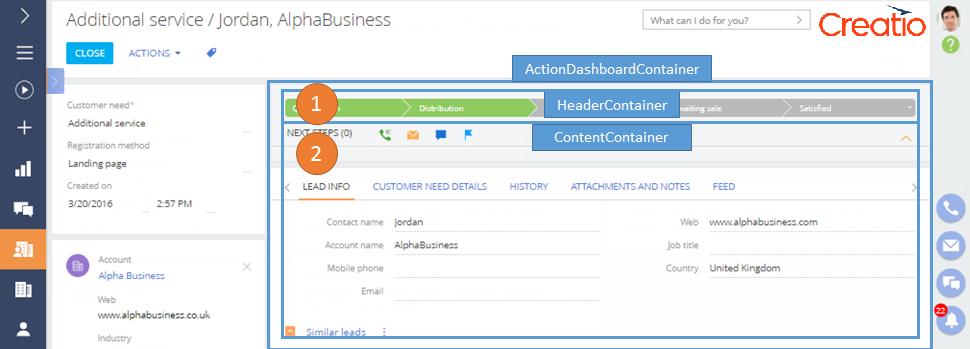
Панель действий предназначена для отображения информации о текущем состоянии работы с записью. Она состоит из двух частей:
- Индикатор стадий (1) — показывает состояние этапов бизнес-процесса в тех разделах, где работа с записями выполняется с использованием бизнес-процесса.
-
Панель действий (2):
- Позволяет перейти к выполнению активности, работе с email-сообщениями или с лентой, не покидая раздел.
- Отображает созданные по бизнес-процессу активности, которые находятся в неконечном состоянии и связаны с объектом раздела по соответствующему полю.
- Может отображать автогенерируемую страницу, преднастроенную страницу, вопрос и страницу объекта в виде задач.

Панель действий расположена в контейнере ActionDashboardContainer страницы записи раздела. Индикатор стадий расположен во вложенном контейнере HeaderContainer, а панель действий — в ContentContainer.
Расположение элементов панели действий конфигурируется схемой модели представления BaseActionsDashboard и унаследованной схемой SectionActionsDashboard пакета ActionsDashboard.
Добавить панель действий на страницу
- Создайте схему модели представления, унаследованную от SectionActionsDashboard.
- Создайте схему замещающей модели представления страницы.
- В свойстве modules схемы замещающей модели представления страницы выполните настройку модуля.
- В свойстве diff схемы замещающей модели представления страницы добавьте модуль на страницу.
Добавить новый канал на панель действий
Каналы в панели действий — это способ коммуникации с контактом. Канал создается для каждого раздела, в котором он подключен, например, для обращения, контакта или лида.
Чтобы добавить новый канал на панель действий:
- Создайте класс-наследник базового класса BaseMessagePublisher.
- Создайте схему замещающей модели представления SectionActionsDashboard.
- В свойстве diff схемы замещающей модели представления укажите операцию insert для вставки вкладки CallsMessageTab и контейнера сообщений, а также укажите модуль, который будет отрисовываться в данном канале на одной из вкладок.
- Переопределите методы:
- getSectionPublishers() — добавляет созданный канал в список издателей сообщений.
- getExtendedConfig() — определяет параметры вкладки.
- Создайте модуль-контейнер для прорисовки в панели дейтсвий страницы, в которой будет реализована логика добавляемого канала.
- Создайте схему модели представления, в которой будет реализована логика канала. В качестве родительской схемы установите BaseMessagePublisherPage.
Добавить пользовательское действие верификации
Элемент процесса Действие верификации используется в продуктах линейки Financial Services Creatio при верификации заявки сотрудником компании. С его помощью можно создать проверку данных в кредитной заявке — набор необходимых действий верификации, которые должен провести ответственный сотрудник. При помощи этого элемента можно реализовать процесс принятия решения по кредитной заявке. От результата выполнения действия верификации зависит дальнейшее ветвление бизнес-процесса.
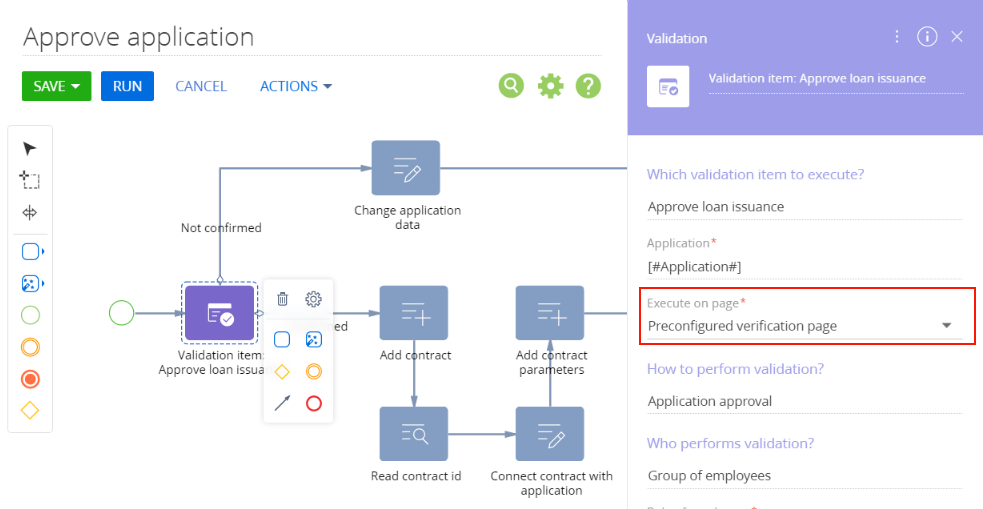
При создании настраиваемой страницы действия верификации, например, в бизнес-процессе Подтверждение заявки ( Approve application), есть возможность выбрать заранее созданную страницу с названием Преднастроенная страница верификации (Preconfigured verification page).

