Для быстрого анализа истории работы с клиентами, продажами, обращениями и т. п. используется вкладка Хронология. Эта вкладка по умолчанию доступна в разделах Контакты, Контрагенты, Лиды, Продажи, Обращения.
Настройка хронологии
Для настройки хронологии в базе данных предусмотрены таблицы:
- [TimelinePageSetting] — для настройки разделов и их плиток.
- [TimelineTileSetting] — для настройки всех преднастроенных и пользовательских плиток хронологии.
- [SysTimelineTileSettingLcz] — для локализации имен плиток.
| Колонка | Описание |
|---|---|
| Id | Идентификатор записи. |
| Key | Ключ — название схемы страницы раздела. Например, AccountPageV2, ContactPageV2 и т. д. |
| Data | Параметры конфигурации плитки хронологии для раздела в формате JSON. |
| Колонка | Описание |
|---|---|
| Id | Идентификатор записи. |
| Name | Заголовок плитки, который будет отображаться в меню фильтра. Должен быть во множественном числе, например "Задачи" ("Tasks"). Локализация осуществляется с помощью таблицы SysTimelineTileSettingLcz. Если данное поле не будет указано, тогда заголовок плитки будет взят из названия схемы сущности или типа. |
| Data | Параметры конфигурации плитки хронологии для раздела в формате JSON. |
| Image | Иконка плитки, которая будет отображаться в меню фильтра и слева от плитки во вкладке Хронология. |
| Колонка | Описание | Обязательность | Пример |
|---|---|---|---|
| entityConfigKey | Ключ плитки. Должен совпадать с [Id] в таблице [TimelineTileSetting] соответствующей преднастроенной плитки, которую следует отображать для данной сущности. | Да | 706f803d-6a30-4bcd-88e8-36a0e722ea41 |
| entitySchemaName | Название схемы объекта. | Да | Activity |
| referenceColumnName | Название колонки объекта, по которой будет происходить отбор записей. | Да | Account |
| masterRecordColumnName | Название колонки родительской записи, по которой будет происходить отбор записей. | Да | Id |
| typeColumnName | Название колонки типа. | Нет | Type |
| typeColumnValue | Значение колонки типа. | Указывается только при указании typeColumnName | fbe0acdc-cfc0-df11-b00f-001d60e938c6 |
| viewModelClassName | Название класса модели представления преднастроенной плитки. | Нет. Если значение отсутствует, то будет применен базовый класс BaseTimelineItemViewModel | Terrasoft.ActivityTimelineItemViewModel |
| viewClassName | Название класса представления преднастроенной плитки. | Нет. Если значение отсутствует, то будет применен базовый класс BaseTimelineItemView | Terrasoft.ActivityTimelineItemView |
| orderColumn | Колонка для сортировки. | Да | StartDate |
| authorColumnName | Колонка для автора. | Да | Owner |
| captionColumnName | Колонка для заголовка. | Да, если не указана колонка messageColumnName | Title |
| messageColumnName | Колонка для информационного сообщения. | Да, если не указана колонка captionColumnName | DetailedResult |
| caption | Заголовок плитки, который будет отображаться в меню фильтра. Должен быть во множественном числе, например "Задачи" ("Tasks"). Используется для задания заголовка плитки, отличного от указанного в поле [Name] настройки соответствующей плитки в таблице [TimelinePageSetting]. | Нет | My Activity |
| columns | Массив настроек дополнительных колонок для плитки. | Нет | |
| columnName | Путь к колонке в объекте. | Да | Result |
| columnAlias | Псевдоним колонки в модели представления плитки. | Да | ResultMessage |
| isSearchEnabled | Указывает на возможность текстового поиска по значению в колонке (только для текстовых колонок). | Нет | true |
Добавление вкладки Хронология в раздел
Для добавления вкладки Хронология на страницу раздела и отображения в нем записей определенных плиток, необходимо:
- Создать новую запись в таблице TimelinePageSetting.
- Заполнить соответствующие колонки. В колонке Key необходимо указать название схемы страницы раздела. Например, если необходимо добавить вкладку в раздел Контрагенты, то значением колонки Key будет "AccountPageV2". Колонка Data содержит конфигурацию плиток хронологии, отображаемых на вкладке в указанном разделе, в формате JSON.
1. Создать SQL-сценарий
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлен SQL-сценарий.
-
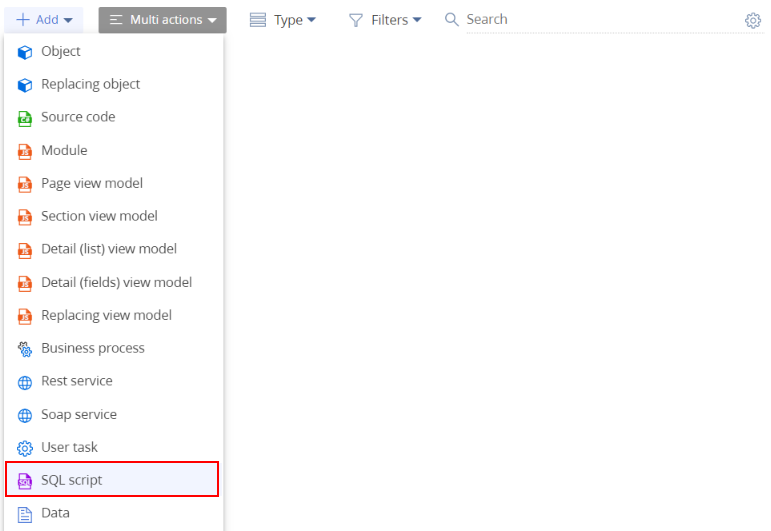
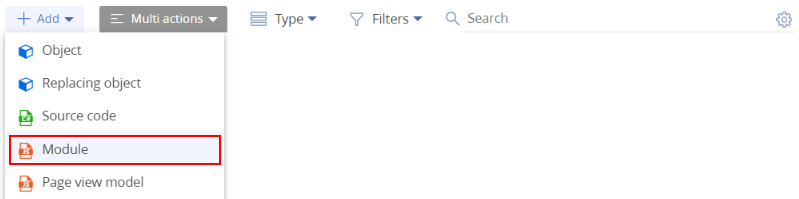
На панели инструментов реестра раздела нажмите Добавить —> SQL-сценарий (Add —> SQL script).

