| [Имя объекта раздела]InFolder |
Объект в группе. Служебный объект для корректной работы группировки записей в разделе. Определяет связи между записями раздела и группами, в которые они входят. |
Базовый элемент BaseItemInFolder в группе. |
| [Имя объекта раздела]File | Объект для детали Файлы и ссылки (Attachments). | Файл File. |
| [Имя объекта раздела]Tag | Тег раздела. | Базовый тег BaseTag. |
| [Имя объекта раздела]InTag | Тег в объекте раздела. | Базовый тег в базовом объекте BaseEntityInTag. |
|
|
||
| [Имя объекта раздела]Section | Схема раздела. |
Базовая схема BaseSectionV2 раздела. |
| [Имя объекта раздела]Page | Схема страницы записи раздела. | Базовая схема BaseModulePageV2 страницы записи раздела. |
Добавить пользовательскую колонку в реестр раздела
Добавление пользовательской колонки в реестр раздела значит, что колонка добавляется в схему бизнес-объекта раздела. При добавлении пользовательской колонки в текущем пакете создается схема замещающей модели представления схемы, которая унаследует колонки базового объекта. В созданную схему будет добавлена новая пользовательская колонка.
Инструменты, которые позволяют добавить пользовательскую колонку в схему бизнес-объекта раздела:
- Мастер разделов.
- Creatio IDE.
Чтобы добавить пользовательскую колонку в реестр раздела с использованием мастера разделов, воспользуйтесь инструкцией, которая приведена в статье Реестр раздела.
Чтобы добавить пользовательскую колонку на страницу раздела с использованием Creatio IDE:
- Создайте схему замещающей модели представления страницы раздела, на которой будет размещена пользовательская колонка. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
- В качестве родительского объекта выберите схему модели представления, которую необходимо заместить.
- В схему замещающей модели представления страницы раздела добавьте пользовательскую колонку соответствующего типа.
- Настройте отображение пользовательской колонки в реестре раздела.
Настроить условия отображения реестра раздела
Creatio позволяет настроить условия отображения реестра раздела. Записи реестра, для которых выполняются заданные условия, отображаются в соответствии с установленными стилями.
Чтобы настроить условия отображения реестра раздела:
- Создайте схему замещающей модели представления страницы раздела. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
- В качестве родительского объекта выберите схему модели представления, которую необходимо заместить.
-
Настройте условия отображения реестра раздела. Для этого в свойстве methods реализуйте метод prepareResponseCollectionItem(), который переопределяет базовый метод и модифицирует строку данных перед загрузкой в реестр. В методе реализуйте присвоение определенного значения свойству customStyle, которое отвечает за отображение строки реестра. Является объектом, который содержит свойства-аналоги CSS-свойств и формирует стиль отображения необходимых записей реестра.
Пример настройки свойства customStyle представлен ниже.
Добавить действие для записей раздела
Приложение предоставляет возможность добавить пользовательские действия как для единичной записи, так и для нескольких записей. Базовое наполнение выпадающего меню Действия (Actions) страницы раздела реализовано в схема BaseSectionV2 пакета NUI.
Чтобы добавить действие для единичной записи раздела:
- Создайте схему замещающей модели представления страницы раздела. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
- В качестве родительского объекта выберите схему модели представления, которую необходимо заместить.
-
Перечень действий раздела является экземпляром класса Terrasoft.BaseViewModelCollection. Каждый элемент перечня действий — модель представления. Настройка действия выполняется в конфигурационном объекте, который позволяет как явно задавать свойства модели представления действий, так и использовать базовый механизм привязки.
