Страница — элемент приложения, который позволяет управлять внешним видом элементов, работать с источниками данных и произвольным образом размещать компоненты на странице. Каждая страница представлена схемой клиентского модуля. Например, домашняя страница Studio сконфигурирована в схеме StudioHomePage пакета UIv2. Функциональность базовой страницы реализована в схеме BaseTemplate пакета UIv2. Все схемы страниц записи должны наследовать страницу BaseTemplate или ее наследников. Примеры страницы: страница с островами слева (схема PageWithLeftAreaTemplate пакета UIv2), страница с реестром (схема BaseGridSectionTemplate пакета UIv2).
В зависимости от выбранного шаблона приложения, при создании приложение может содержать страницу с реестром и страницу записи с минимальным набором компонентов. Дальнейшая кастомизация выполняется в дизайнере интерфейсов с помощью no-code инструментов. Инструкция по настройке элементов в дизайнере интерфейсов содержится в статье Freedom UI дизайнер.
Кастомизация страницы описана в статье Кастомизация страницы Freedom UI.
Контейнеры страницы Freedom UI
Элементы пользовательского интерфейса приложения, которые относятся к странице, размещены в соответствующих контейнерах. Контейнеры конфигурируются в базовой схеме страницы или схеме замещающей страницы. Контейнеры не зависят от типа страницы.
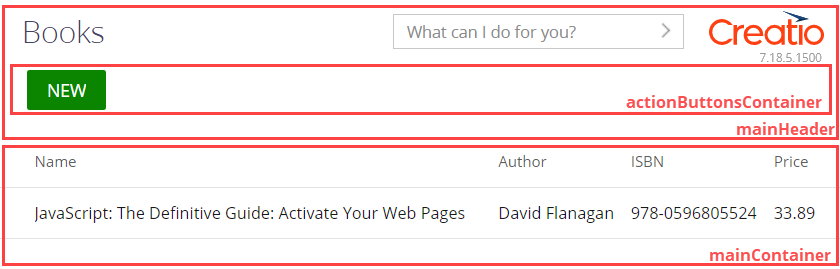
Основные контейнеры страницы Freedom UI представлены на рисунке ниже.

- Контейнер заголовка страницы (mainHeader) — заголовок страницы и вложенный контейнер actionButtonsContainer.
- Контейнер действий страницы (actionButtonsContainer) — действия над страницей (например, сохранить, открыть и т. д.).
- Контейнер контента страницы (mainContainer) — контент страницы.
Создание страницы Freedom UI описано в статье Настроить приложение.
Структура страницы Freedom UI
Структурные элементы страницы Freedom UI:
- Данные. Подробнее читайте в статье Freedom UI дизайнер.
- Графики. Подробнее читайте в статье Freedom UI дизайнер.
- Компоненты (кнопка, список, надпись, группы, меню управление группами, панель действий). Подробнее читайте в статье Freedom UI дизайнер.
-
Элементы разметки.
- FlexContainer — компонент разметки, который позволяет настроить расположение нескольких элементов последовательно в строку или колонку. Элементы могут изменять размер в зависимости от контента. Построен на базе компонента CSS Flexible Box.
- GridContainer — компонент разметки, который позволяет настроить расположение нескольких элементов последовательно на сетке. Элементы могут изменять размер в зависимости от контента. Построен на базе CSS Grid Layout.
Подробнее читайте в статье Freedom UI дизайнер.
FlexContainer — компонент разметки, который позволяет настроить расположение нескольких элементов последовательно в строку или колонку. Элементы могут изменять размер в зависимости от контента. Построен на базе компонента CSS Flexible Box.
Действия, которые позволяет выполнять компонент FlexContainer с элементами макета:
- Задает направление элементов.
- Выравнивает элементы.
- Распределяет пространство между элементами.
Подробно о Flexible Box читайте в статье Основные понятия Flexbox.
