Функциональность Web-to-Case реализует возможность создания обращений в Creatio посредством заполнения необходимых полей формы, встроенной на сторонний сайт — лендинга.
Пакет ProductCore зависит от пакета WebForms, в котором и содержится функциональность Web-to-Case. Это означает, что лендинги могут использоваться во всех продуктах. Преднастроенная "коробочная" функциональность реализована в продуктах service enterprise, customer center, marketing и всех бандлах, включающих эти продукты.
Подробнее о лендингах можно узнать из документации соответствующих продуктов, например, из блока статей "Раздел Лендинги и web-формы" документации Marketing Creatio.
Настройку Web-to-Case можно произвести, воспользовавшись интерфейсом системы, но для внедрения полученного JavaScript-скрипта на сторонний сайт необходимы общие базовые навыки Web-разработчика.
Базовая функциональность Web-to-Case без использования программирования в Creatio (но используя небольшие доработки на стороннем сайте) позволяет настроить следующее:
- Внешний вид формы и ее стили.
- Список дополнительно передаваемых полей.
- Список подстановочных значений по умолчанию для полей, не выведенных в форму.
- Список доменов, из которых будет возможна регистрация обращения по каждому лендингу.
- Адрес перехода, на который будет переадресован пользователь после отправки формы.
- JavaScript-обработчики событий успешной и неуспешной регистрации обращения.
- Дополнительные лендинги, каждый из которых может быть сконфигурирован по-своему, что дает возможность различить обращения, созданные с разных сайтов.
При помощи минимальных проектных доработок можно настроить предварительный обработчик регистрации обращения через Web-to-Case, в котором можно выполнить проверку данных, их коррекцию, создание связанных сущностей и т. п. В базовой поставке Creatio в обработчике регистрации обращения через Web-форму настроено автоматическое создание контакта для регистрируемого обращения.
Логика автоматического заполнения полей для обращения
При регистрации обращения через Web-форму предлагаются для заполнения следующие поля: ФИО, Email, Телефон, Тема обращения. Значение поля Тема обращения будет передаваться в новое обращение.
По сочетанию полей ФИО, Email и Телефон в Creatio идентифицируется контакт. Поиск происходит следующим образом:
- Если существует контакт, у которого поля [ФИО], [Email] и [Телефон] совпадают с заполненными данными формы, то он подставляется в создаваемое обращение.
- Иначе, если есть контакт, у которого совпадают только поля [ФИО] и [Email], то он подставляется в создаваемое обращение.
- Иначе, если есть контакт, у которого совпадает только поле [Email], то он подставляется в создаваемое обращение.
- Иначе создается новый контакт, и у него заполняются поля [ФИО], [Email] и [Телефон]. Созданный контакт подставляется в регистрируемое обращение.
Если по одному правилу найдено несколько контактов, то в качестве контакта обращения будет взят первый найденный. Также автоматически заполнится дата регистрации обращения (колонка RegisteredOn) текущей датой и временем.
Рекомендации для выполнения проектных решений
Если необходима кастомизация функциональности Web-to-Case, проще всего руководствоваться существующим базовым решением как примером.
Для выполнения проектного решения рекомендуется выполнить следующие действия:
- Создать схему страницы, унаследованную от CaseGeneratedWebFormPageV2. Страница не должна быть замещающей.
- Добавить запись нового типа лендинга в таблицу LandingType и локализацию в таблицу SysLandingTypeLcz.
- Зарегистрировать стандартным образом типизированную страницу, созданную на первом шаге (значение типа — новое созданное).
- Если необходима предварительная обработка данных формы до сохранения записи в базе данных, то нужно создать класс, реализующий интерфейс IGeneratedWebFormPreProcessHandler. Этот класс представляет собой предварительный обработчик регистрации обращения. Также нужно реализовать метод Execute(). Этот метод — точка входа в обработчик. В нем реализуются все вспомогательные действия. В качестве примера можно взять схему WebFormCasePreProcessHandler.
- Если необходимо выполнить действия после сохранения обращения в базу данных, то нужно создать класс, реализующий интерфейс IGeneratedWebFormPostProcessHandler. Этот класс представляет собой предварительный обработчик регистрации обращения. Далее нужно реализовать метод Execute(), в котором выполнить необходимые действия.
- Если созданы обработчики регистрации обращения, то нужно зарегистрировать их в таблице WebFormProcessHandlers. В качестве примера регистрации можно взять уже существующую запись.
- Отредактировать шаблон скрипта, формирующего конфигурационный JavaScript-объект лендинга, и поместить в локализируемую строку ScriptTemplate созданной страницы. Аналогичный скрипт указать для всех используемых локализаций. Пример скрипта можно найти в схеме CaseGeneratedWebFormPageV2.
- Привязать все созданные данные к пакету.
Алгоритм создания Web-to-Case лендинга:
- Создать новую запись лендинга в Creatio.
- Создать посадочную страницу, в которой будет содержаться сгенерированный в системе код, связывающий форму лендинга и запись лендинга.
- Добавить посадочную страницу на сайт.