Настройте логику работы пункта меню. Для этого в свойстве methods реализуйте метод getSectionActions() — переопределенный метод родительской схемы, который возвращает коллекцию действий раздела. При замещении базовых разделов в методе getSectionActions() замещающего модуля необходимо вызвать родительскую реализацию этого метода для инициализации действий родительского раздела. Для этого выполните метод this.callParent(arguments), который возвращает коллекцию действий базового раздела.
Добавление действия в коллекцию выполняется с помощью вызова метода addItem(). В качестве параметра методу передается callback-метод getButtonMenuItem(). Метод создает экземпляр модели представления действия по конфигурационному объекту, который передан ему в качестве параметра.
Обращение к выделенной записи выполняется через атрибут ActiveRow модели представления раздела. Атрибут возвращает значение первичной колонки выделенной записи. В свою очередь, значение первичной колонки выделенной записи может использоваться для получения значений, загруженных в реестр полей выбранного объекта.
Значение первичных колонок выбранных записей хранится в свойстве SelectedRows модели представления раздела. Эти значения могут использоваться для получения значений, загруженных в реестр полей выбранных объектов, например, из коллекции данных списочного реестра, которая хранится в свойстве GridData модели представления реестра.
Базовая реализация добавления действия представлена ниже.
Свойства конфигурационного объекта действия раздела, который передается в качестве параметра в метод getButtonMenuItem() представлены в таблице ниже.
|
|
|
|---|---|
| Type | Тип элемента выпадающего меню Действия (Actions). Это свойство позволяет добавить в меню действий горизонтальную линию для отделения блоков меню. Для этого в качестве значения свойства необходимо указать Terrasoft.MenuSeparator. Если значение свойства не указано, то по умолчанию добавляется пункт меню. |
| Caption | Заголовок пункта меню Действия (Actions). Для заголовков рекомендуется использовать локализуемые строки. |
| Click | Привязка метода-обработчика действия по имени метода. |
| Enabled | Логическое свойство, которое регулирует доступность пункта меню. |
| Visible | Логическое свойство, которое регулирует видимость пункта меню. |
Настроить блок быстрых фильтров раздела
Приложение предоставляет возможность реализовать пользовательский блок быстрых фильтров для записей реестра раздела.
Чтобы настроить блок быстрых фильтров раздела:
- Создайте схему замещающей модели представления страницы раздела. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
- В качестве родительского объекта выберите схему модели представления, которую необходимо заместить.
- Реализуйте логику работы фильтрации. Для этого в свойстве methods реализуйте метод initFixedFiltersConfig(), который инициализирует фиксированные фильтры. В методе создайте конфигурационный объект с массивом фильтров, присвойте ссылку на объект атрибуту fixedFiltersConfig модели представления.
Удалить раздел
- Проверьте наличие доступа к конфигурации системы и базе данных.
- Снимите блокировку с соответствующего удаляемому разделу файла в SVN-хранилище.
-
Удалите раздел, созданный на основании объекта, который планируется удалить. Для этого выполните SQL-запрос.
Значение ToDelete замените на название схемы пользовательского раздела.
-
После очистки базы данных удалите пользовательские схемы в разделе Конфигурация (Configuration).
Порядок удаления конфигурационных схем:
- ToDeleteFile.
- ToDeleteInFolder.
- ToDeleteInTag.
- ToDeleteTag.
- ToDeleteFolder.
- ToDelete.
Создать схему замещающей модели представления раздела
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
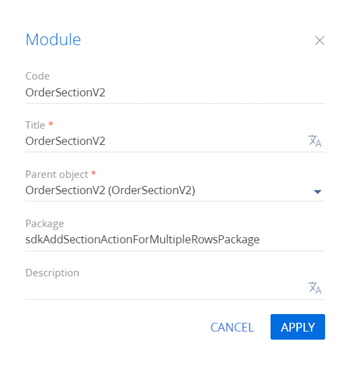
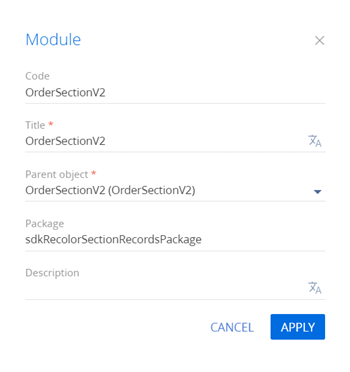
Заполните свойства схемы.
- Код (Code) — "OrderSectionV2".
- Заголовок (Title) — "Раздел заказа" ("Order section").
- Родительский объект (Parent object) — выберите "OrderSectionV2".