-
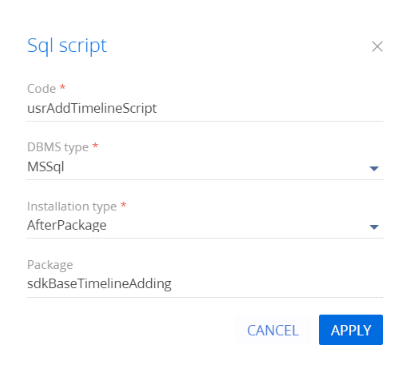
Заполните свойства схемы.
- Код (Code) — "usrAddTimelineScript".
- Тип СУБД (DBMS type) — выберите необходимый тип СУБД, например "MSSql".
- Тип установки (Installation type) — выберите "AfterPackage".

-
Добавьте код SQL-сценария.
В коде укажите значения колонок:
-
[Key] — "OrderPageV2".
-
[Data] — JSON-объект с конфигурацией данных плитки.
В примере используется базовая плитка Orders. Для нее в таблице [TimelineTileSettings] базы данных уже существует запись с идентификатором "0ef5bd15-f3d3-4673-8af7-f2e61bc44cf0".
usrTimelineScriptMSSqlPostgreSql -
- На панели инструментов дизайнера нажмите Сохранить (Save).
2. Установить данные SQL-сценария
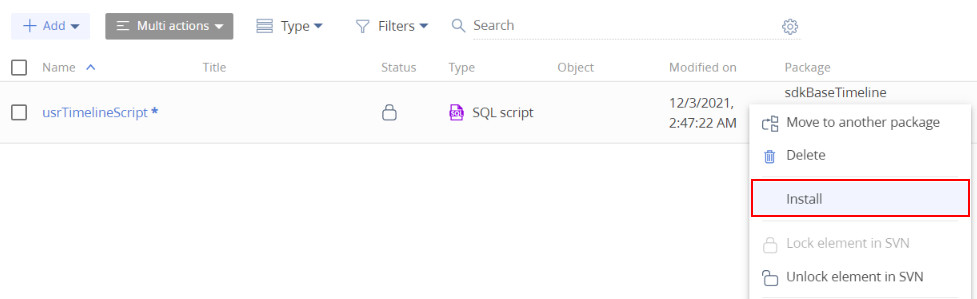
В контекстном меню созданного SQL-сценария нажмите Установить (Install) для выполнения скрипта в базе данных.