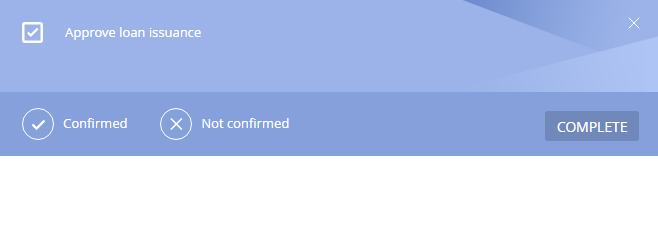
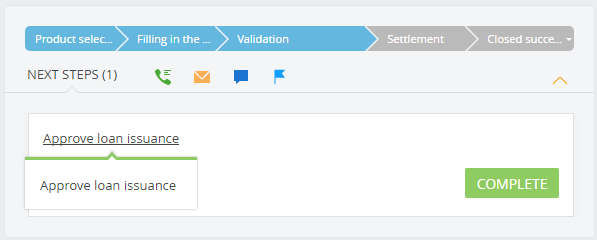
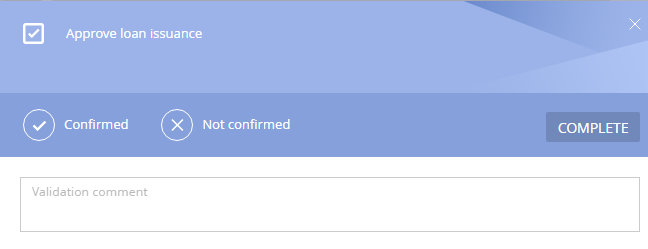
Сама страница отображается, например, после нажатия на кнопку Завершить (Complete) активности Согласовать выдачу кредита (Approve loan issuance), которая создается при переходе заявки на стадию Верификация (Validation).

Структурные элементы преднастроенной страницы верификации:
- Кнопки выбора результата выполнения действия верификации.
- Поле Комментарий — содержит комментарий к действию верификации.
- Деталь Сценарий разговора — содержит скрипт-подсказку для верификатора. Доступна только в режиме чтения.
- Деталь Файлы и ссылки — содержит прикрепленные к действию верификации файлы и ссылки. Доступна только в режиме чтения.
- Деталь Результаты проверок — содержит контрольные вопросы и ответы на них.