-
Добавьте локализуемую строку с текстом пункта меню, который планируется добавить.
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
/scr_add_button.png) .
. -
Заполните свойства локализуемой строки.
- Код (Code) — "CreationDateActionCaption".
- Значение (Value) — "Показать дату создания" ("Show creation date").

- Для добавления локализуемой строки нажмите Добавить (Add).
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
-
Реализуйте логику работы пункта меню. Для этого в свойстве methods реализуйте методы:
- isRunning() — проверяет, находится ли выбранный в реестре заказ на стадии Исполнение (In progress).
- isCustomActionEnabled() — определяет доступность добавленного пункта меню.
- showOrderInfo() — метод-обработчик действия, который отображает в информационном окне дату создания выбранного заказа.
- getSectionActions() — переопределенный метод родительской схемы, который возвращает коллекцию действий раздела.
Обращение к выделенной записи выполняется через атрибут ActiveRow модели представления раздела. Атрибут возвращает значение первичной колонки выделенной записи. В свою очередь, значение первичной колонки выделенной записи может использоваться для получения значений, загруженных в реестр полей выбранного объекта.
Исходный код схемы замещающей модели представления раздела представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Очистите кэш браузера.
- Обновите страницу раздела Заказы (Orders).
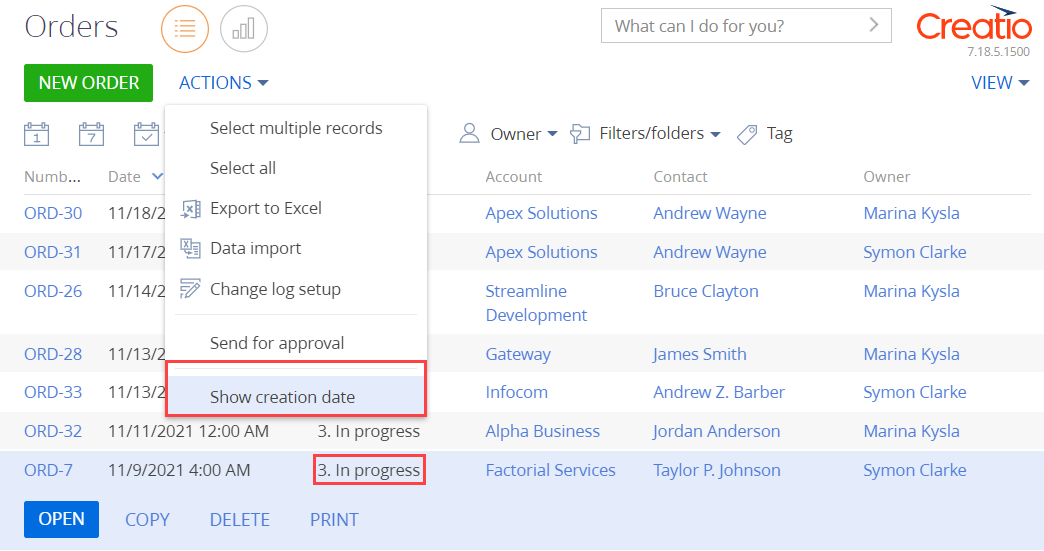
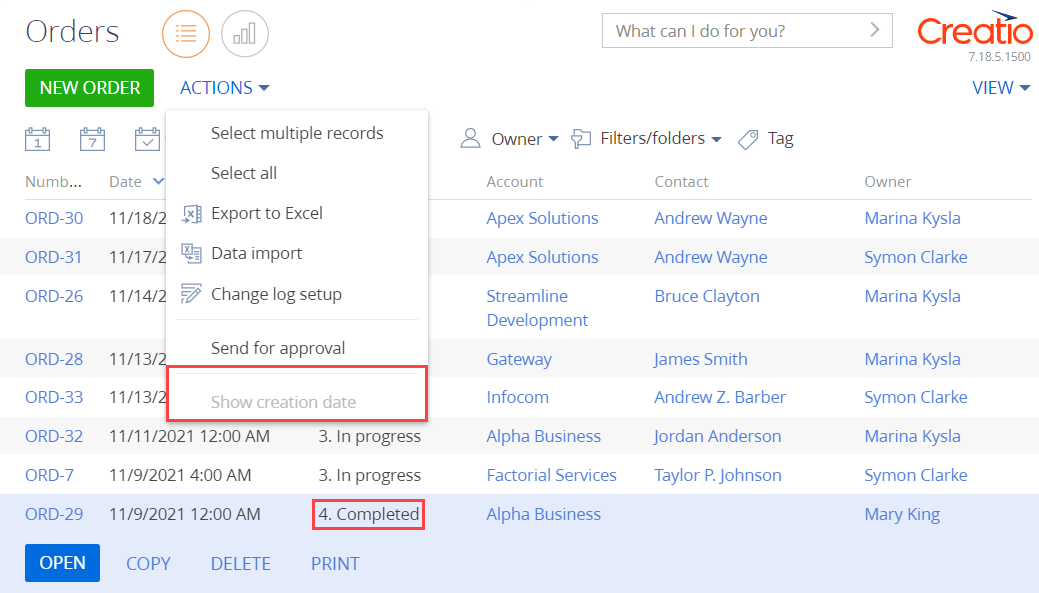
В результате выполнения примера на страницу заказа добавлено действие Показать дату создания (Show creation date).
Если заказ находится на стадии Исполнение (In progress), то действие Показать дату создания (Show creation date) активно.

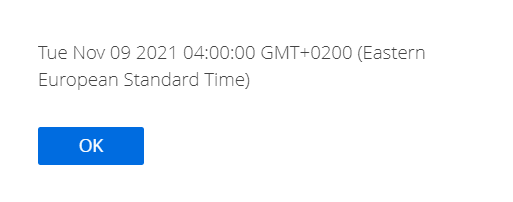
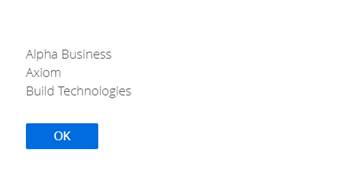
В результате выбора действия Показать дату создания (Show creation date), в информационном окне отображается дата создания заказа.

Если заказ не находится на стадии Исполнение (In progress), то действие Показать дату создания (Show creation date) неактивно.

Создать схему замещающей модели представления раздела
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
Заполните свойства схемы.
- Код (Code) — "OrderSectionV2".
- Заголовок (Title) — "Раздел заказа" ("Order section").
- Родительский объект (Parent object) — выберите "OrderSectionV2".

-
Добавьте локализуемую строку с текстом пункта меню, который планируется добавить.
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
/scr_add_button.png) .
. -
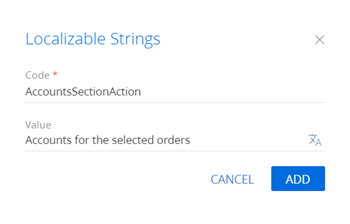
Заполните свойства локализуемой строки.
- Код (Code) — "AccountsSectionAction".
- Значение (Value) — "Отобразить контрагентов по выбранным заказам" ("Accounts for the selected orders").