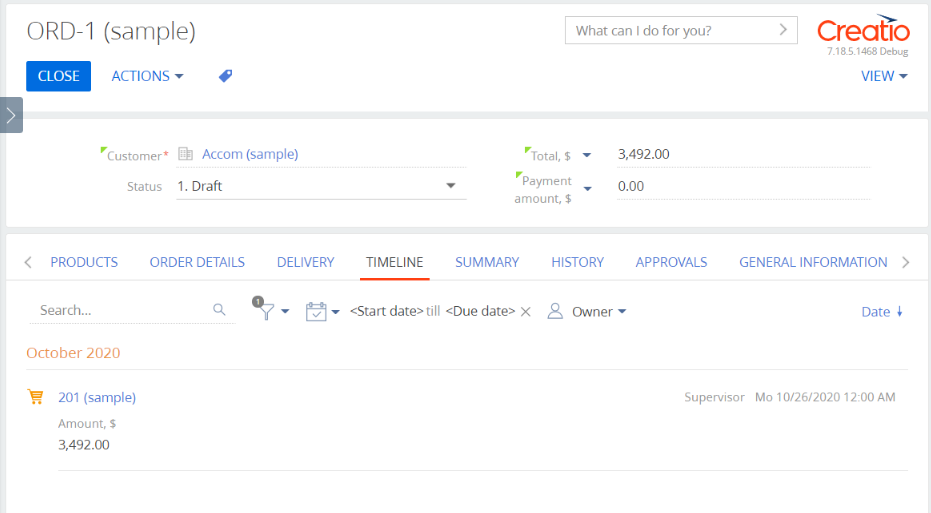
Результат выполнения примера
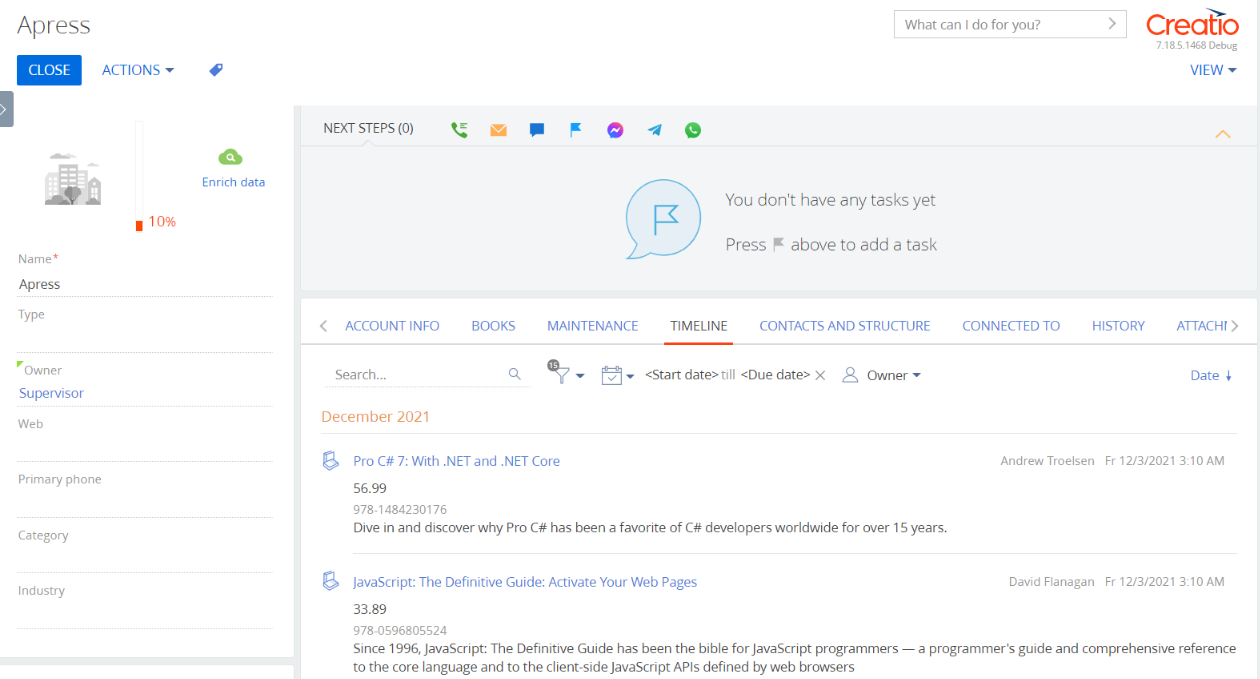
В результате выполнения примера в разделе Заказы (Orders) отображается вкладка Хронология (Timeline) с базовой плиткой.

