Контейнеры кнопок
Виды контейнеров кнопок, которые реализованы в Creatio:
- Контейнер кнопок действий — содержит кнопки действий страницы раздела. Содержит контейнеры стандартных кнопок и контейнер кнопок с выпадающим меню.
- Контейнер стандартных кнопок — содержит кнопки Сохранить (Save), Отмена (Cancel), Теги (Tags) и выпадающее меню кнопки Действия (Actions).
- Контейнер кнопок с выпадающим меню — содержит выпадающие меню кнопок Печать (Print) и Вид (View).
Контейнеры кнопок отличаются для страницы раздела, страницы записи и страницы добавления записи.
Мета-имена контейнеров кнопок представлены в таблице ниже.
|
|
|
||
|---|---|---|---|
|
|
|
|
|
| Страница раздела | Separate |
Separate |
Separate |
| Страница записи | Combined |
Combined |
Combined |
| Страница добавления записи | Action |
Left |
Right |
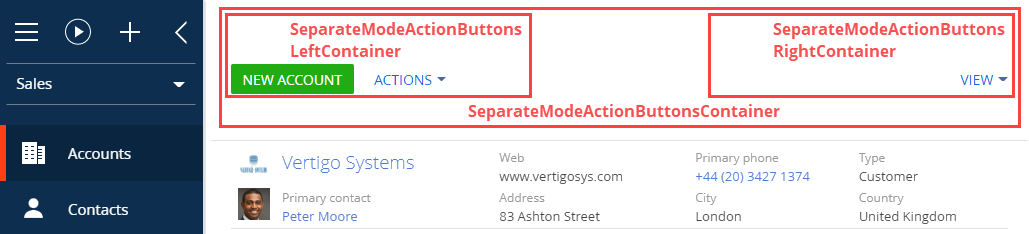
Контейнеры кнопок страницы раздела представлены на рисунке ниже.

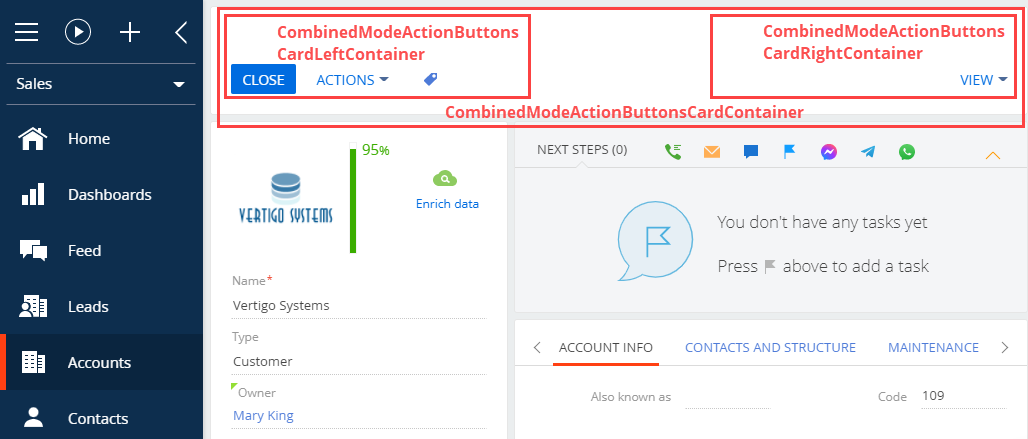
Контейнеры кнопок страницы записи представлены на рисунке ниже.

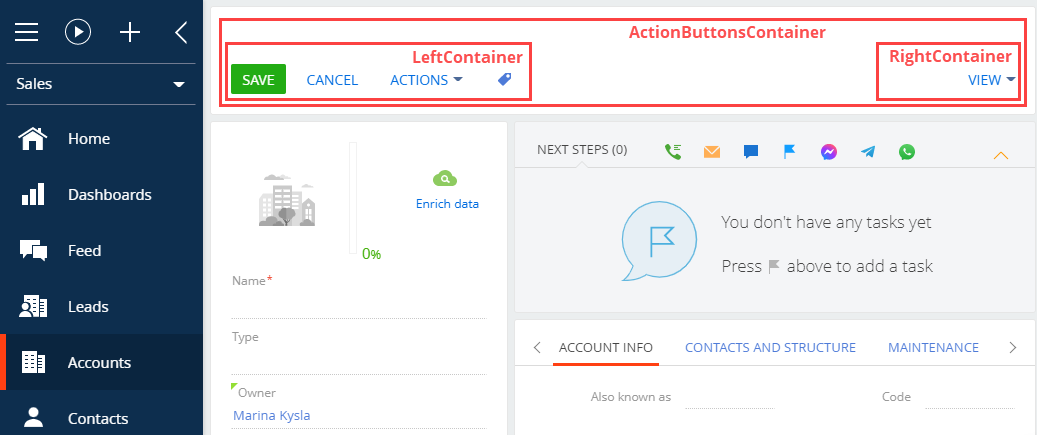
Контейнеры кнопок страницы добавления записи представлены на рисунке ниже.

