Front-end отладка — отладка front-end части приложения Creatio, которая реализована в схемах конфигурационных элементов типа Клиентский модуль (Client module). Подробнее читайте в статье Клиентский модуль.
Интегрированные инструменты отладки
Front-end отладка выполняется непосредственно из браузера. Для этого используются интегрированные инструменты разработчика, которые предоставляют все браузеры, поддерживаемые Creatio. Все браузеры предоставляют одинаковый набор инструментов отладки. Подробнее читайте в официальной документации Chrome, официальной документации Firefox, официальной документации Internet Explorer.
Способы открытия инструментов отладки:
- Нажмите F12 или Ctrl+Shift+I в браузере Chrome.
- Нажмите F12 в браузере Firefox.
- Нажмите F12 в браузере Internet Explorer.
Скрипты и точки останова
Инструменты разработки позволяют посмотреть полный список скриптов, которые подключены к странице и загружены на клиент. Вы можете установить точку останова (breakpoint) в любом месте, где необходимо остановить выполнение программного кода.
Чтобы установить точку останова:
- Найдите необходимый файл скрипта (для поиска можно использовать комбинацию клавиш Ctrl+O или Ctrl+P) и откройте его.
- Перейдите к строке кода для установки точки останова. Например, вы можете найти метод по его имени.
-
Установите точку останова.
Способы установки точки останова:
- Нажмите на номер строки.
- Нажмите F9.
- В контекстном меню нажмите Добавить точку останова.
Вы также можете установить условную точку останова (conditional breakpoint). Для такой точки задайте условие срабатывания точки останова.
Чтобы прервать выполнения скрипта непосредственно из кода, воспользуйтесь командой debugger.
После прерывания выполнения кода вы можете посмотреть текущие значения переменных, выполнить команды и т. д.
Управлять выполнением front-end отладки
После прерывания выполнения кода выполняется проверка значений переменных стека вызовов. Затем выполняется трассировка кода с целью поиска фрагментов, в которых фактическое поведение программы отличается от запланированного.
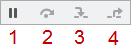
Команды отладчика браузера для пошаговой навигации по коду представлены в таблице ниже.
|
|
|
||
|---|---|---|---|
|
Chrome  |
Firefox  |
Internet Explorer  |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Подробнее о возможностях и командах навигационной панели браузера читайте в официальной документации.
Действия консоли браузера
Действия, которые позволяет выполнять консоль браузера:
- Вызвать команды JavaScript.
- Отобразить отладочную информацию.
- Отобразить трассировочную информацию.
- Выполнить замеры и профилирование кода.
Для этого используйте объект console.
Вызвать команды JavaScript
- Откройте консоль браузера. Для этого перейдите на вкладку Console. Чтобы открыть вкладку Console в дополнение к отладчику, нажмите Esc.
- Введите JavaScript-команды в консоли.
- Нажмите Enter для запуска команд на выполнение.
Отобразить отладочную информацию
Отладочная информация, которую позволяет отобразить консоль:
- Информационные сообщения.
- Предупреждения.
- Сообщения об ошибках.
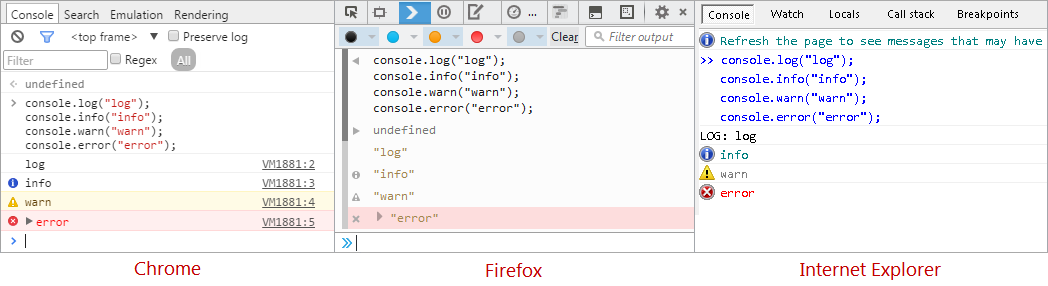
Чтобы отобразить отладочную информацию, используйте соответствующие методы объекта console, которые приведены в таблице ниже.
|
|
|
|
||
|---|---|---|---|---|
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Для каждого типа сообщения в консоли применяется свой стиль.