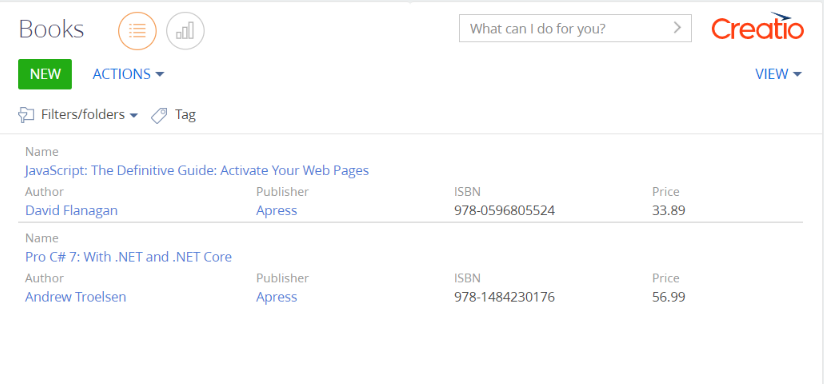
1. Создать раздел Книги (Books))
Чтобы создать раздел Книги (Books), установите пакет примера Привязать данные к пакету.
После установки пакета в рабочем месте Продажи (Sales) доступен раздел Книги (Books).

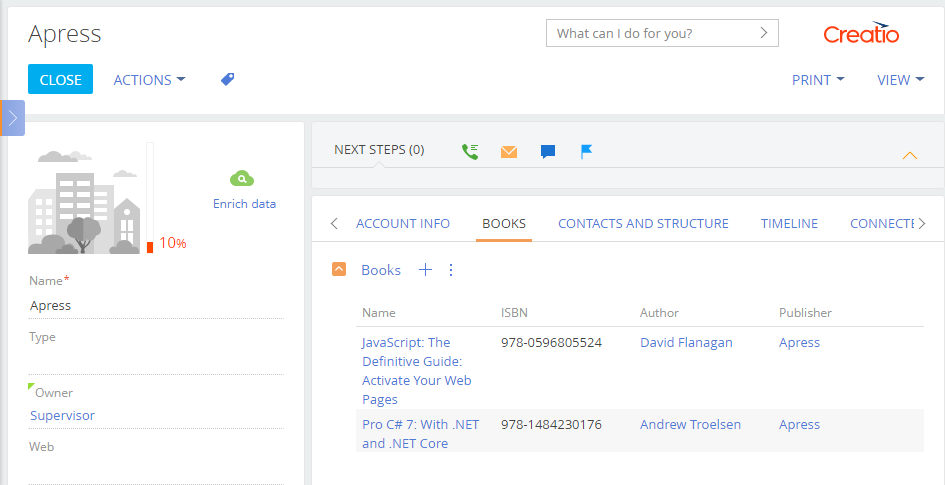
На вкладке Books страницы контрагента появится деталь, которая отображает связанные записи раздела Книги (Books).

2. Создать модуль представления плитки
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема. Установить зависимость от пакета Timeline.
-
На панели инструментов реестра раздела нажмите Добавить —> Модуль (Add —> Module).

-
Заполните свойства схемы.
- Код (Code) — "UsrBookTimelineItemView".
- Заголовок (Title) — "Представление элемента хронологии UsrBook" ("UsrBook Timeline Item View").

-
Добавьте логику отображения плитки. Для этого реализуйте методы:
- getUsrISBNViewConfig — возвращает конфигурацию дополнительного поля UsrISBN плитки.
- getUsrPriceViewConfig — возвращает конфигурацию дополнительного поля UsrPrice плитки.
- getBodyViewConfig — переопределенный метод, который возвращает общую конфигурацию плитки.
Исходный код схемы модуля представления плитки представлен ниже.
Здесь определяется конфигурация дополнительно отображаемых на плитке полей UsrISBN и UsrPrice. Стандартная конфигурация определена в модуле BaseTimelineItemView.
- На панели инструментов дизайнера нажмите Сохранить (Save).
3. Создать модуль модели представления плитки
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема. Установить зависимость от пакета Timeline.
-
На панели инструментов реестра раздела нажмите Добавить —> Модуль (Add —> Module).