Creatio предоставляет возможность создавать пользовательские страницы верификации, наследующие преднастроенную.
Чтобы создать пользовательскую страницу верификации:
- Создайте клиентскую схему страницы действия верификации.
- Используйте созданную схему в бизнес-процессе.
1. Создать схему модели представления панели действий
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
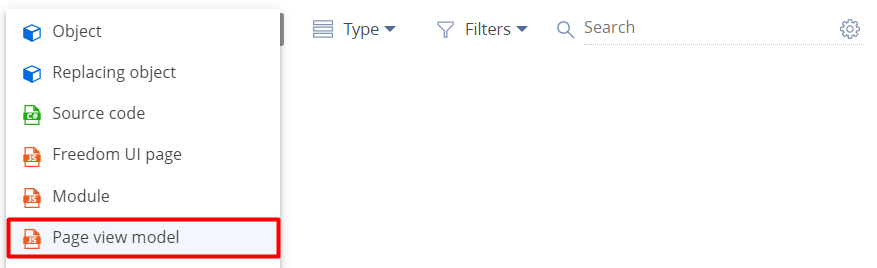
На панели инструментов реестра раздела нажмите Добавить —> Модель представления страницы (Add —> Page view model).

-
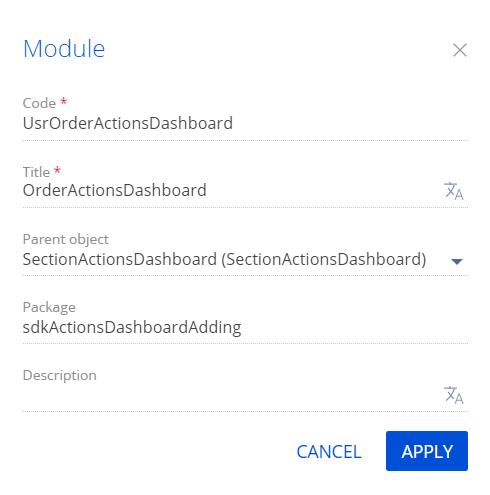
Заполните свойства схемы.
- Код (Code) — "UsrOrderActionsDashboard".
- Заголовок (Title) — "OrderActionsDashboard".
- Родительский объект (Parent object) — выберите "SectionActionsDashboard".

-
Добавьте исходный код схемы модели представления панели действий.
- На панели инструментов дизайнера нажмите Сохранить (Save).
2. Создать схему замещающей модели представления страницы заказа
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
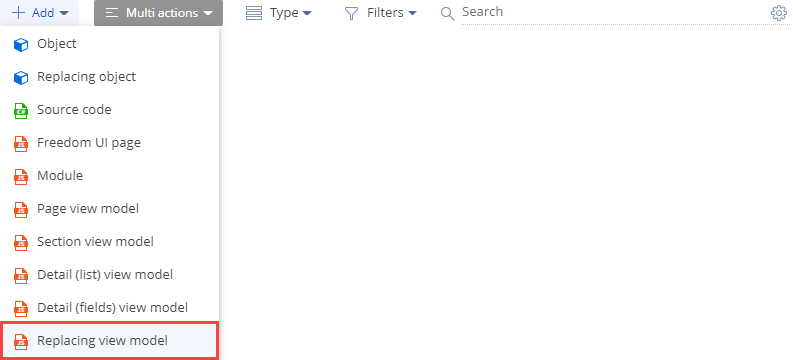
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).

-
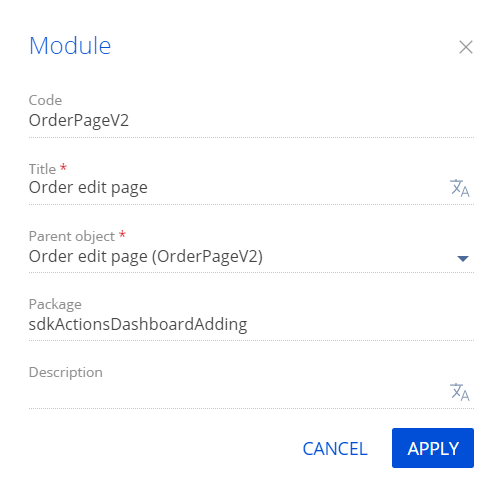
Заполните свойства схемы.
- Код (Code) — "OrderPageV2".
- Заголовок (Title) — "Страница редактирования заказа" ("Order edit page").
- Родительский объект (Parent object) — выберите "OrderPageV2".