Добавить кнопку
Алгоритм, который необходимо использовать для добавления кнопки, зависит от вида кнопки, которую планируется добавить.
Виды кнопок, которые реализованы в Creatio:
- Простая кнопка.
- Кнопка выбора цвета.
Добавить простую кнопку на страницу записи или раздела
- Создайте схему замещающей модели представления страницы записи или раздела, на которой будет размещена кнопка. Для этого воспользуйтесь инструкцией, которая приведена в статье Разработка конфигурационных элементов.
- В схему замещающей модели представления добавьте локализуемую строку, которая содержит название кнопки. Для этого воспользуйтесь инструкцией, которая приведена в статье Операции с локализуемыми ресурсами.
-
В схеме замещающей модели представления реализуйте логику работы кнопки:
-
В свойстве methods реализуйте:
- Метод-обработчика, который вызывается по нажатию на кнопку.
- Вспомогательные методы, которые необходимы для функционирования элемента управления. Это могут быть методы, которые управляют видимостью или доступностью элемента управления.
- В массив модификаций diff добавьте конфигурационный объект с настройками расположения кнопки на странице записи или раздела. В массиве модификаций укажите соответствующий контейнер, в котором планируется разместить кнопку.
-
Добавить простую кнопку в строку записи раздела
- Создайте схему замещающей модели представления раздела, в котором будет размещена кнопка. Для этого воспользуйтесь инструкцией, которая приведена в статье Разработка конфигурационных элементов.
- В схему замещающей модели представления добавьте локализуемую строку, которая содержит название кнопки. Для этого воспользуйтесь инструкцией, которая приведена в статье Операции с локализуемыми ресурсами.
-
В схеме замещающей модели представления реализуйте логику работы кнопки:
-
В свойстве methods реализуйте:
- метод onActiveRowAction() — переопределнный базовый метод схемы BaseDataView пакета NUI, который связывает кнопку с методом-обработчиком.
- Метод-обработчика, который вызывается по нажатию на кнопку.
- В массив модификаций diff добавьте конфигурационный объект с настройками расположения кнопки на странице раздела.
- В свойстве parentName укажите контейнер DataGrid.
- в свойстве propertyName укажите коллекцию activeRowActions.
- Вместо свойства itemType укажите свойство className, для которого установите значение Terrasoft.Button.
- Укажите свойство tag, которое будет идентифицировать кнопку в методе onActiveRowAction().
-
Добавить кнопку выбора цвета
- Создайте схему замещающего объекта. Для этого воспользуйтесь инструкцией, которая приведена в статье Разработка конфигурационных элементов.
- В схему замещающего объекта добавьте колонку типа Строка (50 символов) (Text (50 characters)), которая будет хранить информацию о выбранном цвете. Для этого воспользуйтесь инструкцией, которая приведена в статье Разработка конфигурационных элементов.
- Создайте схему замещающей модели представления страницы записи или раздела, на которой будет размещена кнопка. Для этого воспользуйтесь инструкцией, которая приведена в статье Разработка конфигурационных элементов.
-
В схеме замещающей модели представления реализуйте логику работы кнопки:
-
В свойстве methods реализуйте:
- Метод-обработчика, который вызывается по нажатию на кнопку.
- Вспомогательные методы, которые необходимы для функционирования элемента управления. Это могут быть методы, которые управляют видимостью или доступностью элемента управления.
-
В массив модификаций diff добавьте конфигурационный объект с настройками расположения кнопки на странице записи или раздела.
- В свойстве itemType укажите тип COLOR_BUTTON.
- В свойстве value установите привязку к добавленной колонке схемы замещающего объекта.
-
Добавить к кнопке всплывающую подсказку
Всплывающие подсказки — текстовые сообщения, которые предоставляют пользователю дополнительную информацию о функциональности кнопки. Всплывающая подсказка к кнопке отображается при наведении курсора на кнопку.
Чтобы добавить к кнопке всплывающую подсказку:
- Создайте схему замещающей модели представления страницы записи или раздела, на которой будет размещена кнопка. Для этого воспользуйтесь инструкцией, которая приведена в статье Разработка конфигурационных элементов.
- В схему замещающей модели представления добавьте локализуемую строку, которая содержит название кнопки. Для этого воспользуйтесь инструкцией, которая приведена в статье Операции с локализуемыми ресурсами.
- В массиве модификаций diff схемы замещающей модели представления реализуйте всплывающую подсказку.
Способы добавления всплывающей подсказки в конфигурационный объект кнопки:
- Свойство hint.
- Свойство tips.
Чтобы добавить всплывающую подсказку к кнопке с использованием свойства hint, в свойство values элемента управления добавьте свойство hint, которое содержит текст всплывающей подсказки.
Чтобы добавить всплывающую подсказку к кнопке с использованием свойства tips:
- В свойство values элемента управления добавьте свойство tips.
- В массив tips с помощью операции insert добавьте конфигурационный объект подсказки.
- В свойстве values конфигурационного объекта подсказки добавьте свойство content, которое содержит текст всплывающей подсказки.
Использование свойства tips для добавления всплывающей подсказки к кнопке позволяет:
- Изменить стиль отображения.
- Привязать видимость подсказки к событию модели представления.
- Добавить элементы управления и т. д.
Типы элементов, которые позволяют использовать свойство tips:
- Terrasoft.ViewItemType.BUTTON.
- Terrasoft.ViewItemType.LABEL.
- Terrasoft.ViewItemType.COLOR_BUTTON.
- Terrasoft.ViewItemType.HYPERLINK.
- Terrasoft.ViewItemType.INFORMATION_BUTTON.
- Элементы, для которых указано свойство generator.
Создать схему замещающей модели представления раздела
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
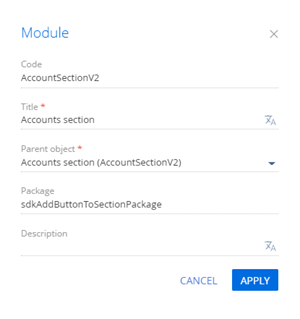
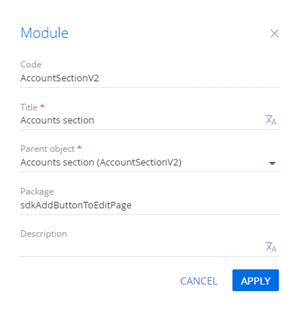
Заполните свойства схемы.
- Код (Code) — "AccountSectionV2".
- Заголовок (Title) — "Раздел контрагенты" ("Account section").
- Родительский объект (Parent object) — выберите "AccountSectionV2".