-
Заполните свойства схемы.
- Код (Code) — "UsrBookTimelineItemViewModel".
- Заголовок (Title) — "Модель представления элемента хронологии UsrBook" ("UsrBook timeline item view model").

- В объявлении класса модуля в качестве зависимостей добавьте модули UsrBookTimelineItemViewModelResources и BaseTimelineItemViewModel.
Исходный код модуля модели представления плитки представлен ниже.
Здесь определяется класс Terrasoft.configuration.UsrBookTimelineItemViewModel. Поскольку этот класс определен, как наследник Terrasoft.BaseTimelineItemViewModel, то это позволяет использовать функциональность базового класса.
- На панели инструментов дизайнера нажмите Сохранить (Save).
4. Настроить отображение плитки
Настройка свойств плиток хронологии выполняется в таблице [TimelineTileSetting] базы данных.
Чтобы настроить отображение плитки:
-
Создайте новую запись в таблице [TimelineTileSetting]. Для этого выполните SQL-запрос.
-
Добавьте значение в колонки [Data] и [Image].
Поскольку данные в колонках [Data] и [Image] хранятся в формате varbinary(max), то редактировать их удобнее всего с помощью специализированных редакторов, например, dbForge Studio Express for SQL Server.
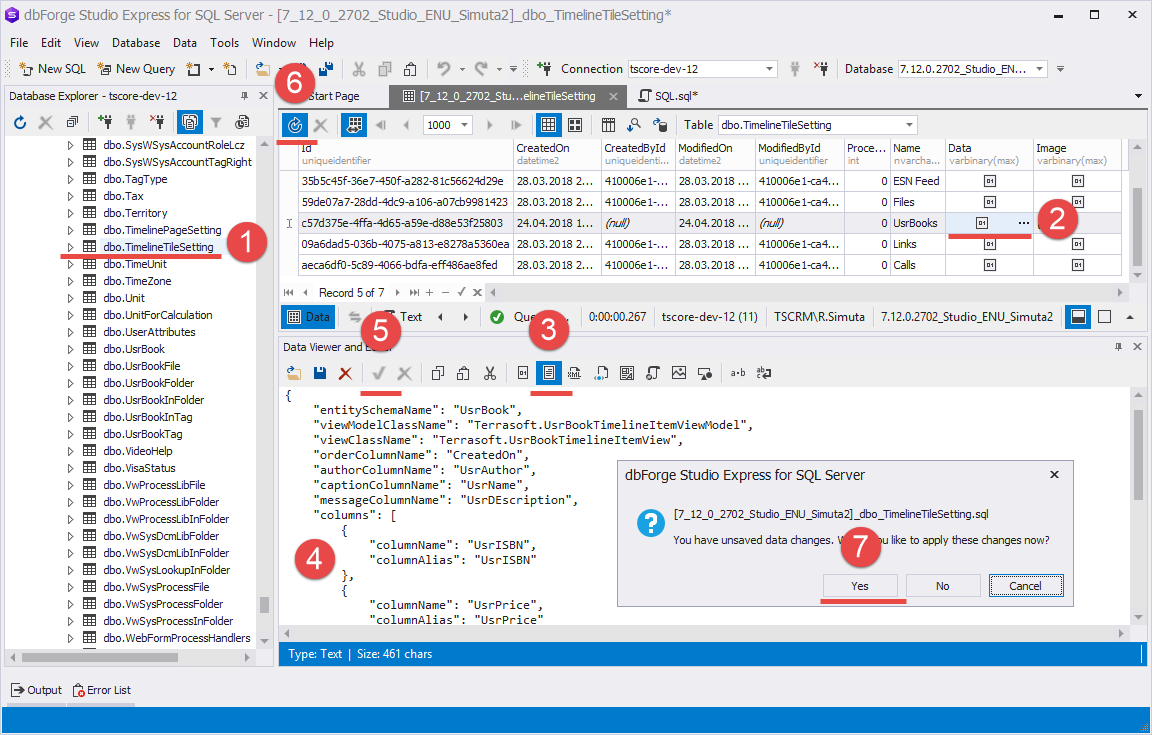
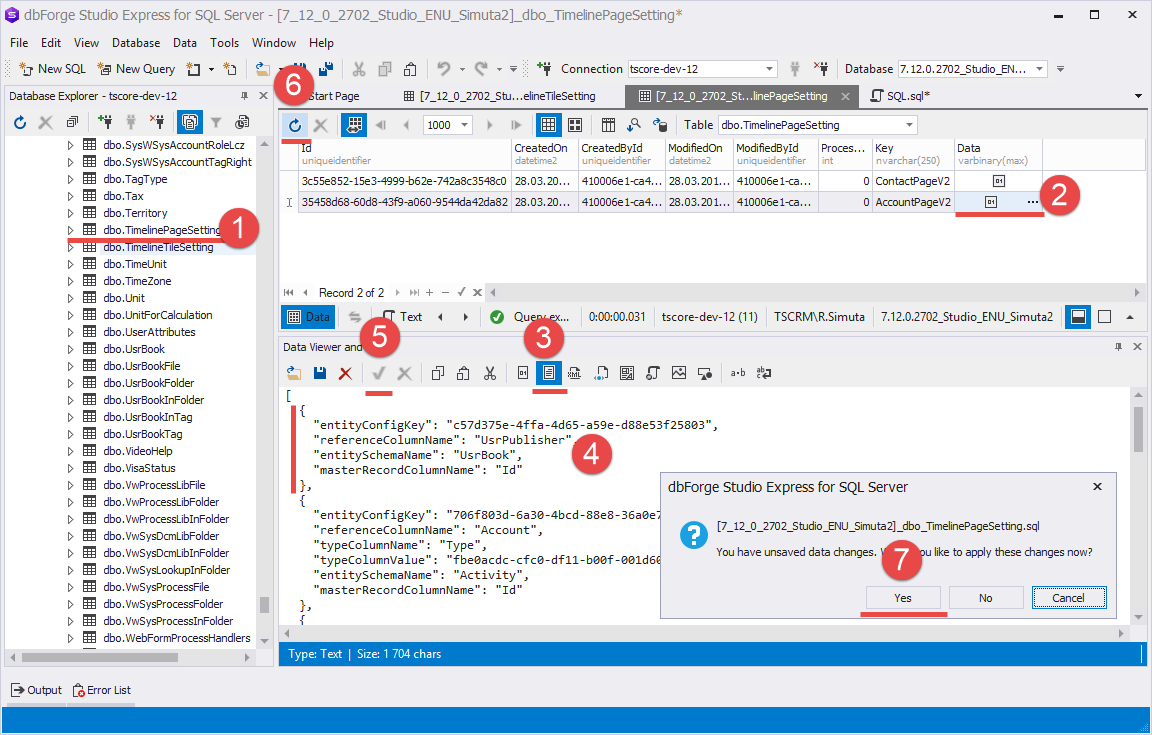
Чтобы добавить значение в колонки [Data] и [Image] с помощью dbForge Studio Express for SQL Server:
- Выберите необходимую таблицу (1).