Методы объекта console позволяют форматировать сообщения в консоли. То есть, можно использовать в тексте сообщений специальные управляющие последовательности (шаблоны), которые при отображении заменяются соответствующими значениями — параметрами, которые дополнительно передаются в функцию, в соответствии с очередностью.
Шаблоны форматирования методов объекта console приведены в таблице ниже.
|
|
|
|
|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Отобразить трассировочную информацию
Методы консоли браузера, которые позволяют выполнить трассировку и проверку выражений, приведены в таблице ниже.
|
|
|
|
||
|---|---|---|---|---|
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
Выполнить замеры и профилирование кода
Методы консоли браузера, которые позволяют выполнять замеры времени выполнения кода, приведены в таблице ниже.
|
|
|
|
||
|---|---|---|---|---|
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
Методы консоли, которые позволяют выполнить профилирование кода и вывести стек профилирования, приведены в таблице ниже. Стек профилирования содержит подробную информацию о времени выполнения операции браузером.
|
|
|
|
||
|---|---|---|---|---|
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
Вкладки браузера, которые отображают результаты профилирования:
- Profiles в браузере Chrome.
- Perfomance в браузере Firefox.
- Profiler в браузере Internet Explorer.
Режим front-end отладки isDebug
Режим front-end отладки isDebug позволяет получить подробную информацию об ошибках приложения Creatio и их отслеживании в коде.
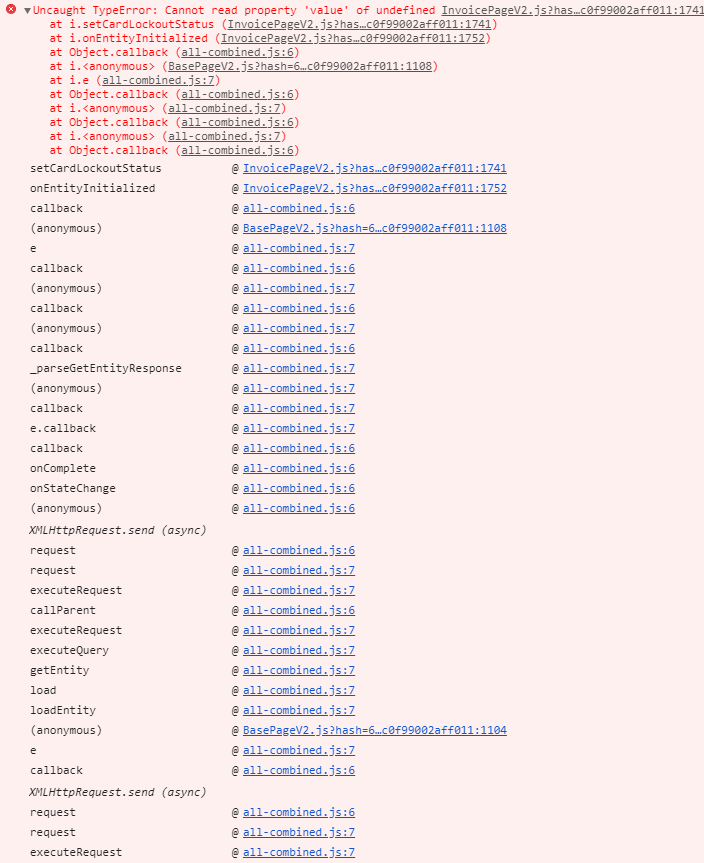
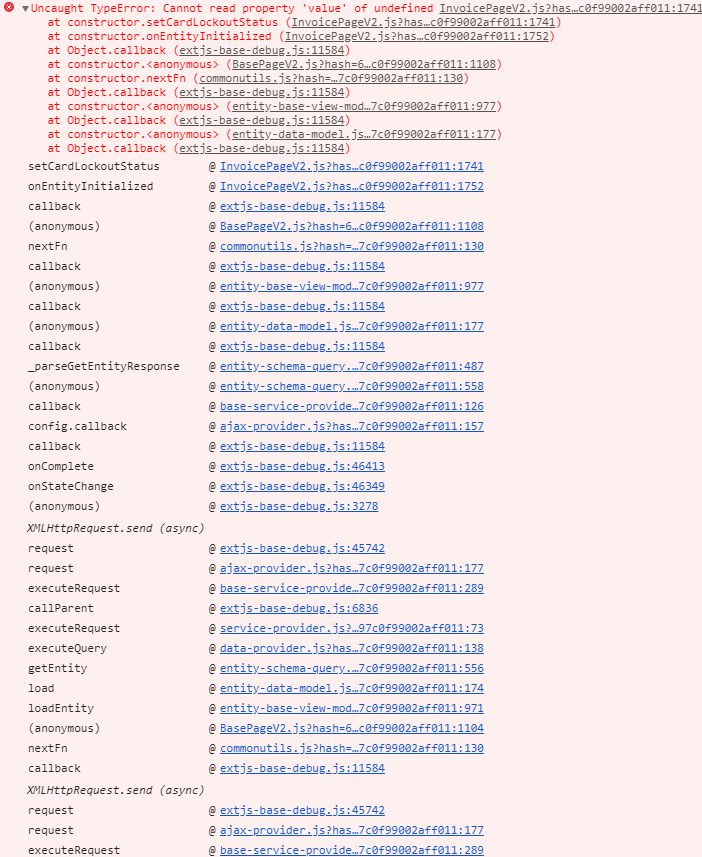
В обычном режиме работы в браузере выполняется минификация кода. Это означает, что сборка клиентских скриптов осуществляется в файл all-combined.js. Файл собирается в момент создания сборки и содержит всю функциональность. Если включить режим isDebug, то сборка и минификация *.js-файлов отключится. Клиентские скрипты отображаются в виде отдельных файлов.
Чтобы настроить режим front-end отладки:
-
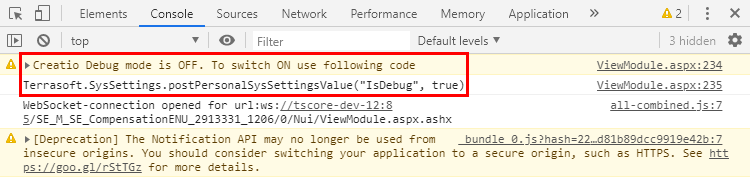
Определите текущий статус режима front-end отладки. Для этого нажмите F12 или Ctrl+Shift+I в браузере Chrome.
Кроме статуса режима front-end отладки, в консоли отображается код для его активации или деактивации.

-
Включите режим front-end отладки.
Способы включения режима front-end отладки:
-
Выполнить в консоли браузера код:
-
Изменить значение системной настройки Режим отладки (Debug mode, код isDebug).

-
- Обновите страницу или нажмите F5 для применения изменений.
После включения режима front-end отладки возле номера версии приложения отображается индикатор Debug.

Примеры отображения в консоли информации об ошибке при выключенном и включенном режиме isDebug представлены на рисунках ниже.