- Для добавления локализуемой строки нажмите Добавить (Add).
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
-
Реализуйте логику работы пункта меню. Для этого в свойстве methods реализуйте методы:
- isCustomActionEnabled() — определяет доступность добавленного пункта меню.
- showOrdersInfo() — метод-обработчик действия, который отображает в информационном окне перечень контрагентов выбранных заказов.
- getSectionActions() — переопределенный метод родительской схемы, который возвращает коллекцию действий раздела.
Значение первичных колонок выбранных записей хранится в свойстве SelectedRows модели представления раздела. Эти значения могут использоваться для получения значений, загруженных в реестр полей выбранных объектов, например, из коллекции данных списочного реестра, которая хранится в свойстве GridData модели представления реестра.
Исходный код схемы замещающей модели представления раздела представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Очистите кэш браузера.
- Обновите страницу раздела Заказы (Orders).
По умолчанию для реестра используется режим выбора одной записи. Для выбора в реестре нескольких записей в меню кнопки Действия (Actions) нажмите Выбрать несколько записей (Select multiple records). После этого изменяется визуальное представление реестра — появляются элементы для выбора записей.
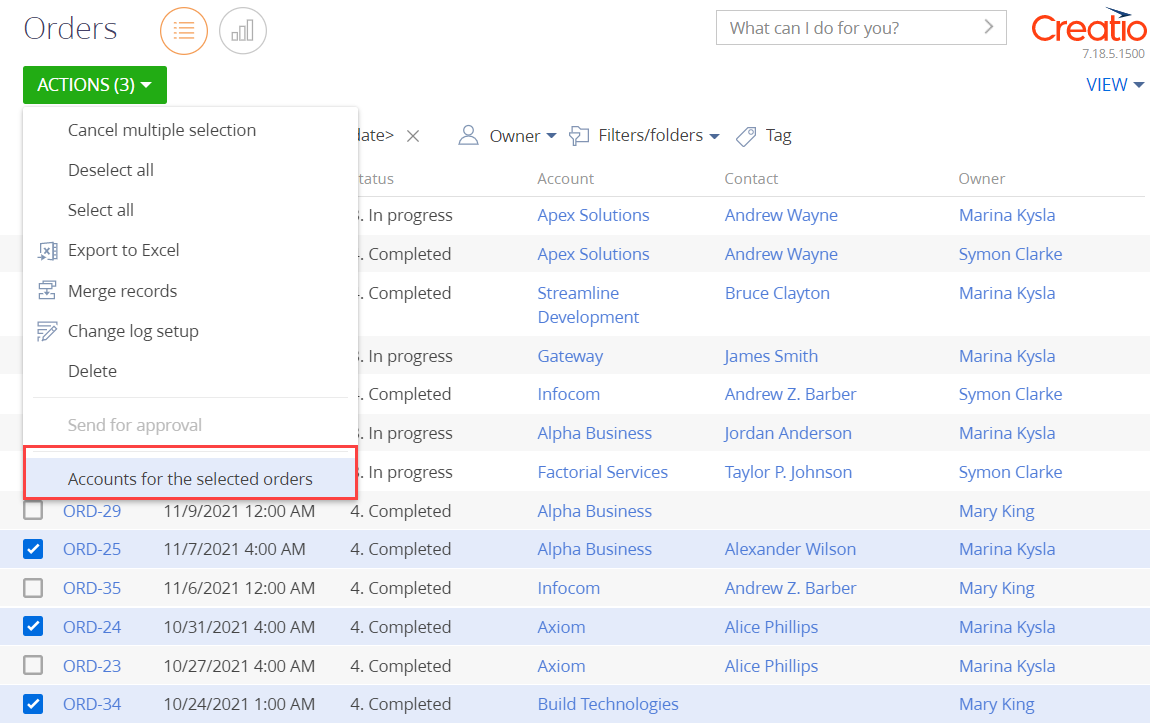
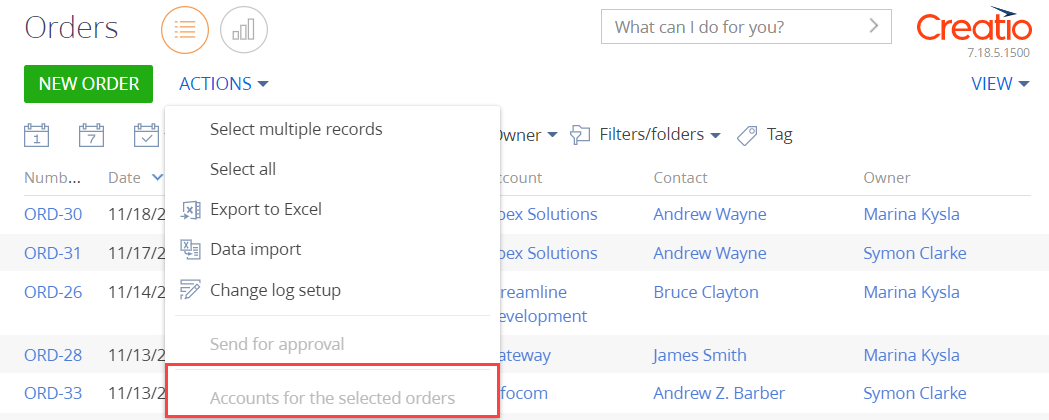
В результате выполнения примера на страницу заказа добавлено действие Отобразить контрагентов по выбранным заказам (Accounts for the selected orders).

В результате выбора действия Отобразить контрагентов по выбранным заказам (Accounts for the selected orders), в информационном окне отображается перечень контрагентов выбранных заказов.

Для отмены режима выбора нескольких записей в меню кнопки Действия (Actions) нажмите Отменить множественный выбор (Cancel multiple selection).
Если в реестре раздела Заказы (Orders) не выбрана ни одна запись, то действие Отобразить контрагентов по выбранным заказам (Accounts for the selected orders) неактивно.

Создать схему замещающей модели представления раздела
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
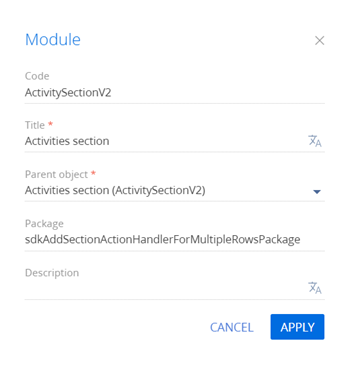
Заполните свойства схемы.
- Код (Code) — "ActivitySectionV2".
- Заголовок (Title) — "Раздел активности" ("Activities section").
- Родительский объект (Parent object) — выберите "ActivitySectionV2".

