Бизнес-логика настраивается в секциях validators, converters, handlers клиентских схем страниц Freedom UI. Для настройки бизнес-логики рекомендуется использовать no-code инструменты, которые описаны в статье Freedom UI дизайнер. Если кастомизацию невозможно выполнить с помощью no-code инструментов, рекомендуется выполнять настройку бизнес-логики в исходном коде схемы страницы Freedom UI. Создание страницы Freedom UI описано в статье Клиентский модуль.
Примеры бизнес-логики, которую можно реализовать с помощью страницы Freedom UI:
- Видимость элементов.
- Блокировка элементов.
- Обязательность элементов.
- Фильтрация элементов.
- Заполнение полей.
- Обращение к данным Creatio.
- Отправка http-запросов.
- Переход по страницам.
Описание страницы содержится в статье Страница Freedom UI.
Алгоритм кастомизации страницы Freedom UI
-
Настройте страницу приложения.
- Создайте пользовательское приложение. Для этого воспользуйтесь инструкцией, которая приведена в статье Создать пользовательское приложение.
- Добавьте элемент или элементы, для которых планируется настроить бизнес-логику. Для этого воспользуйтесь инструкцией, которая приведена в статье Настроить интерфейс приложения.
-
Настройте бизнес-логику элемента страницы.
Бизнес-логика настраивается в клиентской схеме страницы Freedom UI. Чтобы открыть схему клиентского модуля, на панели действий Freedom UI дизайнера соответствующей страницы нажмите на кнопку
 . После сохранения настроек страницы открывается исходный код страницы Freedom UI. Для настройки используйте соответствующие секции клиентской схемы страницы Freedom UI. Подробнее о секциях читайте в статье Клиентская схема.
. После сохранения настроек страницы открывается исходный код страницы Freedom UI. Для настройки используйте соответствующие секции клиентской схемы страницы Freedom UI. Подробнее о секциях читайте в статье Клиентская схема.
Большая часть кастомизации выполняется с помощью использования обработчиков запросов. Обработчики запросов — элементы механизма HandlerChain, который позволяет описывать бизнес-логику в формате запроса на действие и цепочки обработчиков запроса. Использование секции handlers позволяет взаимодействовать с источниками данных. Примеры запросов: готовность страницы, загрузка и сохранение данных, запуск бизнес-процесса.
Creatio 8 Atlas предоставляет возможность выстраивать обработчики запросов в цепочки выполнения, например, чтобы по запросу сохранения записи сначала отработал базовый обработчик сохранения, а потом выполнялась пользовательская логика страницы.
Закрыть WebSocket при уничтожении View модели
Чтобы закрыть WebSocket при уничтожении View модели, в секцию handlers добавьте пользовательскую реализацию обработчика системного запроса crt.HandleViewModelDestroyRequest. Обработчик выполняется при уничтожении View модели (например, при переходе на другую страницу). Предназначен для уничтожения ресурсов. В обработчике не рекомендуется писать асинхронный код (обращение к серверу, таймауты и т. д.), кроме вычитки значения атрибутов.
Пример обработчика запроса crt.HandleViewModelDestroyRequest, который закрывает пользовательский WebSocket SomeWebSocket, представлен ниже.
1. Настроить интерфейс страницы
- Используя шаблон Данные и бизнес-процессы (Records & business processes), создайте пользовательское приложение Requests. Для этого воспользуйтесь инструкцией, которая приведена в статье Создать пользовательское приложение.
-
Добавьте системную настройку, которая хранит номер заявки.
- Перейдите в дизайнер системы по кнопке
 . В блоке Настройка системы (System setup) перейдите по ссылке Системные настройки (System settings).
. В блоке Настройка системы (System setup) перейдите по ссылке Системные настройки (System settings). - На панели инструментов раздела нажмите на Добавить настройку (Add setting).
-
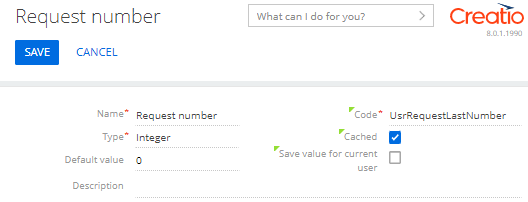
Заполните свойства системной настройки:
- Название (Name) — "Номер заявки" ("Request number").
- Код (Code) — "UsrRequestLastNumber".
- Тип (Type) — выберите "Целое число" ("Integer").
- Значение по умолчанию (Default value) — "1".