-
Добавьте локализуемую строку.
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
/scr_add_button.png) .
. -
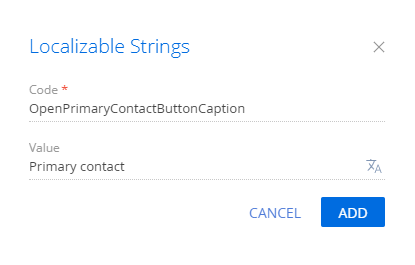
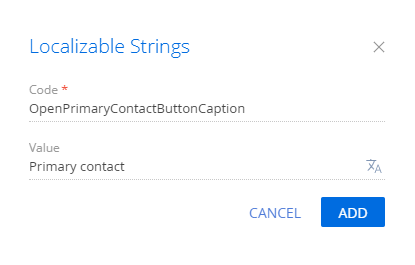
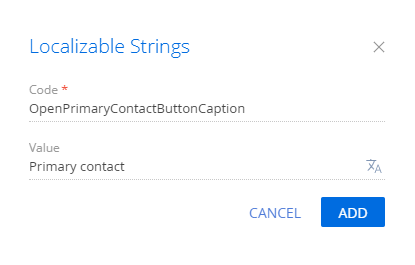
Заполните свойства локализуемой строки.
- Код (Code) — "OpenPrimaryContactButtonCaption".
- Значение (Value) — "Основной контакт" ("Primary contact").

- Для добавления локализуемой строки нажмите Добавить (Add).
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
-
Реализуйте логику работы кнопки.
-
В свойстве methods реализуйте методы:
- isAccountPrimaryContactSet() — проверяет заполнение поля Основной контакт (Primary contact) страницы.
- onOpenPrimaryContactClick() — метод-обработчик нажатия кнопки. Выполняет переход на страницу основного контакта.
- В массив модификаций diff добавьте конфигурационный объект с настройками расположения кнопки на странице.
Обращение к выделенной записи выполняется через атрибут ActiveRow модели представления раздела. Атрибут возвращает значение первичной колонки выделенной записи. В свою очередь, значение первичной колонки выделенной записи может использоваться для получения значений, загруженных в реестр полей выбранного объекта, например, из коллекции данных списочного представления реестра раздела, которая хранится в свойстве GridData модели представления реестра.
Исходный код схемы замещающей модели представления страницы раздела представлен ниже.
-
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Очистите кэш браузера.
- Обновите страницу раздела Контрагенты (Accounts).
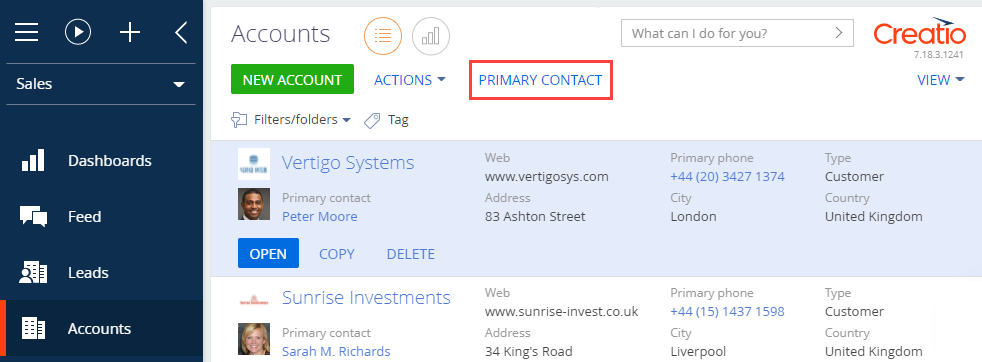
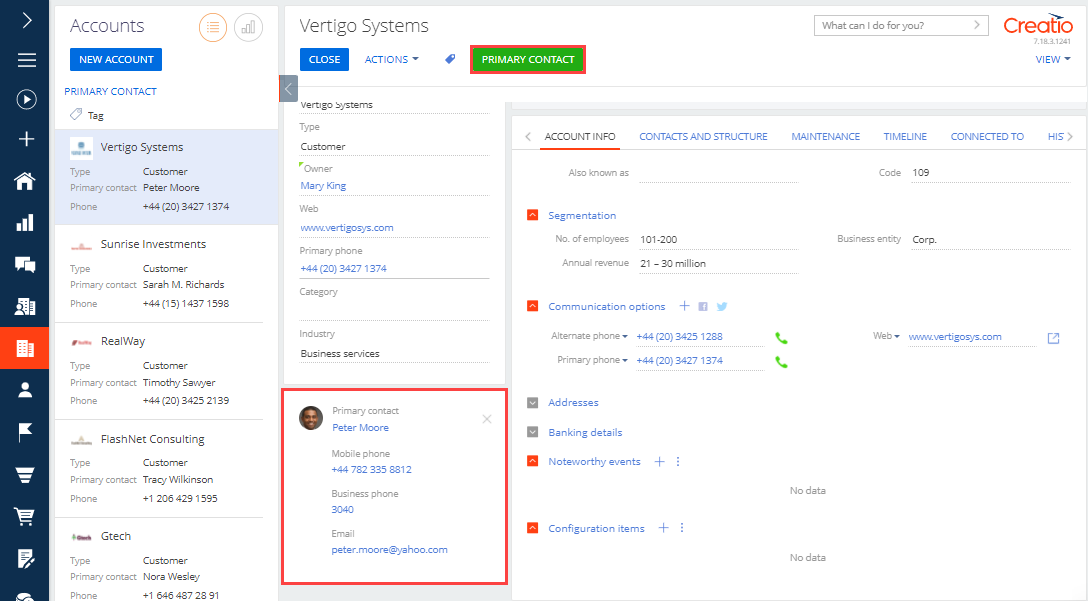
В результате выполнения примера на панель инструментов раздела Контрагенты (Accounts) добавлена кнопка Основной контакт (Primary contact). Кнопка активна при выборе в реестре раздела контрагента, для которого указан основной контакт.