-
Добавьте локализуемую строку с текстом пункта меню, который планируется добавить.
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
/scr_add_button.png) .
. -
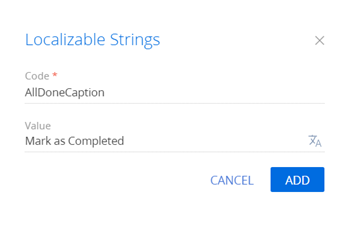
Заполните свойства локализуемой строки.
- Код (Code) — "AllDoneCaption".
- Значение (Value) — "Отметить как "Завершены"" ("Mark as Completed").

- Для добавления локализуемой строки нажмите Добавить (Add).
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
-
Реализуйте логику работы пункта меню. Для этого в свойстве methods реализуйте методы:
- isCustomActionEnabled() — определяет доступность добавленного пункта меню.
- setAllDone() — метод-обработчик действия, который устанавливает состояние Завершена (Completed) для выбранных активностей.
- getSectionActions() — переопределенный метод родительской схемы, который возвращает коллекцию действий раздела.
Исходный код схемы замещающей модели представления раздела представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Очистите кэш браузера.
- Обновите страницу раздела Активности (Activities).
По умолчанию для реестра используется режим выбора одной записи. Для выбора в реестре нескольких записей в меню кнопки Действия (Actions) нажмите Выбрать несколько записей (Select multiple records). После этого изменяется визуальное представление реестра — появляются элементы для выбора записей.
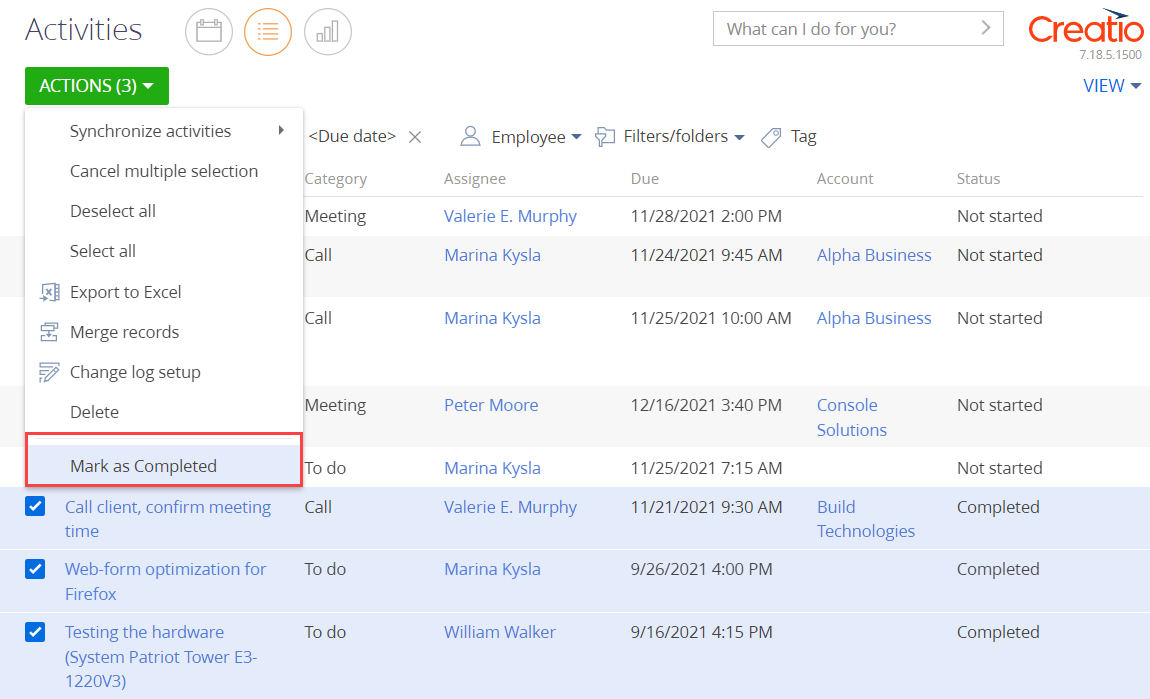
В результате выполнения примера на страницу активности добавлено действие Отметить как "Завершены" (Mark as Completed).

В результате выбора действия Отметить как "Завершены" (Mark as Completed) для выбранных активностей в колонке Статус (Status) установлено значение Завершена (Completed).