- Перейдите в дизайнер системы по кнопке
-
В рабочей области страницы приложения Requests откройте страницу Страница записи Requests (Requests form page).
Поле Название (Name) по умолчанию добавлено на страницу Страница записи Requests (Requests form page).
- В рабочую область Freedom UI дизайнера добавьте компонент типа 2 колонки (2 columns).
-
Добавьте надпись номера заявки.
- В первую колонку компонента типа 2 колонки (2 columns) Freedom UI дизайнера добавьте компонент типа Надпись (Label).
-
На панели действий Freedom UI дизайнера нажмите на кнопку
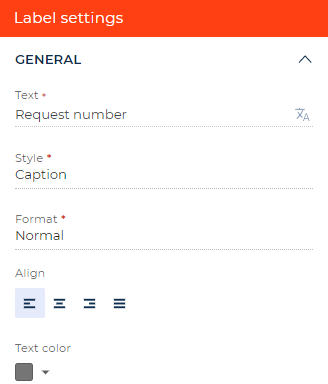
 и на панели настройки заполните свойства надписи:
и на панели настройки заполните свойства надписи:- Заголовок (Title) — "Номер заявки" ("Request number").
- Стиль (Style) — выберите "Описание" ("Caption").
- Цвет текста (Text color) — выберите серый цвет.

-
Добавьте надпись, которая содержит значение системной настройки номера заявки.
- Во вторую колонку компонента типа 2 колонки (2 columns) Freedom UI дизайнера добавьте компонент типа Надпись (Label).
-
На панели действий Freedom UI дизайнера нажмите на кнопку
 и на панели настройки заполните свойства надписи:
и на панели настройки заполните свойства надписи:- Заголовок (Title) — "Номер заявки (значение)" ("Request number (value)").
- Стиль (Style) — выберите "Обычный текст" ("Body text").

- На панели действий Freedom UI дизайнера нажмите на кнопку
 . После сохранения настроек страницы открывается исходный код страницы Freedom UI.
. После сохранения настроек страницы открывается исходный код страницы Freedom UI.
2. Изменить место вызова обработчика запроса
Бизнес-логика настраивается в дизайнере клиентского модуля. В этом примере настроим изменение места вызова обработчика запроса.
-
Подключите сервис системных переменных sdk.SysSettingsService. Для этого добавьте в AMD-модуль зависимость @creatio-devkit/common.
-
В секции viewModelConfig добавьте атрибут UsrRequestLastNumber, который хранит информацию о значении системной настройки UsrRequestLastNumber.
-
В секции viewConfigDiff привяжите свойство caption элемента RequestNumberValue к атрибуту $UsrRequestLastNumber модели. Свойство caption отвечает за текст, который содержит элемент.
-
В секции handlers добавьте пользовательскую реализацию обработчика системного запроса crt.SaveRecordRequest. Обработчик выполняется при нажатии на кнопку Сохранить (Save) на панели инструментов страницы заявки.
- Реализуйте ожидание выполнения следующего обработчика. В нашем примере это обработчик, который выполняет сохранение записи.
- После сохранения записи создайте экземпляр сервиса системных значений из @creatio-devkit/common.
- Получите значение системной настройки UsrRequestLastNumber.
- Отправьте запрос на обновление значения системной настройки UsrRequestLastNumber (увеличьте ее на 1).
- Обновите значение атрибута UsrRequestLastNumber.
- Верните результат сохранения.
Полный исходный код схемы страницы - На панели инструментов дизайнера клиентского модуля нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Перейдите на страницу приложения Requests и нажмите Запустить приложение (Run app).
- На панели инструментов приложения Requests нажмите Добавить (New).
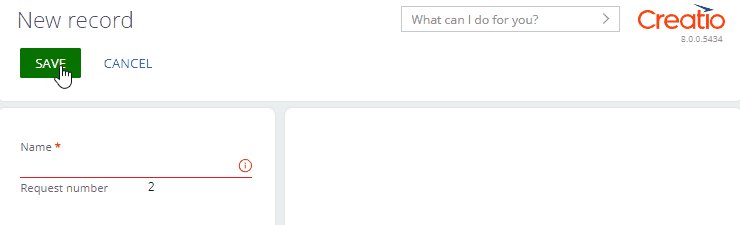
В результате выполнения примера при нажатии на кнопку Сохранить (Save) панели инструментов страницы заявки отображается номер последней созданной записи в разделе Requests, который увеличен на 1. В качестве значения используется значение системной настройки Номер заявки (Request number, код UsrRequestLastNumber).