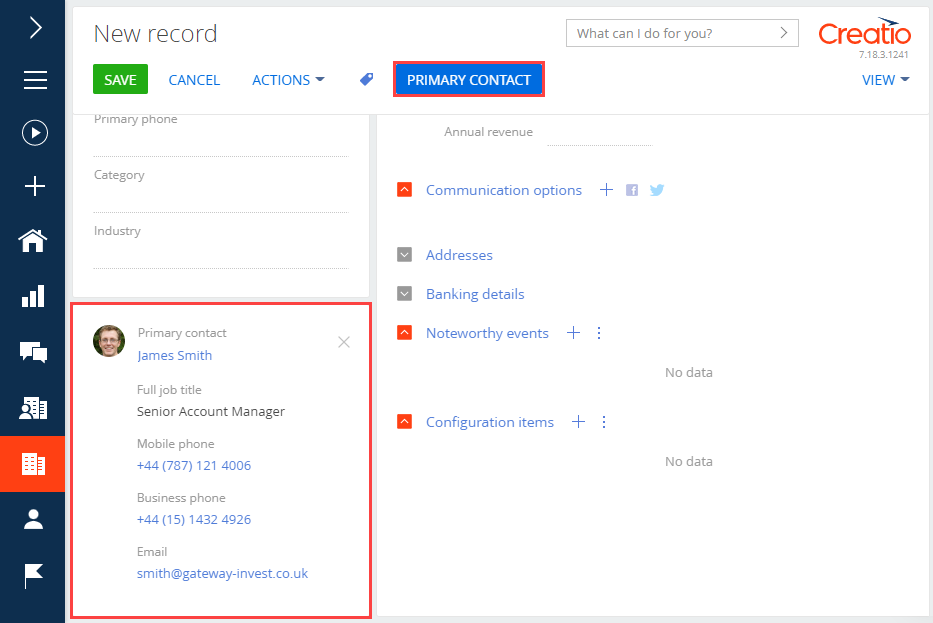
При нажатии на кнопку Основной контакт (Primary contact) открывается страница основного контакта активного контрагента.

Создать схему замещающей модели представления раздела
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
Заполните свойства схемы.
- Код (Code) — "AccountSectionV2".
- Заголовок (Title) — "Раздел контрагенты" ("Account section").
- Родительский объект (Parent object) — выберите "AccountSectionV2".

-
Добавьте локализуемую строку.
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
/scr_add_button.png) .
. -
Заполните свойства локализуемой строки.
- Код (Code) — "OpenPrimaryContactButtonCaption".
- Значение (Value) — "Основной контакт" ("Primary contact").

- Для добавления локализуемой строки нажмите Добавить (Add).
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
-
Реализуйте логику работы кнопки.
- В свойство attributes добавьте атрибут ButtonEnabled типа Terrasoft.DataValueType.BOOLEAN, который сохраняет состояние доступности кнопки.
-
В свойстве methods реализуйте методы:
- onOpenPrimaryContactClick() — выполняет переход на страницу основного контакта.
- onCardRendered() — подписка на события загрузки данных в реестр и событие изменения активной записи реестра. Выполняется после отрисовки страницы контрагента в совмещенном режиме.
- isPrimaryContactExist() — определяет наличие основного контакта для активной записи реестра.
- setButtonEnabled() — устанавливает значение атрибута ButtonEnabled в зависимости от наличия основного контакта контрагента.
- В массив модификаций diff добавьте конфигурационный объект с настройками расположения кнопки на странице.
Исходный код схемы замещающей модели представления страницы раздела представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера, обновите страницу раздела Контрагенты (Accounts).
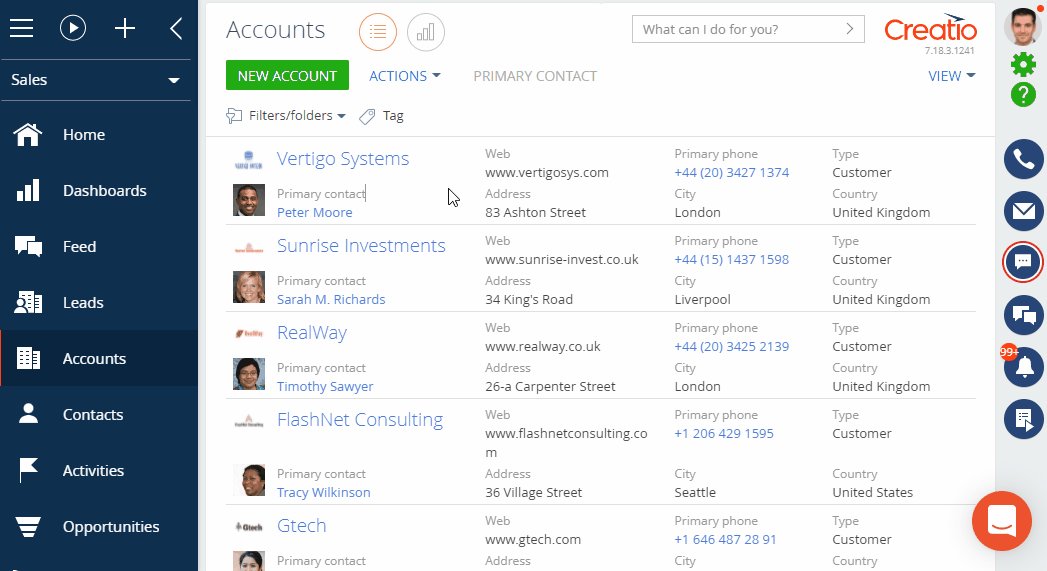
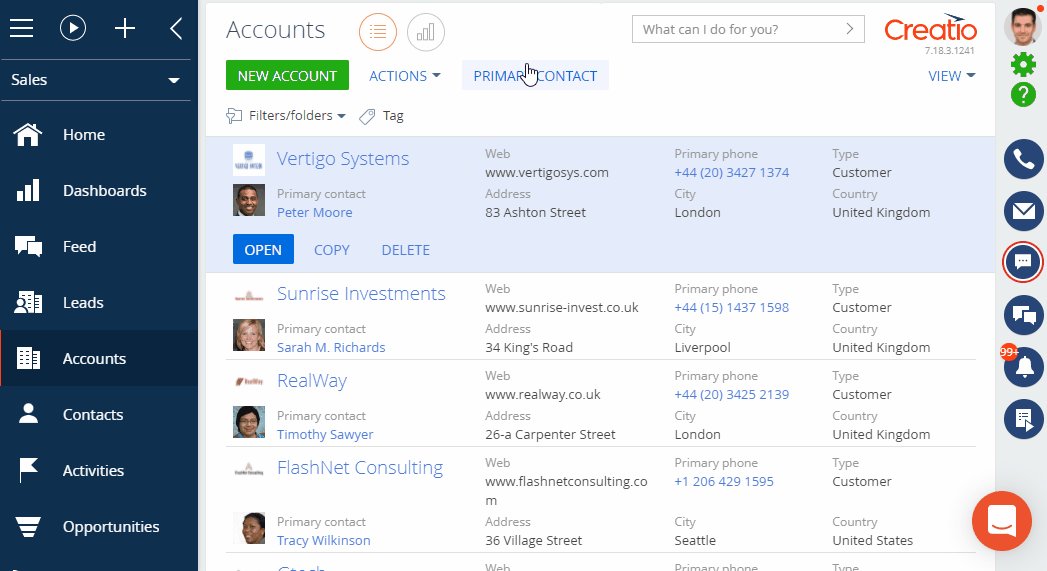
В результате выполнения примера на панель инструментов раздела Контрагенты (Accounts) добавлена кнопка Основной контакт (Primary contact).
Если для контрагента указан основной контакт, то при нажатии на кнопку Основной контакт (Primary contact) открывается страница этого контакта.