Для отмены режима выбора нескольких записей в меню кнопки Действия (Actions) нажмите Отменить множественный выбор (Cancel multiple selection).
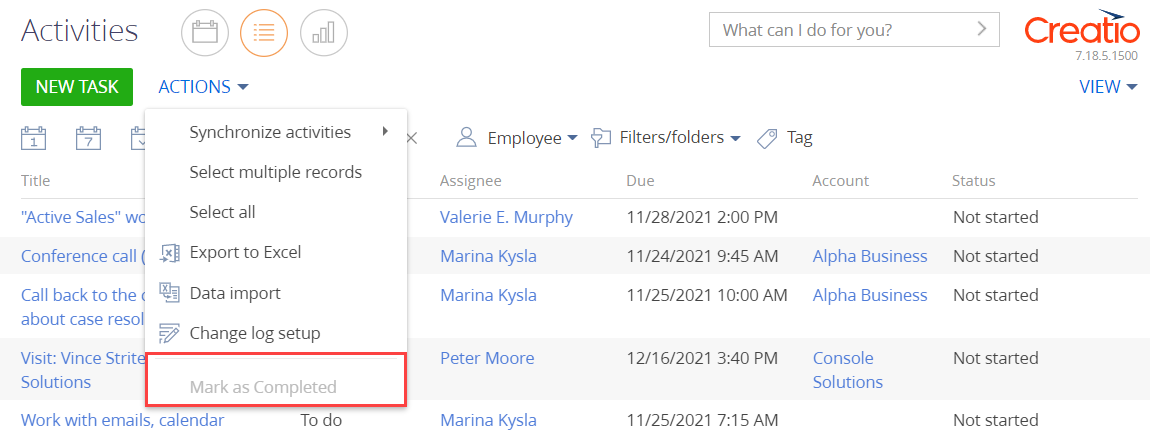
Если в реестре раздела Активности (Activities) не выбрана ни одна запись, то действие Отметить как "Завершены" (Mark as Completed) неактивно.

Создать схему замещающей модели представления раздела
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
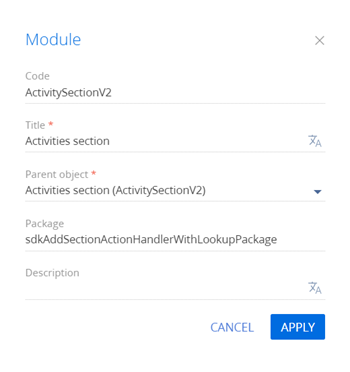
-
Заполните свойства схемы.
- Код (Code) — "ActivitySectionV2".
- Заголовок (Title) — "Раздел активности" ("Activities section").
- Родительский объект (Parent object) — выберите "ActivitySectionV2".

-
Добавьте локализуемую строку с текстом пункта меню, который планируется добавить.
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
/scr_add_button.png) .
. -
Заполните свойства локализуемой строки.
- Код (Code) — "SetOwnerCaption".
- Значение (Value) — "Назначить ответственного" ("Assign Owner").

- Для добавления локализуемой строки нажмите Добавить (Add).
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
-
Реализуйте логику работы пункта меню. Для этого в свойстве methods реализуйте методы:
- isCustomActionEnabled() — определяет доступность добавленного пункта меню.
- setOwner() — метод-обработчик действия, который вызывает открытие справочника Контакты (Contacts).
- lookupCallback() — callback-метод, который устанавливает выбранный в справочнике контакт в качестве ответственного для выбранных активностей.
- getSectionActions() — переопределенный метод родительской схемы, который возвращает коллекцию действий раздела.
Исходный код схемы замещающей модели представления раздела представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Очистите кэш браузера.
- Обновите страницу раздела Активности (Activities).
По умолчанию для реестра используется режим выбора одной записи. Для выбора в реестре нескольких записей в меню кнопки Действия (Actions) нажмите Выбрать несколько записей (Select multiple records). После этого изменяется визуальное представление реестра — появляются элементы для выбора записей.
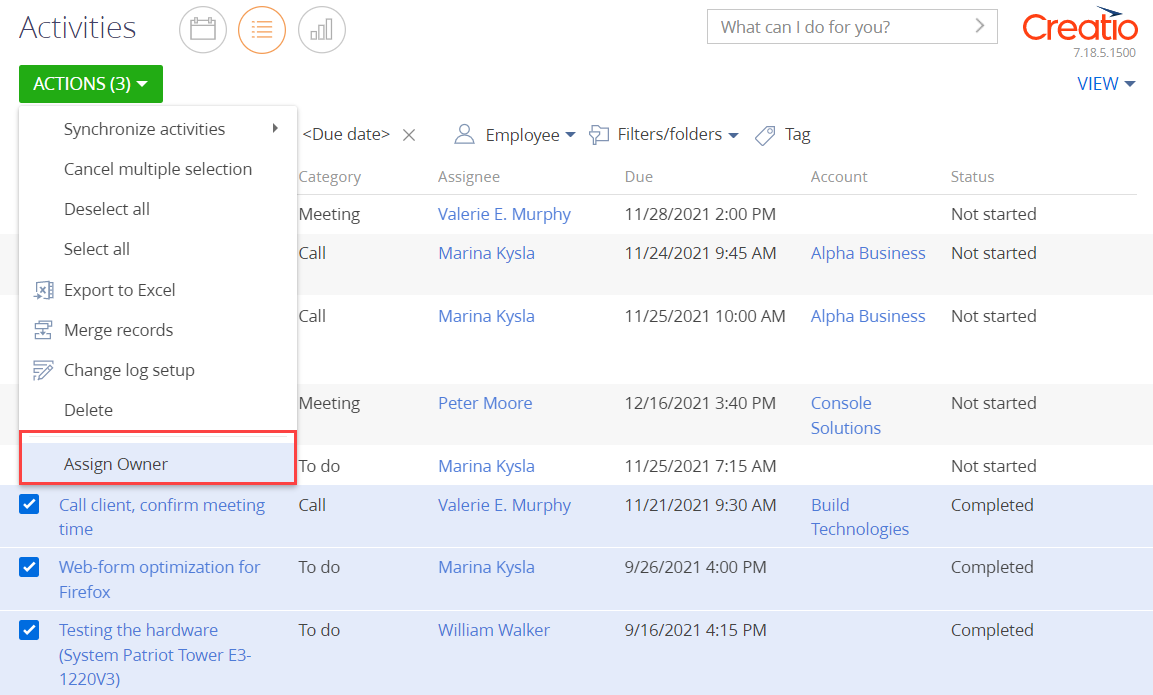
В результате выполнения примера на страницу заказа добавлено действие Назначить ответственного (Assign Owner).