-
Реализуйте добавление модуля панели действий.
- В свойство modules добавьте конфигурационный объект с настройками модуля ActionsDashboardModule.
- В массив модификаций diff добавьте конфигурационный объект с настройками расположения модуля на странице.
Исходный код схемы замещающей модели представления страницы заказа представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
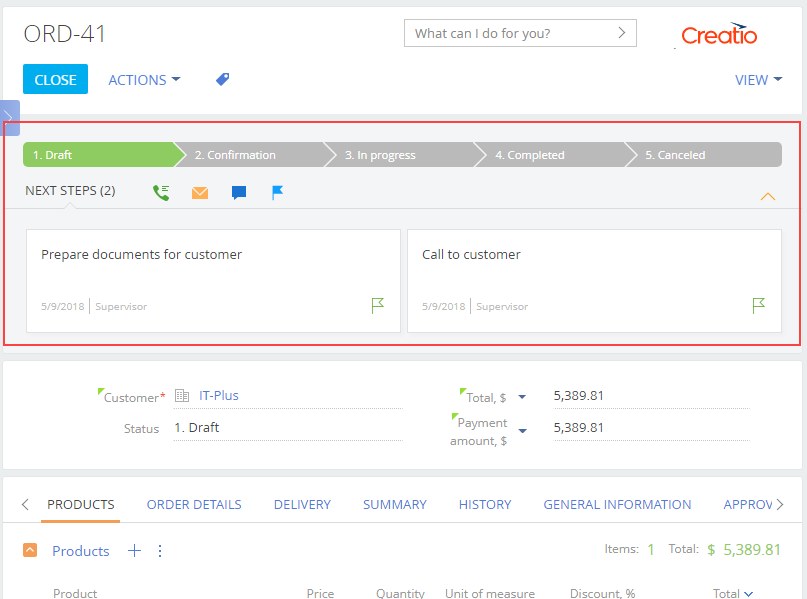
Чтобы посмотреть результат выполнения примера, обновите страницу раздела Заказы (Orders).
В результате выполнения примера на странице заказа отображается панель действий. Панель действий содержит состояние заказа и связанные незавершенные активности.

1. Реализовать обработку событий
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
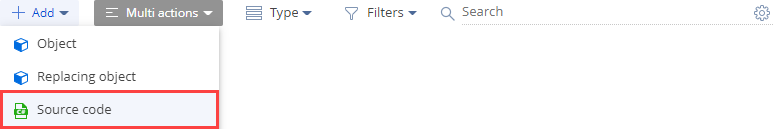
На панели инструментов реестра раздела нажмите Добавить —> Исходный код (Add —> Source code).

-
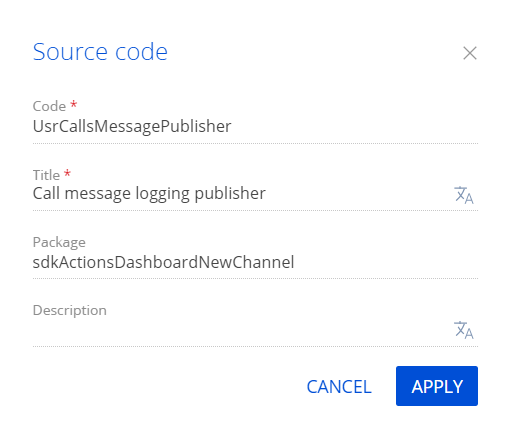
Заполните свойства схемы.
- Код (Code) — "UsrCallsMessagePublisher".
- Заголовок (Title) — "Издатель сообщений логирования звонка" ("Call message logging publisher").

-
Реализуйте логику обработки события.
-
В пространстве имен Terrasoft.Configuration создайте класс CallsMessagePublisher, который является наследником класса BaseMessagePublisher. Класс BaseMessagePublisher содержит базовую логику сохранения объекта в базу данных и базовую логику обработчиков событий.
-
В классе CallsMessagePublisher реализуйте логику обработки события для конкретного отправителя, например, заполнение колонок объекта Activity и последующую отправку сообщения.
Исходный код схемы типа Исходный код (Source code) представлен ниже.
-
- На панели инструментов дизайнера исходного кода нажмите Опубликовать (Publish) для выполнения изменений на уровне базы данных.
2. Создать схему замещающей модели представления панели действий
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).