Если для контрагента не указан основной контакт, то кнопка Основной контакт (Primary contact) неактивна.

1. Изменить способ добавления контрагента
По умолчанию для добавления контрагента используется мини-карточка.
Чтобы для добавления контрагента использовать страницу добавления:
- Перейдите в дизайнер системы по кнопке
 .
. - В блоке Настройка системы (System setup) перейдите по ссылке Системные настройки (System settings).
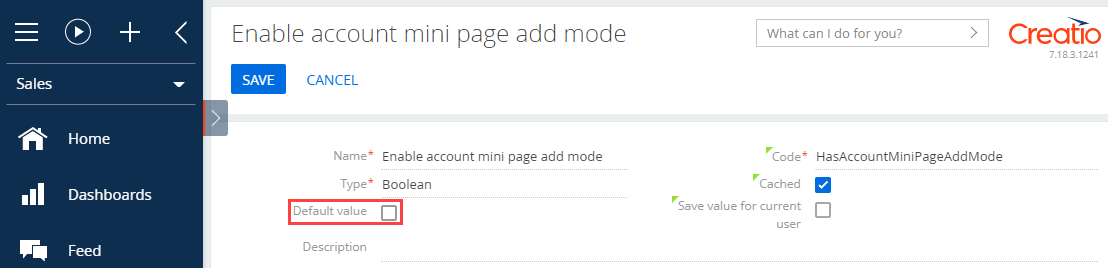
- Выберите настройку Использовать миникарточку добавления контрагента (Enable account mini page add mode, код HasAccountMiniPageAddMode).
-
Снимите признак Значение по умолчанию (Default value).

- Выполните повторный вход в приложение.
2. Создать схему замещающей модели представления страницы контрагента
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
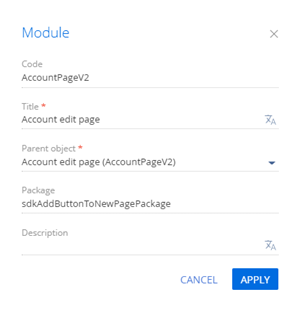
Заполните свойства схемы.
- Код (Code) — "AccountPageV2".
- Заголовок (Title) — "Страница редактирования контрагента" ("Account edit page").
- Родительский объект (Parent object) — выберите "AccountPageV2".

-
Добавьте локализуемую строку.
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
/scr_add_button.png) .
. -
Заполните свойства локализуемой строки.
- Код (Code) — "OpenPrimaryContactButtonCaption".
- Значение (Value) — "Основной контакт" ("Primary contact").