Cвойства
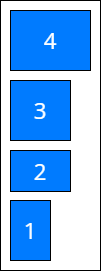
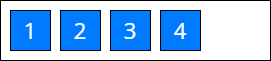
Указывает как flex-элементы располагаются во flex-контейнере относительно главной оси и направления.
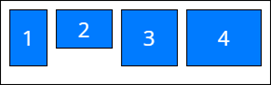
| row | Блоки flex-контейнера размещаются в строку. |
 |
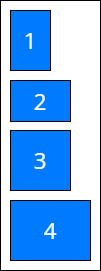
| column | Блоки flex-контейнера размещаются в столбец. |
 |
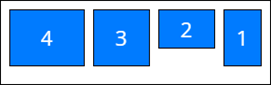
| row- |
Блоки flex-контейнера размещаются в строку, но в обратном направлении. |
 |
| column- |
Блоки flex-контейнера размещаются в столбец, но в обратном направлении. |
 |
Выравнивание вдоль главной оси. Указывает как браузер распределяет пространство между и вокруг элементов контента вдоль главной оси flex-контейнера.
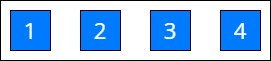
| start | Выравнивание элементов по левому краю flex-контейнера. |
 |
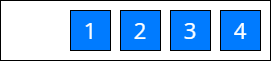
| end | Выравнивание элементов по правому краю flex-контейнера. |
 |
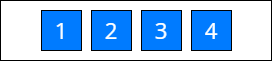
| center | Выравнивание элементов по центру flex-контейнера. |
 |
| space- |
Блоки flex-контейнера равномерно размещаются по всей ширине. Первый элемент выровнен по левому краю, последний — по правому. |
 |
Выравнивание по вертикали. Выравнивает элементы flex-контейнера, как и свойство @Input justifyContent, но в перпендикулярном направлении.
| flex- |
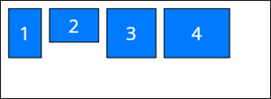
Выравнивание элементов по верхнему краю flex-контейнера. |
 |
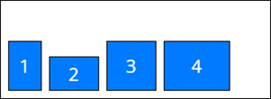
| flex- |
Выравнивание элементов по нижнему краю flex-контейнера. |
 |
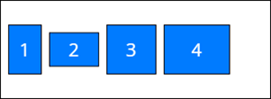
| center | Выравнивание элементов по центру flex-контейнера. |
 |
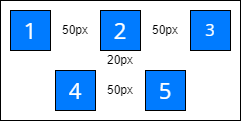
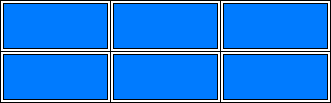
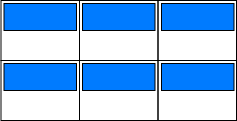
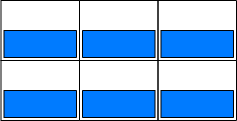
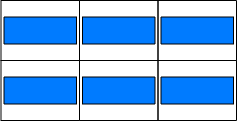
Задает отступы между элементами flex-контейнера в столбцах и строках. Является сокращением для свойств row-gap (отступ между элементами строки) и column-gap (отступ между элементами столбца).
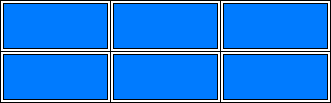
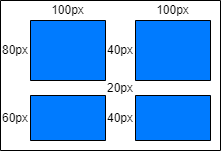
Результат настройки свойств row-gap и column-gap приведен ниже.
Результат отображения представлен на рисунке ниже.

Задает внутренние отступы для контейнера. Может настраиваться как для каждой стороны отдельно, так и для всех сторон одновременно. Может принимать число, строку и возможные значения, которые приведены ниже.
| none | Внутренний отступ отсутствует. |
| small | Маленький размер отступа. |
| medium | Средний размер отступа. |
| large | Большой размер отступа. |
Пример настройки свойства padding приведен ниже.