-
Заполните свойства схемы.
- Код (Code) — "SectionActionsDashboard".
- Заголовок (Title) — "SectionActionsDashboard".
- Родительский объект (Parent object) — выберите "SectionActionsDashboard".

-
Реализуйте логику работы нового канала.
-
В свойстве methods реализуйте методы:
- getSectionPublishers() — добавляет созданный канал в список издателей сообщений.
- getExtendedConfig() — задает настройки отображения вкладки канала на панели действий. Чтобы метод отработал корректно, загрузите изображение иконки канала и укажите ее в параметре ImageSrc. Файл изображения иконки, используемый в данном примере, можно скачать здесь.
- onGetRecordInfoForPublisher() — добавляет значение контакта из страницы записи раздела, который содержит панель действий.
- getContactEntityParameterValue() — определяет значение контакта из страницы записи раздела, который содержит панель действий.
-
В В массив модификаций diff добавьте конфигурационный объект с настройками расположения:
-
Вкладки CallsMessageTab.
-
Контейнера сообщений.
-
Модуля UsrCallsMessageModule. Это модуль, который отображается в текущем канале на одной из вкладок.
-
Исходный код схемы замещающей модели представления панели действий представлен ниже.
-
- На панели инструментов дизайнера нажмите Сохранить (Save).
В результате новый канал отображается на страницах записей разделов, в которых подключен SectionActionsDashboard.
3. Создать схему модуля контейнера
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Модуль (Add —> Module).

-
Заполните свойства схемы.
- Код (Code) — "UsrCallsMessagePublisherModule".
- Заголовок (Title) — "Модуль издателя сообщений логирования звонка" ("Call messages logging publisher module").

-
Реализуйте контейнер для отображения реализованного канала панели действий.
Модуль UsrCallsMessagePublisherModule является контейнером панели действий для отображения страницы UsrCallsMessagePublisherPage, в которой реализована логика добавляемого канала.
Исходный код схемы модуля представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
4. Создать схему модели представления страницы бизнес-логики канала
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Модель представления страницы (Add —> Page view model).

-
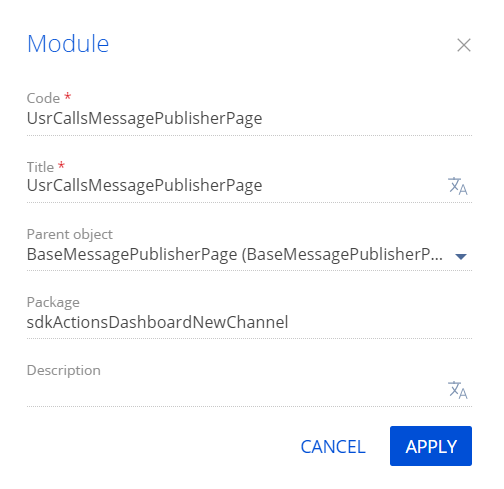
Заполните свойства схемы.
- Код (Code) — "UsrCallsMessagePublisherPage".
- Заголовок (Title) — "UsrCallsMessagePublisherPage".
- Родительский объект (Parent object) — выберите "BaseMessagePublisherPage".

-
Реализуйте логику работы страницы.
-
Укажите имя схемы объекта, с которым работает страница (в данном случае Activity).
-
Реализуйте логику публикации сообщения.
-
Переопределите метод getServiceConfig, в котором укажите имя класса из конфигурации.
Реализация логики публикации сообщения содержит большое количество методов, атрибутов и свойств. Полностью исходный код схемы UsrCallsMessagePublisherPage вы можете скачать по ссылке. Исходный код содержит реализацию рабочего канала CallMessagePublisher, который используется для логирования входящих и исходящих звонков.
Исходный код схемы модели представления рабочего канала представлен ниже.
-
- На панели инструментов дизайнера нажмите Сохранить (Save).
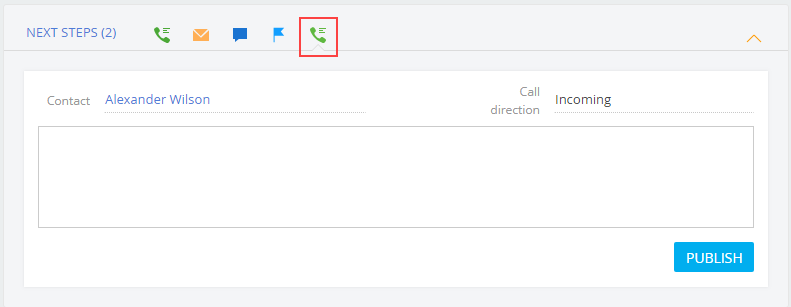
Результат выполнения примера
Чтобы посмотреть результат выполнения примера, обновите страницу раздела Контакты (Contacts).
В результате выполнения примера на панели действий страницы контакта отображается пользовательский канал. Канал повторяет функциональность канала фиксации результатов звонка.