1. Создать новую запись лендинга в Creatio
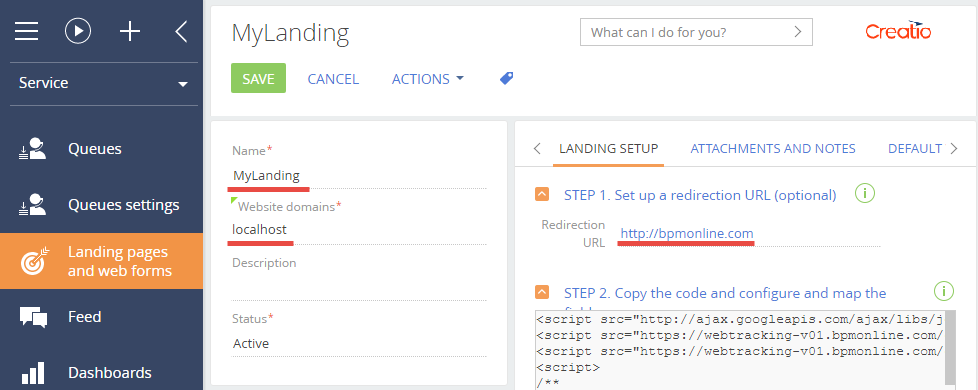
Чтобы создать новую запись лендинга, необходимо в разделе Лендинги и web-формы (Lending pages and web forms) выполнить действие Добавить (Add). В открывшейся странице нужно заполнить следующие поля:
- [Название] ([Name]) — заголовок лендинга в Creatio.
- [Домены сайта] ([Website domains]) — URL посадочной страницы.
- [Состояние] ([Status]) — состояние лендинга.
- [Адрес перехода] ([Redirection URL]) — URL страницы, на которую переходит клиент после регистрации на посадочной странице.

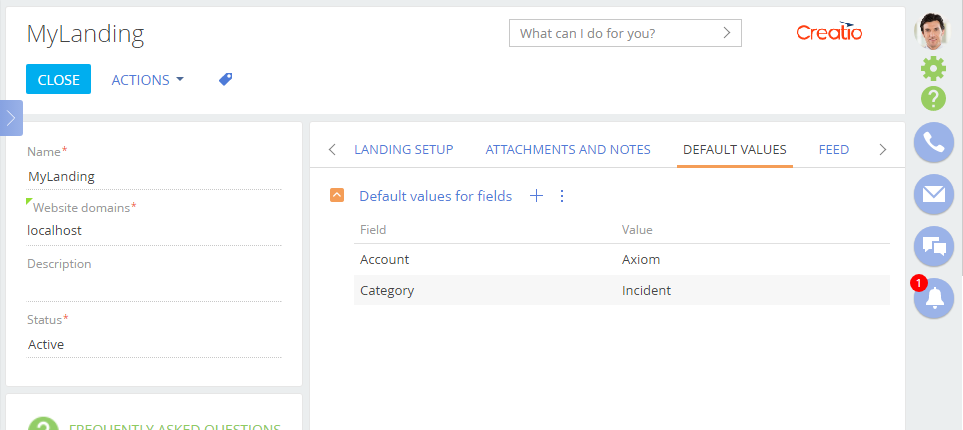
Поскольку из посадочной страницы при создании обращения можно получить только четыре поля ("Subject, "Email", "Name" и "Phone"), то для новой записи лендинга необходимо установить значения по умолчанию.

Для применения изменений страницу нужно сохранить.
2. Создать посадочную страницу
Чтобы создать Web-страницу для лендинга нужно в любом текстовом редакторе при помощи HTML-разметки создать обычную HTML-страницу, содержащую Web-форму.
Для регистрации в Creatio данных, отправляемых через web-форму, в ее код необходимо добавить четыре поля (HTML-элемент <input>), определяющие обращение:
- тема обращения;
- Email контакта;
- имя контакта;
- телефон контакта
Для каждого поля нужно указать атрибуты name и id.
Чтобы при отправке данных формы в Creatio создавался новый объект Обращение, в HTML-страницу нужно добавить скрипт на языке JavaScript. Исходный код скрипта необходимо скопировать из поля ШАГ 2. Скопируйте код и настройте в нем соответствие полей (STEP 2. Copy the code and configure and map the fields) страницы редактирования лендинга.
Скрипт необходимо скопировать из уже сохраненного лендинга.
Скрипт содержит конфигурационный объект config, в котором определены следующие свойства:
- fields — содержит объект со свойствами "Subject, "Email", "Name" и "Phone", значения которых должны совпадать с селекторами атрибутов id соответствующих полей формы.
- landingId — содержит идентификатор лендинга в базе данных.
- serviceUrl — содержит URL службы, по которому будут отправляться данные формы.
- redirectUrl — содержит URL адреса перехода, указанного в поле [Адрес перехода] лендинга.
- onSuccess — содержит функцию-обработчик успешного создания обращения. Необязательное свойство.
- onError — содержит функцию-обработчик ошибки создания обращения. Необязательное свойство.
Конфигурационный объект config передается в качестве аргумента функции createObject(), которая должна выполняться при отправке формы.