- Выберите необходимую колонку записи и кликните по кнопке редактирования (2).
- В редакторе данных перейдите в режим текстового отображения данных(3).
- Добавьте необходимые данные (4).
- В редакторе данных нажмите на кнопку применения изменений (5).
- Нажмите на кнопку обновления данных (6).
- В появившемся диалоговом окне согласитесь с применением изменений (7).

Добавьте в колонку Data конфигурационный объект.
Здесь, кроме основных полей, унаследованных от базовой плитки, указывается также массив дополнительных полей, отображение которых сконфигурировано в модуле представления UsrBookTimelineItemView .
Для отображения иконки, соответствующей иконке раздела, добавьте в колонку Image данные в SVG-формате.
5. Изменить привязку плитки
Для раздела Контрагенты (Accounts) в таблице [TimelinePageSetting] уже существует запись с настройкой плиток, связанных с другими разделами. Это запись, которая содержит значение "AccountPageV2" в колонке Key.

Используя приведенную на шаге 4 последовательность, измените массив конфигурационных объектов, добавив в него новую запись.
Значение свойства "entityConfigKey" — идентификатор (колонка [Id]) записи таблицы [TimelineTileSetting], которая создана на шаге 4.
Результат выполнения примера
В результате выполнения примера на вкладке Хронология (Timeline) страницы контрагента отображаются плитки, которые связаны с пользовательским разделом Книги (Books). Эти плитки содержат все поля, приведенные в условиях примера.