В результате выбора действия Назначить ответственного (Assign Owner) отображается окно справочника Контакты (Contacts). Выбранный контакт устанавливается в колонке Ответственный (Assignee) в качестве ответственного для выбранных активностей.

Для отмены режима выбора нескольких записей в меню кнопки Действия (Actions) нажмите Отменить множественный выбор (Cancel multiple selection).
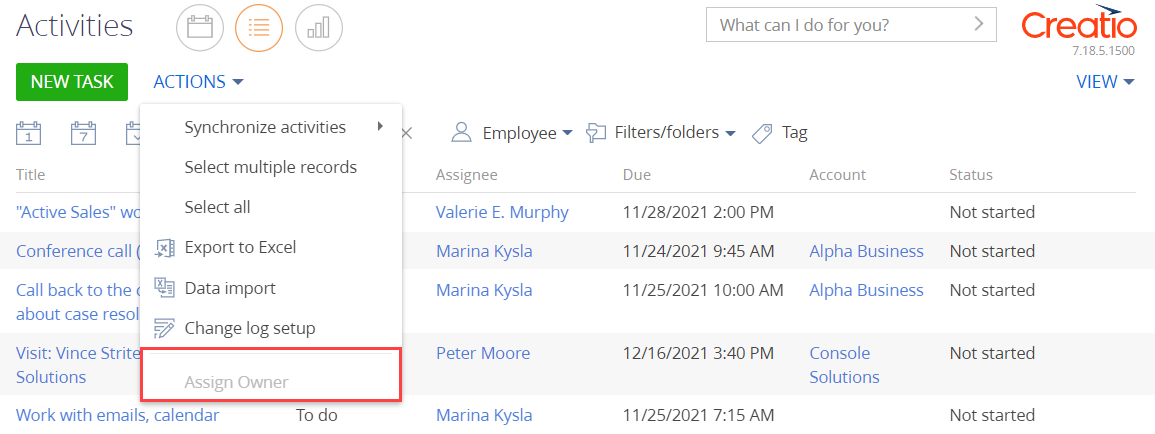
Если в реестре раздела Активности (Activities) не выбрана ни одна запись, то действие Назначить ответственного (Assign Owner) неактивно.

Создать схему замещающей модели представления раздела
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
Заполните свойства схемы.
- Код (Code) — "OrderSectionV2".
- Заголовок (Title) — "Раздел заказа" ("Order section").
- Родительский объект (Parent object) — выберите "OrderSectionV2".

-
Настройте условия отображения реестра раздела. Для этого в свойстве methods реализуйте метод prepareResponseCollectionItem(), который переопределяет базовый метод, модифицирует строку данных перед загрузкой в реестр, а также добавляет настраиваемые стили к определенным строкам реестра.
Исходный код схемы замещающей модели представления раздела представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Очистите кэш браузера.
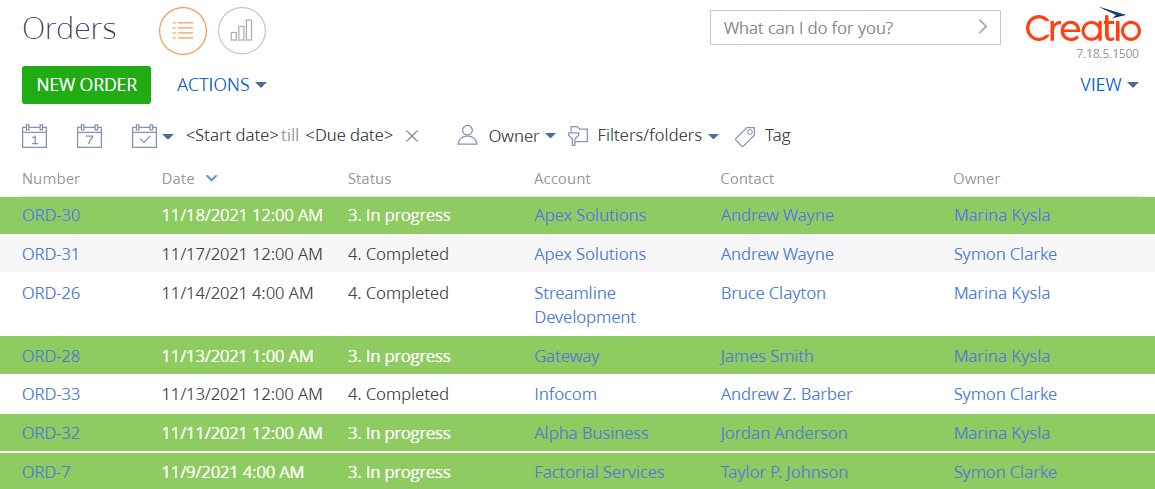
- Обновите страницу раздела Заказы (Orders).
В результате выполнения примера заказы, которые находятся на стадии Исполнение (In progress), выделяются цветом.