- Для добавления локализуемой строки нажмите Добавить (Add).
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
-
Реализуйте логику работы кнопки.
-
В свойстве methods реализуйте методы:
- isAccountPrimaryContactSet() — проверяет заполнение поля Основной контакт (Primary contact) страницы.
- onOpenPrimaryContactClick() — метод-обработчик нажатия кнопки. Выполняет переход на страницу основного контакта.
- В массив модификаций diff добавьте конфигурационный объект с настройками расположения кнопки на странице.
Исходный код схемы замещающей модели представления страницы контрагента представлен ниже.
-
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Обновите страницу раздела Контрагенты (Accounts).
- На панели инструментов раздела Контрагенты (Accounts) нажмите кнопку Добавить контрагента (New account).
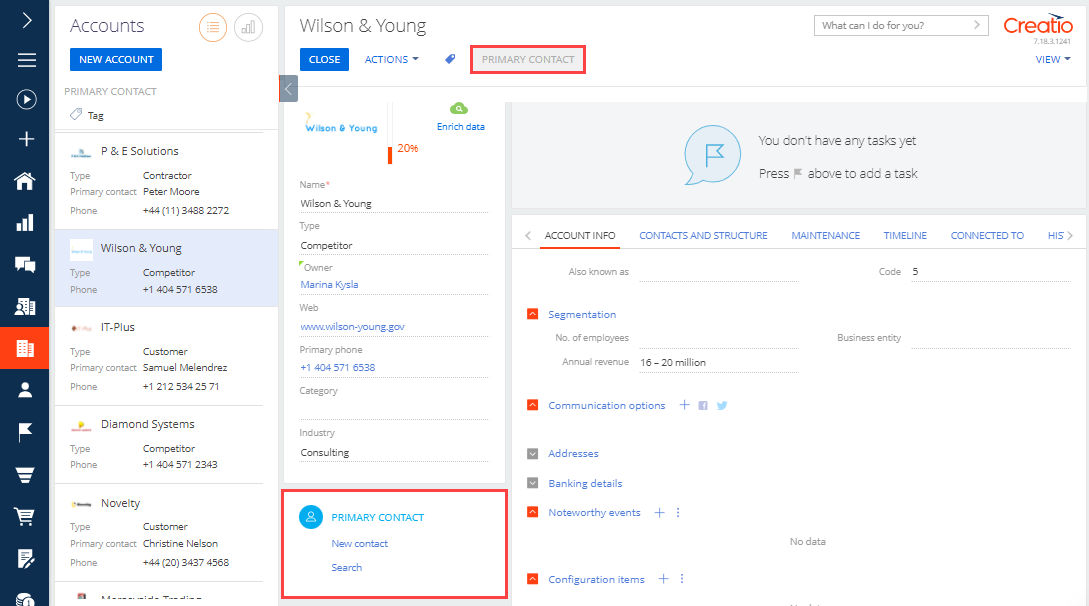
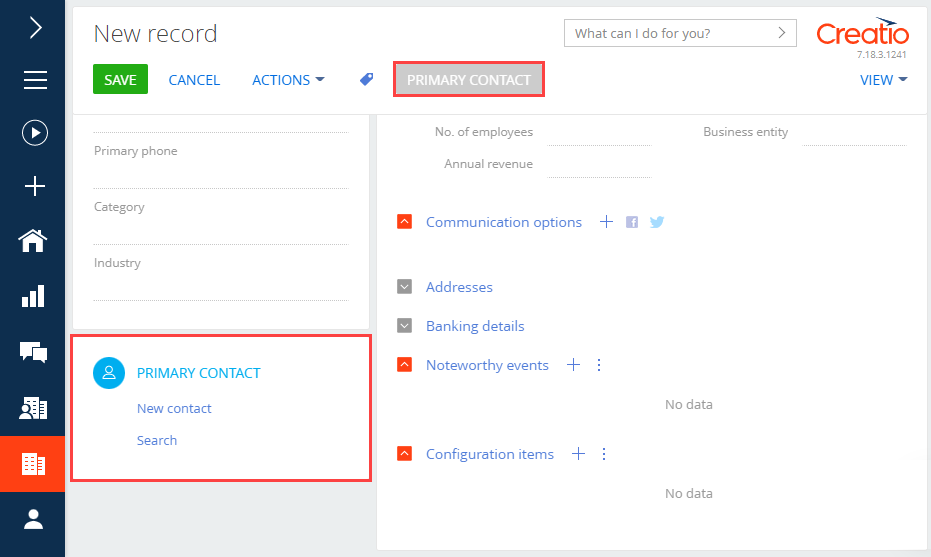
В результате выполнения примера на панель инструментов страницы добавления контрагента добавлена неактивна кнопка Основной контакт (Primary contact).

Кнопка Основной контакт (Primary contact) активируется после указания основного контакта контрагента. При нажатии на кнопку Основной контакт (Primary contact) открывается страница этого контакта.

1. Создать схему замещающего объекта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающий объект (Add —> Replacing object).
/scr_add_entity_schema_replaced.png)
-
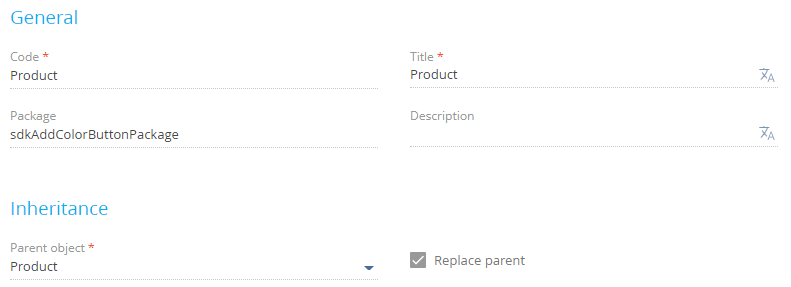
Заполните свойства схемы.
- Код (Code) — "Product".
- Заголовок (Title) — "Продукт" ("Product").
- Родительский объект (Parent object) — выберите "Product".

-
В схему добавьте колонку.
- В контекстном меню узла Колонки (Columns) структуры объекта нажмите
 .
. -
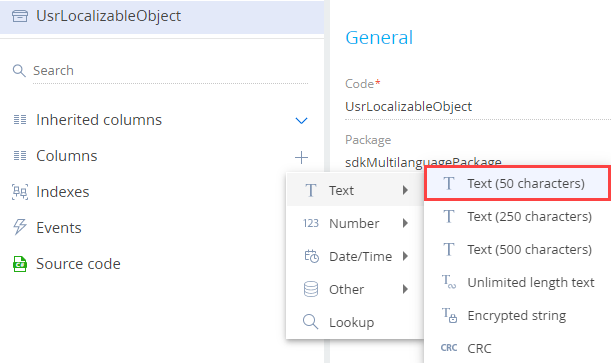
В выпадающем меню нажмите Строка —> Строка (50 символов) (Text —> Text (50 characters)).

-
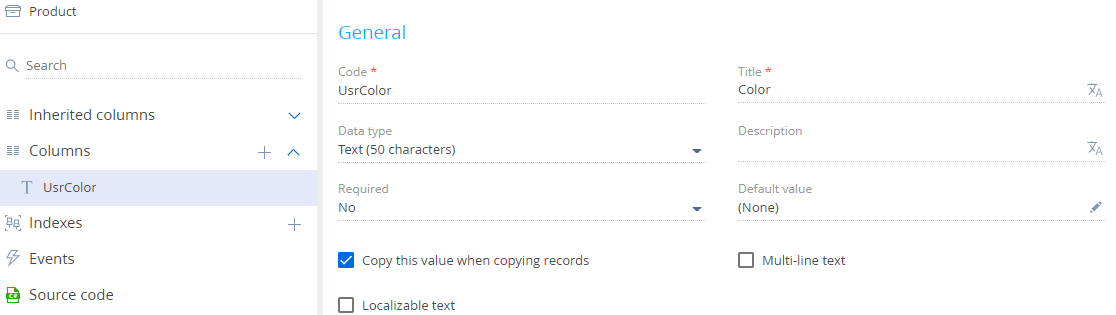
Заполните свойства добавляемой колонки.
- Код (Code) — "UsrColor".
- Заголовок (Title) — "Цвет" ("Color").