1. Создать схему страницы действия верификации
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Модель представления страницы (Add —> Page view model).
/scr_minicard_creating_1.png)
-
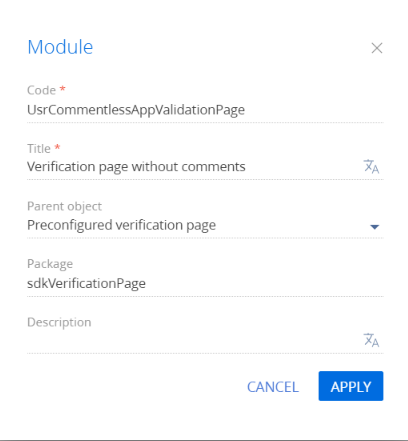
В дизайнере схем заполните свойства схемы:
- Код (Code) — "UsrCommentlessAppValidationPage".
- Заголовок (Title) — "Verification page without comments".
- Родительский объект (Parent object) — выберите "Преднастроенная пользовательская страница" ("Preconfigured verification page").

Для применения заданных свойств нажмите Применить (Apply).
2. Настроить представление страницы
В дизайнере схем добавьте необходимый исходный код.
В массиве модификаций diff удалите из родительского элемента поле Комментарий (Comment).
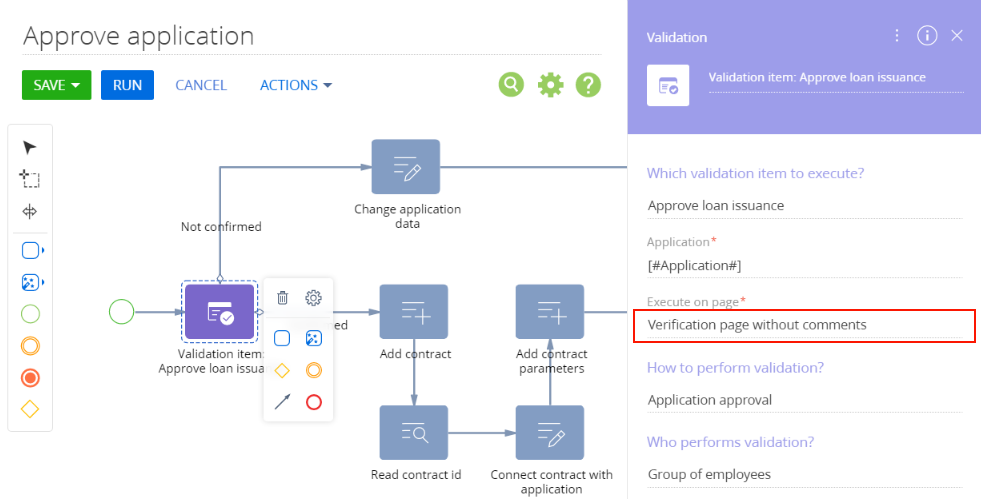
2. Использовать созданную схему в бизнес-процессе
Чтобы использовать созданную схему, необходимо указать ее в поле Выполнить на странице (Execute on page) элемента Действие верификации (Validation item) бизнес-процесса. Эта схема может быть использована как в новых, так и в уже существующих бизнес-процессах, например, Aprrove application.

Для применения изменений бизнес-процесс необходимо сохранить.
Результат выполнения примера
После окончательного применения изменений прежняя страница верификации будет заменена пользовательской, не содержащей поля Комментарий (Comment).