Создать схему замещающей модели представления раздела
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
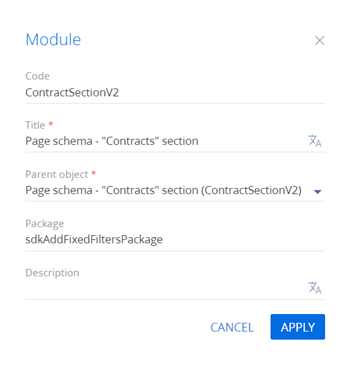
Заполните свойства схемы.
- Код (Code) — "ContractSectionV2".
- Заголовок (Title) — "Схема страницы раздела "Договоры"" ("Page schema - "Contracts" section").
- Родительский объект (Parent object) — выберите "ContractSectionV2".

-
Добавьте локализуемые строки с названиями фильтров.
-
Добавьте локализуемую строку, которая содержит название фильтра по ответственному сотруднику.
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
/scr_add_button.png) .
. -
Заполните свойства локализуемой строки.
- Код (Code) — "OwnerFilterCaption".
- Значение (Value) — "Ответственный" ("Owner").

- Для добавления локализуемой строки нажмите Добавить (Add).
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
-
Добавьте локализуемую строку, которая содержит название фильтра по периоду.
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
/scr_add_button.png) .
. -
Заполните свойства локализуемой строки.
- Код (Code) — "PeriodFilterCaption".
- Значение (Value) — "Период" ("Period").

- Для добавления локализуемой строки нажмите Добавить (Add).
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
-
-
Реализуйте логику работы фильтрации. Для этого в свойстве methods реализуйте метод initFixedFiltersConfig(). В методе создайте конфигурационный объект с массивом фильтров PeriodFilter и OwnerFilter, присвойте ссылку на объект атрибуту fixedFiltersConfig модели представления.
Исходный код схемы замещающей модели представления раздела представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
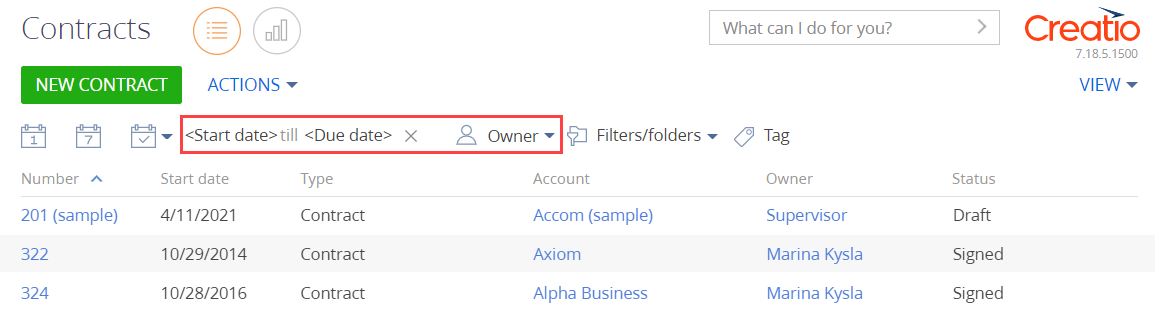
Результат выполнения примера
Чтобы посмотреть результат выполнения примера, обновите страницу раздела Договоры (Contracts).
В результате выполнения примера в разделе Договоры (Contracts) отображается блок фиксированных фильтров, который позволяет фильтровать договоры как по дате их начала, так и по ответственному сотруднику.

BaseSectionV2 — базовая схема раздела. Предоставляет базовую логику раздела. Реализована в пакете NUI. Схема является схемой модели представления. Описание свойств схемы содержится в статье Клиентская схема. Все схемы разделов должны наследовать схему BaseSectionV2.
Сообщения
| Название | Режим | Направление | Описание |
|---|---|---|---|
| Rerender |
Адресное | Публикация | Повторно отобразить сообщение модуля дашбордов. |
| Reload |
Широковещательное | Подписка | Указывает на необходимость перезагрузки данных при следующей перезагрузке. |
| Selected |
Адресное | Подписка | Выбранный результат. |
Режимы сообщений представлены перечислением Terrasoft.core.enums.MessageMode, а направления сообщений — перечислением Terrasoft.core.enums.MessageDirectionType. Перечисление MessageMode описано в Библиотеке JS классов. Перечисление MessageDirectionType описано в Библиотеке JS классов.
Атрибуты
Схема редактирования SchemaName.
Признак пустой схемы.
Активная строка схемы аналитики.
Коллекция представлений аналитики реестра.
Видимость кнопки печати аналитической формы.
Коллекция данных аналитики.
Признак видимости кнопок аналитических действий.
Посмотреть название раздела аналитики.
Признак привязки данных.
Типы данных атрибутов представлены перечислением Terrasoft.core.enums.DataValueType. Перечисление DataValueType описано в Библиотеке JS классов.
Методы
Проверяет, имеет ли пользователь право выполнять CRUD-операции с расписанием. Права доступа устанавливаются системной операцией Настройка аналитики (Analytics setup, код CanManageAnalytics).
Устанавливает атрибут CanManageAnalytics в зависимости от значения запрошенных системной настройки Отображать Демо cсылки (Display demo links, код ShowDemoLinks) и системной операции Настройка аналитики (Analytics setup, код CanManageAnalytics).