- В контекстном меню узла Колонки (Columns) структуры объекта нажмите
- На панели инструментов дизайнера объектов нажмите Сохранить (Save), а затем Опубликовать (Publish).
2. Создать схему замещающей модели представления страницы контрагента
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
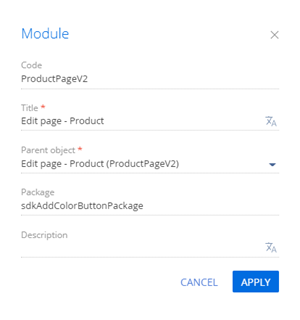
Заполните свойства схемы.
- Код (Code) — "ProductPageV2".
- Заголовок (Title) — "Страница редактирования продукта" ("Edit page - Product").
- Родительский объект (Parent object) — выберите "ProductPageV2".

-
Настройте расположение кнопки. Для этого в массив модификаций diff добавьте конфигурационный объект с настройками расположения кнопки на странице.
Исходный код схемы замещающей модели представления страницы продукта представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Обновите страницу раздела Продукты (Products).
- Откройте страницу продукта.
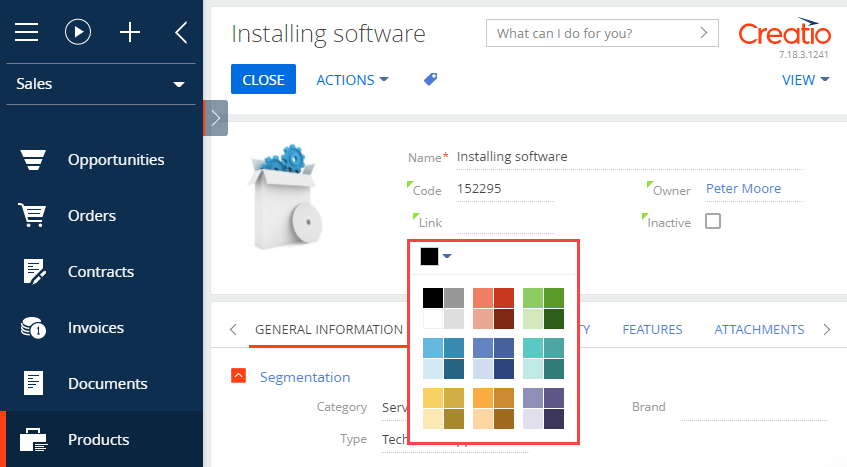
В результате выполнения примера на страницу продукта добавлена кнопка выбора цвета.

Создать схему замещающей модели представления страницы контакта
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
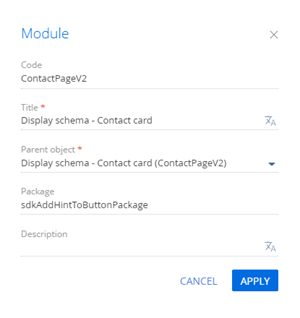
Заполните свойства схемы.
- Код (Code) — "ContactPageV2".
- Заголовок (Title) — "Схема отображения карточки контакта" ("Display schema — Contact card").
- Родительский объект (Parent object) — выберите "ContactPageV2".

-
Добавьте локализуемую строку, которая содержит текст подсказки.
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
/scr_add_button.png) .
. -
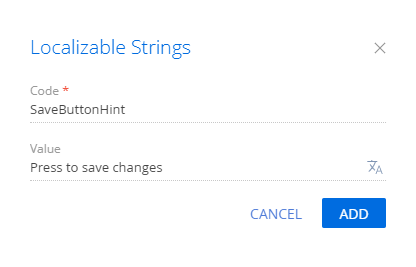
Заполните свойства локализуемой строки.
- Код (Code) — "SaveButtonHint".
- Значение (Value) — "Нажмите, чтобы сохранить изменения" ("Press to save changes").

- Для добавления локализуемой строки нажмите Добавить (Add).
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
-
Настройте всплывающую подсказку к кнопке Сохранить (Save) страницы контакта. Для этого в массив модификаций diff добавьте конфигурационный объект кнопки на странице.
Исходный код схемы замещающей модели представления страницы контакта представлен ниже. Используются разные способы добавления всплывающей подсказки в конфигурационный объект кнопки.
- На панели инструментов дизайнера нажмите Сохранить (Save).
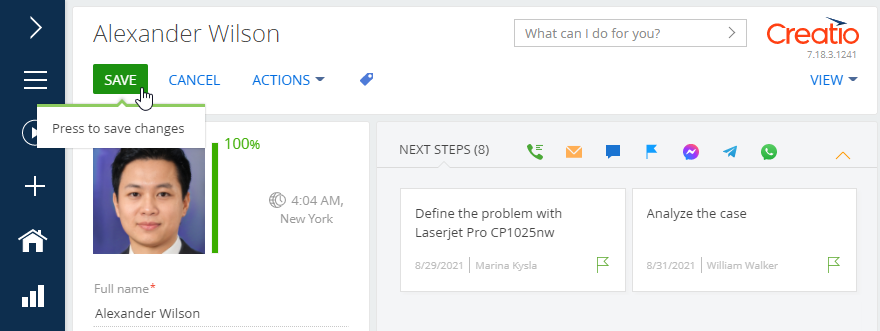
Результат выполнения примера
В результате выполнения примера к кнопке Сохранить (Save) страницы контакта добавлена всплывающая подсказка.

Создать схему замещающей модели представления раздела
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Замещающая модель представления (Add —> Replacing view model).
/scr_add_replacing_module.png)
-
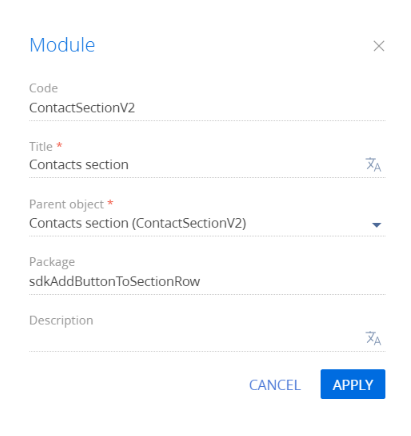
Заполните свойства схемы.
- Код (Code) — "ContactSectionV2".
- Заголовок (Title) — "Раздел контакты" ("Contact section").
- Родительский объект (Parent object) — выберите "ContactSectionV2".