Задает радиус скругления углов для контейнера. Может настраиваться как для каждой стороны отдельно, так и для всех сторон одновременно. Может принимать число, строку и возможные значения, которые приведены ниже.
| none | Скругление углов отсутствует. |
| small | Маленький радиус скругления углов. |
| medium | Средний радиус скругления углов. |
| large | Большой радиус скругления углов. |
Пример настройки свойства border-radius приведен ниже.
Задает цвет контейнера. В качестве значения принимает код цвета.
Пример настройки свойства color приведен ниже.
GridContainer — компонент разметки, который позволяет настроить расположение нескольких элементов последовательно на сетке. Элементы могут изменять размер в зависимости от контента. Построен на базе CSS Grid Layout.
Подробно о Grid Layout читайте в статье Основные понятия Grid Layout.
Cвойства
Определяет ширину и высоту колонки сетки макета.
| Константа | Размер колонки задается целочисленным значением. |
Пример настройки свойств columns и rows приведен ниже.
Свойства CSS Grid Layout, которые не поддерживает компонент GridContainer:
- grid-line-name — именованные линии.
- fit-content() — ограничивает ширину колонки. Представляет собой формулу min(max-content, max(auto, argument)), которая вычисляется, как свойство auto (т. е. minmax(auto, max-content)). Размер поля ограничен значением параметра argument, если он больше минимального значения, заданного в свойстве auto. В Creatio при любом заданном значении свойства fit-content() создается одна колонка шириной 32px.
- repeat() — повторяющийся фрагмент перечня строк, который в компактной форме позволяет записать строки с повторяющимся шаблоном.
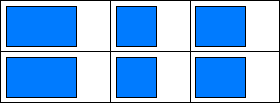
Выравнивание по горизонтали. Указывает как браузер распределяет пространство между и вокруг элементов контента вдоль строчной оси grid-контейнера.
| start | Выравнивание элементов внутри блока по левому краю. |
 |
| end | Выравнивание элементов внутри блока по правому краю. |
 |
| center | Выравнивание элементов внутри блока по центру. |
 |
| stretch | Выравнивание элементов внутри блока по ширине. |
 |
Пример настройки свойства justify-items приведен ниже.
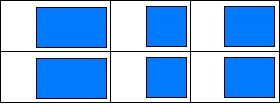
Выравнивание по вертикали. Выравнивание элементов внутри блока вдоль соответствующей оси.
| start | Выравнивание элементов внутри блока по верхнему краю. |
 |
| end | Выравнивание элементов внутри блока по нижнему краю. |
 |
| center | Выравнивание элементов внутри блока по центру. |
 |
| stretch | Выравнивание элементов внутри блока по ширине. |
 |
Пример настройки свойства align-items приведен ниже.
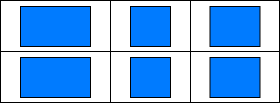
Задает отступы между элементами grid-контейнера в столбцах и строках. Является сокращением для свойств row-gap (отступ между элементами строки) и column-gap (отступ между элементами столбца).
Результат настройки свойств row-gap и column-gap приведен ниже.
Результат отображения представлен на рисунке ниже.

Задает внутренние отступы для контейнера. Может настраиваться как для каждой стороны отдельно, так и для всех сторон одновременно. Может принимать число, строку и возможные значения, которые приведены ниже.
| none | Внутренний отступ отсутствует. |
| small | Маленький размер отступа. |
| medium | Средний размер отступа. |
| large | Большой размер отступа. |
Пример настройки свойства padding приведен ниже.
Задает радиус скругления углов для контейнера. Может настраиваться как для каждой стороны отдельно, так и для всех сторон одновременно. Может принимать число, строку и возможные значения, которые приведены ниже.
| none | Скругление углов отсутствует. |
| small | Маленький радиус скругления углов. |
| medium | Средний радиус скругления углов. |
| large | Большой радиус скругления углов. |
Пример настройки свойства border-radius приведен ниже.