Чтобы функция createObject() была вызвана при отправке формы, в тег формы HTML-страницы лендинга необходимо добавить атрибут onSubmit="createObject(); return false" .
3. Добавить Web-страницу на сайт
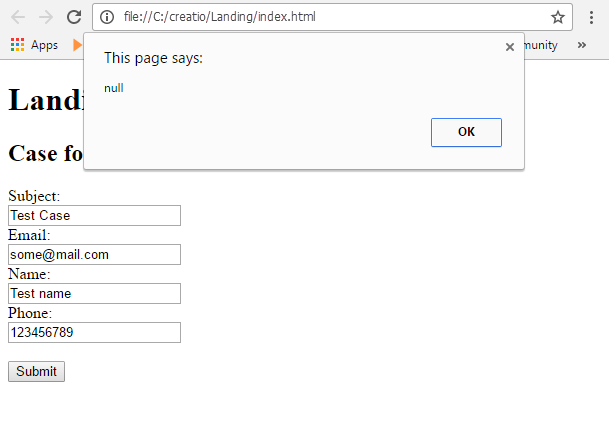
Обращение с посадочной страницы будет добавлено в Creatio только в том случае, если страница размещена на сайте, имя которого указано в поле Домены сайта лендинга. Если открыть страницу в браузере локально, то при создании обращения будет выведено пустое сообщение.

Вывод пустого сообщения настроен в методе-обработчике onError() конфигурационного объекта.
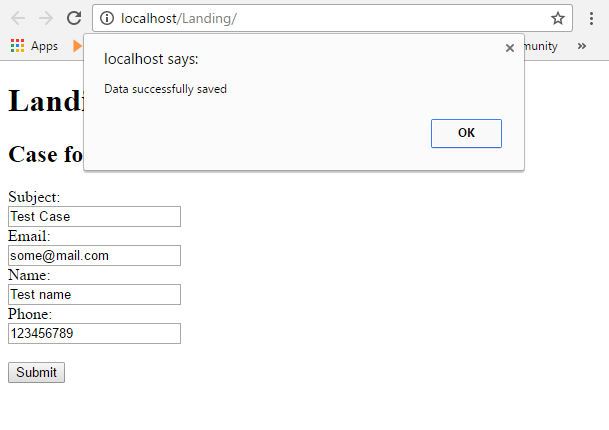
Если разместить страницу на локальном сервере компьютера, обслуживающий зарезервированное доменное имя localhost (как указано в настройке лендинга), то скрипт добавления обращения с Web-страницы лендинга отработает корректно.

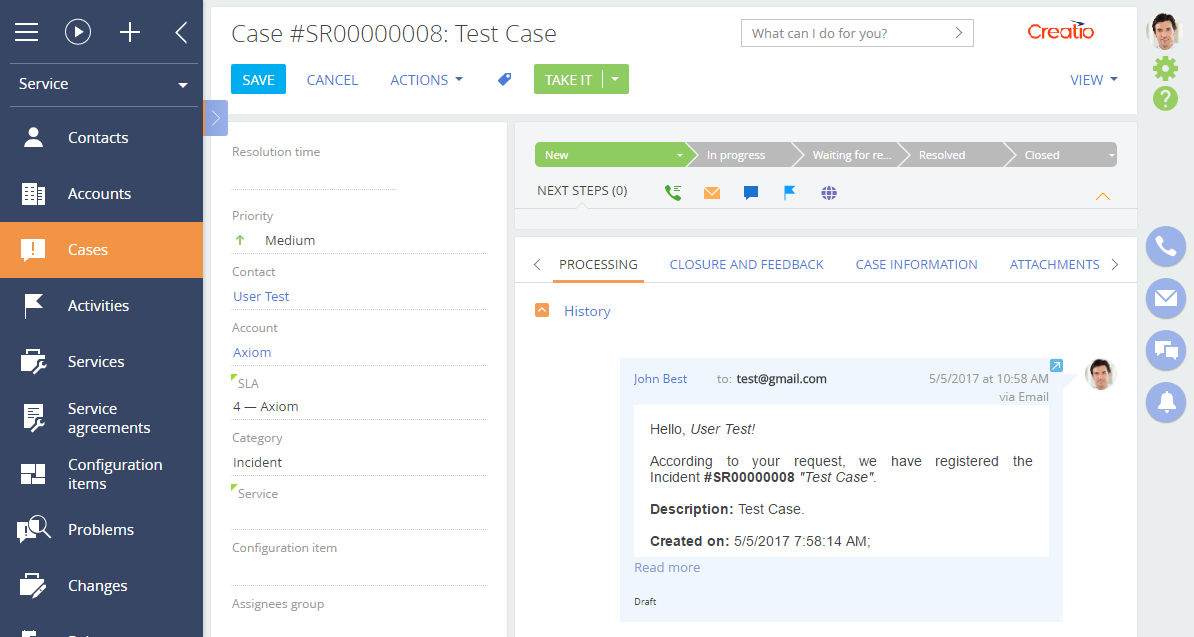
Результат выполнения примера
В результате в системе будет автоматически создано обращение с указанными параметрами.