-
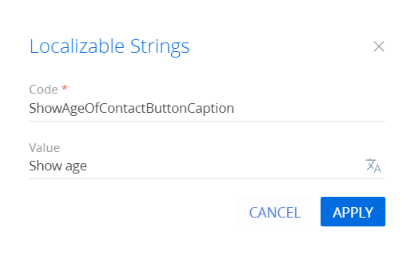
Добавьте локализуемую строку.
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
/scr_add_button.png) .
. -
Заполните свойства локализуемой строки.
- Код (Code) — "ShowAgeOfContactButtonCaption".
- Значение (Value) — "Показать возраст" ("Show age").

- Для добавления локализуемой строки нажмите Добавить (Add).
- В контекстном меню узла Локализуемые строки (Localizable strings) нажмите кнопку
-
Реализуйте логику работы кнопки.
-
В свойстве methods реализуйте методы:
- onActiveRowAction() — присваивает метод-обработчик кнопке, расположенной в строке активной записи раздела.
- onShowAgeButtonClicked() — метод-обработчик нажатия кнопки. Возвращает возраст контакта во всплывающем окне.
- В массив модификаций diff добавьте конфигурационный объект с настройками расположения кнопки на странице.
Обращение к выделенной записи выполняется через атрибут ActiveRow модели представления раздела. Атрибут возвращает значение первичной колонки выделенной записи. В свою очередь, значение первичной колонки выделенной записи может использоваться для получения значений, загруженных в реестр полей выбранного объекта.
Исходный код схемы замещающей модели представления страницы раздела представлен ниже.
-
- На панели инструментов дизайнера нажмите Сохранить (Save).
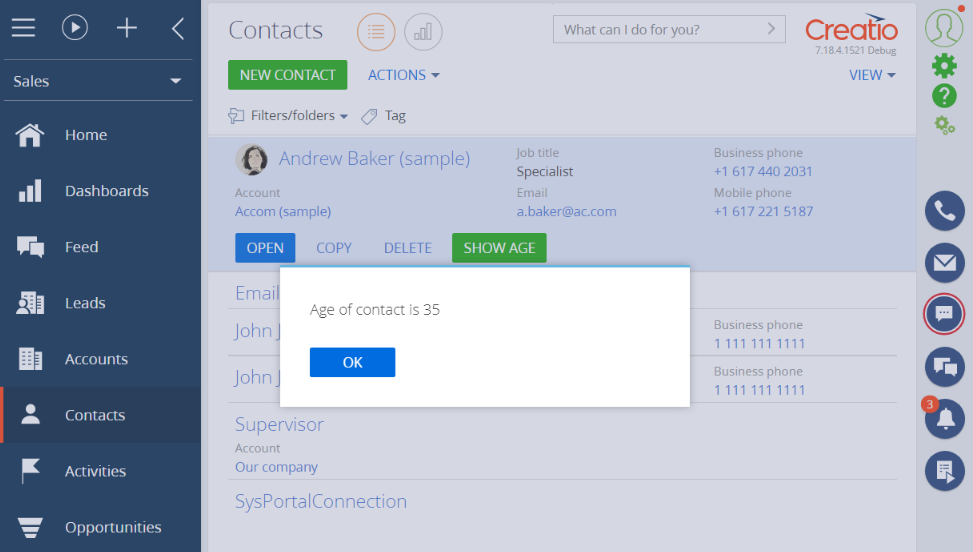
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Очистите кэш браузера.
- Обновите страницу раздела Контакты (Contacts).
В результате выполнения примера в строку активной записи раздела Контакты (Contacts) добавлена кнопка Показать возраст (Show Age). При нажатии на кнопку Показать возраст (Show Age) отображается всплывающее окно с информацией о возрасте контакта.

Назначение массива модификаций diff объекта кнопки — настройка расположения кнопки на странице записи путем использования конфигурационного объекта. Настройка выполняется в схеме модели представления страницы записи. Описание свойств схемы содержится в статье Клиентская схема.
Свойства
Операция с кнопкой.
| set | Значение кнопки устанавливается значением параметра values. |
| merge | Значения из родительских, замещаемых и замещающих схем сливаются вместе, при этом свойства из значения параметра values последнего наследника имеют приоритет. |
| remove | Кнопка удаляется из схемы. |
| move | Кнопка перемещается в другой родительский элемент. |
| insert | Кнопка добавляется в схему. |
Мета-имя родительского элемента управления, в который помещается кнопка. Если это функциональная кнопка, то в качестве родительских контейнеров могут выступать LeftContainer и RightContainer.
Имя параметра родительского элемента. Для кнопки указывается значение items.
Мета-имя добавляемой кнопки.
Конфигурационный объект с настройками дополнительных свойств кнопки.
| itemType | Тип элемента. Задается значением перечисления Terrasoft.ViewItemType. Для кнопки используется значение BUTTON. |
| caption | Заголовок кнопки. Рекомендуется задавать значения заголовков через привязку к локализируемой строке схемы. |
| click | Привязка метода-обработчика кнопки. |
| layout | Объект настроек расположения кнопки в сетке. |
| enabled | Регулирует доступность (активность) кнопки. |
| visible | Регулирует видимость кнопки. |
| style |
Стиль компонента. Задается значением перечисления Terrasoft.controls.ButtonEnums.style. Возможные значения (Terrasoft.controls.ButtonEnums.style)
Стиль по умолчанию. Цвет кнопки — зеленый. Цвет кнопки — красный. Цвет кнопки — синий. Цвет кнопки — серый. Прозрачная кнопка. Значение из предыдущих версий Creatio. |