Задает цвет контейнера. В качестве значения принимает код цвета.
Пример настройки свойства color приведен ниже.
DateTimePicker — компонент, который позволяет настроить поле типа Дата/Время (Date/Time) на странице приложения. Атрибут aria-label генерируется автоматически и указывает на родительский элемент <input>.
Cвойства
Уникальный идентификатор. Служебное поле.
Элемент управления.
Метка.
Свойство, которое связано с атрибутом aria-label элемента.
Значение поля типа Дата/Время (Date/Time).
Признак, который управляет доступностью изменения поля типа Дата/Время (Date/Time).
Признак, который устанавливает доступность поля типа Дата/Время (Date/Time) только для чтения. По умолчанию — false.
Ширина поля типа Дата/Время (Date/Time). По умолчанию — 320.
Признак, который управляет возможностью просмотра списка годов при нажатии на год. По умолчанию — false.
Если свойство установлено в true, то используется 12-часовой формат времени. По умолчанию — false.
Свойство, которое устанавливает период для просмотра данных. По умолчанию — month.
| month | Месяц. |
| year | Год. |
| hour | Час. |
| multi-year | Несколько лет. |
Режим отображения поля типа Дата/Время (Date/Time). По умолчанию — auto.
| auto | Автоматический режим. |
| portrait | Вертикальный режим. |
| landscape | Горизонтальный режим. |
Длительность задержки поиска в миллисекундах. По умолчанию — 1.
Запретить пользователю выбирать текущую выбранную дату и время. По умолчанию — false.
Горячие клавиши
Установить фокус на предыдущий день.
Установить фокус на следующий день.
Установить фокус на предыдущую неделю.
Установить фокус на следующую неделю.
Установить фокус на первый день месяца.
Установить фокус на последний день месяца.
Установить фокус на предыдущий месяц.
Установить фокус на следующий месяц.
Установить фокус на предыдущий год.
Установить фокус на следующий год.
Выбрать элемент, на котором установлен фокус.
Checkbox — компонент, который позволяет настроить чекбокс на странице приложения.
Cвойства
Уникальный идентификатор. Служебное поле.
Признак, который устанавливает чекбокс. По умолчанию — false.
Признак, который управляет доступностью изменения чекбокса. По умолчанию — false.
Признак, который инвертирует стиль чекбокса. По умолчанию — false.
Заголовок чекбокса.
Свойство чекбокса, которое связано с атрибутом aria-label. Описание атрибута aria-label содержится в официальной документации Mozilla.
Устанавливает место отображения заголовка чекбокса. По умолчанию — auto.
| auto | Автоматический перенос заголовка чекбокса при изменении доступного места для элемента ввода на экране. По умолчанию — слева, при сжатии — сверху. |
| left | Заголовок отображается слева от чекбокса. |
| right | Заголовок отображается справа от чекбокса. |
| hidden | Заголовок чекбокса скрыт. |
| above | Заголовок отображается сверху чекбокса. |
NumberInput — компонент, который позволяет настроить числовое поле на странице приложения. Компонент NumberInput использует собственные элементы <input> и <label> для доступности поля по умолчанию. Атрибут aria-label генерируется автоматически и указывает на родительский элемент <input>.
Cвойства
Уникальный идентификатор. Служебное поле.
Элемент управления.
Заголовок числового поля.
Значение числового поля.
Признак, который управляет доступностью изменения числового поля.
Минимальное допустимое значение числового поля.
Максимальное допустимое значение числового поля.
Количество знаков после запятой.
Признак, который устанавливает доступность изменения значения числового поля. По умолчанию — false.
Устанавливает разрешения для браузера на автоматическое заполнение числового поля. По умолчанию — off.
Ширина числового поля. По умолчанию — 320.
Устанавливает место отображения заголовка числового поля. По умолчанию — auto.
| auto | Автоматический перенос заголовка числового поля при изменении доступного места для элемента ввода на экране. По умолчанию — слева, при сжатии — сверху. |
| left | Заголовок отображается слева от числового поля. |
| right | Заголовок отображается справа от числового поля. |
| hidden | Заголовок числового поля скрыт. |
| above | Заголовок отображается сверху числового поля. |
Dropdown — компонент, который позволяет настроить выпадающий список на странице приложения. Компонент Dropdown использует собственные элементы <input> и <label>, чтобы обеспечить доступность по умолчанию. Атрибут aria-label генерируется автоматически и содержит заголовок, который отображен с помощью элемента <label>.
Cвойства
Уникальный идентификатор. Служебное поле.
Элемент управления.
Заголовок выпадающего списка.
Свойство, которое связано с атрибутом aria-label элемента. По умолчанию используется значение свойства label.
Объект элемента выпадающего списка.
Признак, который управляет доступностью изменения выпадающего списка.
Признак, который устанавливает доступность выпадающего списка только для чтения. По умолчанию — false.
Элементы выпадающего списка. По умолчанию — [].
Ширина строки выпадающего списка. По умолчанию — 320.
Длительность задержки поиска в миллисекундах. По умолчанию — 500.
ExpansionPanel — компонент, который позволяет настроить группу на странице приложения. Компонент ExpansionPanel использует собственный элемент <button> для переключения содержимого и элемент <label> для отображения заголовка и описания.
Cвойства
Уникальный идентификатор. Служебное поле.
Определяет заголовок группы.
Определяет состояние группы. true — контент группы развернут, false — контент группы свернут.
Определяет стиль отображения иконки переключения группы. По умолчанию — default.
| default | Иконка переключения красного цвета с фоном. |
| material | Иконка переключения синего цвета без фона. |
Устанавливает место отображения иконки переключения. По умолчанию — before.
| before | Метка отображается перед заголовком группы. |
| after | Метка отображается после заголовка группы. |
Определяет текст, который указан для переключения. По умолчанию — title.
Определяет дополнительные стили для настройки заголовка и переключателя.
Определяет описание заголовка группы.
Определяет ширину заголовка группы. По умолчанию — false.
Определяет ширину заголовка группы в процентах. По умолчанию — 50.
Цвет заголовка группы.
Button — компонент, который реализует компонент типа Кнопка (Button) на front-end стороне. Компонент типа Кнопка (Button) используется для реализации взаимодействия пользователя со страницей Freedom UI.
Cвойства
Имя кнопки. Используется для привязки кнопки к обработчику, для обращения к атрибутам модели и т. д.
Видимость кнопки.
Стиль кнопки. По умолчанию — default.
| default | Кнопка белого цвета. |
| primary | Основной. Кнопка синего цвета. |
| accent | Акцент. Кнопка зеленого цвета. |
| warn | Предупреждение. Кнопка красного цвета. |
Свойство кнопки, которое связано с атрибутом aria-label кнопки. По умолчанию — значение свойства caption.
Локализуемый заголовок кнопки.
Признак, который управляет блокировкой кнопки. По умолчанию — false (кнопка разблокирована).
Свойство, которое управляет анимацией кнопки при ее нажатии. По умолчанию — false (анимация включена).
Стиль отображения заголовка кнопки.
| capitalize | Первая буква каждого слова заголовка отображается в верхнем регистре. |
| lowercase | Первая буква каждого слова заголовка отображается в нижнем регистре. |
| uppercase | Все буквы заголовка отображаются в верхнем регистре. |
| none | Конвертация заголовка не выполняется. |
| inherit | Наследует стили родительского элемента. |
Устанавливает режим кнопки. По умолчанию — default.
События
Событие, которое генерируется при нажатии на кнопку. Подробнее читайте в статье Кастомизация страницы.
Кнопка с иконкой
Кнопка с иконкой — дополнительная настройка для компонента типа Кнопка (Button).
Cвойства
Расположение иконки кнопки относительно ее заголовка. По умолчанию — only-text.
| only-text |
 |
Иконка не отображается. Отображается только заголовок кнопки. |
| left-icon |
|
Иконка отображается слева от заголовка кнопки. |
| right-icon |
|
Иконка отображается справа от заголовка кнопки. |
| only-icon |
|
Отображается только иконка. Заголовок кнопки не отображается. |
Локализуемый заголовок кнопки, который отображается при наведении курсора.
Иконка, которая отображается рядом с заголовком кнопки.
| actions-button-icon |
|
| add-button-icon |
|
| back-button-icon |
|
| bars-button-icon |
|
| calculator-button-icon |
|
| close-button-icon |
|
| delete-button-icon |
|
| disk-warn-button-icon |
|
| document-button-icon |
|
| document-new-button-icon |
|
| email-button-icon |
|
| flag-button-icon |
|
| gear-button-icon |
|
| import-button-icon |
|
| lock-button-icon |
|
| message-warn-button-icon |
|
| more-button-icon |
|
| open-button-icon |
|
| pencil-button-icon |
|
| print-button-icon |
|
| process-button-icon |
|
| reload-button-icon |
|
| save-button-icon |
|
| settings-button-icon |
|
| social-button-icon |
|
Компонент Menu-item
Menu-item — компонент, который позволяет добавить дополнительные действия для пункта меню кнопки. Компонент Menu-item используется для любого взаимодействия, которое выполняет действие на текущей странице.
Cвойства
Локализуемый заголовок пункта меню кнопки.
Признак, который управляет отображением пункта в выпадающем меню кнопки.
Признак, который управляет блокировкой пункта в выпадающем меню кнопки. По умолчанию — false.
Перечень пунктов вложенного меню кнопки. Отображается при наведении курсора на пункт меню, который содержит вложенное меню. Логика работы и свойства пунктов вложенного меню кнопки и самой кнопки аналогичны.
Иконка, которая отображается рядом с заголовком пункта меню.
| actions-button-icon |
|
| add-button-icon |
|
| back-button-icon |
|
| bars-button-icon |
|
| calculator-button-icon |
|
| close-button-icon |
|
| delete-button-icon |
|
| disk-warn-button-icon |
|
| document-button-icon |
|
| document-new-button-icon |
|
| email-button-icon |
|
| flag-button-icon |
|
| gear-button-icon |
|
| import-button-icon |
|
| lock-button-icon |
|
| message-warn-button-icon |
|
| more-button-icon |
|
| open-button-icon |
|
| pencil-button-icon |
|
| print-button-icon |
|
| process-button-icon |
|
| reload-button-icon |
|
| save-button-icon |
|
| settings-button-icon |
|
| social-button-icon |
|
Цвет иконки в HEX-формате.
Slider — компонент, который позволяет настроить слайдер на странице приложения. Компонент Slider использует собственный элемент <input>, чтобы обеспечить доступность по умолчанию.
Cвойства
Уникальный идентификатор. Служебное поле.
Элемент управления.
Стиль слайдера.
| default | Основной. Слайдер синего цвета. |
| white | Слайдер белого цвета на синем фоне. |
| accent | Слайдер зеленого цвета. |
| primary | Слайдер синего цвета. |
| warn | Слайдер красного цвета. |
Свойство, которое связано с атрибутом aria-label элемента.
Установленное значение слайдера. По умолчанию — 0.
Минимальное значение слайдера. По умолчанию — 0.
Максимальное значение слайдера. По умолчанию — 100.
Значение шага слайдера. По умолчанию — 1.
Признак, который управляет доступностью изменения слайдера. По умолчанию — false.
Признак, который скрывает ползунок слайдера. По умолчанию — false.
